[UWP]使用WriteableBitmap创建HSV色轮
1. HSV
1.1 HSV的定义
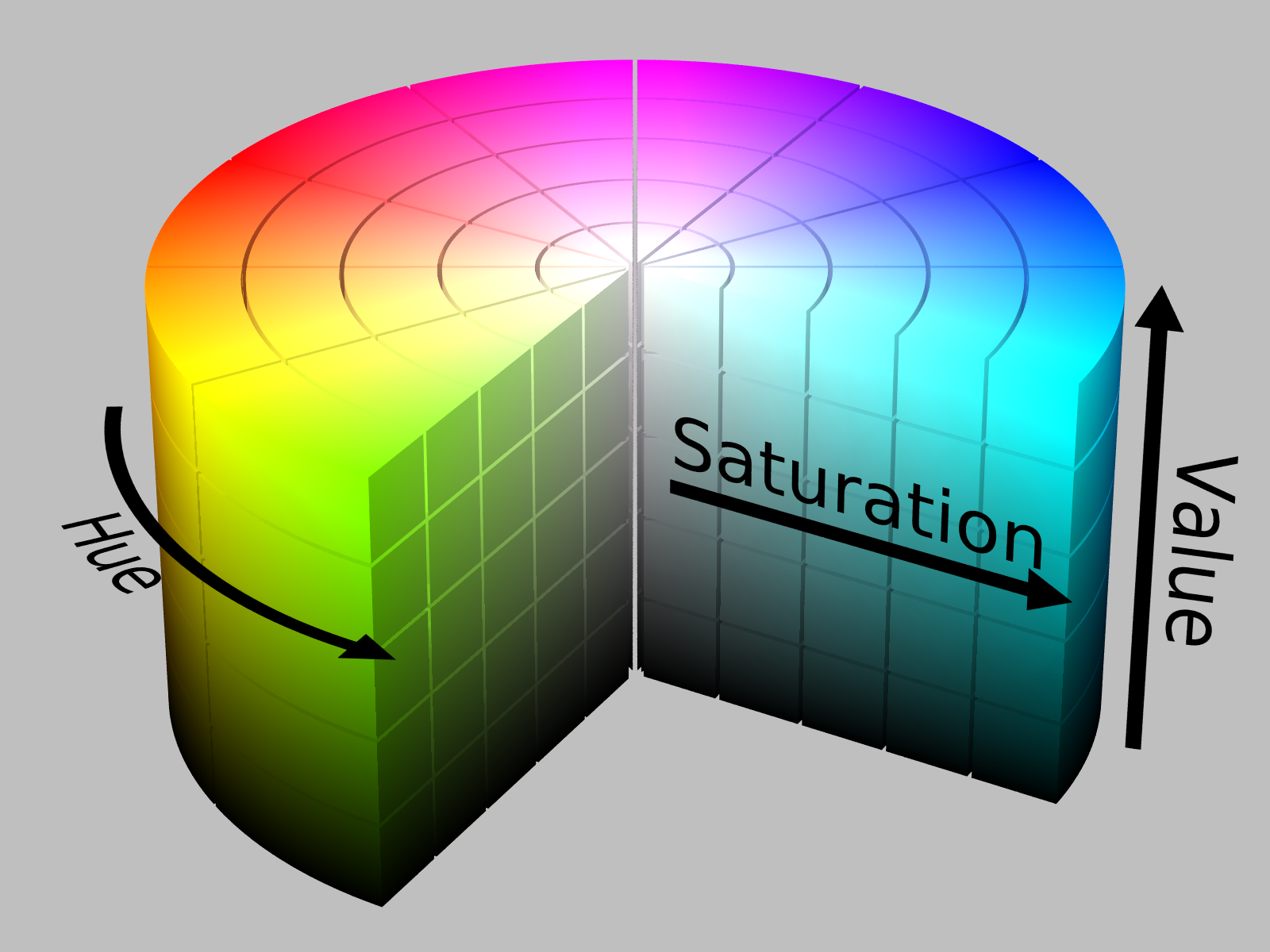
HSV都是一种将RGB色彩模型中的点在圆柱坐标系中的表示法,这种表示法试图做到比RGB基于笛卡尔坐标系的几何结构更加直观。HSV即色相、饱和度、明度(英语:Hue, Saturation, Value),又称HSB,其中B即英语:Brightness。
- 色相(H)是色彩的基本属性,就是平常所说的颜色名称,如红色、黄色等,取值0-360。红色是0,绿色是120,蓝色为240。
- 饱和度(S)是指色彩的纯度,越高色彩越纯,低则逐渐变灰,取0-100%的数值。
- 明度(V),数值越低越接近黑色。,取0-100%。

1.2 HSV与RGB
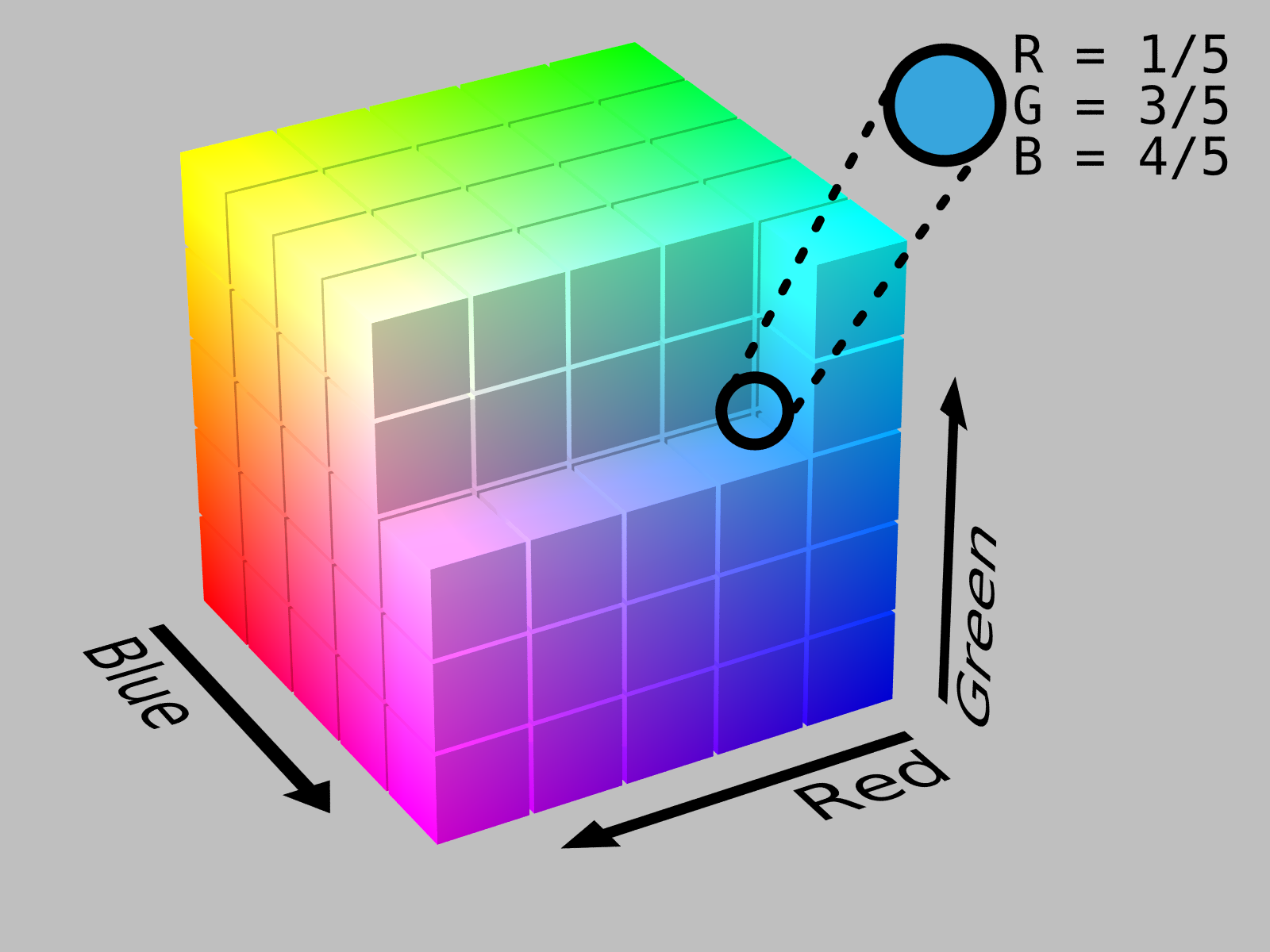
HSV在数学上定义为在RGB空间中的颜色的R, G和B的坐标的变换。

1.2.1 从RGB到HSL或HSV的转换
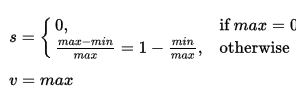
(r, g, b)分别是一个颜色的红、绿和蓝坐标,它们的值是在0到1之间的实数。设max等价于r, g和b中的最大者。设min等于这些值中的最小者:


1.2.2 从HSV到RGB的转换
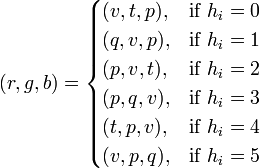
给定在HSV中 (h, s, v)值定义的一个颜色,带有如上的h,和分别表示饱和度和明度的s和v变化于0到1之间,在RGB空间中对应的 (r, g, b)三原色可以计算为(R,G,B变化于0到1之间):

对于每个颜色向量 (r, g, b),

1.3 HSV的应用
HSV模型通常用于计算机图形应用中。在用户必须选择一个颜色应用于特定图形元素各种应用环境中,经常使用HSV 色轮。

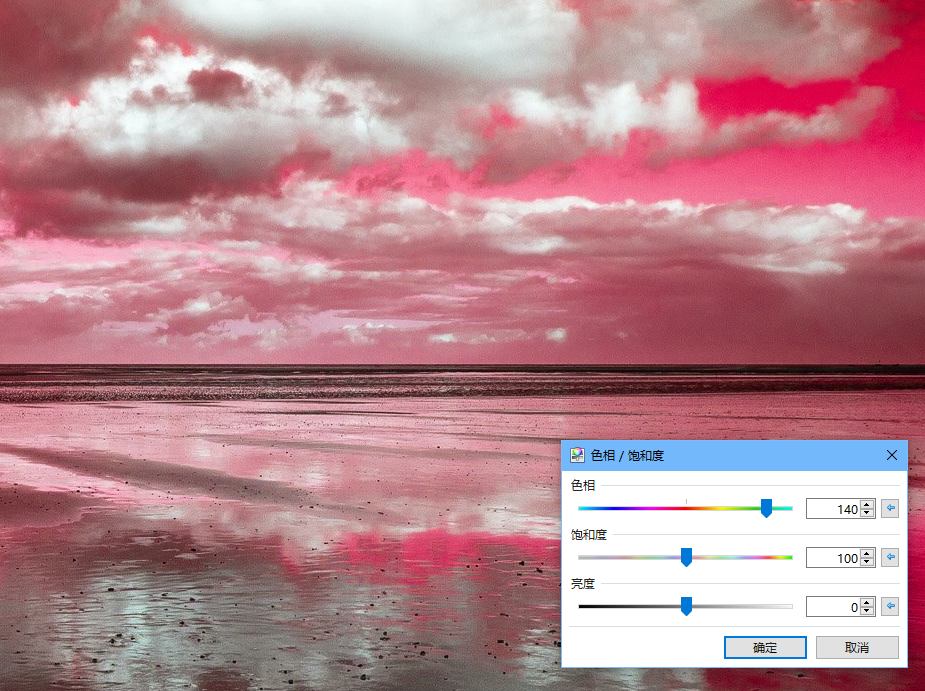
另外,由于HSV对用户来说是一种直观的颜色模型,所以常用于调整图片,下图为Paint.Net中调整图片:


下图为UWPCommunityToolkit中通过Saturation调整图片:

1.4 HSV与色轮
很多设计方面的书籍都有介绍使用色轮为UI配色,由于篇幅较大这里就不在论述了,具体可以参考以下链接:网页设计中怎么配色
