初学者入门web前端:C#基础知识:函数
入行前端对函数的掌握程度有可能直接影响以后工作的效率,使用函数可以高效的编写编码,节省时间,所以我整理了C#中最基础的函数知识点,虽然我在学习中
遇到很多问题,但是只要能够解决这些问题,都是好的。
一、认识函数
具有独立功能,并且通过名称重复使用的代码
函数的声明:函数的声明必须写“类”中
classProgeam
{
//这里可以进行函数声明
//这里可以进行函数声明
static void Main(string[] args)
{
//主函数
//这里可以进行函数声明
}
//这里可以进行函数声明
}
函数的调用:语法:函数名();
①调用函数,就是使用函数
②当程序运行到调用的语句时,会执行该函数的函数体
③函数的调用语法:函数名();
二、作用域和标识符
作用域:一个变量,仅在它所定义的大括号中有效;不同作用域中的变量,拥有独立的空间;当作用域结束时,改变量的数据会从内存中移除
标识符:需要自行命名的位置
标识符:变量名;函数名;类名;委托名;其他
驼峰命名法(望文知义)
变量名:首字母小写
函数名:首字母大写
c语言中的标识符:必须由数字、字母、下划线组成,并且不能以数字开头,若不满足;要求,则出现编译错误
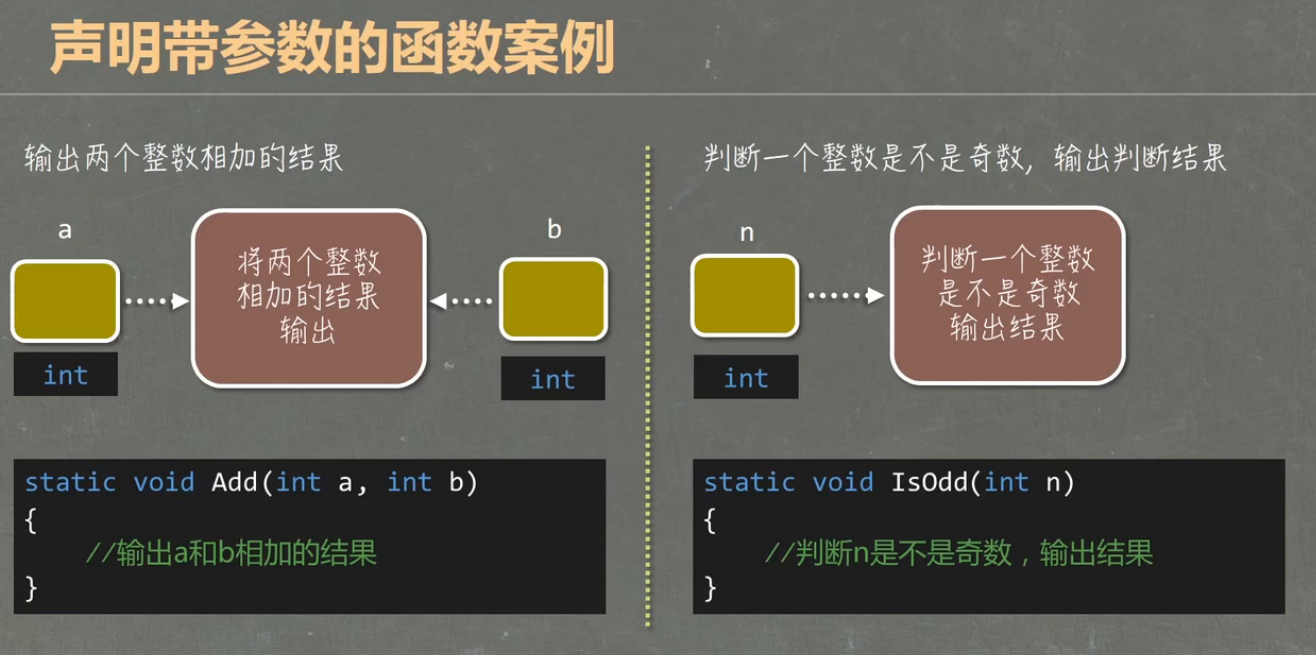
三、声明带参数的函数
参数:要完成一件事,需要知道的额外条件
代码格式
static void 函数名(参数列表)
{
//注释内容
}
参数列表书写语法:数据类型 参数名,数据类型 参数名,....
