node.js后台快速搭建在阿里云(二)(pm2和nginx篇)
前期准备
简介
嗯……我只是个前端而已
在第一部分说完了express篇。
后面继续项目的部署,这里主要说说篇pm2和nginx
pm2和forever
1、forever
在提到pm2先说说 forever这个东西,使用过node.js可能都是有知道forever这个东西的。
顾名思义,就是让脚本永远的运行,除非你手动写命令去关闭。
关于forever的使用方法有两种,一种是命令行的形式,还有一种就是 forever-monitor
在这里特地提forever,是因为pm2和forever的功能很相似,不用pm2,用forever也是能够同样部署的。
forever启动
forever start app.js
JSON配置文件
除了通过js去运行 ,还可以配置json文件,例如
├── forever
│ └── development.json
└── index.js // forever/development.json
{
// Comments are supported
"uid": "app",
"append": true,
"watch": true,
"script": "index.js",
"sourceDir": "/home/myuser/app"
}
然后运行
forever start ./forever/development.json
2、pm2
pm2详细用法可以参考 官方文档,写的相当详细,很不错。
附上 pm2中文版文档
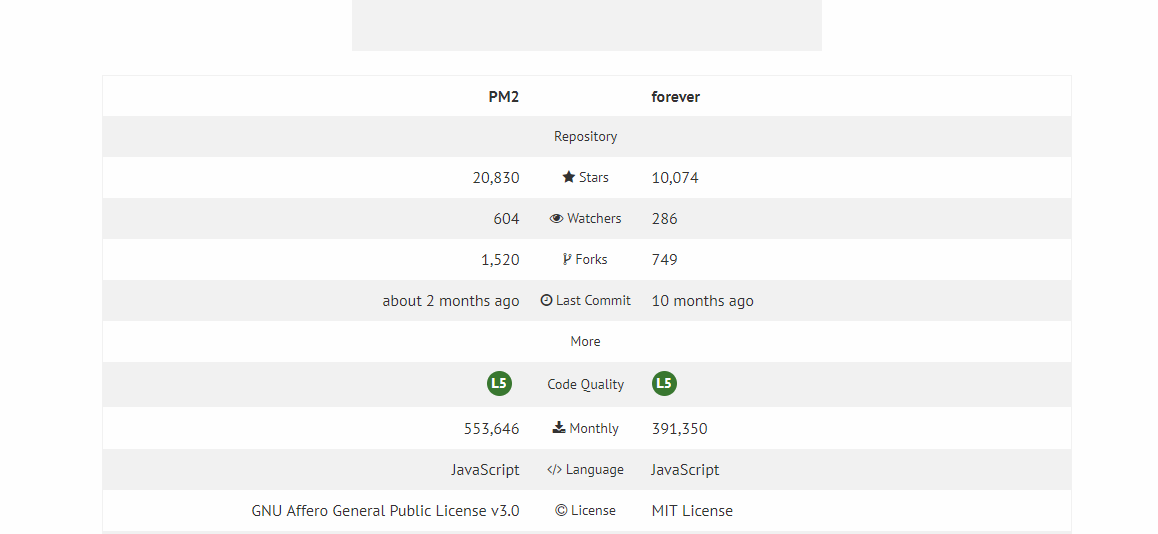
一张图pm2和forever

数据只是担保活跃的程度
不过重点还是介绍pm2
PM2是一个带有负载均衡功能的Node应用的进程管理器。它可以保持Node应用一直后台运行,在不停止的前提下更新,优化了系统任务管理。
pm2的安装
npm install pm2 -g
启动项目
pm2 start app.js
常用命令一览
# General $ npm install pm2 -g # 安装 PM2 $ pm2 start app.js #启动, Daemonize and auto-restart application (Node) $ pm2 start app.py # 启动, Daemonize and auto-restart application (Python) $ pm2 start npm -- start # 启动, Daemonize and auto-restart Node application # Cluster Mode (Node.js only)
$ pm2 start app.js -i 4 # 启动四个应用程序实例 # 会给每个网络装载网络均衡器 $ pm2 reload all # 立即重启所有工作进程 $ pm2 scale [app-name] 10 # 使用10个工作进程 # Process Monitoring
$ pm2 list # 列出所有PM2启动的进程 $ pm2 monit # 列出每个程序的详细情况和CPU使用情况 $ pm2 show [app-name] # 列出程序的所有信息 # Log management
$ pm2 logs # 列出应用的日志 $ pm2 logs [app-name] # 列出某个app的日志 $ pm2 logs --json # 使用json格式列出日志 $ pm2 flush
$ pm2 reloadLogs # Process State Management
$ pm2 start app.js --name="api" # 启动应用,并且命名‘api’ $ pm2 start app.js -- -a 34 # Start app and pass option "-a 34" as argument
$ pm2 start app.js --watch # 当文件改变的时候重新启动应用 $ pm2 start script.sh # 启动bash脚本 $ pm2 start app.json # 启动所有app.json中声明的程序 $ pm2 reset [app-name] # Reset all counters $ pm2 stop all # 停止所有应用 $ pm2 stop 0 # 停止id为0的进程 $ pm2 restart all # 重启所有应用 $ pm2 gracefulReload all # Graceful reload all apps in cluster mode
$ pm2 delete all # 关闭并删除所有应用 $ pm2 delete 0 # 删除id为0的程序
nginx介绍
nginx做为HTTP服务器,有以下几项基本特性:
- 处理静态文件,索引文件以及自动索引;打开文件描述符缓冲.