2. WriteableBitmap
WriteableBitmap 提供可写入并可更新的 BitmapSource。也就是说, 你可动态更改图像,然后重新呈现更新的图像。使用WinRTXamlToolkit可以轻松完成这个操作,代码如下:
var diameter = 100;
var source = new WriteableBitmap(diameter, diameter);
var pixels = source.PixelBuffer.GetPixels();
for (var i = 0; i < diameter * diameter; i++)
{
var color = Color.FromArgb(255, 255, 255, 255);
pixels.Bytes[i * 4] = color.B;
pixels.Bytes[i * 4 + 1] = color.G;
pixels.Bytes[i * 4 + 2] = color.R;
pixels.Bytes[i * 4 + 3] = color.A;
}
pixels.UpdateFromBytes();
source.Invalidate();
_imageElement.Source = source;
上面的代码将一个尺寸在100*100的WriteableBitmap中所有像素都设为白色,然后设置为图片的Source。在这里像素数据的格式为BitmapPixelFormat.Bgra8,即用四个Byte分别表示颜色的RGRA(通常颜色表示成ARGB,如#FFFF0000即Alpha:255,Red:255,Green:0,Blue:0)。
还可以将WriteableBitmap保存成文件,同样使用WinRTXamlToolkit实现:
await source.SaveAsync(KnownFolders.PicturesLibrary, "Wheel.png");
3. 使用WriteableBitmap创建HSV色轮
前面介绍了Hsv色轮,也介绍了如何使用WriteableBitmap,那么用WriteableBitmap实现一个HSV色轮是一件很简单的事,只需要计算每个像素点距离中心点的角度(Hue)和距离(Saturation)得出HsvColor,再转换成ArgbColor填入WriteableBitmap就实现了。具体代码如下:
