C#版本websocket及时通信协议实现
1:Websocket有java、nodejs、python、PHP、等版本 ,我现在使用的是C3版本,服务器端是Fleck。客户端和服务器端来使用websocket的,下面开始讲解如何使用:
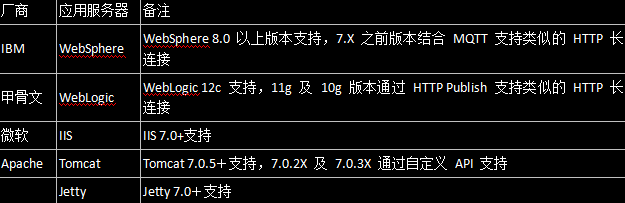
2:在开始之前我们先来看看哪些浏览器支持websocket:

Websocket服务器支持:

3:接下来我们使用的是C#控制台程序来实现客户端直接通信的实施推送第一步服务器端:
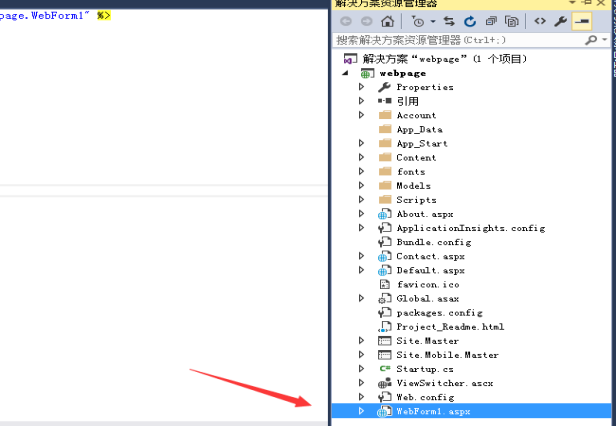
打开VS2015 创建项目Webshoufa(如下图)

服务器端示例展示:
打开主程序入库Program.CS
写入主要链接推送代码如下展示
FleckLog.Level = LogLevel.Debug;
var allSockets = new List<IWebSocketConnection>();
var server = new WebSocketServer("ws://0.0.0.0:7181");
server.Start(socket =>
{
socket.OnOpen = () =>
{
Console.WriteLine("Open!");
allSockets.Add(socket);
};
socket.OnClose = () =>
{
Console.WriteLine("Close!");
allSockets.Remove(socket);
};
socket.OnMessage = message =>
{
Console.WriteLine(message);
allSockets.ToList().ForEach(s => s.Send("Echo: " + message));
};
});
以上代码:尤为重要的注意【Fleck】我们此次实例中服务端使用的是Fleck如下解释:
Fleck是C#中的一个WebSocket服务器实现。从Nugget项目分支出来 ,Fleck不需要继承,容器或其他引用。代码示例如下(以下是一个将回显给客户端的例子。),在实现之前.NET平台必须是在4.5之上才能运行,
上面开始已经提到。例子中定义引用WebSocketServer服务写入端口路劲,格式方法是固定的。参照写入即可。
实例代码1如下
var server = new WebSocketServer("ws://localhost:7181");
server.Start(socket =>
{
socket.OnOpen = () => Console.WriteLine("Open!");
socket.OnClose = () => Console.WriteLine("Close!");
socket.OnMessage = message => socket.Send(message);
});
实例代码2如下(安全秘钥版)
ar server = new WebSocketServer(“ wss://0.0.0.0:8431 ”);
server.Certificate = new X509Certificate2(“ MyCert.pfx ”);
server.Start(socket =>
{
// ...用法正常
});
开始触发server.Start业务输出代码,以上两部分实例代码输出一样的区别在于启用安全连接需要两件事情:使用该方案wss代替ws,并将Fleck指向包含公钥和私钥的x509证书。详细可以参考官网API:https://github.com/statianzo/Fleck
接下来写入触发键盘响应代码:如下所示
var input = Console.ReadLine();
while (input != "exit")
{
foreach (var socket in allSockets.ToList())
{
socket.Send(input);
}
input = Console.ReadLine();
}
代码解析:上述定义input =Console.ReadLine();由第一段输出参数
在input不为空的情况下给予下一次事件发生。
在此完成服务器端示例开发。
客户端页面请求端展示(浏览器端)
1:新建客户端项目,以web页面或者webform页面均可。
2:我的示例是以webform来创建如下图展示:

在此,我们只实现数据实时交互展示,如需要数据存储业务,需要在进行后台编码。
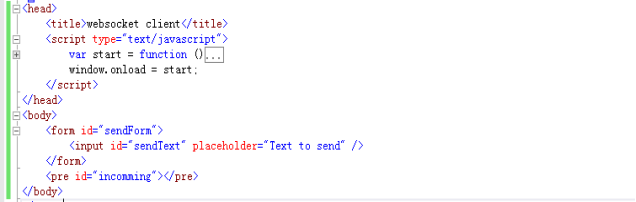
3:前段代码展示:

JS详解部分
<script type="text/javascript">
var start = function () {
var inc = document.getElementById('incomming');
var wsImpl = window.WebSocket || window.MozWebSocket;
var form = document.getElementById('sendForm');
var input = document.getElementById('sendText'); inc.innerHTML += "connecting to server ..<br/>"; // 创建新的websocket新连接端口为7181
window.ws = new wsImpl('ws://localhost:7181/'); // 当数据从服务器服务中心发送后,继续向下运行过程
ws.onmessage = function (evt) {
inc.innerHTML += evt.data + '<br/>';
}; // 当链接对象找到服务端成功对接后,提示正常打开
ws.onopen = function () {
inc.innerHTML += '.. connection open<br/>';
}; // 当链接对象未找找到服务端成功对接后,提示打开失败,别切单项关闭
ws.onclose = function () {
inc.innerHTML += '.. connection closed<br/>';
} form.addEventListener('submit', function (e) {
e.preventDefault();
var val = input.value;
ws.send(val);
input.value = "";
}); }
window.onload = start;
</script>
注意以上示例代码片段中window.ws = new wsImpl('ws://localhost:7181/');中ws关键定义。
启用安全连接需要两件事情:使用该方案wss代替ws,并将Fleck指向包含公钥和私钥的x509证书。
并使用window.onload = start;函数。
注意:
一. 将脚本代码放在网页的底端,这样在运行脚本代码的时候,可以确保要操作的对象已经加载完成。
二.通过window.onload来执行脚本代码。
有需要了解window.onload在JS中函数中的用法详细可参考:
http://www.softwhy.com/forum.php?mod=viewthread&tid=6191
第二段代码:调用控件实体进行事件触发:
<body>
<form id="sendForm">
<input id="sendText" placeholder="Text to send" />
</form>
<pre id="incomming"></pre>
</body>
以上是客户端web页面访问进行实施数据推送的页面开发完成。
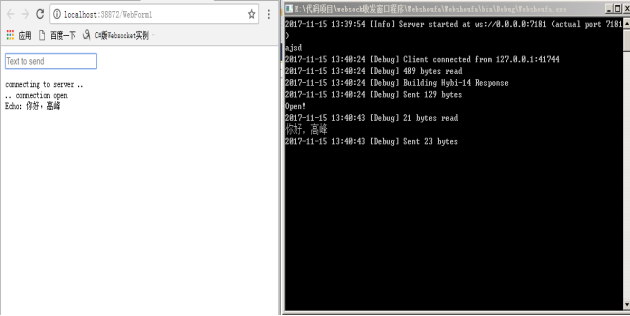
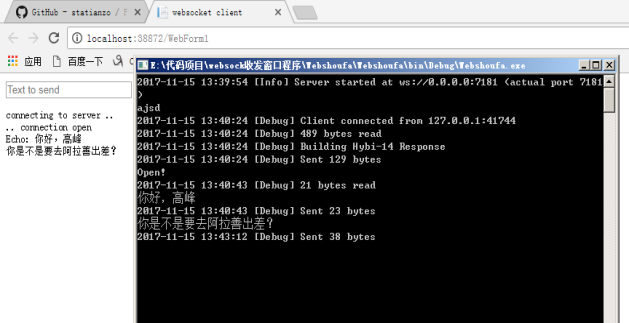
好了,到了这里将两个项目生成无误之后逐个启动不分顺序,注意需要都启动方可进行测试验证:如下图效果。
启动客户端页面和控制台程序(然后刷新下客户端页面即可)
在客户端和服务器端交互时输入:你好,高峰或者XXXX信息,几乎在零误差时间内服务器端收到数据。然后也可在服务器端窗口输入信息,例如:你是不是要去阿拉善出差?