参数在函数体中的应用:在函数体中,可以将参数当做已经声明的变量来使用
参数的作用域:仅在函数体中有效

总结
1.要完成一个动作,需要知道的额外条件,就是参数
2.声明函数时,参数必须包含数据类型和参数名
3.在函数体中,可以将参数当做变量使用
4.参数的作用域:仅在函数体中有效
四、调用带参数的函数
函数声明语法
public static void 函数名(形参列表)
{
//注释内容
}
形参列表中没个形参的书写语法:数据类型 形参名 {多个形参之间使用英文逗号分隔}
调用函数语法:函数名(实参列表)
实参列表中每个实参的书写方式:值 或 变量 或 表达式 {多个实参之间使用英文逗号分隔,实参的数量和类型必须和形参完全对应}
五、声明带返回值得函数
函数的声明语法
static 返回类型 函数名(形参列表)
{
//函数体
}
return:用于在函数体中得返回结果
return 值 或 变量 或 表达式;
static 返回类型 函数名(参数列表)
当代吗运行到return语句时:立即结束函数,返回return关键字后面的值、变量或表达式的结果
示例:判断一个数是不是奇数
static bolol IsOdd(int n)
{
if (n%! = )
{
return true;
}
return false;
}
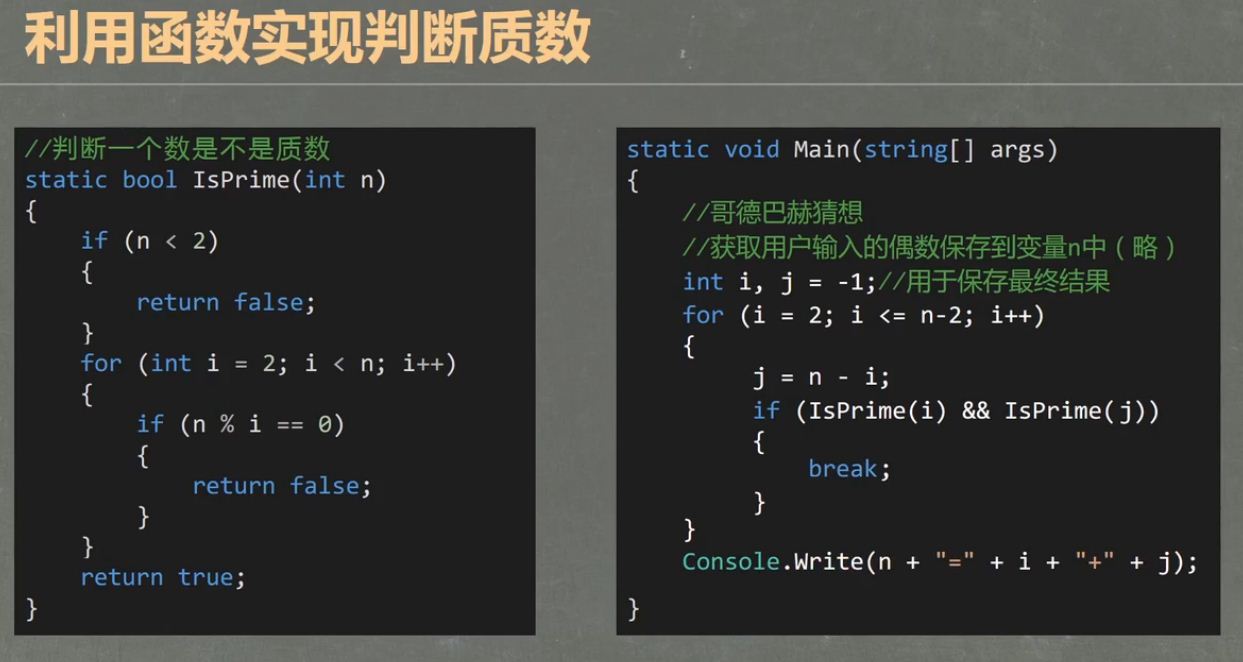
判断一个数是不是质数:
//判断一个数是不是质数
static bool IsPrime(int n)
{
if (n< )
return false;
for (int i = ;i<n;i++)
{
if (n%i == )
{return false;