var diameter = width < height ? width : height;
var radius = diameter / 2;
var source = new WriteableBitmap(diameter, diameter);
var pixels = source.PixelBuffer.GetPixels();
var array = new double[diameter, diameter];
for (var i = 0; i < diameter * diameter; i++)
{
var x = i % diameter;
var y = i / diameter;
var distance = Math.Sqrt(Math.Pow(radius - x, 2) + Math.Pow(radius - y, 2));
var saturation = distance / radius;
array[x, y] = saturation;
if (saturation >= 1)
{
pixels.Bytes[i * 4] = 0;
pixels.Bytes[i * 4 + 1] = 0;
pixels.Bytes[i * 4 + 2] = 0;
pixels.Bytes[i * 4 + 3] = 0;
}
else
{
var distanceOfX = x - radius;
var distanceOfY = y - radius;
var theta = Math.Atan2(distanceOfY, distanceOfX);
if (theta < 0)
theta += 2 * Math.PI;
var hue = theta / (Math.PI * 2) * 360.0;
var color = ColorHelper.FromHsv(hue, saturation, 1);
pixels.Bytes[i * 4] = color.B;
pixels.Bytes[i * 4 + 1] = color.G;
pixels.Bytes[i * 4 + 2] = color.R;
pixels.Bytes[i * 4 + 3] = 255;
}
}
pixels.UpdateFromBytes();
source.Invalidate();

