如何在hexo博客中在线阅读pdf
前言
有一些资料或者笔记是pdf版本的,如果想要放在博客中进行阅读,那么就得将其转换为markdown格式或者html格式。但是这样转换后,其原pdf的格式就会混乱了,排版将会变得很困难,不过一山更比一山高,由mozilla支持的在线pdf阅读插件就可让我们在网页中进行pdf的阅读。

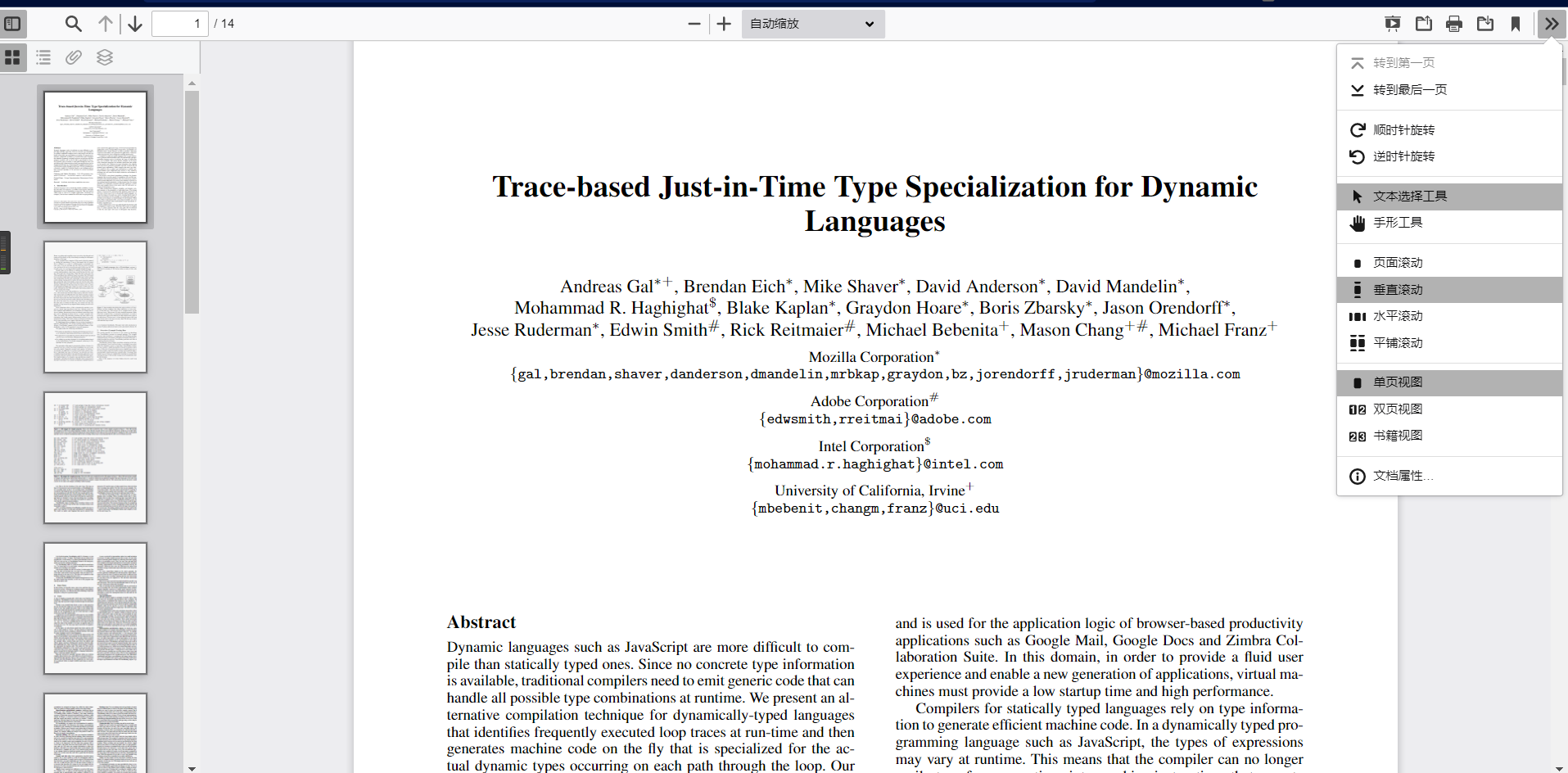
这是官方的示例

那么我们该怎么使用呢?
下载
要使用那么最基础的就是我们要先下载,直接去官网在线pdf阅读插件下载官方已经压缩好的即可。
如果去github下载源码还需要进行一些小操作。想挑战一下的可以去gihub地址跟着说明文档进行操作。这里我直接介绍去官网下载的。
进入官网,点击Download

点击左边那个Stable就可以下载了

使用
(1)将下载到的文件解压,为了引入博客中方便直接将解压后的文件名pdfjs-2.13.216-dist改名为pdfjs。
我们得到这样一个结构的文件,在该目录中创建一个文件夹,命名为data用于保存pdf文件。
├── build/
│ ├── pdf.js - display layer
│ ├── pdf.js.map - display layer's source map
│ ├── pdf.worker.js - core layer
│ └── pdf.worker.js.map - core layer's source map
├── web/
│ ├── cmaps/ - character maps (required by core)
│ ├── compressed.tracemonkey-pldi-09.pdf - PDF file for testing purposes
│ ├── debugger.js - helpful debugging features
│ ├── images/ - images for the viewer and annotation icons
│ ├── locale/ - translation files
│ ├── viewer.css - viewer style sheet
│ ├── viewer.html - viewer layout
│ ├── viewer.js - viewer layer
│ └── viewer.js.map - viewer layer's source map
|——data/ -这是新建的data文件,用于保存pdf资源
└── LICENSE
(2)然后将其放入到博客根文件下的resouce中,如下图所示,注意路径,不是主题文件的resouce

(3)再在该路径下新建一个文件夹叫做pdf,pdf文件夹中新建index.md文件填入,日期随便填都可以
---
title: pdf
date: 2022-03-03 16:40:27
type: "pdf"
layout: "pdf"
---
(4)在主题文件的layout文件D:\HexoBlog\themes\hexo-theme-matery\layout中新建一个pdf.ejs文件,这里作为pdf的一级页面,可描述多个pdf文件,当点击后就会进入相应文件的pdf阅读器中

