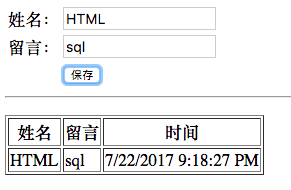
HTML5 — Wed SQL 本地数据库示例
- 1 <!DOCTYPE html>
2 <html lang="en">
3 <head>
4 <meta charset="UTF-8">
5 <title>Title</title>
6 <script src="sql.js"></script>
7 </head>
8 <!--打开网页即调用init()函数,显示已存数据-->
9 <body onload="init()">
10 <table>
11 <tr><td>姓名:</td><td><input type="text" id="name"></td></tr>
12 <tr><td>留言:</td><td><input type="text" id="memo"></td></tr>
13 <tr>
14 <td></td>
15 <!--事件触发-->
16 <td><input type="button" value="保存" onclick="saveData()"></td>
17 </tr>
18 </table>
19 <hr>
20 <table id="datatable" border="1">
21 <p id="msg"></p>
22 </table>
23 </body>
34 </html>
- sql.js
1 // 1、创建访问数据库的对象- // 2、使用事务处理
- var datatbale = null;
- var db = openDatabase("Mydata","","My Database",1024*100);
- /*
- openDatabase(),作用打开数据,如果数据库不存在,则会创建一个新的数据库。
- 五个参数说明:数据库名称、版本号、描述文本、数据库大小、创建回调
- */
- function init() {
- datatbale = document.getElementById("datatable");
- showAllData();
- }
- //清除数据,保留表头
- function removeAllData() {
- for(var i = datatbale.childNodes.length -1; i>=0;i--){
- datatbale.removeChild(datatbale.childNodes[i]);
- }
- var tr = document.createElement("tr");
- var th1 = document.createElement("th");
- var th2 = document.createElement("th");
- var th3 = document.createElement("th");
- th1.innerHTML = "姓名";
- th2.innerHTML = "留言";
- th3.innerHTML = "时间";
- tr.appendChild(th1);
- tr.appendChild(th2);
- tr.appendChild(th3);
- datatbale.appendChild(tr);
- }
- //显示数据
- function showData(row) {
- var tr = document.createElement("tr");
- var td1 = document.createElement("td");
- td1.innerHTML = row.name;
- var td2 = document.createElement("td");
- td2.innerHTML = row.message;
- var td3 = document.createElement("td");
- var t = new Date();
- t.setTime(row.time);
- td3.innerHTML = t.toLocaleDateString()+" "+ t.toLocaleTimeString();
- tr.appendChild(td1);
- tr.appendChild(td2);
- tr.appendChild(td3);
- datatbale.appendChild(tr);
- }
- //事件处理,先清除数据再利用for循环调用showData()函数显示所有数据
- function showAllData() {
- db.transaction(function (tx) {
- tx.executeSql("CREATE TABLE IF NOT EXISTS MsgData(name TEXT,message TEXT,time INTEGER)",[]);
- tx.executeSql("SELECT * FROM MsgData",[],function (tx,rs) {
- removeAllData();
- for(var i = 0;i<rs.rows.length;i++){
- showData(rs.rows.item(i));
- }
- })
- })
- }
- //如何被调用?
- function addData(name,message,time) {
- /*
- transaction()函数,用以处理事务:
- 包含事务内容的一个方法
- 执行成功回调函数(可选)
- 执行失败回调函数(可选)
- */
- db.transaction(function (tx) {
- /*
- executeSql()函数用以执行SQL语句,返回结果,方法有四个参数
- 1、查询字符串
- 2、用以替换查询字符串中问号的参数
- 3、执行成功回调函数(可选)
- 4、执行失败回调函数(可选)
- */
- tx.executeSql("INSERT INTO MsgData VALUES(?,?,?)",[name,message,time],function (tx,rs) {
- alert("成功");
- },
- function (tx,erro) {
- alert(erro.source+"::"+erro.message);
- }
- )
- })
- }
- //保存数据,并调用showAllData()函数显示所有数据
- function saveData() {
- var name = document.getElementById("name").value;
- var memo = document.getElementById("memo").value;
- var time = new Date().getTime();
- addData(name,memo,time);
- showAllData();
- }

HTML5 — Wed SQL 本地数据库示例的更多相关文章
- (二)HTML5 - Web SQL 本地数据库
简介 WEB SQL Database即本地的SQLite数据库,使用的方式和方法和SQLite基本相同 判断浏览器是否支持 if (!window.openDatabase) { alert('Da ...