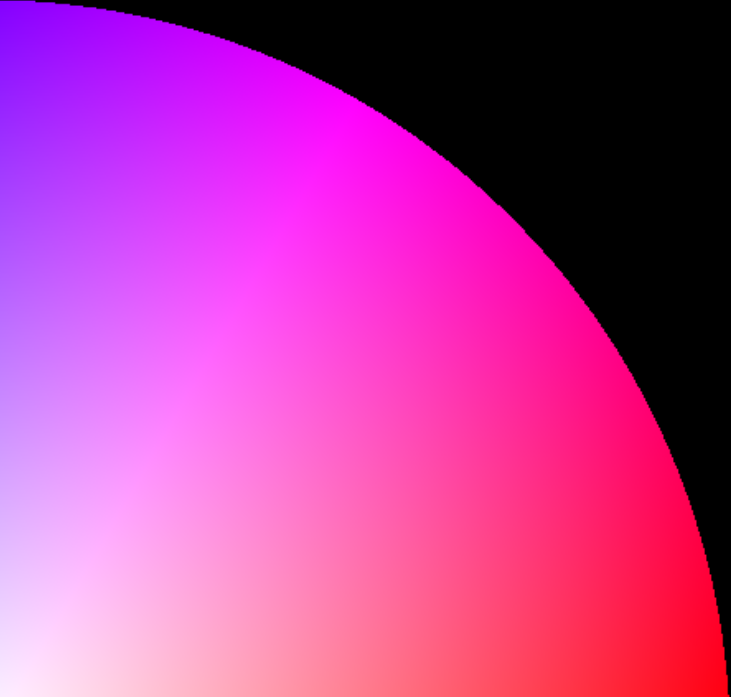
有个小问题,即使不仔细看也能看到圆形的边缘锯齿很严重。当然可以在上面的代码里加入高斯模糊的算法处理这些锯齿,但毕竟这篇文章不打算讨论到这么深入。可以简单地使用WriteableBitmapEx对整个WriteableBitmap进行高斯模糊:
source.Convolute(WriteableBitmapExtensions.KernelGaussianBlur5x5);
The WriteableBitmapEx library is a collection of extension methods for the WriteableBitmap. The WriteableBitmap class is available for all XAML flavors including Windows Phone, WPF, WinRT Windows Store XAML, (Windows 10) UWP and Silverlight.
这样看起来就好很多了。

4. HSV转RGB的陷阱
上面代码中RGB和HSV互换使用了UWPCommunityToolkit中的ColorHelper,ColorHelper的介绍是这样的:
The Colors Helper lets users convert colors from text names, HTML hex, HSV, or HSL to Windows UI Colors (and back again of course).
但是这里有个陷阱。以下代码将一个RGB color转换成HSV color,再转换回RGB color,看起来没什么问题:
var color = Color.FromArgb(255, 255, 20, 200);
var hsv = ColorHelper.ToHsv(color);
Debug.WriteLine(string.Format("H:{0} S:{1} V:{2}", hsv.H,hsv.S , hsv.V));
color = ColorHelper.FromHsv(hsv.H, hsv.S , hsv.V );
Debug.WriteLine(string.Format("R:{0} G:{1} B:{2}", color.R, color.G, color.B));