}
}return true;
}
总结:
①函数是指一个独立的功能
②完成功能需要额外的条件
③完成功能后产生的结果,就是函数的返回值
④函数分为声明和调用
⑤声明的完整语法:static 返回类型 函数名(形参列表){//函数体}
⑥调用的完整语法:函数名(实参列表)//该表达式的类型为函数的返回类型
六、调用带返回值的函数
函数调用语法:函数名(实参列表)
函数调用是一个表达式:返回类型与函数声明的返回类型一致


总结:
1.如果一个函数完成后需要穿梭·产生一个结果,该函数就有返回值
2.在声明一个带返回值的函数时,必须致命返回值的类型
3.函数仅能有一个返回类型
4.如果一个函数不需要返回,那么它的返回类型是void
5.使用return关键字来返回结果
6.返回的结果必须和声明的返回类型匹配
7.代码运行到return语句时,会立即结束函数,然后返回return后面的结果
七、函数签名
函数签名,是一个函数的函数名、参数列表、返回类型得统称
函数签名
函数名:代表函数的功能
参数列表:函数为完成它的功能,余姚的额外信息
返货类型:函数完成功能后,产生的结果的类型
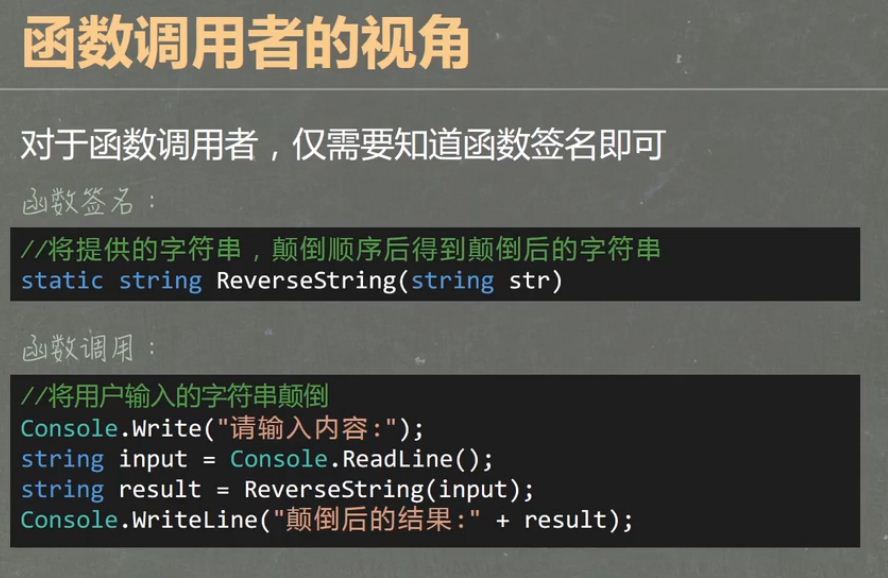
对于函数的调用者,仅需要知道函数签名即可
函数签名:
//从指定的链接地址下载文件,保存到指定的路径
static void DownLoadFile(string fileUrl,string savePath)
函数调用:
//下载http://www.lovo.com/test.doc到d:\test.doc
DownLoadFile("www.lovo.com/test.doc","d:\test.doc");




