WPF在圆上画出刻度线
思路
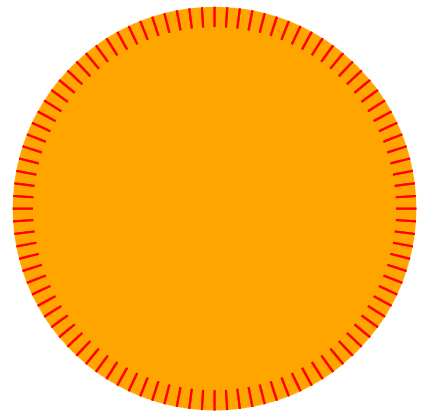
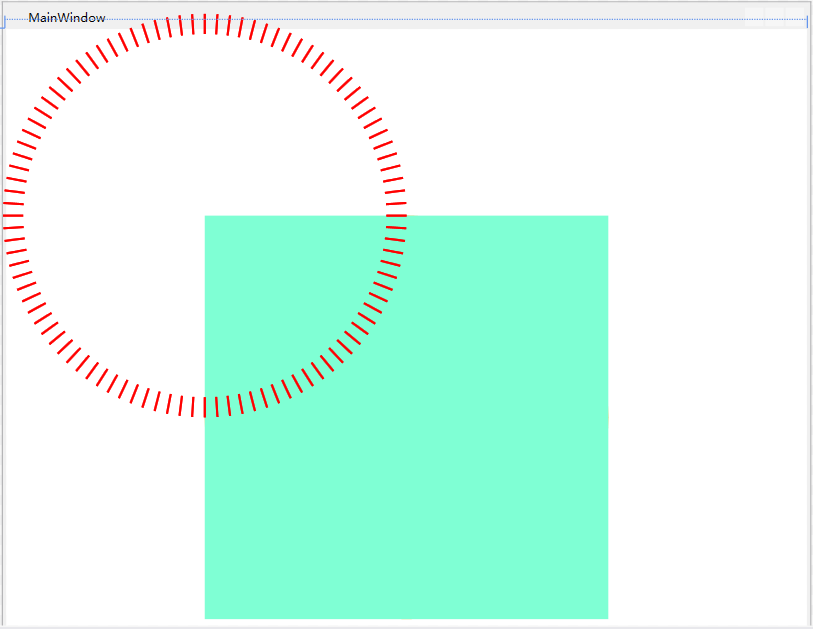
我们可以使用Ellipse先画出一个圆当背景,然后用Canvas再叠加画上刻度线,就能得到如下的效果

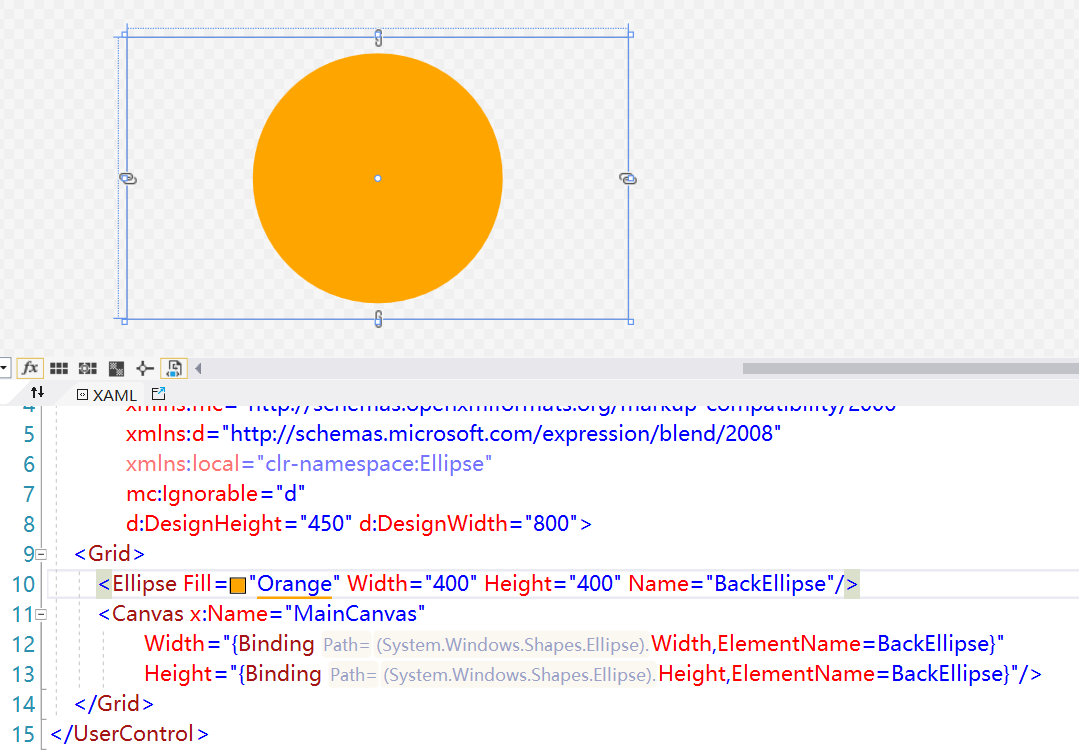
我们先用Ellipse画一个橙色的圆,然后将Canvas的宽度和高度绑定到Ellipse的宽度和高度
<Grid>
<Ellipse Fill="Orange" Width="400" Height="400" Name="BackEllipse"/>
<Canvas x:Name="MainCanvas"
Width="{Binding Width,ElementName=BackEllipse}"
Height="{Binding Height,ElementName=BackEllipse}"/>
</Grid>

