[js高手之路]深入浅出webpack系列1-安装与基本打包用法和命令参数
webpack,我想大家应该都知道或者听过,Webpack是前端一个工具,可以让各个模块进行加载,预处理,再进行打包。现代的前端开发很多环境都依赖webpack构建,比如vue官方就推荐使用webpack.废话不多说,我们赶紧开始吧.
第一步、安装webpack
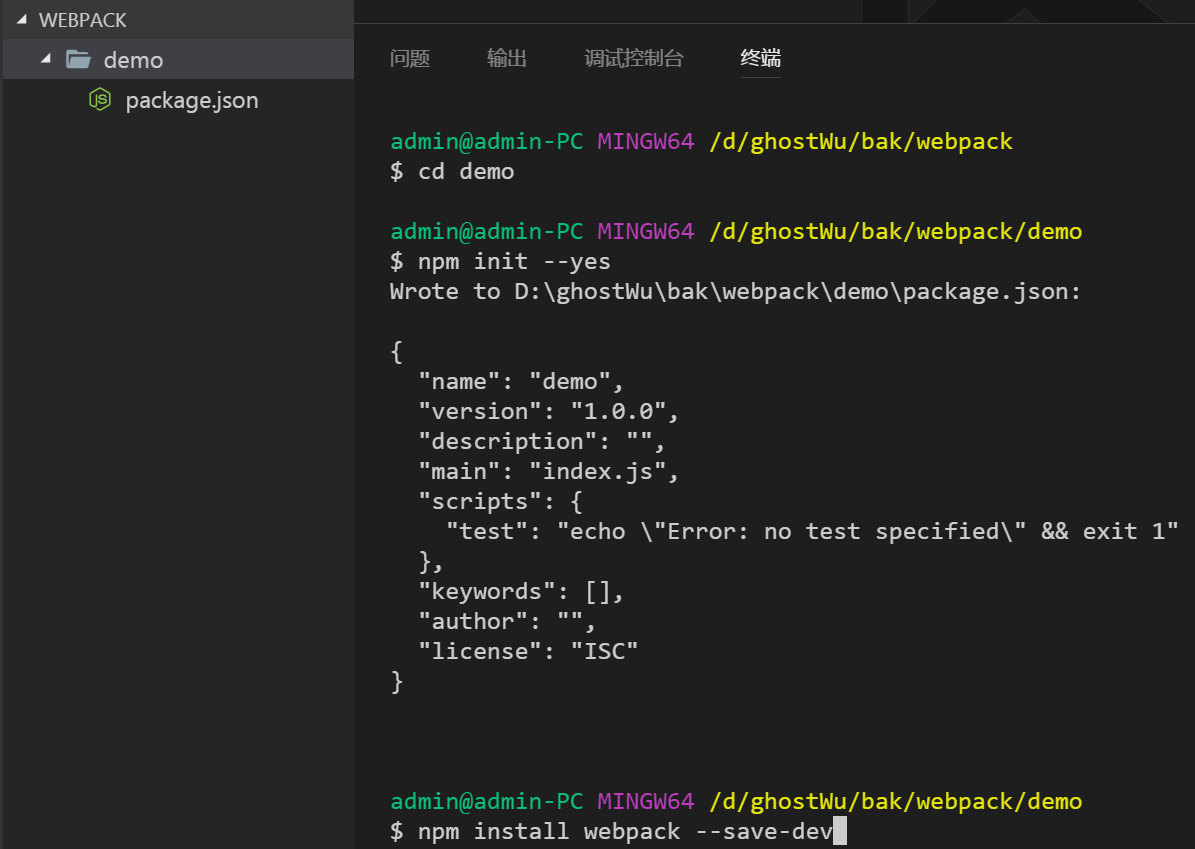
新建文件夹webpack->再在webpack下面新建demo->命令行切换到demo目录,使用npm init --yes 初始化项目的package.json文件,然后执行npm install webpack --save-dev