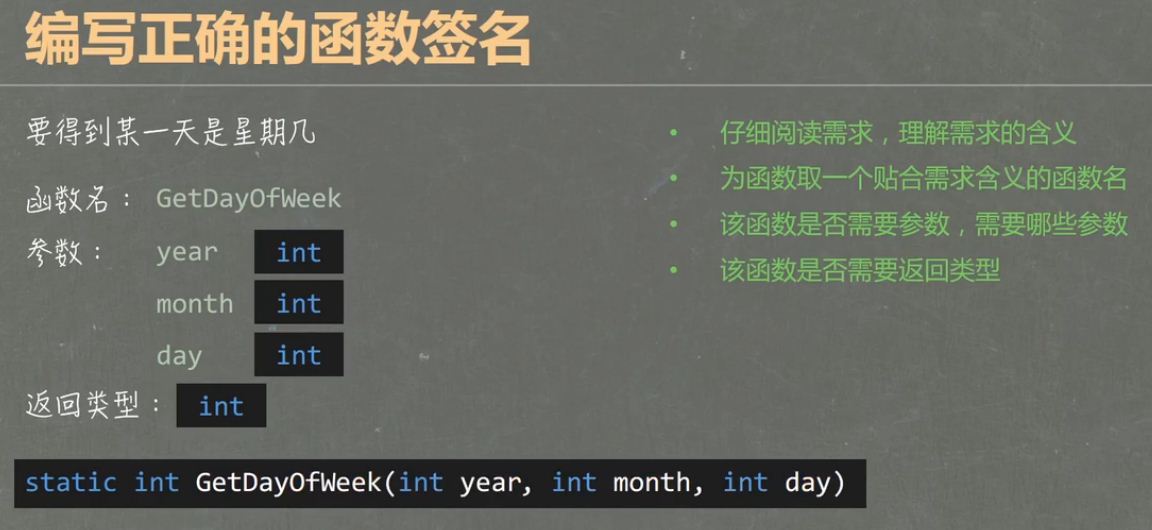
编写正确的函数签名:
①仔细阅读需求,理解需求的含义
②为函数取一个贴合需求含义的函数名
③仔细考虑,该函数是否需要参数,需要哪些参数
④仔细考虑,该函数是否需要返回类型
总结:
1.函数签名,是函数名、参数列表、返回类型得统称
2.函数签名能够完整的阐述函数功能
3.无论是调用函数还是实现函数,仅需要知道函数签名
4.在编写函数时,必须保证函数签名与需求符合
八、文档注释
单行注释:通常写在函数体内,用于描述函数体内的代码
多行注释:通常写在函数体内,用于描述函数体内的代码
文档注释:通常写在函数体外,用于描述函数体外的代码

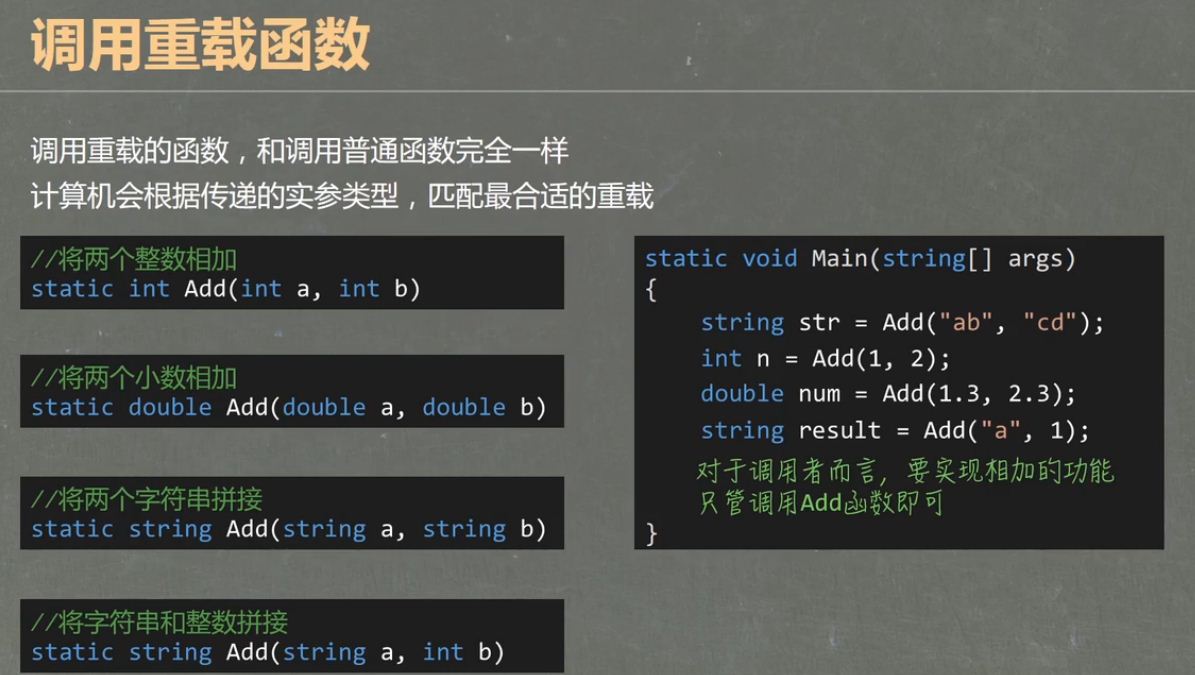
九、函数的重载
函数重载(overload):是指多个函数可以使用一个函数名,只需他们的参数列表不同(参数的数量或参数的类型不同)

总结:
①函数重载是指多个函数使用同一个名称
②重载的条件是参数的数量或类型不同
③重载的作用是降低调用难度
④当调用重载的函数时,计算机会根据实参自动匹配
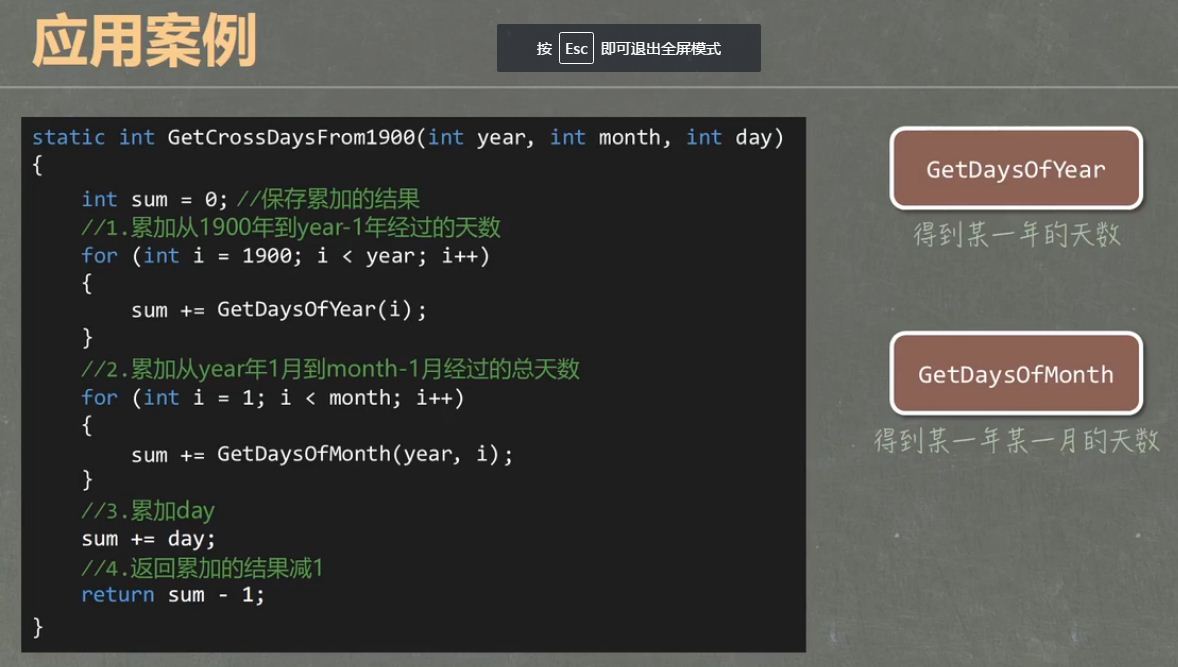
十、函数的相互调用
输出两个整数的最大公约数和最小公倍数
GetGCD:得到两个整数的最大公约数
GetLCM:得到两个整数最小公倍数

总结:
在任何一个函数体中,都可以调用函数
在编写函数体时,可以充分利用已有的函数完成功能,从而降低开发难度
十一、递归
求斐波拉契数列第n位的值
//斐波拉契数列: 1 1 2 3 5 8 13
