ajax发送json格式与文件数据、django自带的序列化器(了解)
上期内容回顾
- 聚合查询和分组查询
# 聚合查询
max min sum avg count
# 查询关键字:aggregate
from django.db.models import Max, Min, Sum, Avg, Count
res = Book.objects.aggregate(max_price=Max('price'), )
# 分组查询
group by
"""
默认情况下,分组之后依然可以查询到所有的字段数据,如果设置为了严格模式,只能获取到分组的那个字段
show variables like '%mode%' sql_mode='only_full_group_by';
1. group_concat
2. concat
3. concat_ws
"""
# 查询关键字:annotate
res = Book.objects.annotate() # 代表的是按照models后面的表进行分组
res = Book.objects.values('title', 'price').annotate() # 执行某一个字段分组
- 事务
1. 面试相关
2. 事务的四大特性:ACID
3. 事务的隔离级别
4. 事务的作用:就是保证数据的安全
5. 三个关键字:
start transaction;
commit;
rollback;
- choices参数
# 对于一些字段可以完全列举完的可能性使用
class User:
gender_choices = (
(1, '男'),
(2, '女'),
(3, '其他'),
)
gender = models.IntergerField(choices=gender_choices)
# 获取值
res.gender
res.get_字段名_display()
- 多对多的创建方式
1. 全自动
2. 半自动
3. 纯手动
- Ajax技术
# 特性:
异步提交
局部刷新
# 我们学习直接使用jquery封装之后的ajax 必须引入jquery
# 在js代码里书写以下代码
$.ajax({
url:'' # 提交地址
type:'post' # 请求方式
data: {'d1':d1},
dataType:'json'
success:function(res) {
console.log(res)
}
})
# 后端返回的数据格式分两种:
1. json字符串
前端处理:
1.1 反序列化: JSON.parse(res)
1.2 在加一个参数:dataType:'json'
2. json对象
# 前端不需要做任何处理
今日内容概要
- ajax发送json格式的数据
- ajax发送文件数据
- ajax集合layer弹窗实现删除的二次确认(了解见视频)
- django自带的序列化组件(了解)
内容详细
1. ajax 发送 json格式的数据
# ajax默认提交的数据格式是 urlencoded
发送的数据类型和数据格式要保持一致
# 在views.py文件中:
from django.shortcuts import render
# Create your views here.
def index(request):