第二步、全局安装webpack(3.5.6版本): npm install webpack@3.5.6 -g 安装完成之后用webpack -v 查看webpack的版本

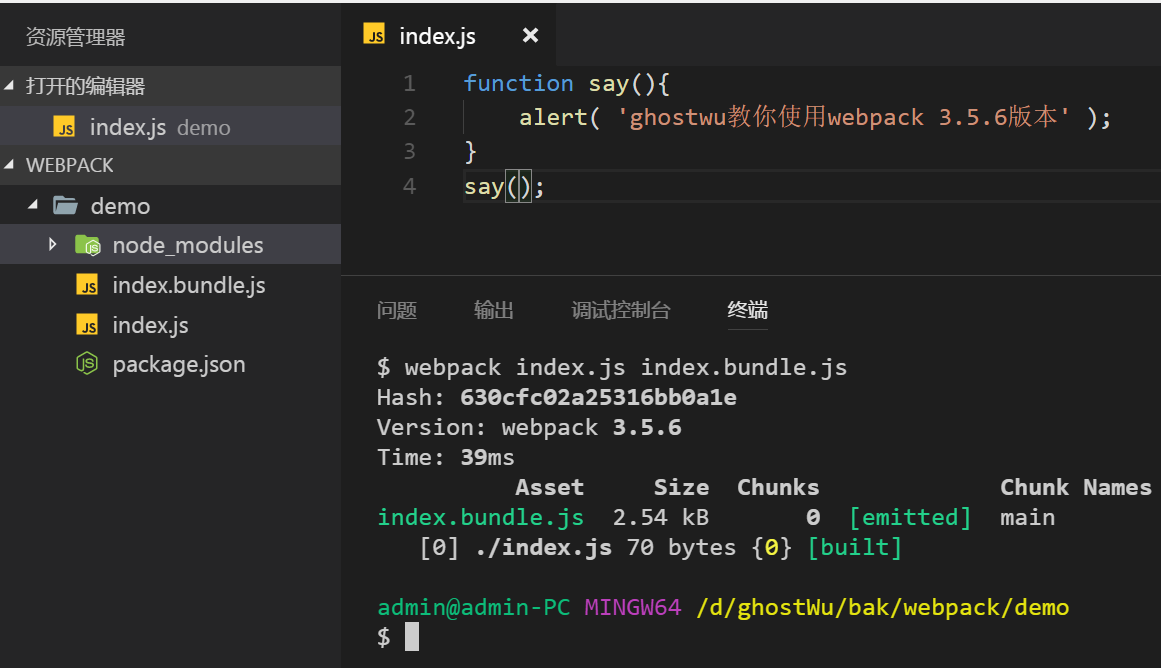
第三步、新建一个index.js文件,输入一个函数,弹出一些信息,然后调用函数,最后用webpack 打包( webpack index.js index.bundle.js ):把index.js文件打包成index.bundle.js

就会在当前的目录下面生成index.bundle.js文件.
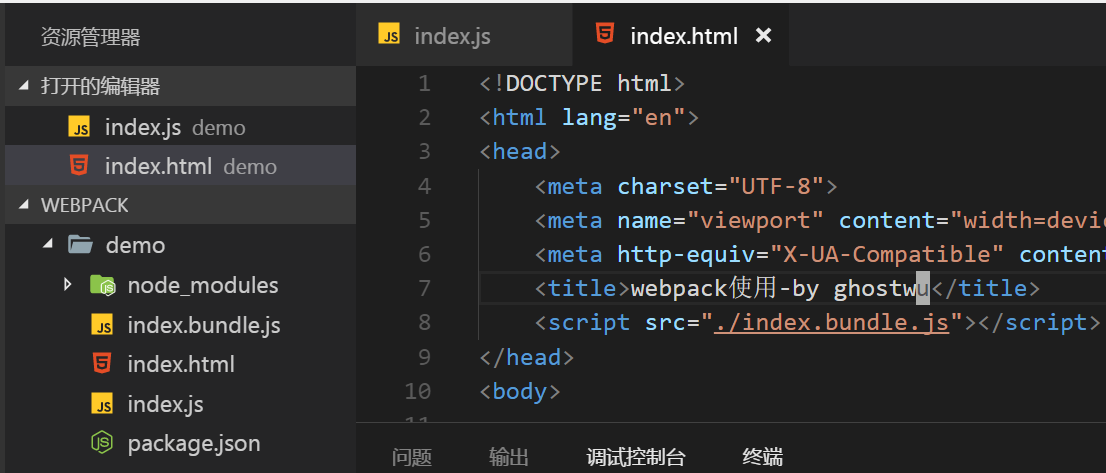
第四步、新建一个index.html文件,然后引入index.bundle.js 就能使用这个js文件了

第五步、把两个js文件一起打包合并
