使用gulp实现文件压缩及浏览器热加载
一.安装gulp
首先,你要安装过nodejs,如果没有安装过的同学请自行下载。 先再命令行里输入 npm install gulp -g 下载gulp
二.创建gulp项目
创建一个你需要项目文件夹,然后在根目录输入 npm init (npm init命令会为你创建一个package.json文件,这个文件保存着这个项目相关信息。比如你用到的各种依赖)
三.使用npm install 安装各种依赖
例:npm install browser-sync--save-dev

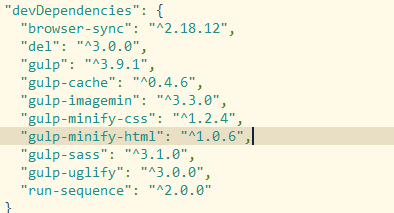
这里总共用到了这些依赖,请自行下载 具体各自都有什么用 后面会具体介绍。
四.编写gulpfile.js
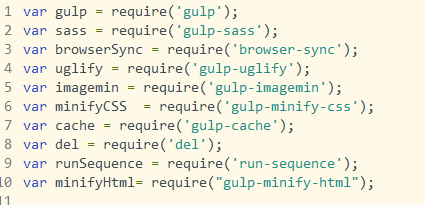
首先,声明这些依赖

然后我们就要开始最重要的工作了,配置这些依赖
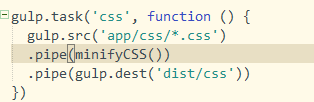
1.配置压缩css

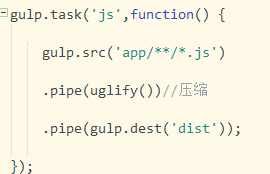
2.配置压缩js

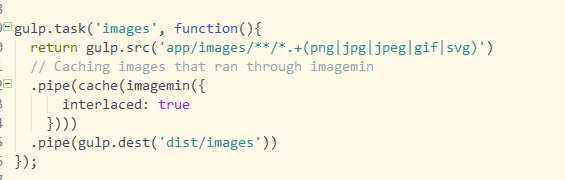
3.配置压缩img

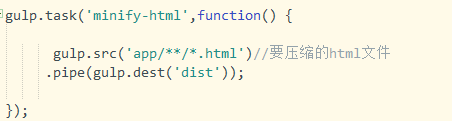
4.配置html,这里没有进行压缩,感觉没有压缩的必要 (纯属见仁见智)

