⒁bootstrap组件 工具提示框 弹出框 警告框 基础案例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!--移动设备优先-->
<title>bootstrap</title>
<!-- 最新版本的 Bootstrap 核心 CSS 文件 -->
<link rel="stylesheet" href="https://cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap.min.css" integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh4u" crossorigin="anonymous">
<!-- 可选的 Bootstrap 主题文件(一般不用引入) -->
<link rel="stylesheet" href="https://cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap-theme.min.css" integrity="sha384-rHyoN1iRsVXV4nD0JutlnGaslCJuC7uwjduW9SVrLvRYooPp2bWYgmgJQIXwl/Sp" crossorigin="anonymous">
<script src="http://libs.baidu.com/jquery/2.0.0/jquery.js"></script>
<!-- 最新的 Bootstrap 核心 JavaScript 文件 -->
<script src="https://cdn.bootcss.com/bootstrap/3.3.7/js/bootstrap.min.js" integrity="sha384-Tc5IQib027qvyjSMfHjOMaLkfuWVxZxUPnCJA7l2mCWNIpG9mGCD8wGNIcPD7Txa" crossorigin="anonymous"></script>
<style>
img{width: 100px;height: 100px;}
</style>
<script language="JavaScript">
$(function () {
$('[data-toggle="tooltip"]').tooltip();
});
</script>
</head>
<body>
<div style=" margin: 200px;">
<button type="button" class="btn btn-danger" title="向左显示" data-toggle="tooltip" data-placement="left">向左</button>
<button type="button" class="btn btn-danger" title="向上显示" data-toggle="tooltip" data-placement="top">向上</button>
</div>
</body>
</html>

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!--移动设备优先-->
<title>bootstrap</title>
<!-- 最新版本的 Bootstrap 核心 CSS 文件 -->
<link rel="stylesheet" href="https://cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap.min.css" integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh4u" crossorigin="anonymous">
<!-- 可选的 Bootstrap 主题文件(一般不用引入) -->
<link rel="stylesheet" href="https://cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap-theme.min.css" integrity="sha384-rHyoN1iRsVXV4nD0JutlnGaslCJuC7uwjduW9SVrLvRYooPp2bWYgmgJQIXwl/Sp" crossorigin="anonymous">
<script src="http://libs.baidu.com/jquery/2.0.0/jquery.js"></script>
<!-- 最新的 Bootstrap 核心 JavaScript 文件 -->
<script src="https://cdn.bootcss.com/bootstrap/3.3.7/js/bootstrap.min.js" integrity="sha384-Tc5IQib027qvyjSMfHjOMaLkfuWVxZxUPnCJA7l2mCWNIpG9mGCD8wGNIcPD7Txa" crossorigin="anonymous"></script>
<script language="JavaScript">
$(function () {
$("#showbtn").click(function(){
$('[data-toggle="tooltip"]').tooltip('show');
});
});
</script>
</head>
<body>
<div style=" margin: 200px;">
<button type="button" class="btn btn-danger" title="向左显示" data-toggle="tooltip" data-placement="left">向左</button>
<button type="button" class="btn btn-danger" title="向上显示" data-toggle="tooltip" data-placement="top">向上</button>
<br/>
<button type="button" class="btn btn-danger" id="showbtn">显示</button>
</div>
</body>
</html>

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!--移动设备优先-->
<title>bootstrap</title>
<!-- 最新版本的 Bootstrap 核心 CSS 文件 -->
<link rel="stylesheet" href="https://cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap.min.css" integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh4u" crossorigin="anonymous">
<!-- 可选的 Bootstrap 主题文件(一般不用引入) -->
<link rel="stylesheet" href="https://cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap-theme.min.css" integrity="sha384-rHyoN1iRsVXV4nD0JutlnGaslCJuC7uwjduW9SVrLvRYooPp2bWYgmgJQIXwl/Sp" crossorigin="anonymous">
<script src="http://libs.baidu.com/jquery/2.0.0/jquery.js"></script>
<!-- 最新的 Bootstrap 核心 JavaScript 文件 -->
<script src="https://cdn.bootcss.com/bootstrap/3.3.7/js/bootstrap.min.js" integrity="sha384-Tc5IQib027qvyjSMfHjOMaLkfuWVxZxUPnCJA7l2mCWNIpG9mGCD8wGNIcPD7Txa" crossorigin="anonymous"></script>
<script language="JavaScript">
</script>
</head>
<body>
<div class="container">
<div class="row">
<div class="col-md-3">
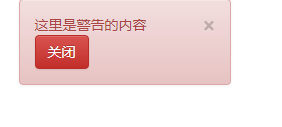
<div class="alert alert-danger fade in">
<button type="button" class="close" data-dismiss="alert">×</button>
<p>这里是警告的内容</p>
<button type="button" class="btn btn-danger" data-dismiss="alert">关闭</button>
</div>
</div>
<div class="col-md-6"></div>
</div>
</div>
</body>
</html>

