npm发布vue组件流程
初始化项目
vue init webpack-simple XXX
定义组件
略
发布配置
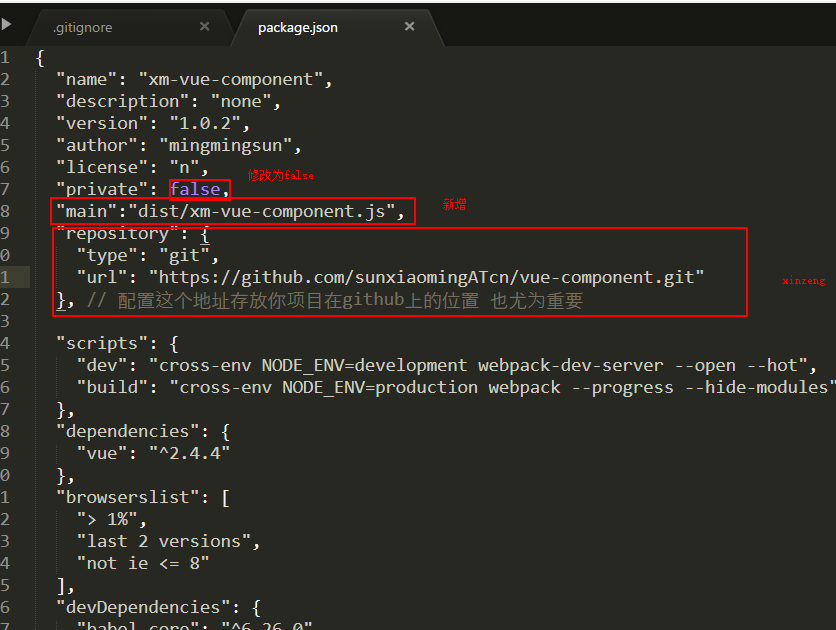
1.package.json

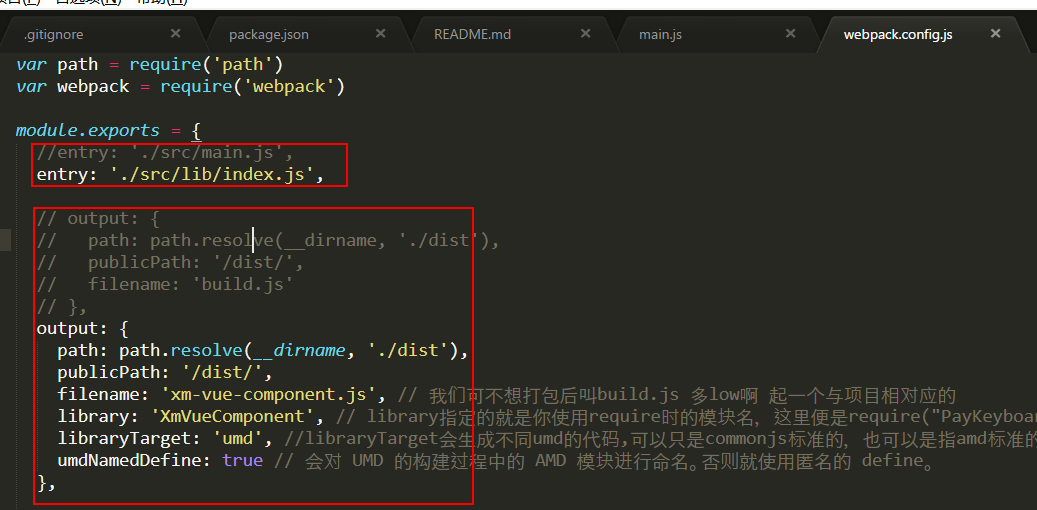
2.webpack.config.js(注释部分为原配置)

