selenium+python自动化104-如何获取隐藏元素text文本
前言
首先 selenium 是可以定位到隐藏元素的,但是 selenium 不能跟隐藏元素交互,也就是隐藏元素element不能使用element.click()方法。
隐藏元素element.text 虽然不会报错,但获取到的文本是空值
隐藏元素定位
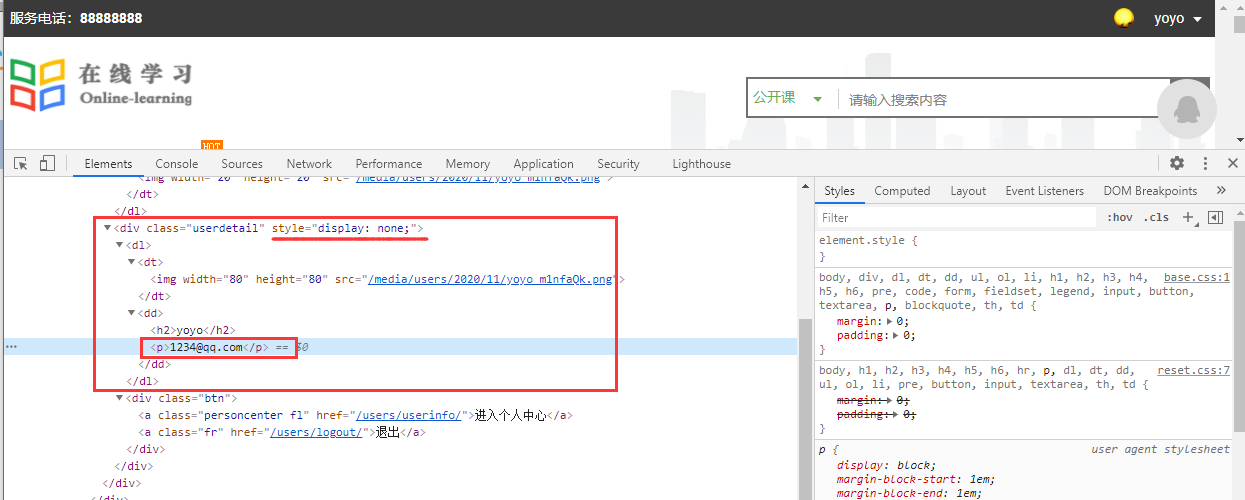
登录之后,获取个人中心的账号内容,在页面上没显示,f12能看到,很明显这是个隐藏元素style="display: none;"

from selenium import webdriver
import time
# 作者-上海悠悠 QQ交流群:730246532
# blog地址 https://www.cnblogs.com/yoyoketang/
driver = webdriver.Chrome()
driver.get("http://49.235.x.xx:8200/users/login/")
time.sleep(3)
# 先登录
time.sleep(3)
driver.find_element_by_id("username").send_keys("1234@qq.com")
driver.find_element_by_id("password_l").send_keys("123456")
driver.find_element_by_id("jsLoginBtn").click()
time.sleep(2)
# 隐藏元素定位
yoyo = driver.find_element_by_css_selector(".userdetail")
print(yoyo)
# 获取文本
print(yoyo.text)
结果返回
<selenium.webdriver.remote.webelement.WebElement (session="d705909d146a26f88883e7f8c493de9b", element="1bb6cc1f-f205-482e-a0aa-bd7b5e923a9d")>
很明显隐藏元素能定位到,但是获取的文本值是空的(隐藏元素不能交互)
JavaScript 获取隐藏元素文本
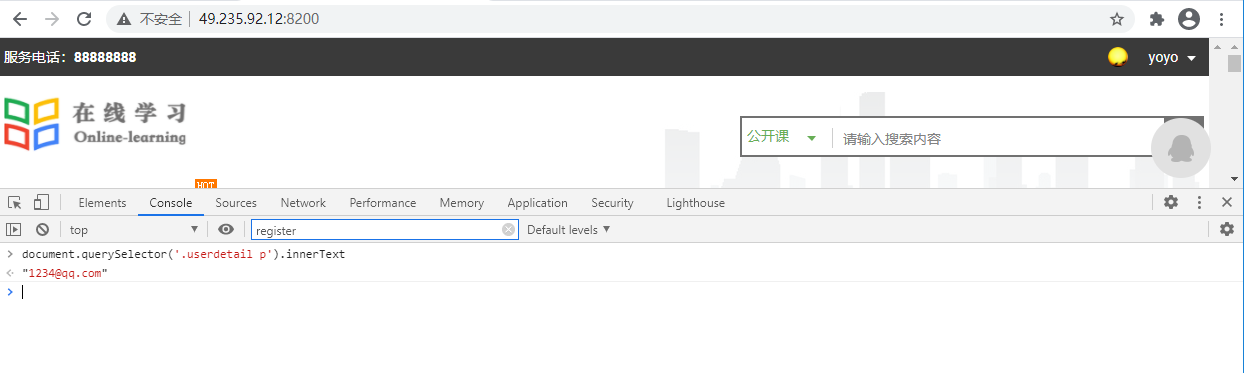
selenium 的方法不能操作隐藏元素,但是 JavaScript 是可以直接操作隐藏元素的,先在浏览器上调试
document.querySelector('.userdetail p').innerText

于是可以用 selenium 执行 JavaScript 脚本来获取隐藏元素的 text
from selenium import webdriver
import time
# 作者-上海悠悠 QQ交流群:730246532
# blog地址 https://www.cnblogs.com/yoyoketang/
driver = webdriver.Chrome()
driver.get("http://49.235.x.xx:8200/users/login/")
time.sleep(3)
# 先登录
time.sleep(3)
driver.find_element_by_id("username").send_keys("1234@qq.com")
driver.find_element_by_id("password_l").send_keys("123456")