但是看输出就能发现转回来的RBG color改变了:
H:314.042553191489 S:0.92156862745098 V:1
R:255 G:19 B:199
造成这个问题的原因在于RGB能表示的颜色范围有限,只是256 * 256 * 256=16777216种颜色。而HSV如果使用int值,只能表示360 * 100 * 100=3600000种颜色,如果用double则几乎有无数种组合,这样两种颜色模型间就不匹配了。这种情况下只能折衷一下限制HSV的精度了,改成下面的代码能解决上面的问题:
color = ColorHelper.FromHsv(Math.Round(hsv.H), Math.Round(hsv.S, 2), Math.Round(hsv.V, 2));
5. 参考
HSL and HSV - Wikipedia
WriteableBitmap Class
6. 源码
[UWP]使用WriteableBitmap创建HSV色轮的更多相关文章
- [UWP]使用Writeable?Bitmap创建HSV色轮
原文:[UWP]使用Writeable?Bitmap创建HSV色轮 1. HSV 1.1 HSV的定义 HSV都是一种将RGB色彩模型中的点在圆柱坐标系中的表示法,这种表示法试图做到比RGB基于笛卡尔 ...
- [UWP]分享一个基于HSV色轮的调色板应用
1. 前言 上一篇文章介绍了HSV色轮,这次分享一个基于HSV色轮的调色板应用,应用地址:ColorfulBox - Microsoft Store 2. 功能 ColorfulBox是Adobe 色 ...
- UWP app HelloWorld 的创建
步骤 1:在 Visual Studio 中创建新项目 启动 Visual Studio 2015 RC.将出现 Visual Studio 2015 RC 起始页. (从现在开始,我们将 Visua ...
- [UWP]如何使用代码创建DataTemplate(或者ControlTemplate)
1. 前言 在UWP中DataTemplate是一个十分重要的功能,并且几乎无处不在,例如DataGrid中的DataGridTemplateColumn: <controls:DataGrid ...