# print(request.POST)
# print(request.GET)
# print(request.FILES)
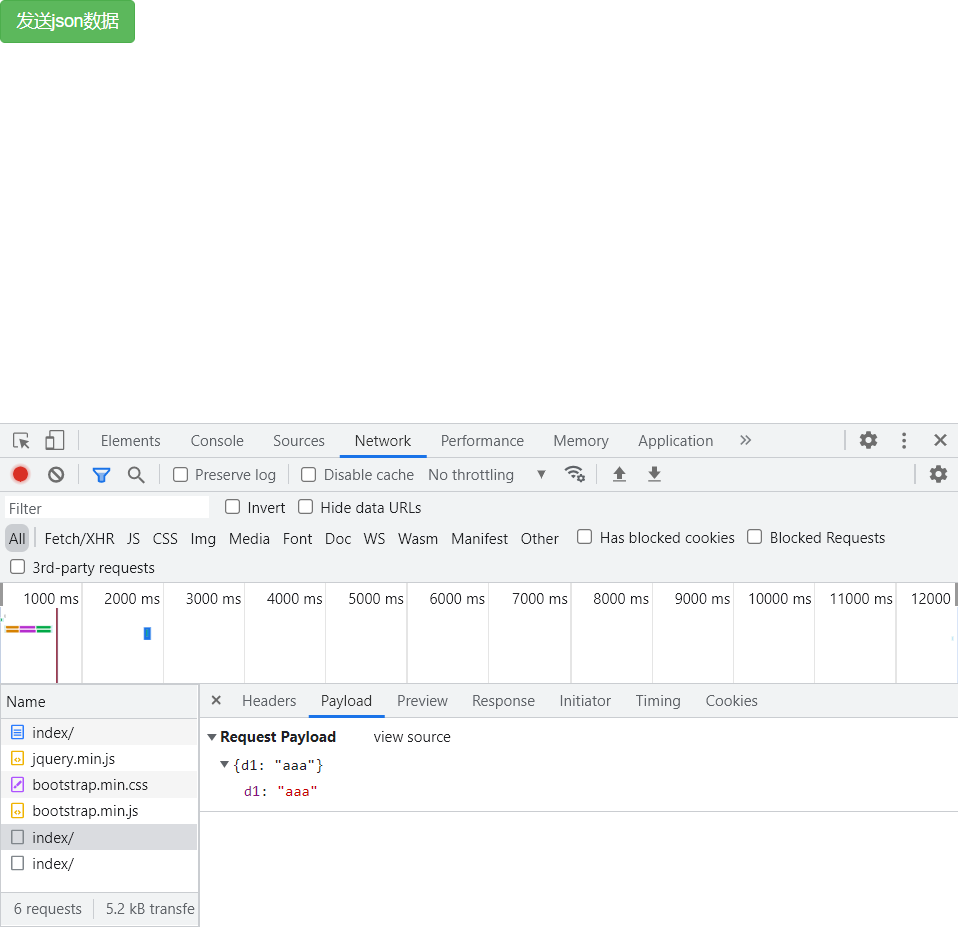
if request.is_ajax():
print(request.body) # b'{"d1":"aaa"}' bytes类型
json_bytes = request.body
json_str = json_bytes.decode('utf8') # 解码
print(json_str, type(json_str)) # {"d1":"aaa"} <class 'str'>
import json
json = json.loads(json_str)
print(json, type(json)) # {'d1': 'aaa'} <class 'dict'>
return render(request, 'index.html')
# 在urls.py添加路由:
url(r'^index/', views.index),
# 新建index.html文件:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<link href="https://cdn.bootcdn.net/ajax/libs/twitter-bootstrap/3.4.1/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.bootcdn.net/ajax/libs/twitter-bootstrap/3.4.1/js/bootstrap.min.js"></script>
</head>
<body>
<button class="btn btn-success">发送json数据</button>
<script>
$('.btn').click(function () {
$.ajax({
url: '',
type: 'post',
data: JSON.stringify({'d1': 'aaa'}), // 序列化 json
contentType: 'application/json', // 代表发送的数据是json格式
success: function (res) {
console.log(res)
}
})
})
</script>
</body>
</html>

2. ajax发送文件数据
# 在views.py文件中添加功能:
def upload_file(request):
if request.method == 'POST':
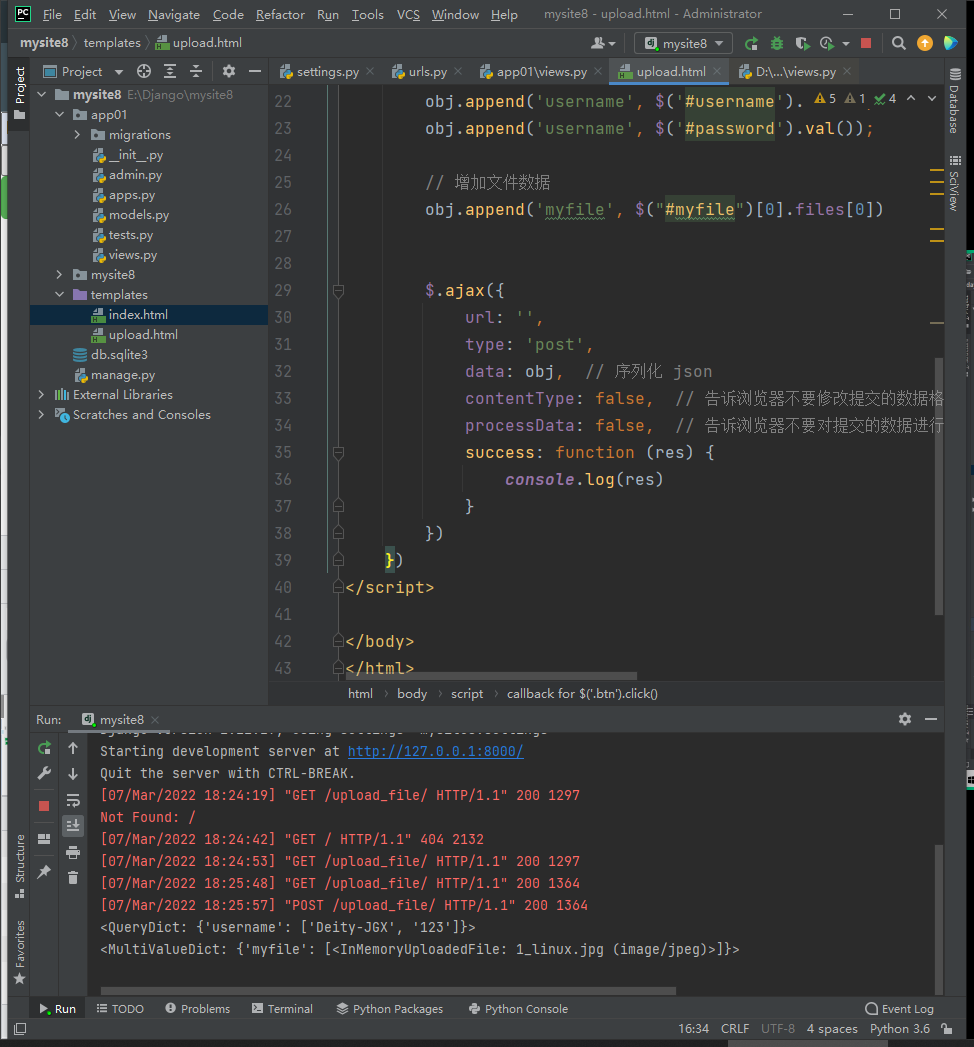
print(request.POST)
print(request.FILES)
return render(request, 'upload.html')
# 在urls.py添加路由:
url(r'^upload_file/', views.upload_file),
# 新建upload.html文件:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<link href="https://cdn.bootcdn.net/ajax/libs/twitter-bootstrap/3.4.1/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.bootcdn.net/ajax/libs/twitter-bootstrap/3.4.1/js/bootstrap.min.js"></script>
</head>