driver.find_element_by_id("jsLoginBtn").click()
time.sleep(2)
js = "return document.querySelector('.userdetail p').innerText"
text = driver.execute_script(js)
print(text) # 1234@qq.com
这是通过 JavaScript 的方法获取的,其实也可以通过鼠标操作的方法,鼠标放到元素的位置上,让隐藏元素显示出来,就可以正常操作了。
get_attribute('innerText')
看到评论可以用get_attribute('innerText')获取元素的文本属性,试了下也是可以的
from selenium import webdriver
import time
# 作者-上海悠悠 QQ交流群:730246532
# blog地址 https://www.cnblogs.com/yoyoketang/
driver = webdriver.Chrome()
driver.get("http://49.235.x.x:8200/users/login/")
time.sleep(3)
# 先登录
time.sleep(3)
driver.find_element_by_id("username").send_keys("1234@qq.com")
driver.find_element_by_id("password_l").send_keys("123456")
driver.find_element_by_id("jsLoginBtn").click()
time.sleep(2)
# # 方法一
# js = "return document.querySelector('.userdetail p').innerText"
# text = driver.execute_script(js)
# print(text) # 1234@qq.com
# 方法二 get_attribute('innerText')
t = driver.find_element_by_css_selector('.userdetail p').get_attribute('innerText')
print(t)
运行结果:1234@qq.com
selenium+python自动化104-如何获取隐藏元素text文本的更多相关文章
- robot framework 如何获取隐藏元素的文本,以及可见元素的文本
1.下图是获取可见元素的文本内容,运行后得到:${B_name}=公告管理:假设公告管理不可见,那么${B_name}=‘’(为空)
- [SoapUI]怎样获取隐藏元素的文本内容Get text of hidden element
隐藏元素无法通过gettext()获取其文本内容,须用javascript来获取 String actualDataPointName = (String) ((JavascriptExecutor) ...
- selenium+python自动化101-使用execute_script() 方法获取 JavaScript 返回值
前言 之前经常使用 execute_script() 方法执行 JavaScript 的来解决页面上一些 selenium 无法操作的元素,但是一直无法获取执行的返回值. 最近翻文档,发现 execu ...
