【HarmonyOS】【xml】使用xml绘制视频播放控制栏
本文记录HarmonyOS使用xml绘制视频播放控制栏
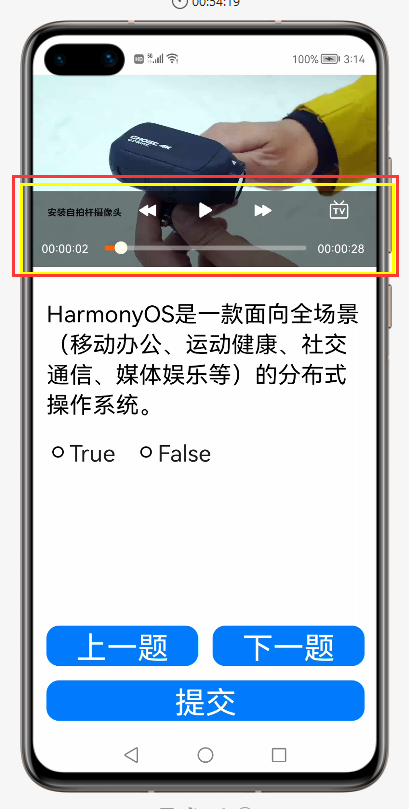
效果图如下

代码如下
点击查看代码
<?xml version="1.0" encoding="utf-8"?>
<!--依赖布局-->
<DependentLayout
xmlns:ohos="http://schemas.huawei.com/res/ohos"
ohos:height="match_parent"
ohos:width="match_parent"
ohos:background_element="#00000000">
<!--子布局:控制区域-->
<DirectionalLayout
ohos:id="$+id:controller_bottom_layout"
ohos:height="80vp"
ohos:width="match_parent"
ohos:align_parent_bottom="true"
ohos:background_element="#88000000"
ohos:left_padding="10vp"
ohos:orientation="vertical"
ohos:right_padding="10vp">
<!--子布局:组件-->
<DependentLayout
ohos:height="0vp"
ohos:width="match_parent"
ohos:weight="2">
<!--上一集-->
<Image
ohos:id="$+id:play_backward"
ohos:height="40vp"
ohos:width="40vp"
ohos:right_margin="20vp"
ohos:left_of="$+id:play_controller"
ohos:padding="10vp"
ohos:image_src="$media:ic_backward"
ohos:scale_mode="stretch"
/>
<!--播放/暂停 按钮-->
<Image
ohos:id="$+id:play_controller"
ohos:height="40vp"
ohos:width="40vp"
ohos:horizontal_center="true"
ohos:image_src="$media:ic_music_stop"
ohos:scale_mode="stretch"
/>
<!--下一集-->
<Image
ohos:id="$+id:play_forward"
ohos:height="40vp"
ohos:width="40vp"
ohos:left_margin="20vp"
ohos:padding="10vp"
ohos:right_of="$id:play_controller"
ohos:image_src="$media:ic_forward"
ohos:scale_mode="stretch"
/>
<!--投屏图片按钮-->
<Image
ohos:id="$+id:tv"
ohos:height="23vp"
ohos:width="23vp"
ohos:align_parent_right="true"
ohos:image_src="$media:ic_tv"
ohos:right_margin="20vp"
ohos:scale_mode="stretch"
ohos:vertical_center="true"
/>
</DependentLayout>
<!--子布局:进度-->
<DirectionalLayout
ohos:height="0vp"
ohos:width="match_parent"
ohos:orientation="horizontal"
ohos:alignment="vertical_center"
ohos:weight="2">
<!--播放时长-->
<Text
ohos:id="$+id:current_time"
ohos:height="match_content"
ohos:width="match_content"
ohos:right_margin="5vp"
ohos:text="00:00:00"
ohos:text_color="#ffffff"
ohos:text_size="12vp"/>
<!--进度条-->
<Slider
ohos:id="$+id:progress"
ohos:height="35vp"
ohos:width="0vp"
ohos:orientation="horizontal"
ohos:progress_color="#FF6103"
ohos:progress_width="5vp"
ohos:weight="1"/>
<!--视频总时长-->
<Text
ohos:id="$+id:end_time"
ohos:height="match_content"
ohos:width="match_content"
ohos:right_margin="5vp"
ohos:text="00:00:00"
ohos:text_color="#ffffff"
ohos:text_size="12vp"/>
</DirectionalLayout>
</DirectionalLayout>
</DependentLayout>
【HarmonyOS】【xml】使用xml绘制视频播放控制栏的更多相关文章
- spring基于XML的声明式事务控制
<?xml version="1.0" encoding="utf-8" ?><beans xmlns="http://www.sp ...
- 在web.xml中配置监听器来控制ioc容器生命周期
5.整合关键-在web.xml中配置监听器来控制ioc容器生命周期 原因: 1.配置的组件太多,需保障单实例 2.项目停止后,ioc容器也需要关掉,降低对内存资源的占用. 项目启动创建容器,项目停止销 ...