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!--移动设备优先-->
<title>bootstrap</title>
<!-- 最新版本的 Bootstrap 核心 CSS 文件 -->
<link rel="stylesheet" href="https://cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap.min.css" integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh4u" crossorigin="anonymous">
<!-- 可选的 Bootstrap 主题文件(一般不用引入) -->
<link rel="stylesheet" href="https://cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap-theme.min.css" integrity="sha384-rHyoN1iRsVXV4nD0JutlnGaslCJuC7uwjduW9SVrLvRYooPp2bWYgmgJQIXwl/Sp" crossorigin="anonymous">
<script src="http://libs.baidu.com/jquery/2.0.0/jquery.js"></script>
<!-- 最新的 Bootstrap 核心 JavaScript 文件 -->
<script src="https://cdn.bootcss.com/bootstrap/3.3.7/js/bootstrap.min.js" integrity="sha384-Tc5IQib027qvyjSMfHjOMaLkfuWVxZxUPnCJA7l2mCWNIpG9mGCD8wGNIcPD7Txa" crossorigin="anonymous"></script>
<script language="JavaScript">
$(function () {
$('[data-toggle="popover"]').popover();
});
</script>
</head>
<body>
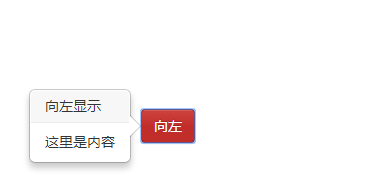
<div style=" margin: 200px;">
<button type="button" class="btn btn-danger"
title="向左显示"
data-content="这里是内容"
data-toggle="popover" data-placement="left">向左</button>
</div>
</body>
</html>

⒁bootstrap组件 工具提示框 弹出框 警告框 基础案例的更多相关文章
- Bootstrap历练实例:弹出框(popover)事件
事件 下表列出了弹出框(Popover)插件中要用到的事件.这些事件可在函数中当钩子使用. 事件 描述 实例 show.bs.popover 当调用 show 实例方法时立即触发该事件. $('#my ...
- bootstrap中popover.js(弹出框)使用总结+案例
bootstrap中popover.js(弹出框)使用总结+案例 *转载请注明出处: 作者:willingtolove: http://www.cnblogs.com/willingtolove/p/ ...
- vue--vant组件库Dialog弹出框
安装vant UI框架: cnpm install vant –-save-dev 导入组件-在main.js里: import Vant from 'vant'; import'vant/lib/v ...
- element-ul 处理 组件内的弹出框close问题
<el-dialog custom-class="rental-pop" :close-on-click-modal="false" :append-to ...
- bootstrap中使用modal加载kindeditor时弹出层文本框不能输入的问题
答案来自老外http://stackoverflow.com/questions/14795035/twitter-bootstrap-modal-blocks-text-input-field $( ...
- 点击Input框弹出日期选项
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
- 弹出JS提示框
弹出JS提示框Page.ClientScript.RegisterStartupScript(typeof(string), "msg", "<script> ...
- Asp.Net下载页面,并弹出下载提示框
Asp.Net下载页面,并弹出下载提示框.在删除按钮里调用以下方法.
- 原生js日期时间插件鼠标点击文本框弹出日期时间表格选择日期时间
原文出处 (这是我从互联网上搜来的,感觉能满足各方面的需求.个人感觉挺不错的,所以后期修改了一下向大家推荐!) 效果图: html代码: <!DOCTYPE html PUBLIC " ...
- 解决PL/SQL Dev连接Oracle弹出空白提示框
第一次安装Oracle,装在虚拟机中,用PL/SQL Dev连接远程数据库的时候老是弹出空白提示框,网上找了很久,解决方法也很多,可是就是没法解决我这种情况的. 没办法,只能自己研究,经过大概一天时间 ...
随机推荐
- spring-mvc List及数组的配置接收
数组接收 前台传递数组id 后台接收方式: public WebReturnObject deleteBatch(@RequestParam("id[]") String[] id ...
- JSP入门3 Servlet
需要继承类HttpServlet 服务器在获得请求的时候会先根据jsp页面生成一个java文件,然后使用jdk的编译器将此文件编译,最后运行得到的class文件处理用户的请求返回响应.如果再有请求访问 ...
- bzoj4236 JOIOJI hash 模拟
JOIOJI桑是JOI君的叔叔."JOIOJI"这个名字是由"J.O.I"三个字母各两个构成的. 最近,JOIOJI桑有了一个孩子.JOIOJI桑想让自己孩子的 ...
- 浅谈Java接口
接口(英文:Interface)是Java中非常重要的内容,初学的时候可能感受不深,但是在做项目的时候,对面向接口编程的运用就变得尤为重要,不过这是后话了.现在先讨论假如是刚刚接触接口这个概念,该怎么 ...
- WebService文件上传相关配置(404.13、超出限制、超时)
最近在做文件上传的功能,遇到一些问题,记录如下,以备以后使用. 1.HTTP Error 404.13 - Not Found,请求筛选模块被配置为拒绝超过请求内容长度的请求. IIS默认允许请求长度 ...
- SQL server 数据库备份大
首先简单的介绍一下Sql server 备份的类型有: 1:完整备份(所有的数据文件和部分的事务日志文件) 2:差异备份(最后一次完成备份后数据库改变的部分) 3:文件和文件组备份(对指定的文件和文件 ...
- swift实现与OC的混编
swift与OC的混编 现在写swift,很多的类库还不是很全,很多的第三方还是只有OC版的,这个时候swift想用,通常都是采用的swift和OC混编的方式.这里给大家演示一下混编是如何做的. sw ...
- 【学习】js学习笔记:对象的遍历和封装特性
1.对象的属性访问: 对象.属性 对象[属性],但中括号中必须是字符串 2.属性的遍历: for in方法举例: var ren={}; ren.name="名字"; ren.ea ...
- sublime addons backup
1.you can create a file to store you installed addons and use git to store github.com just like that ...
- win10 uwp 修改CalendarDatePicker图标颜色
CalendarDatePicker 是一个好用的东西,但是我发现想要修改他右边的那个图标,显示日历的图标颜色,没有这个选项. 如果不知道我说的是哪个,请看下面的图. 左边颜色变化的就是我们要修改的图 ...