成功了,呵呵,是不是很神奇,现在可以添加自己喜欢的接口业务逻辑在里面了,是不是觉得前后台通信变得简单了?强不强大?爽不爽!!!!
Ok,到此我们就结束了这里的教程,此次重点讲述了以下两点开发组套,大家在开发过程中尤为重视:
1:.NET 4.5 添加了WebSocket
2:服务端:
var listener = new HttpListener();
listener.Prefixes.Add("http://*:8080/");
listener.Start();
var context = await listener.GetContextAsync();
var wsContext = await context.AcceptWebSocketAsync(null);
var ws = wsContext.WebSocket;
3:客户端:
var ws = new ClientWebSocket();
await ws.ConnectAsync(new Uri("ws://127.0.0.1:8080"),CancellationToken.None);
Ok,感谢大家看完小示例,有不足之处还请大家多多指教,共同探讨,以下将实例代码程序上传进来供大家参考,完善。
C#版本websocket及时通信协议实现的更多相关文章
- C#版本websocket及时通信协议实现(教程示例)
1:Websocket有java.nodejs.python.PHP.等版本 ,我现在使用的是C3版本,服务器端是Fleck.客户端和服务器端来使用websocket的,下面开始讲解如何使用: 2:在 ...
- Supporting Multiple Versions of WebSocket Protocol 支持多版本WebSocket协议
https://tools.ietf.org/html/rfc6455#section-4.4 4.4. Supporting Multiple Versions of WebSocket Proto ...
- WebSocket网络通信协议
WebSocket 协议在2008年诞生,2011年成为国际标准.所有浏览器都已经支持了. HTTP 协议有一个缺陷:通信只能由客户端发起.这种单向请求的特点,注定了如果服务器有连续的状态变化,客户端 ...
- webSocket详解
WebSocket 实战http://www.ibm.com/developerworks/cn/java/j-lo-WebSocket/index.html 转自IBMdeveloperWorks ...
- WebSocket 实战
http://www.ibm.com/developerworks/cn/java/j-lo-WebSocket/ 本文介绍了 HTML5 WebSocket 的由来,运作机制及客户端和服务端的 AP ...
- WebSocket介绍,与Socket的区别
WebSocket介绍与原理 WebSocket protocol 是HTML5一种新的协议.它实现了浏览器与服务器全双工通信(full-duplex).一开始的握手需要借助HTTP请求完成. ——百 ...
- 谈下WebSocket介绍,与Socket的区别
这个话题应该是面试中出现频率比较高的吧....不管咋样还是有必要深入了解下两者之间的关联.废话不多说,直接入题吧: WebSocket介绍与原理 目的:即时通讯,替代轮询 网站上的即时通讯是很常见的, ...
- WebSocket 实战--转
原文地址:http://www.ibm.com/developerworks/cn/java/j-lo-WebSocket/ WebSocket 前世今生 众所周知,Web 应用的交互过程通常是客户端 ...
- WebSocket 实战(转)
WebSocket 实战 本文介绍了 HTML5 WebSocket 的由来,运作机制及客户端和服务端的 API 实现,重点介绍服务端(基于 Tomcat7)及客户端(基于浏览器原生 HTML5 AP ...
随机推荐
- 框架应用 : Spring MVC - 开发详述
软件开发中的MVC设计模式 软件开发的目标是减小耦合,让模块之前关系清晰. MVC模式在软件开发中经常和ORM模式一起应用,主要作用是将(数据抽象,数据实体传输和前台数据展示)分层,这样前台,后台,数 ...
- C#利用String类的IndexOf、LastIndexOf、Substring截取字符串
一.String.IndexOf String.IndexOf 方法 (Char, Int32, Int32)报告指定字符在此实例中的第一个匹配项的索引(从0开始).搜索从指定字符位置开始,并检查指定 ...
- 微信开发-微信JSSDK错误:invalid url domain
错误类型:invalid url domain 调试返回参数: { "errMsg": "config:invalid url domain" } 截图: 环境 ...
- windows中vim-airline研究笔记
vim-airline网上的介绍与安装教程一大堆,我就不累述了 但是,在win下如何让airline插件正常显示箭头等特殊字符着实让我头疼了不少. 最初,我是用的monaco字体 但正如你所见,并没有 ...
- C++基础知识2
2 变量和基本类型 2.1 基本内置类型 C++定义了一系列包括算术类型(arithmetic type)和空类型(void)在内的基本数据类型.其中算术类型包含字符,整型数,布尔值和浮点数.空类型不 ...
- [Web开发(1)] MyEclipse/Eclipse 使用Tomcat部署Web/Maven项目经典错误
1.Tomcat启动报错:server tomcat start within 45 seconds 问题原因:由于eclipse默认Tomcat设置是启动时间为45s,所以在45s内没有启动成功就会 ...
- Java随机数和UUID
Java随机数和UUID Java随机数 在Java项目中通常是通过Math.random方法和Random类来获得随机数,前者通过生成一个Random类的实例来实现. 此类产生的是一组伪随机数流,通 ...
- JAVA提高九:集合体系
在经过了前面的JDK6.0新特性的学习后,将进一步深入学习JDK,因为集合的重要性,因此从集合开始入手分析: 一.集合概况 Java是一种面向对象语言,如果我们要针对多个对象进行操作,那么首先必要将多 ...
- 《HelloGitHub》第 19 期
前言 最近很少写博客了,工作上的事情太多(在做一些数据分析方面的工作,之前是 Web 开发),时间捉襟见肘.更多的时间都花在工作上,没有精力.时间积累整理知识.说来还是能力太差.效率有问题. 后面会好 ...
- ES6中数组的新方法
数组的扩展 1.1扩展运算符 1.1.1:... 扩展运算符(spread)是三个点(...).它好比 rest 参数的逆运算,将一个数组转为用逗号分隔的参数序列. <body> < ...
