JavaScript实现段落文本高亮
需要购买阿里云产品和服务的,点击此链接领取优惠券红包,优惠购买哦,领取后一个月内有效: https://promotion.aliyun.com/ntms/yunparter/invite.html?userCode=fp9ccf07
代码:
<!doctype html>
<html lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>文本高亮</title>
<style>
.bg-red {
background-color: red;
}
</style>
</head>
<body>
<div style="margin: 20px auto;text-align: center;">
<input type="text" id="search" placeholder="输入要搜索的内容">
</div>
<div style="width: 90%;margin: 20px auto;" id="con">
<p>在Web开发中经常会碰到需要动态监听输入框值变化的情况,如果使用 onkeydown、onkeypress、onkeyup 这个几个键盘事件来监测的话,监听不了右键的复制、剪贴和粘贴这些操作,处理组合快捷键也很麻烦。</p>
<p>js的replace默认替换只替换第一个匹配的字符,如果字符串有超过两个以上的对应字符就无法进行替换,这时候就要进行一点操作,进行全部替换。 var strM = "这是要被替换的字符串啊啊!...</p>
<p>最近在帮公司一个小孩看一个很奇怪的bug,是MFC 的一个小GUI,在客户环境上一个输入框中的数据总是有乱码,导致从数据库中查不出数据。但是奇怪的是在我们环境上重现不了,因为我们的测试环境用的是Win...</p>
</div>
</body> <script>
window.onload = function () {
var pNodes = document.getElementById('con').getElementsByTagName('p');
var searchNode = document.getElementById('search'); var pTextArr = [];
for(var i=0; i<pNodes.length; i++){
pTextArr.push(pNodes[i].innerHTML);
} //监听文本框的内容的变化
searchNode.addEventListener('input', function (e) {
var text = this.value; //要匹配的文字
for(var i=0; i<pNodes.length; i++){
var pNode = pNodes[i]; //段落节点
var pText = pTextArr[i]; //每一段的文字
var values = pText.split(text);
var pNodeText = values.join('<span class="bg-red">'+text+'</span>');
pNode.innerHTML = pNodeText;
}
})
}
</script>
</html>
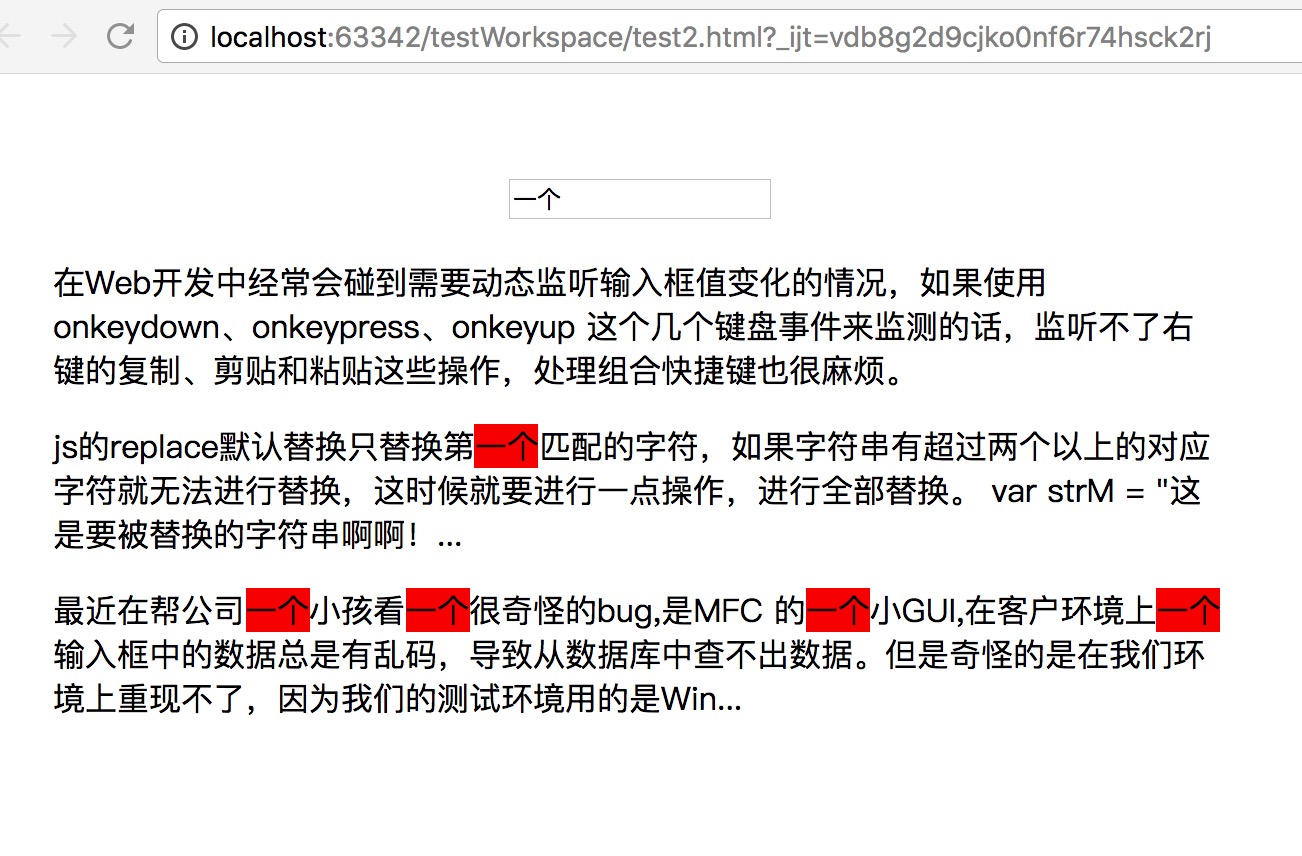
效果:

JavaScript实现段落文本高亮的更多相关文章
- C# 获取Word文本高亮和背景(附vb.net代码)
Word中的文本高亮和背景是通过不同方法来设置的.文本高亮(Text Highlight Color)是通过[字体]中的快速工具栏设置:文本背景(Text Background/Shading)是通过 ...