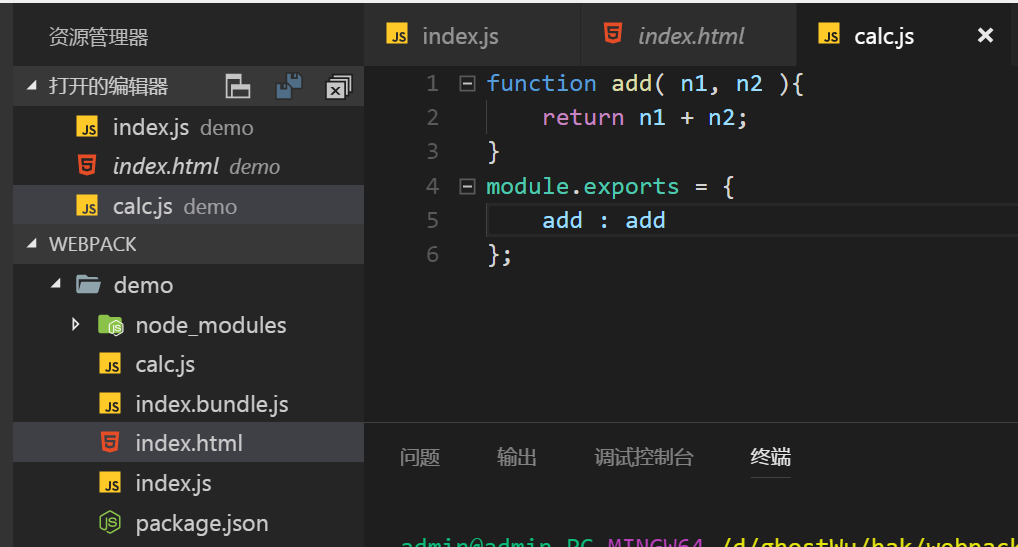
另外在当前目录下面新建一个calc.js文件,然后在用module.exports导出

然后在index.js文件中用var oCalc = require( './calc.js' )引入calc.js, 在调用函数oCalc.add( 10, 20 ), 那现在就有了两个函数在index.js中了, 再次执行命令
webpack index.js index.bundle.js, 合并打包之后, 重新刷新下index.html,是不是弹出了add函数的结果呢?
第六步、loader的使用
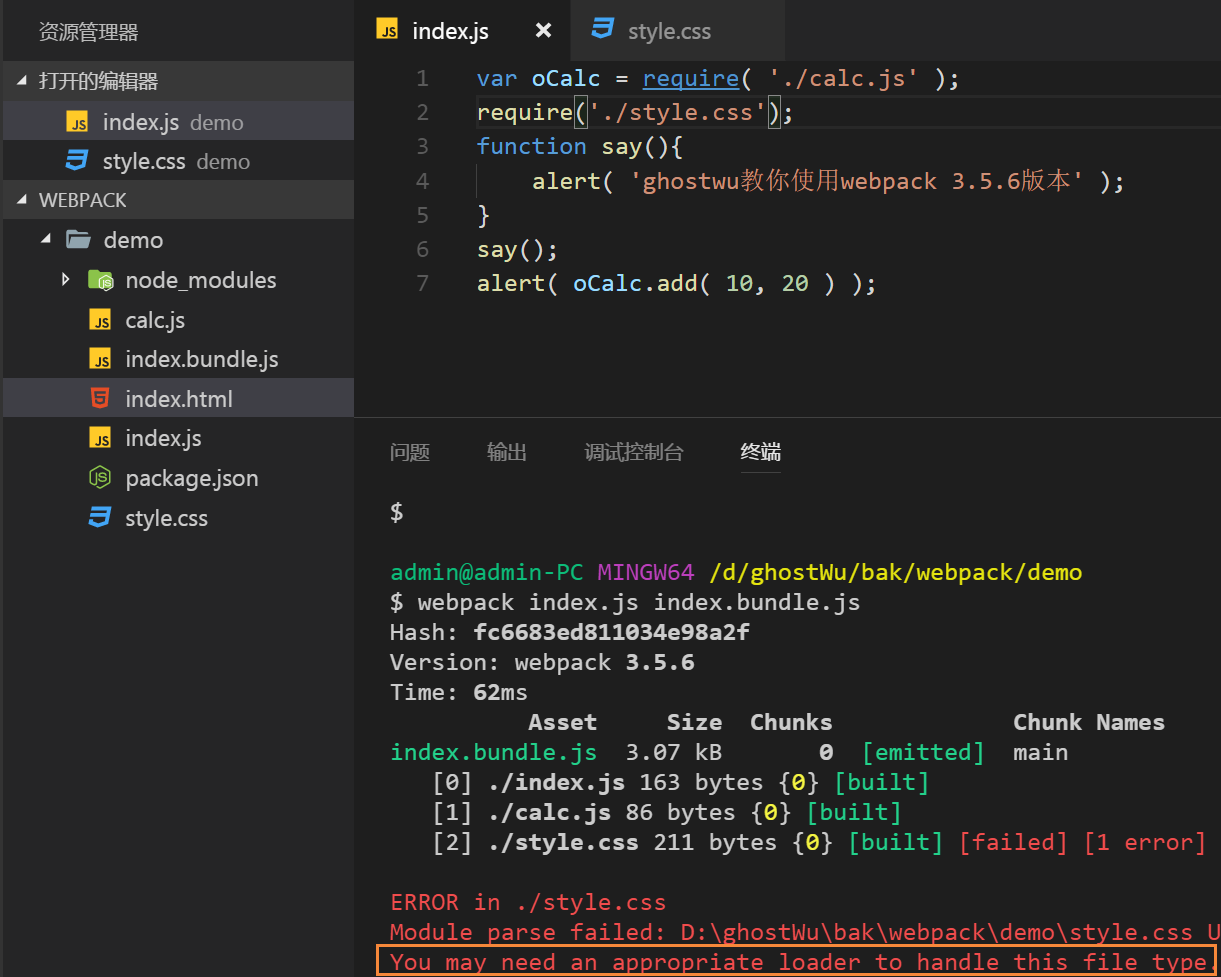