//f(n)表示斐波拉契数列第n位的值
f() = f() =
f(n) = f(n - ) + f
static int f(int n)
{
if (n == || n == )
return ;
else
return f(n - ) + f(n - );
总结
①递归,是指在函数体中直接或间接的调用自身
②递归次序有终止条件,否则,将会无限制递归
③无线递归会耗尽内存,导致程序崩溃,必须避免这种情况
时刻鼓励自己:
埋头读书,抬头做人!
不登高山不知天之高也,不临深溪不知地之厚也
懦弱的人只会裹足不前,莽撞的人只能引为烧身,只有真正勇敢的人才能所向披靡
我们这个世界,从不会给一个伤心的落伍者颁发奖牌。
海浪的品格,就是无数次被礁石击碎又无数闪地扑向礁石、
鞋底磨穿了,不等于路走到了头。
松驰的琴弦,永远奏不出时代的强音。
躺在被窝里的人,并不感到太阳的温暖。
不安于现状,不甘于平庸,就可能在勇于进取的奋斗中奏响人生壮美的乐间。
不去耕耘,不去播种,再肥的沃土也长不出庄稼,不去奋斗,不去创造,再美的青春也结不出硕果。
初学者入门web前端:C#基础知识:函数的更多相关文章
- 初学者入门web前端 C#基础知识:数组与集合
对于初学者,想要入门web前端,要有足够的信念和坚持,不然只会越走越远,我现在就深深的体会到. 我本是一个很拒绝代码的人,以前想过UI设计,但是在这段学习时间里,发现其实只要认真,代码并不是很难 所以 ...
- Web前端之基础知识
学习web前端开发基础技术须要掌握:HTML.CSS.Javascript 1.HTML是网页内容的载体 内容就是网页制作者放在页面上想要让用户浏览的信息,能够包括文字.图片.视频等. 2.CSS样式 ...
