模版引擎RazorEngine简介
ASP.NET MVC的Razor想必大家都比较熟悉,这里介绍一个独立于ASP.NET的RazorEngine。
RazorEngine是一个开源的项目,它的基础就是ASP.NET MVC的Razor。GitHub项目地址。
您可以在Windows Console或者Windows Forms使用它。
下面简单介绍如何使用。
1.创建一个Windows Console
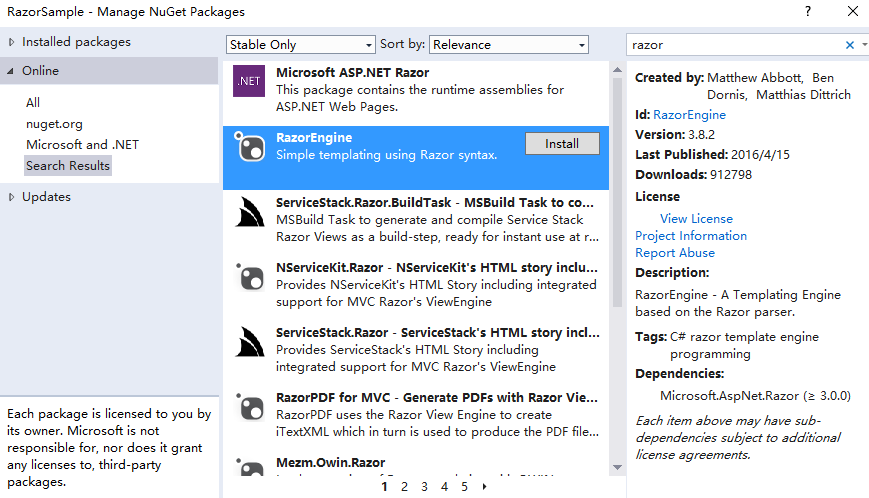
2.通过NuGet安装RazorEngine

3.下面先介绍使用字符串替代cshtml文件模板的代码。
using RazorEngine;
using RazorEngine.Templating;
namespace RazorDemo.ConsoleDemo
{
class Program
{
static void Main(string[] args)
{
var template = "Hello @Model.Name, welcome to use RazorEngine!";
var result = Engine.Razor.RunCompile(template, "templateKey1", null, new { Name = "World" });
Console.WriteLine(result);
Console.Read();
}
}
}
运行程序,查看结果。
4.下面是使用cshtml文件作为模板的代码。
4.1添加一个Model文件夹,然后添加一个类UserInfo作为Model。
namespace RazorDemo.ConsoleDemo.Model
{
public class UserInfo
{
public string FirstName { get; set; }
public string LastName { get; set; }
}
}
4.2添加一个文件夹Templates,然后添加一个html文件,将扩展名改为cshtml。这个文件属性改为内容Content,总是拷贝Copy always。
@model RazorDemo.ConsoleDemo.Model.UserInfo
<!DOCTYPE html> <html lang="en" xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta charset="utf-8" />
<title>Welcome</title>
</head>
<body>
<p>Hi @Model.FirstName @Model.LastName,</p>
<p>Welcome to use RazorEngine!</p>
</body>
</html>
4.3最后修改Main方法的代码。
using RazorEngine;
using RazorEngine.Templating;
using RazorDemo.ConsoleDemo.Model;
namespace RazorDemo.ConsoleDemo
{
class Program
{
static void Main(string[] args)
{
var path = AppDomain.CurrentDomain.BaseDirectory + "templates\\hello.cshtml";
var template = File.ReadAllText(path);
var model = new UserInfo { FirstName = "Bill", LastName = "Gates" };
var result = Engine.Razor.RunCompile(template, "templateKey2", null, model);
Console.WriteLine(result);
Console.Read();
}
}
}
运行程序,查看结果。
运行程序的时候Console可能会输出一大串有关临时文件的信息,可以忽略。如果想去掉,请参考这里。
其实在后台RazorEngine将模板和模型结合后生成了一个对应的临时类文件,然后调用Execute方法生成最终结果。
namespace CompiledRazorTemplates.Dynamic
{
using System;
using System.Collections.Generic;
using System.Linq;
[RazorEngine.Compilation.HasDynamicModelAttribute()]
public class RazorEngine_77696eebc8a14ee8b43cc5e2d283e65a : RazorEngine.Templating.TemplateBase<RazorDemo.ConsoleDemo.Model.UserInfo>
{
public RazorEngine_77696eebc8a14ee8b43cc5e2d283e65a()
{
}
public override void Execute()
{
WriteLiteral("<!DOCTYPE html>\r\n\r\n<html");
WriteLiteral(" lang=\"en\"");
WriteLiteral(" xmlns=\"http://www.w3.org/1999/xhtml\"");
WriteLiteral(">\r\n<head>\r\n <meta");
WriteLiteral(" charset=\"utf-8\"");
WriteLiteral(" />\r\n <title>Welcome</title>\r\n</head>\r\n<body>\r\n <p>Hi ");
Write(Model.FirstName);
WriteLiteral(" ");
Write(Model.LastName);
WriteLiteral(",</p>\r\n <p>Welcome to use RazorEngine!</p>\r\n</body>\r\n</html>\r\n");
}
}
}
RazorEngine的用途很多,只要有模板(cshtml)和模型(Model)就可以使用。比如
1)制作一个代码生成器
2)生成邮件正文
如果不妥之处,请见谅。
模版引擎RazorEngine简介的更多相关文章
- Javascript模版引擎简介
回顾 Micro-Templating 出自John Resig 2008年的一片文章,以及其经典实现: // Simple JavaScript Templating // John Resig - ...