发布
1.登录

2.发布
npm publish
npm发布vue组件流程的更多相关文章
- npm 发布 vue 组件
创建 vue 组件 1.创建vue项目,为了简洁方便,推荐使用webpack-simple构建一个项目 vue init webpack-simple your-project 2.在 src 目录下 ...
- 从零开始开发一个vue组件打包并发布到npm (把vue组件打包成一个可以直接引用的js文件)
自己写的组件 有的也挺好的,为了方便以后用自己再用或者给别人用,把组件打包发布到npm是最好不过了,本次打包支持 支持正常的组件调用方式,也支持Vue.use, 也可以直接引用打包好的js文件, 配合 ...
- 手把手教你封装 Vue 组件并使用 NPM 发布
Vue 开发插件 我们可以先查看Vue的插件的开发规范 我们开发的之后期望的结果是支持 import.require 或者直接使用 script 标签的形式引入,就像这样: ps: 这里注意一下包的名 ...
- 手把手教你封装 Vue 组件,并使用 npm 发布
Vue 开发插件 开发之前先看看官网的 开发规范 我们开发的之后期望的结果是支持 import.require 或者直接使用 script 标签的形式引入,就像这样: // 这里注意一下包的名字前缀是 ...
- 将 Vue 组件库发布到 npm
制作了一套自己的组件库,并发布到npm上,项目代码见 GitHub . 前期准备 有一个npm账号 安装了vue-cli 搭建项目 vue init webpack hg-vcomponents cd ...
- 基于vue组件,发布npm包
亲测好用,如出错,请留言 1.项目初始化 使用vue脚手架创建,但vuecli太重,我们使用简单的工程脚手架进行处理,输入命令 vue init webpack-simple my-project n ...
- 自定义Vue组件打包、发布到npm以及使用
本文将帮助:将自己写的Vue组件打包到npm进行代码托管,以及正常发布之后如何使用自己的组件. 本文讲述的仅仅是最基础的实现,其他复杂的操作需要非常熟悉webpack的相关知识,作者将继续学习. 先附 ...
- vue cli4构建基于typescript的vue组件并发布到npm
基于vue cli创建一个vue项目 首先安装最新的vue cli脚手架, npm install --global @vue/cli npm WARN optional SKIPPING OPTIO ...
- 如何从0开发一个Vue组件库并发布到npm
1.新建文件夹在终端打开执行 npm init -y 生成package.json如下,注意如果要发布到npm,name不能有下划线,大写字母等 { "name": "v ...
随机推荐
- Android Testing Point
The test application demonstrates these key points: An Android test is itself an Android application ...
- 总结HTML5的学习方法大汇总
html5学习方法之技能清单: 必须掌握基本的Web前端开收技术,其中包括:CSS.HTML.DOM.java.Ajax,jquery,Vue,jquery- mobile,zepto等,在掌握这些技 ...
- JavaScript学习笔记(十四)——对象
在学习廖雪峰前辈的JavaScript教程中,遇到了一些需要注意的点,因此作为学习笔记列出来,提醒自己注意! 如果大家有需要,欢迎访问前辈的博客https://www.liaoxuefeng.com/ ...
- react入门到进阶(二)
一.react属性与事件 1.State属性 State,翻译过来是状态的意思,所以它就代表着组件的状态.React把用户界面(UI)当做是状态机,想象它有不同的状态然后渲染这些状态,可以轻松让用户界 ...
- Less的模式匹配
Less的模式匹配 Less提供了一种机制,允许根据参数的值来改变 mixin的行为.比如,以下代码就可以让 .mixin 根据不同的 @switch 值而表现各异: .mixin (dark, @c ...
- Office 365系列 (1)概览:完整的云中Office
Office365(以下简称O365)是一个集Office,企业邮箱,日历,日程管理,音视频会议 ,企业网盘 ,企业协作平台为一体的,旨在提高团队办公效率,减少基础设施投资和IT运维压力的解决方案.在 ...
- 【前端开发】--js弹框
js三种弹框 一.普通弹框 这类弹框就是仅仅是个提示作用,并不会做其它操作 关键词:alert() 这个没啥好说的,就是一个弹框. 二.判断弹框 这类框有一个判断作用 关键字:conf ...
- 初识分布式计算:从MapReduce到Yarn&Fuxi
这些年,云计算.大数据的发展如火如荼,从早期的以MapReduce为代表的基于文件系统的离线数据计算,到以Spark为代表的内存计算,以及以Storm为代表的实时计算,还有图计算等等.只要数据规模 ...
- 网页设计——5.table布局
今天做一个大的页面,主要是对table布局的理解: 代码: <table cellspacing=0 border=1 style="bordercolor:#C0C0C0;" ...
- Java学习之计算机基础(二)
今天主要介绍原码.反码与补码的知识.了解原码.反码与补码的知识,可以帮助我们更好地理解在计算机内部是如何进行运算的,同时对于后面更好地学习和理解Java基本数据类型及其范围打下基础. 背景知识: 在计 ...