- 无缓存的反向代理加速,简单的负载均衡和容错.
- FastCGI,简单的负载均衡和容错.
- 模块化的结构。包括gzipping, byte ranges, chunked responses,以及 SSI-filter等filter。如果由FastCGI或其它代理服务器处理单页中存在的多个SSI,则这项处理可以并行运行,而不需要相互等待。
- 支持SSL 和 TLSSNI.
- Nginx专为性能优化而开发,性能是其最重要的考量,实现上非常注重效率 。它支持内核Poll模型,能经受高负载的考验,有报告表明能支持高达 50,000个并发连接数。
- Nginx支持热部署。它的启动特别容易, 并且几乎可以做到7*24不间断运行,即使运行数个月也不需要重新启动。你还能够在不间断服务的情况下,对软件版本进行进行升级。
nginx安装
官网下载地址 nginx下载
也可参考菜鸟教程,nginx安装配置
nginx的安装步骤如下
一、安装编译工具及库文件
yum -y install make zlib zlib-devel gcc-c++ libtool openssl openssl-devel
二、首先要安装 PCRE
1、下载 PCRE 安装包,下载地址: http://downloads.sourceforge.net/project/pcre/pcre/8.35/pcre-8.35.tar.gz
[root@bogon src]# wget http://downloads.sourceforge.net/project/pcre/pcre/8.35/pcre-8.35.tar.gz
2、解压安装包:
[root@bogon src]# tar zxvf pcre-8.35.tar.gz
3、进入安装包目录
[root@bogon src]# cd pcre-8.35
4、编译安装
[root@bogon pcre-8.35]# ./configure
[root@bogon pcre-8.35]# make && make install
5、查看pcre版本
[root@bogon pcre-8.35]# pcre-config --version
三、安装 Nginx
1、下载 Nginx,下载地址:http://nginx.org/download/nginx-1.6.2.tar.gz
关于版本去官网可自行选择新的下载地址,在linux的安装方式还是和下面一样
[root@bogon src]# wget http://nginx.org/download/nginx-1.6.2.tar.gz
2、解压安装包
[root@bogon src]# tar zxvf nginx-1.6.2.tar.gz
3、进入安装包目录
[root@bogon src]# cd nginx-1.6.2
4、编译安装
[root@bogon nginx-1.6.2]# ./configure --prefix=/usr/local/webserver/nginx --with-http_stub_status_module --with-http_ssl_module --with-pcre=/usr/local/src/pcre-8.35
[root@bogon nginx-1.6.2]# make
[root@bogon nginx-1.6.2]# make install
5、查看nginx版本
[root@bogon nginx-1.6.2]# /usr/local/webserver/nginx/sbin/nginx -v
最后
以上大部分是pm2和nginx的简单介绍以及安装
未完待续^^……还有nginx的配置,以及在pm2如何配置nginx,绑定域名,通过外网浏览自己的网站……
node.js后台快速搭建在阿里云(二)(pm2和nginx篇)的更多相关文章
- node.js后台快速搭建在阿里云(一)(express篇)
前期准备 阿里云服务器 node.js pm2 express nginx linux(推荐教程:鸟哥的私房菜) 简介 嗯……我只是个前端而已 前段时间写过一个.net mvc的远程发布,关于.net ...
- [Node.js] 3、搭建hexo博客
一.安装新版本的nodejs和npm 安装n模块: npm install -g n 升级node.js到最新稳定版 n stable 二.安装hexo note: 参考github,不要去其 ...