- HTML5 Web SQL Database 数据库的使用方法【图文说明】
页面代码: <!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" c ...
- SQL 本地数据库
先写一个数据库帮助器: public class MyDBHelper extends SQLiteOpenHelper { private static final String DB_NAME ...
- SQL Server 本地数据库登录不上 解决方法
sql本地数据库登录不了的话.先看看自己计算机 服务 SQL server (MSSQLSERVER) 没有打开的话,请打开. 今天说的情景模式是 你误删了windows登录:禁用了sa登录:s ...
- 与众不同 windows phone (7) - Local Database(本地数据库)
原文:与众不同 windows phone (7) - Local Database(本地数据库) [索引页][源码下载] 与众不同 windows phone (7) - Local Databas ...
- HTML5中的本地、WebSql、离线应用存储
1. HTML5存储相关API a) Localstorage 本地存储 b) Web Sql DataBase 本地数据库存储 c) .manifest 离线应用存储 2. HT ...
- html5本地存储之localstorage 、本地数据库、sessionStorage简单使用示例
这篇文章主要介绍了html5本地存储的localstorage .本地数据库.sessionStorage简单使用示例,需要的朋友可以参考下 html5的一个非常cool的功能,就是web stora ...
- HTML5教程之html 5 本地数据库(Web Sql Database)
HTML5的Web SQL Databases(html5 本地数据库)的确很诱惑人,当你发现可以用与mysql查询一样的查询语句来操作本地数据库时,你会发现这东西挺有趣的.今天,我们一起来了解HTM ...
- 【HTML5】HTML5本地数据库(Web Sql Database)
Web Sql数据库简介 Web SQL数据库API实际上不是HTML5规范的组成部分,而是单独的规范.它通过一套API来操纵客户端的数据库. Web SQL数据库的浏览器支持情况 Web SQL 数 ...
随机推荐
- 关于XML(可扩展标记语言)的基础知识与写法
XML(Extensible Markup Language) HTML:超文本标记语言,主要用来展示 XML:可扩展标记语言,用来做数据传输XML特点:1.树状结构,有且只有一个根2.标签名自定 ...
- C# 模拟跑马灯效果(2种)
#region 跑马灯效果方法 /// <summary> /// 文字进入左侧后从右侧出来 /// </summary> private void LabelRun() { ...
- 对X86汇编的理解与入门
本文描述基本的32位X86汇编语言的一个子集,其中涉及汇编语言的最核心部分,包括寄存器结构,数据表示,基本的操作指令(包括数据传送指令.逻辑计算指令.算数运算指令),以及函数的调用规则.个人认为:在理 ...
- 利用libcurl进行post
逛百度知道看到有个人提问:http://zhidao.baidu.com/question/1447092283140740700 C写HTTP应用只有疯子才会老老实实的SOCKET编程吧?我后来还是 ...
- 浅析CQRS的应用部署
CQRS,中文翻译命令和查询职责分离,它是一种架构,不仅可以从数据库层面实现读写分离,在代码层面上也是推荐读写分离的.在接口上可以更为简单 命令端定义 ICommandResult Execute(I ...
- 【Stack Overflow -- 原创加工、原创整理、生产实战】-- 深度复制
一.说明 1.本程序的核心代码不是我原创的,是我在Stack Overflow上搜集后加工出来的,原作者已忘记了~ 2.这段程序是我在上海携程(2014年左右)上班时整理并在生产环境应用的,先后经历了 ...
- js几秒以后倒计时跳转示例
代码如下: <html> <head> <title>出错啦~~~</title> <link href="css/login1.css ...
- FreeRTOS——任务管理
1. FreeRTOS 任务不允许以任何方式从实现函数中返回——他们绝不能有一条“return”语句,也不可能执行到函数的末尾.如果一个函数不需要,可以将其删除,如在任务中使用函数vTaskDelet ...
- win10下安装python2与python3以及pip共存
一 分别安装python2和python3 注意: 安装时记得勾选 Add Python.exe to Path 二 安装pip Python3最新版本有pip,无需安装 Python2: 下载pip ...
- 号称精通Java的你,是否真的名副其实
慎用精通 随着猎头行业的兴盛,一些应聘者往往可以从猎头那得到一些注意事项和过往经验.比如,在简历中切不可随意用上"精通"二字,尤其对于刚入职场的小伙伴. 因为,对于应聘者写上精通和 ...