- Nodejs学习笔记(五)--- Express安装入门与模版引擎ejs
目录 前言 Express简介和安装 运行第一个基于express框架的Web 模版引擎 ejs express项目结构 express项目分析 app.set(name,value) app.use ...
- Express安装入门与模版引擎ejs
Express安装入门与模版引擎ejs 目录 前言 Express简介和安装 运行第一个基于express框架的Web 模版引擎 ejs express项目结构 express项目分析 app.set ...
- js模版引擎开发实战以及对eval函数的改进
简介 前段时间,想着自己写一个简单的模版引擎,便于自己平时开发demo时使用,同时也算是之前学习的知识的一种总结吧! 首先我们先了解一下模版引擎的工作原理吧! 1. 模版引擎其实就是将指定标签的内容根 ...
- Nodejs学习笔记(五)—Express安装入门与模版引擎ejs
前言 前面也学习了一些Node.js的基本入门知道,现在开始进入Web开发的部分: Node.js提供了http模块,这个模块中提供了一些底层接口,可以直接使用,但是直接开发网站那还是太累了,所以ht ...
- 【11】 Express安装入门与模版引擎ejs
前言 Express简介和安装 运行第一个基于express框架的Web 模版引擎 ejs express项目结构 express项目分析 app.set(name,value) app.use([p ...
- [ASPX] 模版引擎XTemplate与代码生成器XCoder(源码)
模版引擎XTemplate是一个仿T4设计的引擎,功能上基本与T4一致(模版语法上完全兼容T4,模版头指令部分兼容). 自己设计模版引擎,就是为了代码生成器.网站模版.邮件模版等多种场合,也就是要能拿 ...
- 构建自己的PHP框架--构建模版引擎(1)
前段时间太忙,导致好久都没有更新博客了,今天抽出点时间来写一篇. 其实这个系列的博客很久没有更新了,之前想好好规划一下,再继续写,然后就放下了,今天再捡起来继续更新. 今天我们来说一下,如何构建自己的 ...
- Smarty模版引擎的原理
Smarty是一个使用php写出来的模版引擎,用来将原本与html代码混杂在一起PHP代码逻辑分离,实现前后端分离. Smarty模板优点: 1. 速度:采用Smarty编写的程序可以获得最大速度的提 ...
随机推荐
- 浏览Github必备的5款神器级别的Chrome插件
我们知道 Github 是程序员特有的宝藏,也可以称它为 GayHub, 大家浏览 Github 的时候,一定遇到过下面这些问题: 不克隆到本地的情况下阅读代码困难. 无法单独下载仓库中的某个文件/文 ...
- 剑指0ffer59.滑动窗口的最大值
给定一个数组 nums 和滑动窗口的大小 k,请找出所有滑动窗口里的最大值. 示例: 输入: nums = [1,3,-1,-3,5,3,6,7], 和 k = 3输出: [3,3,5,5,6,7] ...
- 支持向量机(SVM)之硬阈值
支持向量机 ( support vector machine, SVM ) 是使用超平面来对给定的 p 维向量进行分类的非概率二元线性分类器. 一.超平面 ( hyperplane ) 在一个p维的输 ...
- Siamese network总结
前言: 本文介绍了Siamese (连体)网络的主要特点.训练和测试Siamese网络的步骤.Siamese网络的应用场合.Siamese网络的优缺点.为什么Siamese被称为One-shot分类 ...
- .NET Core/.NET5/.NET6 开源项目汇总8:Blazor项目
系列目录 [已更新最新开发文章,点击查看详细] Blazor 是一个使用 .NET 生成交互式客户端 Web UI 的框架: 使用 C# 代替 JavaScript 来创建信息丰富的交互式 U ...
- MVC,MVVM模式的理解
基本上,我们的产品就是通过接口从数据库中读取数据,然后将数据经过处理展示到用户看到的视图上.当然我们还可以从视图上读取用户的输入,然后通过接口写入到数据库.但是,如何将数据展示到视图上,又如何将用户的 ...
- Flannel和Calico网络插件对比
1.Kubernetes通信问题 1.容器间通信:即同一个Pod内多个容器间通信,通常使用loopback来实现. 2.Pod间通信:K8s要求,Pod和Pod之间通信必须使用Pod-IP 直接访问另 ...
- release模式下打断点调试 配置选项
最近调试一个离职的同事留下的工程,DEBUG模式下顺利,RELEASE的时候就崩溃了,显示为"帧不在模块中"--简直一头雾水 于是我修改配置,为了能够在Release模式中打断点调 ...
- 7、linux快捷键
ctrl +a:切换到命令行开始 ctrl+e:切换到命令行结尾 ctrl+c:终止当前命令或脚本 ctrl+d:退出当前shell,相当于exit ctrl+l:清除当前屏幕的内容,相当于clear ...
- Redis主从,集群部署及迁移
工作中有时会遇到需要把原Redis集群下线,迁移到另一个新的Redis集群的需求(如机房迁移,Redis上云等原因).此时原Redis中的数据需要如何操作才可顺利迁移到一个新的Redis集群呢? 本节 ...