在该pdf.ejs中添加以下代码
<%- partial('_partial/bg-cover') %>
<style>
li {
list-style: none;
}
.about {
color: rgba(56, 51, 51, 0.6) !important;
font-size: 3vw;
text-align: center;
font-family: 'Font Awesome 5 Free';
font-weight: 700;
line-height: 3vw;
}
.ul {
display: flex;
flex-direction: column;
align-items: center;
max-width: 1200px;
/* 对齐 */
margin: 0 auto !important;
}
.list {
position: relative;
margin-bottom: 10px;
color: rgba(0, 150, 250, 0.6) !important;
background-color: rgba(255, 255, 255,0.7);
text-align: center;
box-shadow: 2px 2px 2px rgba(255, 255, 255,0.7);
}
.list:hover {
transform: scale(1.02,1.02);
transition: all 0.5s;
}
.list::before {
position: absolute;
left: 1rem;
top: 1rem;
content: '';
transform: scale(2);
}
.list a .title {
margin: 0;
height: 4rem;
font-size: 3rem !important;
border-bottom: 2px solid #fff;
color: rgba(0, 150, 250, 0.6) !important;
line-height: 4rem;
}
.list a .explain {
margin: 0;
text-align: left;
white-space:normal;
line-height: 3vw;
color: rgba(0, 150, 250, 0.6) !important;
font-size: 1.8vw !important;
}
/* 手机端字体 */
@media only screen and (max-width: 601px) {
.list a .title {
font-size: 2.2rem !important;
}
.list::before {
content: '';
transform: scale(1.5);
}
.about {
font-size: 4vw;
line-height: 4.5vw;
}
}
</style>
<main class="centent">
<h2 class="about">这儿是一些基于pdfjs进行阅读的书籍或者笔记!<br><em>注意:阅读请关闭IDM</em></h2>
<ul class="ul">
<li class="list">
<a href="/pdfjs/web/viewer.html?file=../data/css揭秘.pdf" target="_Blank">
<h3 class="title">《css揭秘》</h3>
<p class="explain">这本书是为新一代 CSS 所写的新一代 CSS 图书。也许从前的 CSS 只会让你联想到浏览器里的各种
小把戏,但如今 CSS 已经成为一门功能强大、具备完整生态、涉及 80 多项 W3C 规范的复杂语言。在我
所知的技术专家中,没人比 Lea Verou 更能领会新一代 CSS 的精髓,没人能像她那样透彻地给出问题解决之道
</p>
</a>
</li>
</ul>
</main>
注意:以后pdf的介绍就放在li标签里面,参考第一个小li进行修改
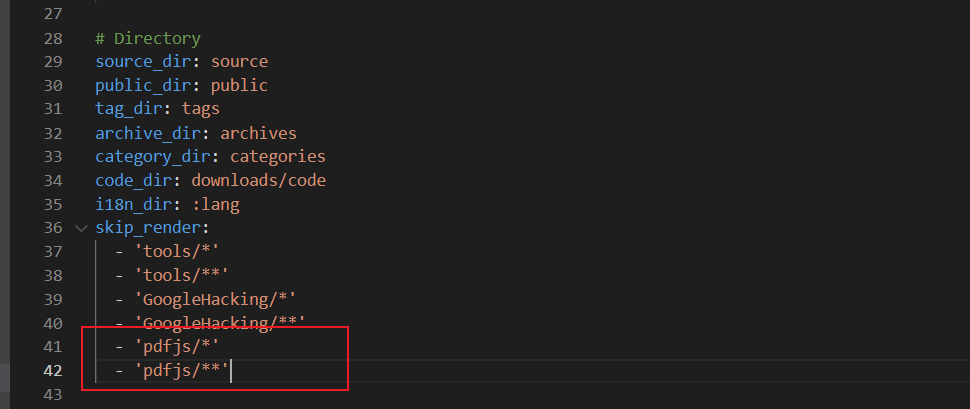
(5)接着在博客根目录下的配置文件_config.yml中取消对pdfjs的渲染

(6)最后在主题配置文件D:\HexoBlog\themes\hexo-theme-matery\_config.yml中添加导航,我这里添加在Archives中作为二级导航。
Archives:
icon: fas fa-archive
children:
- name: 时轴
url: /archives
icon: fas fa-hourglass-half
- name: 分类
url: /categories
icon: fas fa-bookmark
- name: 标签
url: /tags
icon: fas fa-tag
- name: PDF
url: /pdf
icon: fas fa-file-pdf