<body>
<input type="text" id="username">
<input type="text" id="password">
<input type="file" id="myfile">
<button class="btn btn-success">发送文件</button>
<script>
$('.btn').click(function () {
// ajsx上传文件需要借助与FormData
// 1.实例化FormData
var obj = new FormData()
// 增加数据
obj.append('username', $('#username').val());
obj.append('username', $('#password').val());
// 增加文件数据
obj.append('myfile', $("#myfile")[0].files[0])
$.ajax({
url: '',
type: 'post',
data: obj, // 序列化 json
contentType: false, // 告诉浏览器不要修改提交的数据格式
processData: false, // 告诉浏览器不要对提交的数据进行任何更改
success: function (res) {
console.log(res)
}
})
})
</script>
</body>
</html>


3. django自带的序列化器(了解)
# 在views.py中:
from app01 import models
from django.core import serializers
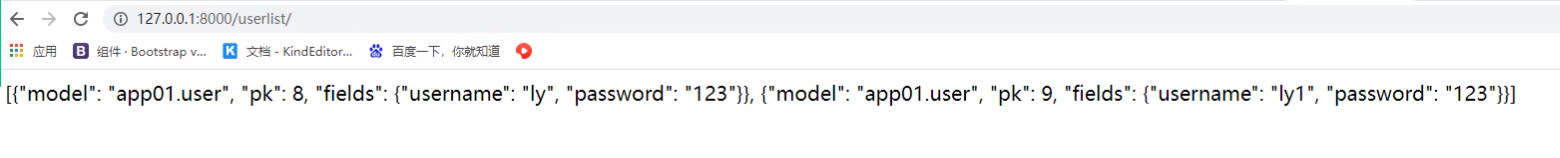
def user_list(request):
user_list = models.User.objects.all() # 返回 queryset类型
res = serializers.serialize('json', user_list)
return HttpResponse(res)

ajax发送json格式与文件数据、django自带的序列化器(了解)的更多相关文章
- Django-choices字段值对应关系(性别)-MTV与MVC科普-Ajax发json格式与文件格式数据-contentType格式-Ajax搭配sweetalert实现删除确认弹窗-自定义分页器-批量插入-07
目录 models 字段补充 choices 参数/字段(用的很多) MTV与MVC模型 科普 Ajax 发送 GET.POST 请求的几种常见方式 用 Ajax 做一个小案例 准备工作 动手用 Aj ...
- Django中数据传输编码格式、ajax发送json数据、ajax发送文件、django序列化组件、ajax结合sweetalert做二次弹窗、批量增加数据
前后端传输数据的编码格式(contentType) 提交post请求的两种方式: form表单 ajax请求 前后端传输数据的编码格式 urlencoded formdata(form表单里的) ja ...