- spring基于xml的声明式事务控制配置步骤
<?xml version="1.0" encoding="UTF-8"?> <beans xmlns="http://www.sp ...
- video视频标签一些设置,包括封面、播放结束后的封面、视频占满屏幕的方式、视频播放暂停、展示控制栏、触发全屏播放事件
video视频标签一些设置,包括封面.播放结束后的封面.视频占满屏幕的方式.视频链接.视频播放暂停.展示控制栏.触发全屏播放事件 <video id="video" auto ...
- AndroidStudio中使用XML和Java代码混合控制UI界面实现QQ相册照片列表页面
场景 效果 注: 博客: https://blog.csdn.net/badao_liumang_qizhi 关注公众号 霸道的程序猿 获取编程相关电子书.教程推送与免费下载. 实现 新建Androi ...
- 腾讯X5内核使用详解(X5内核播放器使用如何去除控制栏全屏播放)以及一些注意事项
例子下载地址 https://www.lanzous.com/i2zsv5g GIT就不用了麻烦的不行 本人安卓刚学 就上X5内核弄了老长时间由于对maven 和idea不熟悉刚开始导包都是 ...
- 利用XtraDiagram.DiagramControl进行流程图形的绘制和控制
DevExpress提供了一个比较强大的图形绘制工具,可以用于绘制各种图形,如流程图.组织机构图等等,本篇随笔介绍XtraDiagram.DiagramControl的使用,以及利用代码对其属性进行控 ...
- Querying Microsoft SQL Server 2012 读书笔记:查询和管理XML数据 1 -使用FOR XML返回XML结果集
XML 介绍 <CustomersOrders> <Customer custid="1" companyname="Customer NRZBB&qu ...
- hadoop三个配置文件的参数含义说明core-site.xml,hdfs-site.xml,mapred-site.xml
配置hadoop,主要是配置core-site.xml,hdfs-site.xml,mapred-site.xml三个配置文件,默认下来,这些配置文件都是空的,所以很难知道这些配置文件有哪些配置可以生 ...
随机推荐
- Power Platform Center of Excellence (CoE) 部署完成&主要内容说明
随着目前国内使用Power Platform的企业越来越多,而在跟客户交付项目时,客户经常想了解平台的一些基本情况: Power Platform 有多少环境,分别是谁创建和管理? Power Pla ...
- c++学习笔记2(const关键词的用法)
定义常量指针 优势(便于类型检查,define无类型检查(目前不是很理解)) (函数参数为常量指针时,可避免函数内部不小心改变参数指针所指的地方,如有出现此类语句,编译则会报错) strcpy:复制字 ...
- Qt Creator 源码学习笔记01,初识QTC
阅读本文大概需要 4 分钟 Qt Creator 是一款开源的轻量级 IDE,整个架构代码全部使用 C++/Qt 开发而成,非常适合用来学习C++和Qt 知识,这也是我们更加深入学习Qt最好的方式,学 ...
- 力扣 - 剑指 Offer 12. 矩阵中的路径
题目 剑指 Offer 12. 矩阵中的路径 思路1(回溯.DFS) 这题可以使用回溯+递归来解决,思路如下: 将二维数组的每一个元素都作为起点进行回溯查找 每次查找的时候,都有四个方向,但是上一个方 ...
- <C#任务导引教程>练习十
/*83,使用接口完成多继承问题 简化版*/using System;interface ITeacher{ string Name { get; set; ...
- OpenShift 本地开发环境配置(基于 Minishift)
本文要做什么? 很多为了验证应用在 OpenShift 平台的行为是否正常,或者组成一个简单的开发环境,直接搭建一个 OpenShift/Origin 环境可能太重了,而且运行在本机可能占用内存也太多 ...
- 【原】MDC日志链路设计
背景 我们项目中现有日志系统,采用的是slf4j+logback这套日志组件,也是Java生态里面比较常用的一个日志组件,但是随着分布式的演进,这套组件明显存在以下几个问题: 1.各种无关日志穿行其中 ...
- ubuntu 常用指令
1.进入到root权限的指令 sudo su,效果同su,只是不需要root的密码,而需要当前用户的密码.(亲测有效) 2.从root权限里面退出到 普通用户模式 exit---指令亲测有效 3.下载 ...
- 进程和线程操作系统转载的Mark一下
https://www.cnblogs.com/leisure_chn/p/10393707.html Linux的进程线程及调度 本文为宋宝华<Linux的进程.线程以及调度>学习笔记. ...
- C++面试基础篇(二)
1.数组与指针的区别 数组下标运算实际上都是通过指针进行的. 数组名代表着指向该数组中下标为0的元素的指针,但有例外:sizeof(数组名)返回整个数组的大小,而非指针大小:&数组名返回一个指 ...