然后我们现在只需要知道点的位置,就可以通过canvas画出相应的线条了.
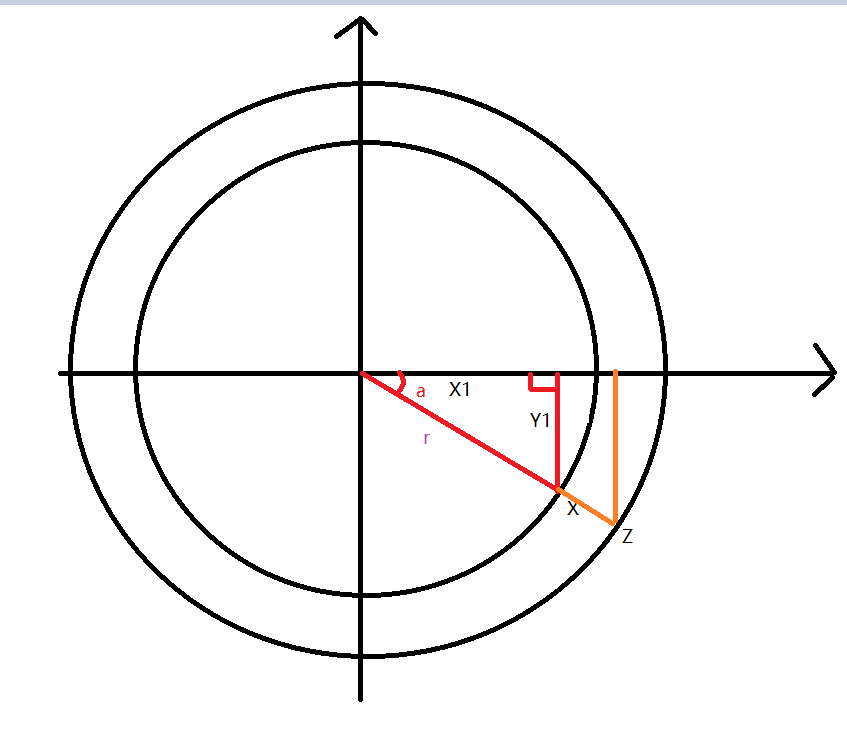
计算圆上点的位置