在当前目录下新建style.css文件,然后用require引入index.js文件中, 执行一次打包(webpack index.js index.bundle.js),这个时候会报错,报错信息显示为(你需要loader去处理css文件).

第七步、安装与使用loader
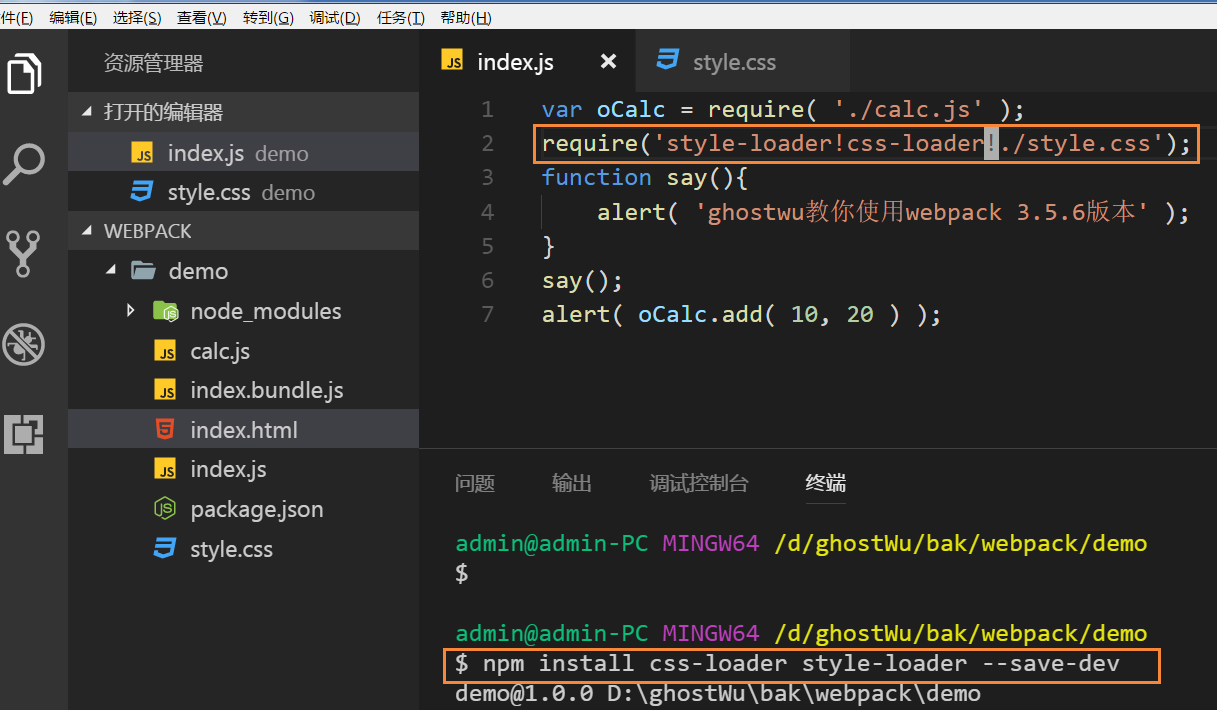
我们需要安装两个loader,css-loader,style-loader( 安装命令: npm install css-loader style-loader --save-dev ), 再用require加载

再次执行一次打包( webpack index.js index.bundle.js ),然后刷新index.html文件, 看看是否css文件中的body{ background: red } 生效了呢(浏览器body的背景变红)?