如何在hexo博客中在线阅读pdf的更多相关文章
- Hexo博客中插入 Chart 动态图表
该文基本(全部)来自于chatjs中文文档 由于使用pjax,导致页面需要二次刷新才会显示表格,故引入了自动刷新的JS,但这样会导致回退标签失效 背景 今天在谷歌上逛博客时,突然发现shen-yu大佬 ...
- 使用 statcounter 统计 Hexo 博客访问量
介绍 statcounter是一个提供网站访问统计服务的网站: StatCounter is a simple but powerful real-time web analytics service ...
- Hexo博客插入图片的方法
Hexo博客插入图片的方法 hexo图片blog hexo blog 插入图片的方法总结 hexo 的blog 内容是根据 markdown 文件的内容生成的html文件, 生成的文件全部在 /pub ...
- Hexo博客(Snail主题)搭建回顾概览
Hexo博客(Snail主题)搭建回顾概览 笔者搭建博客地址:https://saltyfishyjk.github.io 目录 Hexo博客(Snail主题)搭建回顾概览 Part 0 前言 写作背 ...
- hexo博客MathJax公式渲染问题
这个问题自己很早以前便碰到了,用MathJax语法写的一些公式,在本地Markdown编译器上渲染是没问题的,可是部署到hexo博客中就出现问题了,之前我是使用图片代替公式应付过去了,今天从网上找了一 ...
- 在CSDN博客中添加量子恒道统计功能的做法
作者:朱金灿 来源:http://blog.csdn.net/clever101 什么是量子恒道统计?量子恒道统计是一套免费的网站流量统计分析系统.致力于为所有个人站长.个人博主.所有网站管理者.第三 ...
- hexo博客如何插入图片
Hexo是一个静态的博客网站生成器,生成一个博客只需要分分钟的时间就能搞定. Hexo的博文是支持Markdown格式的,发表一篇文章只需要简简单单的几个命令. hexo new '文章'就会生成一个 ...
- 使用 Azure 静态 Web 应用服务免费部署 Hexo 博客
一.前言 最近在折腾 Hexo 博客,试了一下 Azure 的静态 Web 应用服务,发现特别适合静态文档类型的网站,而且具有免费额度,支持绑定域名.本文只是以 Hexo 作为示例,其他类型的框架也是 ...
- 在hexo静态博客中利用d3-cloud来展现标签云
效果: http://lucyhao.com/tags/ hexo自带的tag cloud的标签展现不太美观,想能够展现出“云”效果的标签.在网上找到了d3-cloud这个项目,github地址:ht ...
随机推荐
- python33day
内容回顾 概念 同步异步阻塞和非阻塞 同步阻塞:调用一个函数需要等待这个函数的执行结果,并且在执行这个函数的过程中CPU不工作 inp=input('>>>') 同步非阻塞:调用一个 ...
- Discriminative Learning of Deep Convolutional Feature Point Descriptors 论文阅读笔记
介绍 该文提出一种基于深度学习的特征描述方法,并且对尺度变化.图像旋转.透射变换.非刚性变形.光照变化等具有很好的鲁棒性.该算法的整体思想并不复杂,使用孪生网络从图块中提取特征信息(得到一个128维的 ...
- TypeScript入门文档
typescript入门文档链接d地址:https://ts.xcatliu.com/basics/type-of-function.html 博主个人站点:www.devloper.top
- 开发升讯威在线客服系统启示录:怎样编写堪比 MSDN 的用户手册
本系列文章详细介绍使用 .net core 和 WPF 开发 升讯威在线客服与营销系统 的过程. 免费在线使用 & 免费私有化部署:https://kf.shengxunwei.com 文章目 ...
- AtCoder ABC213 简要题解
这世道连 \(\rm ABC\) 都要写题解来续命了... A - D 略. E 有如下观察: 对于任意的四个方格,出去之后再回来可以调整为先在内部走到固定位置再走出去. 因此只需要考虑在一开始把内部 ...
- Redis 源码简洁剖析 09 - Reactor 模型
Reactor 模型 事件驱动框架 Redis 如何实现 Reactor 模型 事件的数据结构:aeFileEvent 主循环:aeMain 函数 事件捕获与分发:aeProcessEvents 函数 ...
- Spring学习六:自定义Event事件
Spring 中的自定义事件 编写和发布自己的自定义事件有许多步骤.按照在这一章给出的说明来编写,发布和处理自定义 Spring 事件. 步骤 描述 1 创建一个名称为 SpringExample 的 ...
- samb建立共享文件夹,windows报无法访问没有访问权限
一.首先确保你已经成功安装上了samba 二.在修改smb.conf文件之前,先拷贝一个备份,然后输入下面的命令修改smb.conf gedit /etc/samba/smb.conf将smb.con ...
- 设置鼠标光标与页面favicon
鼠标光标 body{cursor: url('http://image.XXXX.com/ii.png'),default;} 2. favicon <link rel="shortc ...
- Python多线程并发的误区
由于项目要做一个并发测试,由于断言的东西较多,决定手写脚本.于是用python写了脚本: def test_method(thread_no): print("%s===test_metho ...