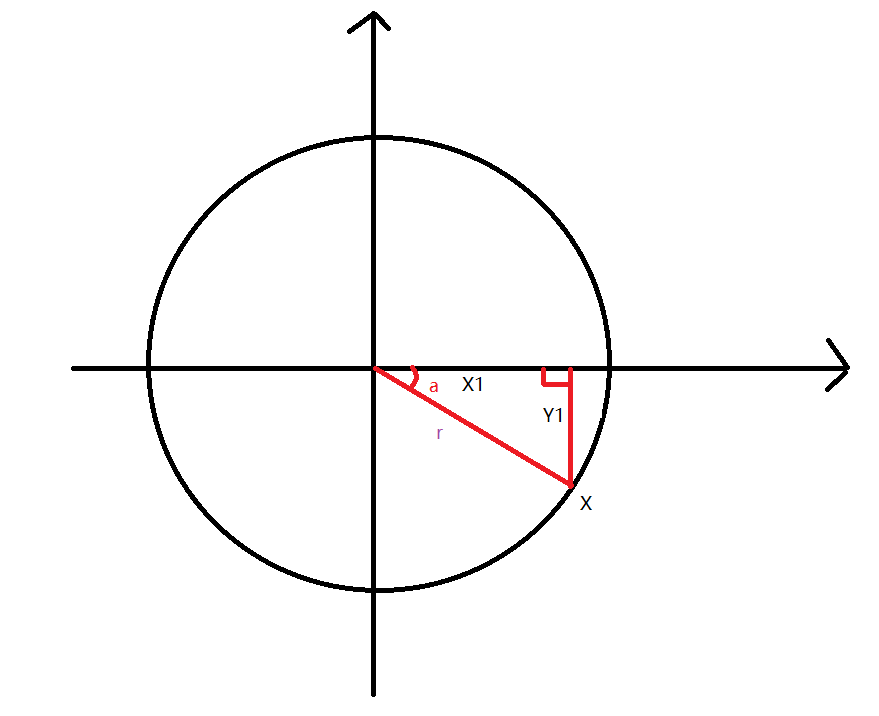
假设我们要计算的点为X,那么队员X点的坐标为(X1,Y1)
sin(a)=Y1/r => Y1=r*sin(a)
cos(a)=X1/r => X1=r*cos(a)

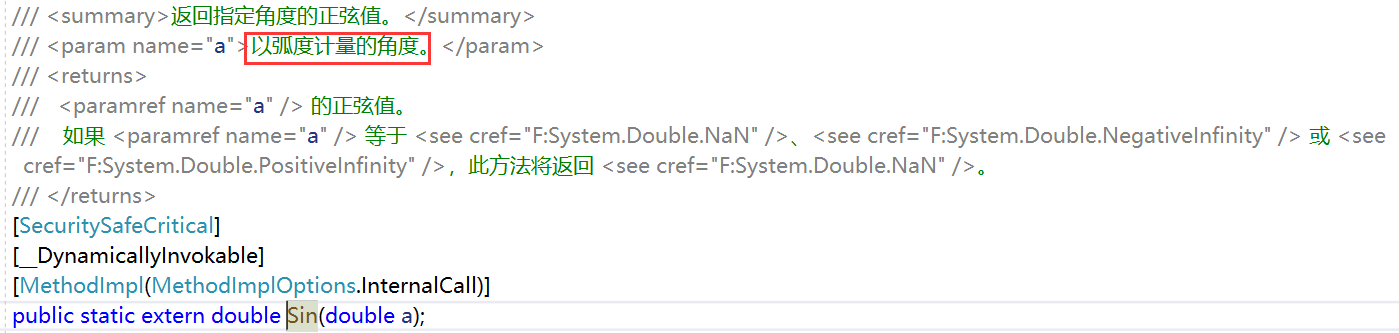
使用Math.Sin来计算的话得先把角度转换为弧度
角度转换为弧度
参考https://blog.csdn.net/chelen_jak/article/details/80480390
1、角度定义
两条射线从圆心向圆周射出,形成一个夹角和夹角正对的一段弧。当弧长正好等于圆周长的360分之一时,两条射线的夹角的大小为1度。(单位: º)
2、弧度定义
两条射线从圆心向圆周射出,形成一个夹角和夹角正对的一段弧。当这段弧长正好等于圆的半径时,两条射线的夹角大小为1弧度(单位:rad)
即弧度 = 弧长 / 半径
圆一周的弧度=周长 / 半径 => 2πr / r =360º => π=180º,继而可以知道一弧度等于180º/π
可知:sin(30º)=Math.Sin(30*Math.PI / 180)
使用canvas画出线段