5.配置清楚文件,因为每次打包都会生成新文件 所以在这之前要把之前的文件给清除掉

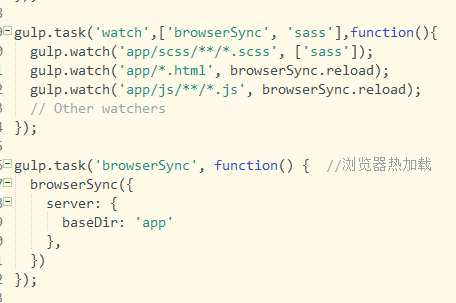
6.配置浏览器热加载

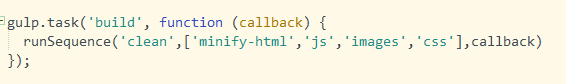
7.配置打包
这里的runSequence是指能同时执行多个命令

8.设置gulp启动时执行哪些配置

最后放上全部代码 供大家参考
var gulp = require('gulp');
var sass = require('gulp-sass');
var browserSync = require('browser-sync');
var uglify = require('gulp-uglify');
var imagemin = require('gulp-imagemin');
var minifyCSS = require('gulp-minify-css');
var cache = require('gulp-cache');
var del = require('del');
var runSequence = require('run-sequence');
var minifyHtml= require("gulp-minify-html");
gulp.task('sass', function(){ //打包sass
return gulp.src('app/scss/**/*.scss')
.pipe(sass()) // Converts Sass to CSS with gulp-sass
.pipe(gulp.dest('app/css'))
.pipe(browserSync.reload({
stream: true
}))
});
gulp.task('js',function() {
gulp.src('app/**/*.js')
.pipe(uglify())//压缩
.pipe(gulp.dest('dist'));
});
gulp.task('css', function () {
gulp.src('app/css/*.css')
.pipe(minifyCSS())
.pipe(gulp.dest('dist/css'))
})
gulp.task('minify-html',function() {
gulp.src('app/**/*.html')//要压缩的html文件
.pipe(gulp.dest('dist'));
});
gulp.task('images', function(){
return gulp.src('app/images/**/*.+(png|jpg|jpeg|gif|svg)')
// Caching images that ran through imagemin
.pipe(cache(imagemin({
interlaced: true
})))
.pipe(gulp.dest('dist/images'))
});
gulp.task('clean', function(callback) {
del('dist');
return cache.clearAll(callback);
});
gulp.task('watch',['browserSync', 'sass'],function(){ //我们可以在watch任务之前告知Gulp,先把browserSync和Sass任务执行了再说。
gulp.watch('app/scss/**/*.scss', ['sass']);
gulp.watch('app/*.html', browserSync.reload);
gulp.watch('app/js/**/*.js', browserSync.reload);
// Other watchers
});
gulp.task('browserSync', function() { //浏览器热加载
browserSync({
server: {
baseDir: 'app'
},
})
});
gulp.task('build', function (callback) {
runSequence('clean',['minify-html','js','images','css'],callback)
});
gulp.task('default', function (callback) {
runSequence(['sass','browserSync', 'watch'],
callback
)
});
使用gulp实现文件压缩及浏览器热加载的更多相关文章
- gitbook 入门教程之解决windows热加载失败问题
破镜如何贴花黄 gitbook 在 Windows 系统无法热加载,总是报错! gitbook 是一款文档编写利器,可以方便地 markdown 输出成美观优雅的 html ,gitbook serv ...
- SpringBoot在IntelliJ IDEA下for MAC 热加载
说在前面 热加载:文件内容变更服务器自动运行最新代码.实则在IDEA环境进行热部署后,下述过程一气呵成. 1代码变更,文件自动保存(IDEA自动保存代码,用户无需使用COMMAND+SAVE快捷键): ...
- Node.js实现热加载
不管是node.js原生开发,还是借助express,kora等框架开发node.js的情况下,在对代码做出更新后,都是需要重启已生效我们的文件的. 本文记录一次在原生node.js开发的时候,为项目 ...
- webpack--运行npm run dev自动打开浏览器运行首页的两种方式以及热加载
作为开发人员,我们在修改了代码之后,在vscode终端运行npm run dev指令后,希望它可以自动打开浏览器方便我们调试,有两种方式可以实现: 自动打开浏览器的两种方式: 方式一: 1.webpa ...
- MP实战系列(十八)之XML文件热加载
你还在为每次修改XML文件中的SQL重新启动服务器或者是等待几分钟而烦恼吗? 配置了热加载即可解决你的这个问题. 这就是XML文件热加载的目的,减少等待时间成本,提高开发效率. SSM框架配置(Spr ...
- webpack2 热加载js 文件
如果只要普通的热加载 只要如下配置就好了 package.json { "devDependencies": { "webpack": "^2.6.1 ...
- xBIM 实战02 在浏览器中加载IFC模型文件并设置特效
系列目录 [已更新最新开发文章,点击查看详细] 在模型浏览器中加载模型后,可以对模型做一些特殊操作.下图是常用的设置. 都是通过 xbim-viewer.js 中的 API 来设置以达到一定的 ...
- xBIM 实战01 在浏览器中加载IFC模型文件
系列目录 [已更新最新开发文章,点击查看详细] 一.创建Web项目 打开VS,新建Web项目,选择 .NET Framework 4.5 选择一个空的项目 新建完成后,项目结构如下: 二.添 ...
- vagramt中同步文件,webpack不热加载
这是一篇参考文章:https://webpack.js.org/guides/development-vagrant/ 在使用vue-cli+webpack构建的项目中,如何使用vagrant文件同步 ...
随机推荐
- MySQL高可用方案MHA自动Failover与手动Failover的实践及原理
集群信息 角色 IP地址 ServerID 类型 Master ...
- Not supported by Zabbix Agent & zabbix agent重装
zabbix服务器显示一些监控项不起效,提示错误[Not supported by Zabbix Agent], 最后定位为zabbix客户端版本过低. Not supported by Zabbix ...
- Spring component-scan 的逻辑 、单例模式下多实例问题、事务失效
原创内容,转发请保留:http://www.cnblogs.com/iceJava/p/6930118.html,谢谢 之前遇到该问题,今天查看了下 spring 4.x 的代码 一,先理解下 con ...
- 2-SAT算法
参考blog 参考论文 参考论文 题目 & 题解 裸2-SAT poj3683 poj3207 poj3678 poj3648 2-SAT + 二分法 poj2723 poj2749 hdu3 ...
- JVM-2.Class文件结构
1.Class文件 (1)无关性:除了平台无关性,JVM还支持语言无关性:目前Clojure.Groovy.JRuby.Jyphon.Scala等语言可以在JVM上运行.实现语言无关性的原理仍然是字节 ...
- 抽象工厂(AbstractFactory)模式-创建型模式
1.new 的问题 常见的对象创建方法: //创建一个Road对象 Road road=new Road(); new的问题:实现依赖,不能应对具体实例的变化 怎么理解上面这句话呢? 可以这样理解:我 ...
- NodeMCU入门(5):Docker Image 构建固件,开启SmartConfig
准备工作 1.NodeMCU模块 2.ESP8266Flasher.exe 3.EspTouch.apk 3.docker toolbox(win7系统) 或 docker(win10以上),本教程是 ...
- jsp,jquery,spring mvc 实现导出文件
需求:在界面上选择一个日期,然后点击导出按钮,直接导出选择月份的考勤excel文件. 这篇文章主要是介绍如何下载文件! jsp中代码: <div class="form-group&q ...
- 上下文Context详细介绍
1.先看看它的继承结构,下图可以看出Context首先是一个抽象类,继承了Object,Activity,Service,Application都继承了它 2.API中对它的描述: @1Context ...
- ionic2 跳转子页面隐藏底部导航栏
第一种方法: 在tab里面添加一个属性[tabsHideOnSubPages]='true' <ion-tab [root]="tab1Root" [tabsHideOnSu ...