- web前端学习基础知识(1)
下载Atom插件和主题安装和配置 1.官网 https://atom.io/ 2.百度网盘上http://pan.baidu.com/s/1ntszCgT 安装subline以及插件的安装,再去了解它 ...
- 网络统计学与web前端开发基础技术
网络统计学与web前端开发基础技术 学习web前端开发基础技术(网页设计)需要了解:HTML.CSS.JavaScript三种语言.下面我们就来了解一下这三门技术在网页设计中的用途: HTML是网页内 ...
- Web前端-JavaScript基础教程上
Web前端-JavaScript基础教程 将放入菜单栏中,便于阅读! JavaScript是web前端开发的编程语言,大多数网站都使用到了JavaScript,所以我们要进行学习,JavaScript ...
- web前端project师知识汇总
分类: Web开发应用 一.何为Web前端project师? 前端project师,也叫Web前端开发project师.他是随着web发展.细分出来的行业.Web前端开发proj ...
- Web前端-Ajax基础技术(下)
Web前端-Ajax基础技术(下) 你要明白ajax是什么,怎么使用? ajax,web程序是将信息放入公共的服务器,让所有网络用户可以通过浏览器进行访问. 浏览器发送请求,获取服务器的数据: 地址栏 ...
- Web前端-Ajax基础技术(上)
Web前端-Ajax基础技术(上) ajax是浏览器提供一套的api,用于向服务器发出请求,接受服务端返回的响应,通过javascript调用,实现通过代码控制请求与响应,实现网络编程. ajax发送 ...
- 使用Code First建模自引用关系笔记 asp.net core上使用redis探索(1) asp.net mvc控制器激活全分析 语言入门必学的基础知识你还记得么? 反射
使用Code First建模自引用关系笔记 原文链接 一.Has方法: A.HasRequired(a => a.B); HasOptional:前者包含后者一个实例或者为null HasR ...
随机推荐
- Java生成MD5加密字符串代码实例
这篇文章主要介绍了Java生成MD5加密字符串代码实例,本文对MD5的作用作了一些介绍,然后给出了Java下生成MD5加密字符串的代码示例,需要的朋友可以参考下 (1)一般使用的数据库中都会保存用 ...
- C#中的ToString格式大全
// C# 日期格式 DateTime dt = DateTime.Now; dt.ToString();//2005-11-5 13:21:25 dt.ToFileTime().ToString() ...
- 表达式求值(二叉树方法/C++语言描述)(二)
表达式二叉树节点的数据可能是运算数或运算符,可以使用一个联合体进行存储:同时还需要一个变量来指示存储的是运算数还是运算符,可以采用和栈方法求值中一样的枚举类型TokenType: typedef en ...
- Fliptile 翻格子游戏[Usaco2007 Open]
题目描述 Farmer John knows that an intellectually satisfied cow is a happy cow who will give more milk. ...
- jquery.cityselect.js基于jQuery+JSON的省市或自定义联动效果
一.插件介绍 最早做省市联动的时候都特别麻烦,后来在helloweba的一篇文章中看到这个插件,很不错的,后来就一直用了. 省市区联动下拉效果在WEB中应用非常广泛,尤其在一些会员信息系统.电商网站最 ...
- 纯JS实现像素逐渐显示
就是对于新手的我,以前从来没有做过对像素进行操作的实例.于是把资料书找了出来,实现了这个功能,比较简单,大神勿喷.下面是效果图,因为重在思路,效果就简陋一些. 其实就是简单的用JS实现将左上角的矩形随 ...
- Web Animations API (JS动画利器)
原文地址:→传送门 写在前面 之前学习了CSS animation/setTimeout/setInterval/requestAnimationFrame等,这些都可以用在某种场景下的小动画,也可以 ...
- Windows下搭建Git 服务器: BONOBO GIT SERVER + TortoiseGit
本文将介绍如何在Windows操作系统下搭建Git服务器和客户端.服务器端采用的是Bonobo Git Server,一款用ASP.NET MVC开发的Git源代码管理工具,界面简洁,基于Web方式配 ...
- Vue.js安装
环境 操作系统:window7 虚拟机:centos7 vue.js: 2.8 安装nodejs 参考我得文章: http://blog.csdn.net/u013066244/article/det ...
- [NOIP 2010]饮水入城 搜索+贪心
考试的时候写了个dfs找出来了,最后处理的时候想到了贪心,但是正确性没有想通.然后想了想动规,也没想通.最后没办法,用状态的话用了个状压,弄了40分. 正解是bfs+贪心.Dfs也有过的. 下面题解引 ...