我们只需要计算出X点和Z点的坐标,就能使用Line来连接两点画出刻度线了.
假设Z所在的圆的半径为r,X所在的圆的半径为(r-20)
double radius = BackEllipse.Width / 2;
Line lineScale = new Line();
lineScale.X1 = (radius - 20) * Math.Cos(30 * Math.PI / 180);
lineScale.Y1 = (radius - 20) * Math.Sin(30 * Math.PI / 180);
lineScale.X2 = radius * Math.Cos(30 * Math.PI / 180);
lineScale.Y2 = radius * Math.Sin(30 * Math.PI / 180);
lineScale.Stroke = Brushes.Red;
lineScale.StrokeThickness = 2;
MainCanvas.Children.Add(lineScale);
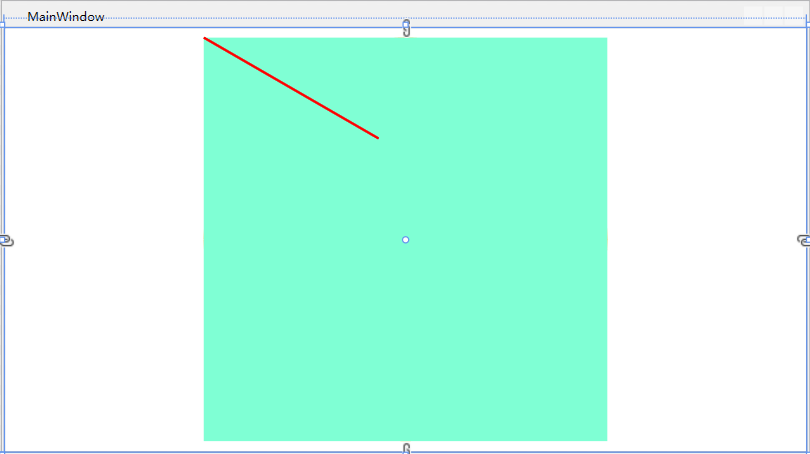
可以得到图像

我们先把把canvas用蓝色填充,然后把X点设为(0,0)来看下效果可知,圆心的位置为左上角,我们可以先把刻度都画出来,再移动下canvas绘画的起点到橙色圆的圆心就行了

我们把360度分成100分来画出100个刻度线,代码如下
double radius = BackEllipse.Width / 2;
double min = 0; double max = 100;
double step = 360.0 / (max - min);
for (int i = 0; i < max - min; i++)
{
Line lineScale = new Line
{
X1 = (radius - 20) * Math.Cos(i * step * Math.PI / 180),
Y1 = (radius - 20) * Math.Sin(i * step * Math.PI / 180),
X2 = radius * Math.Cos(i * step * Math.PI / 180),
Y2 = radius * Math.Sin(i * step * Math.PI / 180),
Stroke = Brushes.Red,
StrokeThickness = 2
};
MainCanvas.Children.Add(lineScale);
}

我们只需要把X点和Z点都加上半径就能把canvas绘画的起点移动到圆心的位置,把canvas的背景色去掉效果就实现我们想要的效果了

完整的代为如下
前台代码


<Grid>
<Ellipse Fill="Orange" Width="400" Height="400" Name="BackEllipse"/>
<Canvas x:Name="MainCanvas"
Width="{Binding Width,ElementName=BackEllipse}"
Height="{Binding Height,ElementName=BackEllipse}"/>
</Grid>
后台代码