第八步、更详细的打包信息
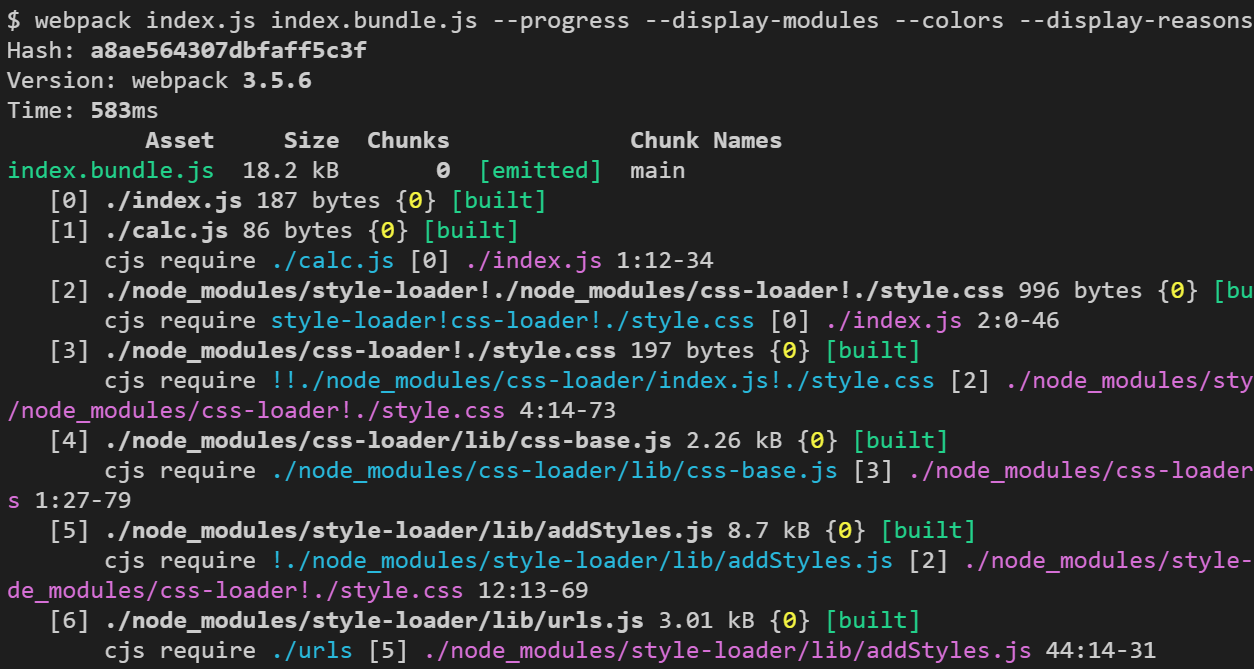
webpack打包,后面可以跟很多参数,如:
--progress: 打包进度
--display-modules: 打包的模块
--colors: 是否彩色显示 打包提示信息
--display-reasons: 打包原因
等等,还有很多,可以参考官网

后面还有插件,配置等等很多项目开发中的常见的知识额
[js高手之路]深入浅出webpack系列1-安装与基本打包用法和命令参数的更多相关文章
- [js高手之路]深入浅出webpack系列2-配置文件webpack.config.js详解
接着上文,重新在webpack文件夹下面新建一个项目文件夹demo2,然后用npm init --yes初始化项目的package.json配置文件,然后安装webpack( npm install ...
- [js高手之路]深入浅出webpack教程系列6-插件使用之html-webpack-plugin配置(下)
上文我们对html-webpack-plugin的实例htmlWebpackPlugin进行了遍历分析,讲解了几个常用属性( inject, minify )以及自定义属性的添加,本文,我们继续深入他 ...
- [js高手之路]深入浅出webpack教程系列5-插件使用之html-webpack-plugin配置(中)
上文我们讲到了options的配置和获取数据的方式,本文,我们继续深入options的配置 一.html-webpack-plugin插件中的options除了自己定义了一些基本配置外,我们是可以任意 ...