- 简单使用JSON,JavaScript读取JSON文本(三)
JavaScript 读取 JSON 文本转换为对象 JSON 最常见的用法之一,是从 web 服务器上读取 JSON 数据(作为文件或作为 HttpRequest),将 JSON 数据转换为 Jav ...
- javaScript识别网址文本并转为链接文本
最近项目有个需求:用户之间发送消息时,如果发送者输入的信息中含有网址文本,要在接受者界面中显示网址链接,点击该链接直接跳转到网页.这个功能和 QQ 发送网址文本的效果非常像,可以说是一模一样的. 思路 ...
- 10款jQuery文本高亮插件
[编者按]本文作者为 Julian Motz,主要介绍十款 jQuery 文本高亮插件的现状.文章系国内 ITOM 管理平台 OneAPM 编译呈现. 很多应用或网站都为用户提供搜索关键词的方法.为了 ...
- 用javascript复制富文本
由于项目需求,希望能够用javascript复制富文本格式的数据,例如全选一个网页Ctrl+C, Ctrl+V到一个word文档中,数据还是原来的格式,显示出来的样子也都和原来一样.现在希望使用jav ...
- The usage of Markdown---文字强调:加粗/斜体/文本高亮/删除线/下划线/按键效果
更新时间:2019.09.14 1. 序言 有时候,我们需要对某些文字进行强调,例如粗体和斜体.而Markdown通常可以使用星号*或者下划线_进行文字强调. 2. 加粗 如果想要达到加粗的效果,可以 ...
- vs2015 不支持javascript的智能提示高亮
有些人安装了vs2015后发现居然不支持javascrpt的高亮功能,连工具-选项-文本编辑器里面的javascript也没有了,楼主也碰到这么个情况了,估计是有与装了多个版本的原因,楼主电脑安装了V ...
- JavaScript Iframe富文本编辑器中的光标定位
最近在项目中碰到一个比较棘手的问题: 在iframe富文本编辑器中,有个工具栏,这个工具栏在iframe标签之外,工具栏上有一个按钮,点击该按钮向iframe正在编辑中的光标处插入一个图片,图片会插入 ...
- Javascript之模拟文字高亮
在我们平时浏览网页的时候,我们常常会用到Ctrl+F(搜索)功能,被搜索到的文字就是高亮显示.那么,如何在Javascript中模拟文字高亮显示这一功能呢? 以下为笔者写的样例代码: <!DOC ...
随机推荐
- MySQL5.6的optimizer_trace
MySQL的explain是各种执行计划选择的结果,如果想看整个执行计划以及对于多种索引方案之间是如何选择的? MySQL5.6中支持这个功能,optimizer_trace 这个是mysql的参数, ...
- Shiro 加密helloWorld
承接第一章 初解加密 只贴更改的源码,其他看上一篇. ShiroRealm.java package com.lkk.shiro.realms; import org.apache.shiro.aut ...
- SpringMVC处理ajax请求的注意事项
.首先要知道ajax请求的核心是JavaScrip对象和XmlHttpRequest,而浏览器请求的核心是浏览器 ajax请求 浏览器请求 场景一:使用ajax获取session中的user 从上图可 ...
- 一步一步教你用c# entity framework6 连接 sqlite 实现增删改查
使用entity framework6 连接 SQLite 数据库 前言 很多小型应用程序中,都要使用数据库,而现在比较流行的本地数据库非SQLite莫属. 第一步:前期准备 开发环境:vs2015 ...
- jenkins学习之自动打包构建nodejs应用
上一节记录了下jenkins在centos下的安装,这节继续,说下怎么使用jenkins和nodejs进行自动打包更新服务. 创建任务 创建任务比较简单,这里我们创建自由风格项目: General信息 ...
- Python学习笔记整理总结【RabbitMQ队列】
RabbitMQ是消息队列.之前学过的队列queue:线程queue(threading queue),只是多个线程之间进行数据交互.进程queue(processing queue),只是父进程与子 ...
- thinkphp3.2.3的使用心得之i方法(零)
从模板传参到控制器 模板中代码: <volist name="list" id="vo"> <a href="__CONTROLLE ...
- 【转】用systemJS+karma+Jasmine+babel环境去编写简单的ES6工程
原文链接:http://www.cnblogs.com/shuoer/p/7779131.html 用systemJS+karma+Jasmine+babel环境去编写简单的ES6工程 首先解释下什么 ...
- Linux 链接详解(2)
可执行文件加载执行过程: 上一节我们说到ELF文件格式,静态库的符号解析和重定位的内容.这一节我们来分析一下可执行文件. 由上一节我们知道可执行文件也是ELF文件,当程序被加载器加载到内存时是按照EL ...
- CCF-201403-2-窗口
问题描述 试题编号: 201403-2 试题名称: 窗口 时间限制: 1.0s 内存限制: 256.0MB 问题描述: 问题描述 在某图形操作系统中,有 N 个窗口,每个窗口都是一个两边与坐标轴分别平 ...