public partial class MainWindow : Window
{
public MainWindow()
{
InitializeComponent();
DoDraw();
} private void DoDraw()
{
double radius = BackEllipse.Width / 2; double min = 0; double max = 100;
double step = 360.0 / (max - min); for (int i = 0; i < max - min; i++)
{
Line lineScale = new Line
{
X1 = ((radius - 20) * Math.Cos(i * step * Math.PI / 180)) + radius,
Y1 = ((radius - 20) * Math.Sin(i * step * Math.PI / 180)) + radius,
X2 = (radius * Math.Cos(i * step * Math.PI / 180)) + radius,
Y2 = (radius * Math.Sin(i * step * Math.PI / 180)) + radius,
Stroke = Brushes.Red,
StrokeThickness = 2
}; MainCanvas.Children.Add(lineScale);
}
}
}
WPF在圆上画出刻度线的更多相关文章
- Android中Google地图路径导航,使用mapfragment地图上画出线路(google map api v2)详解
在这篇里我们只聊怎么在android中google map api v2地图上画出路径导航,用mapfragment而不是mapview,至于怎么去申请key,manifest.xml中加入的权限,系 ...
- 使用JavaScript在Canvas上画出一片星空
随着Html5的迅猛发展,画布也变得越来越重要.下面我就写一个关于在canvas上画出一片星空的简单的代码的示例. 理论基础 初始化一个canvas,获得一个用于绘制图形的上下文环境context.并 ...
- ArcGIS API for Flex实现GraphicsLayer上画点、线、面。
目的: ArcGIS API for Flex实现GraphicsLayer上画点.线.面. 准备工作: 1.这次地图数据就用Esri提供的http://server.arcgisonline.com ...
- Android教程:在百度地图上画出轨迹
[日期:2013-04-14] 来源:Linux社区 作者:crazyxin1988 [字体:大 中 小] 接着上面的项目<Android访问webservice.客户端登录注册> ...
- canvas上画出坐标集合,并标记新坐标,背景支持放大缩小拖动功能
写在前面:项目需求,用户上传一个区位的平面图片,用户可以在图片上添加新的相机位置,并且展示之前已绑定的相机坐标位置,图片支持放大缩小&拖动的功能.新增坐标,页面展示相对canvas定位,保存时 ...
- [Java]在窗口界面上画出硬盘中图片文件
利用类javax.swing.JPanel来在窗口界面上画图.图片文件通过javax.imageio.ImageIO类来获取. import java.awt.Graphics; import jav ...
- 在TMemo上画一条线
var C:TControlCanvas; begin C := TControlCanvas.Create; C.Pen.Color := clRed; C.Pen.Width := ; C.Con ...
- 在TMemo上画一条线(超级简单,举一反三)
var C:TControlCanvas; begin C := TControlCanvas.Create; C.Pen.Color := clRed; C.Pen.Width := ; C.Con ...
- [WPF] 使用 HandyControl 的 CirclePanel 画出表盘刻度
1. 前言 最近需要一个 WPF 的表盘控件,之前 Cyril-hcj 写过一篇不错的博客 <WPF在圆上画出刻度线>,里面介绍了一些原理及详细实现的代码: double radius = ...
随机推荐
- c语言:putchar
函数:1.C语言是一门函数语言,由多个函数组成,至少有一个主函数.2.主函数的写法:下面四种写法都正确 main() main(void) int main() int main(void):int表 ...
- 数据库里的回车字符导致取过来的json字符串不规范的问题
转发:https://bbs.csdn.net/topics/380192638 你可以报保存数据库之前,进行 替换 str = str.Replace("\r\n"," ...
- Python+Requests+Bs4(解析)爬取某诗词信息(数据分析二)
1.环境安装 - 需要将pip源设置为国内源,阿里源.豆瓣源.网易源等 - windows (1)打开文件资源管理器(文件夹地址栏中) (2)地址栏上面输入 %appdata% (3)在这里面新建一个 ...
- gitbook导出markdown文件为pdf格式
前言本人想完成如题所示的操作,可是兜兜转转在网上搜了好久,不是Linux下的教程就是mac OS下的教程,而且一大堆windows的教程能够说明白的寥寥无几,本着分享的态度,鄙人今天特整理教程如下: ...
- Lambda 表达式的基础语法
1.基础语法 java8引入新的操作符"->"箭头操作符,箭头操作符将Lambda表达式分成两部分 左侧:Lambda 表达式的参数列表,对应抽象方法的参数列表 右侧:需要执 ...
- [考试总结]noip8
又是一个题的正解都没有打出来的一天 但是自己独创了 \(lca\) 的求法, 然而如果去掉求 \(lca\) 的过程,就不会 \(TLE\) 了. \(\huge{\text{囧}}\) 然后就是对性 ...
- GetOverlappedResult 函数
BOOL GetOverlappedResult( HANDLE hFile, LPOVERLAPPED lpOverlapped, LPDWORD lpNumberOfBytesTransferre ...
- dotnet部署出现Failed to load the dll from [ ... hostfxr.dll], HRESULT: 0x80070057
起因 最近看到.net core 3支持wpf了,尝试一下(如果可行,会特别利于脱离.net运行时) dotnet new wpf dotnet publish -c Release -r win-x ...
- linux 之awk 次数统计
sort +awk+uniq 统计文件中出现次数 jps -v |grep jar|grep -v Jps|awk 'BEGIN{FS=".jar "} {print $1}' ...
- Linux下如何查看定位当前正在运行软件的配置文件
netstat命令 用于显示与IP.TCP.UDP和ICMP协议相关的统计数据,一般用于检验本机各端口的网络连接情况 netstat -lntup 说明: l:listening n:num t:tc ...