- selenium+python自动化79-文件下载(SendKeys)
前言 文件下载时候会弹出一个下载选项框,这个弹框是定位不到的,有些元素注定定位不到也没关系,就当没有鼠标,我们可以通过键盘的快捷键完成操作. SendKeys库是专业的处理键盘事件的,所以这里需要用S ...
- js获取隐藏元素宽高的方法
网上有一些js获取隐藏元素宽高的方法,但是可能会存在某些情况获取不了. 例如: <!DOCTYPE html> <html lang="en"> <h ...
- [jQuery]无法获取隐藏元素(display:none)宽度(width)和高度(height)的新解决方案
在做茶城网改版工作的时候,又遇到一个新问题,我需要用jQuery写一个通过点击左右图标来翻阅图片的小插件,写好后测试可以正常运行,但是放到Tab中后发现只有第一个Tab中的代码能够正常运行,其它全部罢 ...
- selenium+python自动化98--文件下载弹窗处理(PyKeyboard)
前言 在web自动化下载操作时,有时候会弹出下载框,这种下载框不属于web的页面,是没办法去定位的(有些同学一说到点击,脑袋里面就是定位!定位!定位!) 有时候我们并不是非要去定位到这个按钮再去点击, ...
- jQuery无法获取隐藏元素(display:none)宽度(width)和高度(height)的新解决方案
用jQuery写一个通过点击左右图标来翻阅图片的小插件,写好后测试可以正常运行,但是放到Tab中后发现只有第一个Tab中的代码能够正常运行,其它全部罢工了. 用Chrome自带的开发工具一查,发现罢工 ...
- selenium+python自动化88-批量操作循环点击报错:Element not found in the cache - perhaps the page has changed since it was looked up
前言 selenium定位一组元素,批量操作循环点击的时候会报错:Element not found in the cache - perhaps the page has changed since ...
随机推荐
- Maven常用设置
1,maven属性设置 <properties>设置maven的常用属性 <properties> 属性设置 <!--maven构建项目使用编码,避免中文乱码--> ...
- python内置re模块全面实战
目录 一:取消转义 二:python内置模块之re模块 三:常用方法 findall search match 简便 四:常用方法 finditer 匹配文件多情况 五:切割 替换 内置模块 六:分组 ...
- python 求模运算符--判断奇偶数
#!/usr/bin/python #coding=utf-8 #好好学习,天天向上 number = input("please enter a number:") number ...
- 洛谷P5019 [NOIP2018 提高组] 铺设道路
题目描述 春春是一名道路工程师,负责铺设一条长度为 n 的道路. 铺设道路的主要工作是填平下陷的地表.整段道路可以看作是 n 块首尾相连的区域,一开始,第 i 块区域下陷的深度为 di. 春春每天可以 ...
- 布客·ApacheCN 编程/大数据/数据科学/人工智能学习资源 2020.1
公告 我们正在招募项目负责人,完成三次贡献可以申请,请联系片刻(529815144).几十个项目等你来申请和参与,不装逼的朋友,我们都不想认识. 薅资本主义羊毛的 CDNDrive 计划正式启动! 我 ...
- Mysql一个主一备
Mysql主从复制 -- 一主一备 主从复制原理: Mysql的主从复制是mysql本身自带的一个功能,不需要额外的第三方软件可以实现,其复制功能并不是copy文件实现的,而是借助binlog日志文件 ...
- js添加元素代码
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
- Java基础复习(七)
一.基本语法 1. java没有sizeof.goto.const这些关键字,但不能用goto.const作为变量名,虽然可以用sizeof,但为啥非得要用这个呢. 2.十六进制数以0x或0X开头: ...
- Java线程--Phaser使用
原创:转载需注明原创地址 https://www.cnblogs.com/fanerwei222/p/11867895.html Java线程--Phaser使用, 代码里头有详细注释: packag ...
- 红色小圆点+数字的badge自定义小方法 by Nicky.Tsui
效果如图. 实现方法比较简单,在view上增加一个label label设置: 1 badgeLabel = [[UILabel alloc]initWithFrame:CGRectMake(CGRe ...