- [UWP] 为WinRT组件创建Nuget包
Nuget 是 dotnet 开发中必不可少的包管理工具,但不仅仅局限于 dotnet 项目,在 VS 中使用 C++ 开发的时候,也可以使用 Nuget 来引用第三方组件.同样也可以用 Nuget ...
- vue2.0 之 douban (四)创建Swipe图片轮播组件
swiper中文文档:http://www.swiper.com.cn 1.我们在components文件夹里创建一个swipe组件,将需要用到的js以及css文件复制到assets/lib文件夹下, ...
- Bitmap 创建、转换、圆角、设置透明度
指定一个色值生成bitmap public Bitmap getBackGroundBitmap(int color) { Paint p = new Paint(); p.setColor(Col ...
- [UWP]新控件ColorPicker
1. 前言 Fall Creators Update中提供了一个新得ColorPicker控件,解决了以前选择颜色只能用Combo Box的窘境. 2. 一个简单的例子 <ColorPicker ...
- Wiki: HSL和HSV色彩空间
HSL 和 HSV(也叫做 HSB)是对RGB 色彩空间中点的两种有关系的表示,它们尝试描述比 RGB 更准确的感知颜色联系,并仍保持在计算上简单.HSL 表示 hue(色相).saturation( ...
随机推荐
- 安装oh-my-zsh
目标:安装oh-my-zsh,并使用last-working-dir插件(再次登录时,默认在上次退出时的目录)环境:CentOS 7.3.1611 最好看原著 -> https://github ...
- git入门(3)git checkout 和git branch分支的创建和删除
在一个项目中,需要多人同时开发,协同coding 要求: 开发时请用开发分支daily/0.0.1, 禁止直接使用master分支开发新建分支 git checkout -b daily/0.0.1 ...
- mbos之动态图表设计
前言 所谓,一图胜千言.人脑有80%的部分专门用于视觉处理.而随着数据时代的全面来临,我们自然有必要将数据转化为图形与图表. Mbos是一个快速,稳定的云端轻应用开发平台.帮助企业快速开发移动应用,加 ...
- 每周问题系列 - JavaFX界面没响应,Maven编译自动忽略rt包
本人博客文章网址:https://www.peretang.com/weekly-problem-session-week-31/ 前言 新开一个系列, 用来记录每周遇到的问题 JavaFX界面没响应 ...
- python--DenyHttp项目(2)--ACM监考客户端测试版(1阶段客户端总结)
客户端: 1.既然脚本是让别人用的,怎么说也得有个界面,(虽然很low) ''' DenyManager.py 调用客户端与客户端界面 ''' from DenyClient import * fro ...
- Python爬虫从入门到放弃(二十三)之 Scrapy的中间件Downloader Middleware实现User-Agent随机切换
总架构理解Middleware 通过scrapy官网最新的架构图来理解: 这个图较之前的图顺序更加清晰,从图中我们可以看出,在spiders和ENGINE提及ENGINE和DOWNLOADER之间都可 ...
- Linux Command Line(II): Intermediate
Prerequisite: Linux Command Line(I): Beginner ================================ File I/O $ cat > a ...
- 【性能测试工具】- Http_Load
优点:参数少:缺点:url.txt文件要求较高,不如siege方便 http_load是ACME实验室开发的,这个工具以并发方式运行,用以测试web服务器的吞吐量与负载.它不同于其它压力测试工具的是, ...
- 迷宫 洛谷 p1605
题目背景 迷宫 [问题描述] 给定一个N*M方格的迷宫,迷宫里有T处障碍,障碍处不可通过.给定起点坐标和 终点坐标,问: 每个方格最多经过1次,有多少种从起点坐标到终点坐标的方案.在迷宫 中移动有上下 ...
- 运用经典方法进行横截面数据分类 笔记 (基于R)
参考资料: [1]吴喜之. 复杂数据统计方法[M]. 中国人民大学出版社, 2015. 一.logistic回归与probit回归 logistic回归和probit回归都属于广义线性模型. 广义线性 ...