- KoaHub.js -- 基于 Koa.js 平台的 Node.js web 快速开发框架之koahub-yilianyun
koahub-yilianyun 微信易联云打印机接口 koahub-yilianyun易联云打印机node接口 Installation $ npm install koahub-yilianyun ...
- Node.js博客搭建
Node.js 博客搭建 一. 学习需求 Node 的安装运行 会安装node,搭建node环境 会运行node. 基础模块的使用 Buffer:二进制数据处理模块 Event:事件模块 fs:文件系 ...
- Node.js API快速入门
Node.js API 快速入门 一.事件EventEmitter const EventEmitter = require('events'); class MyEmitter extends Ev ...
- 小白从零开始阿里云部署react项目+node服务接口(一:阿里云服务器)
准备阿里云服务器,并安装系统 如果没用自己服务器可以购买一个 https://www.aliyun.com/minisite/goods?userCode=x7i5glgc 初级购买一个1核2G的主机 ...
- Linux虚拟机中 Node.js 开发环境搭建
Node.js 开发环境搭建: 1.下载CentOS镜像文件和VMWare虚拟机程序; 2.安装VMWare——>添加虚拟机——>选择CentOS镜像文件即可默认安装带有桌面的Linux虚 ...
- KoaHub.js是基于 Koa.js 平台的 Node.js web 快速开发框架
koahubjs KoaHub.js -- 基于 Koa.js 平台的 Node.js web 快速开发框架.可以直接在项目里使用 ES6/7(Generator Function, Class, A ...
- 基于 Koa.js 平台的 Node.js web 快速开发框架KoaHub.js demo 可安装
KoaHub.js demo KoaHub.js KoaHub.js -- 基于 Koa.js 平台的 Node.js web 快速开发框架.可以直接在项目里使用 ES6/7(Generator Fu ...
随机推荐
- JARVIS 手机监控局域网内PC
JARVIS 通过反向的Socket连接,实现通过手机(或任何可以发送Http请求的设备)对局域网内PC的监控.在外时可以远程监视家里PC任务的执行情况,甚至远程唤醒家里的PC提前打开游戏也可以实现( ...
- [HNOI2006]超级英雄 网络流+二分版
刚学网络流的我这里有一道非常好的"网络流练手题"------[HNOI2006]超级英雄. 记得很久以前真的有这个节目来着,还是大兵主持的. 其实这是一道匈牙利板子大水题,但对于我 ...
- angularjs 动态显示内容适用于$modal
1.创建指令 angular.module('app').directive('dynamicElement', ["$compile", function ($compile) ...
- 一次浴火重生的MySQL优化(EXPLAIN命令详解)
一直对SQL优化的技能心存无限的向往,之前面试的时候有很多面试官都会来一句,你会优化吗?我说我不太会,这时可能很多人就会有点儿说法了,比如会说不要使用通配符*去检索表.给常常使用的列建立索引.还有创建 ...
- MAC上安装EndNote破解版的链接文件 以及某些安装好后有可能替换执照文件的方法
一款非常好用的论文写作软件不多形容,开整: X7 mac版本(非免破解版本)链接: 点击我 X8 mac版本(大客户版本,免破解非常好用) 点击我 X8 windows版本(大客户版本,免破解非常好用 ...
- 带你快速进入.net core的世界
[申明]:本人.NET Core小白.Linux小白.MySql小白.nginx小白.而今天要说是让你精通Linux ... 的开机与关机.nginx安装与部署.Core的Hello World .. ...
- HttpRequest 类
关于此类的介绍:查看HttpRequest类 点击查看:HttpRequest中方法的封装 跟这个类对应的HttpResponse类 定义:使 ASP.NET 能够读取客户端在 Web 请求期间发送的 ...
- c++ STL 容器——序列
STL中11个容器类型分别是deque,list,queue,priority_queue,stack,vector,map,multimap,set,multiset,bieset(在比特级处理数据 ...
- 关于Java JDK中 URLDecoder.decode 方法
java.net.URLDecoder.decode 在项目中碰到了个比较奇怪的问题,就是我在本地使用java.net.URLDecoder.decode(ruleName)方法解码,没有问题,本地的 ...
- .NET定位CPU使用率过高问题
摘要: 当一个.net应用在生产环境CPU突然居高不下,如何快速准确的定位问题所在,并且对实时业务影响最小化?如何不抓Dump也不用live debug就可以知道你的应用在做什么?如何确认你的应用是由 ...