- ajax 发送json数据时为什么需要设置contentType: "application/json”
1. ajax发送json数据时设置contentType: "application/json”和不设置时到底有什么区别? contentType: "application/j ...
- ajax发送json数据时为什么需要设置contentType: "application/json”
1. ajax发送json数据时设置contentType: "application/json”和不设置时到底有什么区别?contentType: "application/js ...
- idHTTP 向网站发送json格式数据
idHTTP 向网站发送json格式数据 var rbody:tstringstream; begin rbody:=tstringstream.Create('{"name":& ...
- XML(php中获取xml文件的方式/ajax获取xml格式的响应数据的方式)
1.XML 格式规范: ① 必须有一个根元素 ② 不可有空格.不可以数字或.开头.大小写敏感 ③ 不可交叉嵌套 ④ 属性双引号(浏览器自动修正成双引号了) ⑤ 特殊符号要使用实体 ⑥ 注释和HTML一 ...
- 如何使用python内置的request发送JSON格式的数据
使用步骤如下: 一.如果想发送json格式的数据,需要使用request模块中的Request类来创建对象,作为urlopen函数的参数 二.header中添加content-type为applica ...
- 巧妙的使用jmeter来发送json格式数据
1. header-manager 修改content-type值. 如果不修改该值, 则默认会是urlencode的数据格式(例如a=5&b=6). 修改为json后,会告诉服务器,发送的数 ...
- Web API删除JSON格式的文件记录
Insus.NET的系列Web Api学习文章,这篇算是计划中最后一篇了,删除JSON格式的文件记录.前一篇<Web Api其中的PUT功能演示>http://www.cnblogs.co ...
随机推荐
- Visual Studio 2010 怎么查看函数的重载数量、范围、种类等
将光标放置在()括号内,然后按ctrl + shift + 空格 ,这样就会显示出具体的重载数量与种类,按上键或下键就可以翻看了:
- 「JOI 2015 Final」舞会
「JOI 2015 Final」舞会 略微思考一下即可知该过程可以化为一棵树.(3个贵族中选择1个,即新建一个节点连向这3个贵族). 该树的结点个数为\(2n\). 考虑二分答案mid. 判定的是公主 ...
- CF954H Path Counting
一开始的想法是枚举路径的 \(\rm LCA\) 然后再枚举两边的深度,但是这样无论如何我都只能做到 \(O(n ^ 3)\) 的复杂度. 只能考虑换一种方式计数,注意到点分治可以解决树上一类路径问题 ...
- Redis 源码简洁剖析 09 - Reactor 模型
Reactor 模型 事件驱动框架 Redis 如何实现 Reactor 模型 事件的数据结构:aeFileEvent 主循环:aeMain 函数 事件捕获与分发:aeProcessEvents 函数 ...
- 【源码】Redis命令处理过程
本文基于社区版Redis 4.0.8 1.命令解析 Redis服务器接收到的命令请求首先存储在客户端对象的querybuf输入缓冲区,然后解析命令请求的各个参数,并存储在客户端对象的argv和ar ...
- JVM学习六:堆分析
一.内存溢出(OOM)的原因 在JVM中,有哪些内存区间? 堆溢出 public static void main(String args[]){ ArrayList<byte[]> li ...
- 使用 Element UI Select 组件的 value-key 属性,让绑定值可以为一个对象
EsunR 2019-11-07 12:14:42 12264 收藏 6 分类专栏: Vue 文章标签: element-ui 版权 当我们使用 Elemet UI 的选择组件进行多选时,Sele ...
- js null和{}区别
{}是一个不完全空的对象,因为他的原型链上还有Object呢,而null就是完全空的对象,啥也没有,原型链也没有,所以null instanceof Object === false;[]就更不用说了 ...
- 微信小程序开发常用功能
获取用户信息 调用 wx.getUserProfile 方法获取用户基本信息.页面产生点击事件(例如 button 上 bindtap 的回调中)后才可调用,每次请求都会弹出授权窗口,用户同意后返回 ...
- matlab构建栅格地图绘图思路
matlab构建栅格地图绘图思路 近来因研究需要,调研并思考了栅格地图的生成方法,暂时总结以备不时之需. 栅格的建立最需要注意栅格粒度的问题,即根据需要调整栅格的边长,目前有两种思路一种是固定栅格边长 ...
