一款好用的jquery评分插件
一.使用说明
1.jQuery评分插件的功能:
图标显示用户评分,更美观
可实时点击,切换评分
返回用户评分,记录用户评分
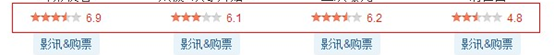
实现类似下图效果

2.优点:
美观,方便
3.缺点:
只能用于jquery开发
二.开发步骤说明
1.下载
去http://www.htmleaf.com/ 下载jQuery Raty插件压缩包,
然后解压。
解压成功如下图:

2.使用步骤:
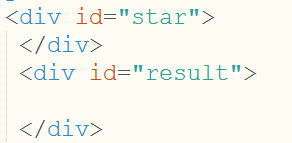
(1)、在body下创建一个div,装评分图片
如:

(2)、把下载下来的jquery.raty.js或者jquery.raty.min.js放在项目文件夹当中,以及jquery脚本文件直接复制到你的项目相应目录中即可。
(3)、引入js文件
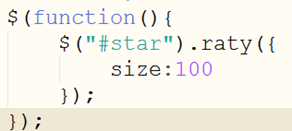
(4)、在js中调用raty()方法

此时已经引入了默认的评分图片
效果为
由于没有引入压缩包中的img文件夹
(5)引入img文件夹
效果为:
(6)星星图片不在一行是由于包含我们raty插件的那个DIV被加了个width:100px样式,这是插件脚本自己设定的
解决方法:
:
效果:

基本的效果就实现了,插件还可以自定义API
(7)可定义path属性可以指定我们要使用的图标的位置。现在我们将项目中的img文件夹移到其他地方,比如这里我把它移到Styles文件夹下
如

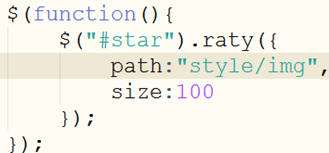
则在raty()中写path属性

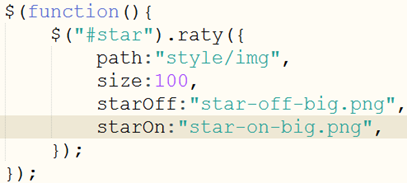
(8)、我们可以使用自定义的图标,也可以使用其他自带的图标,压缩包内可以找到更大的星星图标,以及勋章笑脸图标等将doc文件夹img文件夹内的所以有图标复制到我们项目中的img文件夹中来。更改图标通过插件的starOff和starOn属性。
其中starOff为鼠标移入的图片,starOn为原本的图片

效果:

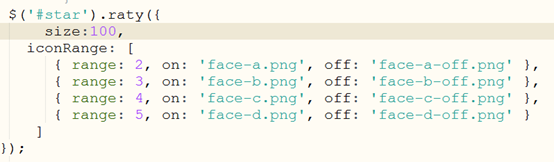
换一组图片:
做法:

效果:

小数评分:
做法:

效果

(9)设置提示文本
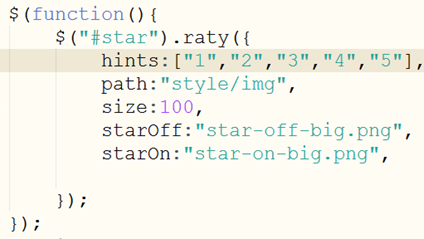
指针放到星星上默认显示‘bad’‘poor’‘reuglar’…可以自定义要显示的文本,通过hints属性。一次写入鼠标滑过你想出现的提示即可,用数组的方式
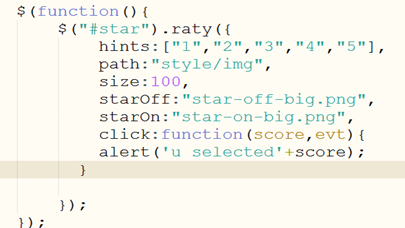
例

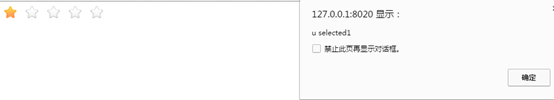
效果:

(10)、获取用户选择的值
最为重要的环节就是获取用户所选择的值。插件提供了不止一种的方式可以让你得到用户的选择值,这里介绍两种方式。
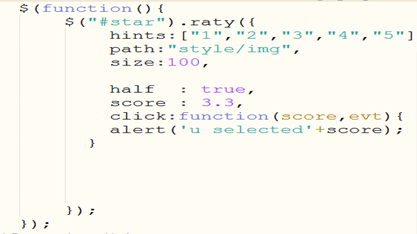
- 通过click事件来获取。Click里面定义一个函数来处理获取的值,这个选择值通过’score’参数传递。参数不需要自己定义
用法:

效果:

2. 第二种方式可以设置一个隐蔽的HTML元素来保存用户的选择值,然后可以在脚本里面通过jQuery选中这个元素来处理该值。
现在在我们的star DIV下面再放一个DIV,用来保存用户的选择:
做法:

接下来在脚本代码里将这个DIV设置target属性,需要注意的是,还要将targetKeep 属性设置为true,用户的选择值才会被保持在目标DIV中,否则只是鼠标浮上时有值,而鼠标离开后这个值就会消失
做法:

效果为:

如果我们只是想拿它来暂时存放这个值,并没想让它显示出来,所以可以让这个DIV一直隐藏,我们通过这个DIV来获取值并进行我们需要的各种处理,比如送回服务器保存到数据库等。跟上面唯一不同就是获取该值的方式不同,用text()方法
具体代码:

效果为:

这个插件还有很多有趣的功能,压缩包有详尽的解释。
三.相关参考网址
1. jquery插件库 http://www.jq22.com/
2.jquery之家 http://www.htmleaf.com/
一款好用的jquery评分插件的更多相关文章
- 推荐10款 好用的 Jquery 评分插件
Raty jQuery Raty这是一个能够自动生成可定制的星级评分jQuery插件.可以自定义图标,创建各种评级组合,星星数量,每一颗星星的注释,可以在当一个星星被点击时的加回调函数. 地址: Ra ...
- 9款超酷的jQuery/CSS3插件
Article From here: http://js.itivy.com/?p=1883 1.jQuery向前滑动切换焦点图 这款jQuery焦点图非常绚丽,切换图片的时候每张图片是向前滑动的,很 ...
- 推荐15款响应式的 jQuery Lightbox 插件
利用现代 Web 技术,网络变得越来越轻巧与.模态框是突出展现内容的重要形式,能够让用户聚焦到重要的内容上去.在这个列表中,我们编制了15款响应式的 jQuery 灯箱库,这将有助于开发人员创建和设计 ...
- 精选29款非常实用的jQuery应用插件
今天我们来分享一些实用的jQuery应用插件,没有特别花哨,但都比较实用,jQuery菜单.jQuery图片都有涉及到,一起来看看. 1.jQuery+CSS3仿IOS无线局域网Wifi DEMO演示 ...
- 分享7款非常实用的jQuery/CSS3插件演示和源码
上次我们分享了15款效果很酷的最新jQuery/CSS3特效,非常不错,今天要分享7个非常实用的jQuery/CSS3插件演示和源码,一起来看看. 1.jQuery ajax点击地图显示商家网点分布 ...
- 9款风格华丽的jQuery/CSS3插件
今天向大家分享9款效果相当不错的jQuery/CSS3插件,不多说,直接来看看这些插件吧. 1.jQuery动画下拉菜单Smart Menu 这是一款基于jQuery的动画下拉菜单,子菜单外观比较时尚 ...
- 分享8款绚丽的HTML5/jQuery特效插件
有几天没有分享前端资源了,今天要向大家分享15款非常给力的HTML5/jQuery特效插件,废话少说,一起来看看. 1.CSS3图片重力感应特效 很酷的一款CSS3模拟重力感应特效,你可以拖动图片来甩 ...
- jQuery 评分插件(转)
评分效果的小插件jQuery Raty.它提供的API相当丰富真的是让人爱不释手.详细文档及下载插件请移步这里. 基本使用 下面我们来实际操作,运用一下这个有爱的小插件. 需要做的事情非常简单,在页面 ...
- jquery评分插件jquery.raty.js
1.参考链接 官方地址. 教程一 教程二 2.案例1 引入文件: <!-- 评分插件 --> <script type="text/javascript" src ...
随机推荐
- C#集合的应用以及和数组比较,它的好处有哪些
我们用的比较多的非泛型集合类主要有 ArrayList类 和 HashTable类.我们经常用HashTable 来存储将要写入到数据库或者返回的信息,在这之间要不断的进行类型的转化,增加了系统装箱和 ...
- ThinkPHP框架知识的注意点
ThinkPHP框架 访问入口文件后在application文件夹中会出现一些文件夹,其中的home文件夹是前端模块,也可以在application文件夹中新建文件夹.home文件夹模块中Conf文件 ...
- SQL-with as基本用法(源码DEMO)
DROP TABLE #temp; with cr as ( SELECT At.SysNo AS AtSysNo , ( CASE WHEN At.Source = 1 THEN At.Vendor ...
- JavaMail邮件发送不成功的那些坑人情况及分析说明
[我的Segmentfault原文]https://segmentfault.com/a/1190000008030346 前言 JavaMail的使用本身并不难,网上有不少案例,简单易懂,而且有 ...
- python中try except处理程序异常的三种常用方法
如果你在写python程序时遇到异常后想进行如下处理的话,一般用try来处理异常,假设有下面的一段程序: try: 语句1 语句2 . . 语句N except .........: do somet ...
- protected private public 的区别
1.public,protected,private是Java里用来定义成员的访问权限的,另外还有一种是"default",也就是在成员前不加任何权限修饰符.如: publi ...
- android 关于表格布局的认识
表格布局(TableLayout) 使用的知识点有: 控件 TableRow:为这个表格添加一行 table的特殊属性 android:layout_column:确定此表格的列数 android:s ...
- C# const和readonly修饰符的区别
const 的概念就是一个包含不能修改的值的变量.常数表达式是在编译时可被完全计算的表达式.因此不能从一个变量中提取的值来初始化常量.如果 const int a = b+1;b是一个变量,显然不能再 ...
- webService常见问题
1.普通字符串(日期形式)转换为XMLGregorianCalendar SimpleDateFormat simpleDateFormat =new SimpleDateFormat("y ...
- iOSiOS开发之数据存储之NSKeyedArchiver
1.概述 NSKeyedArchiver归档和plist文件存储不同的是NSKeyedArchiver可以直接保存对象.如果对象是NSString.NSDictionary.NSArray.NSDat ...