- [js高手之路]深入浅出webpack教程系列4-插件使用之html-webpack-plugin配置(上)
还记得我们上文中的index.html文件吗? 那里面的script标签还是写死的index.bundle.js文件,那么怎么把他们变成动态的index.html文件,这个动态生成的index.htm ...
- [js高手之路]深入浅出webpack教程系列3-配置文件webpack.config.js详解(下)
本文继续接着上文,继续写下webpack.config.js的其他配置用法. 一.把两个文件打包成一个,entry怎么配置? 在上文中的webpack.dev.config.js中,用数组配置entr ...
- [js高手之路]深入浅出webpack教程系列7-( babel-loader,css-loader,style-loader)的用法
什么是loader呢,官方解释为文件的预处理器,通俗点说webpack在处理静态资源的时候,需要加载各种loader,比如,html文件,要用html-loader, css文件要用css-loade ...
- [js高手之路]深入浅出webpack教程系列9-打包图片(file-loader)用法
我们还是接着上文继续,本文我们要讲的是图片资源的打包,图片在静态排版中,经常出现的两个位置是css通过background引入背景,还有一种就是在html模板文件中用img标签引入的方式,如果要在we ...
- [js高手之路]深入浅出webpack教程系列8-(postcss-loader,autoprefixer,html-loader,less-loader,ejs-loader)用法
我们接着上文,那么在上篇文章的最后,写到了css-loader的用法,如果你用心发现,就能看到我在style.css样式文件中写了一个这样的样式: div { transition: all ease ...
- [js高手之路]深入浅出webpack教程系列1-安装与基本打包用法和命令参数
[js高手之路]深入浅出webpack教程系列索引目录: [js高手之路]深入浅出webpack教程系列1-安装与基本打包用法和命令参数 [js高手之路]深入浅出webpack教程系列2-配置文件we ...
随机推荐
- jsp变量的使用规则
jsp是一种弱类型的交而不能语音,虽然看似没有像强类型语言那么多的代码规范,但是在实际使用的过程当中依然有不少的问题.下面就简单的梳理一下. 1.首先,jsp是一种弱类型的脚本语言,变量在使用之前无需 ...
- servlet之注册登录(简写)
1.注册页面 <%@ page language="java" contentType="text/html; charset=UTF-8" pageEn ...
- Android studio java.lang.UnsatisfiedLinkError
最近开始转android Studio 本来以为新的开发工具会大大的提高效率 .结果我错了.今天踩了一天的坑. 我的项目中用到了so的文件.通常情况下在 eclipse中我们在libs/armeabi ...
- 关于SGA与memory_target 大小冲突照成数据库无法挂载问题
关于SGA与memory_target 大小冲突照成数据库无法挂载问题 错误信息: ORA-00844: Parameter not taking MEMORY_TARGET into accou ...
- ReactiveCocoa有关集合类的使用
Sequences 集合 表示一个不可变的序列值且不能包含空值, 1.实现NSArray的快速遍历 NSArray *numbers = @[@1, @2, @3, @4, @5, @6]; //通 ...
- Spring-mybatis没有了XXXmapper.java和Dao的实现类还有Service的实现类
对于刚学过框架的同学可能知道,mybatis有两种主要的配置文件: SqlMapConfig.xml(mybatis全局配置文件,名称不固定,用来配置运行环境(数据源.事务) XXXmapper.xm ...
- 连续子序列最大和的O(NlogN)算法
对于一个数组,例如:int[] a = {4,-3,5,-2,-1,2,6,-2}找出一个连续子序列,对于任意的i和j,使得a[i]+a[i+1]+a[i+2]+.......+a[j]他的和是所有子 ...
- CentOS下安装Nginx服务器
一.nginx安装环境 nginx是C语言开发,建议在linux上运行,本教程使用Centos7作为安装环境. 1.1 gcc 安装nginx需要先将官网下载的源码进行编译,编译依赖gcc环境,如果 ...
- zabbix_server----邮箱报警
zabbix邮件报警部署!!!!!!!!!!!!!!! Zabbix监控服务端.客户端都已经部署完成,被监控主机已经添加,Zabiix监控运行正常,通过查看Zabbix监控服务器,可以了解服务器的运行 ...
- Spring框架集成mybatis框架的配置(笔记)
<!-- 0.注解扫描 --><!-- 1.导入外部文件 --><!-- 2.数据源 --><!-- 3.session Factory -->< ...
