CSS3如何实现超出指定文本以省略号显示效果
不做前端很久了,今天从重构师那里了解到CSS3已经可以实现很多以往必须通过JS才能实现的效果,如渐变,阴影,自动截断文本展示省略号等等强大效果,而且这些功能日渐成熟,已经大量用于生产环境。H5真的日渐成熟了,得恶补下了。
以下分享实现指定文本超出部分以省略号展示的Demo:
<style>
.text1 {
width:200px;
overflow:hidden;
text-overflow:ellipsis;
-o-text-overflow:ellipsis;
-webkit-text-overflow:ellipsis;
-moz-text-overflow:ellipsis;
white-space:nowrap;
}
.text2 {
width:200px;
word-break:break-all;
display:-webkit-box;
-webkit-line-clamp:2;
-webkit-box-orient:vertical;
overflow:hidden;
}
</style>
<div class="text1">热卖精选:从子频道(服饰鞋包,亲子,居家,美妆)档期里面挑选出来,库存大于30%的高信价比商品list,数量为50个</div>
<br />
<div class="text2">热卖精选:从子频道(服饰鞋包,亲子,居家,美妆)档期里面挑选出来,库存大于30%的高信价比商品list,数量为50个</div>
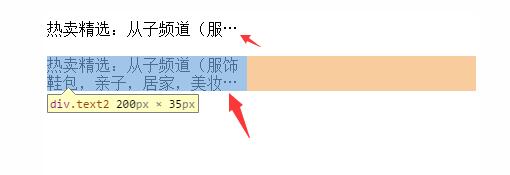
如下图:

文章分享自php中文网,原文地址:http://www.php.cn/css-tutorial-360314.html
CSS3如何实现超出指定文本以省略号显示效果的更多相关文章
- CSS3怎样实现超出指定文本以省略号显示效果
作者:zhanhailiang 日期:2014-10-24 不做前端非常久了,今天从重构师那里了解到CSS3已经能够实现非常多以往必须通过JS才干实现的效果,如渐变,阴影,自己主动截断文本展示省略号等 ...
- CSS控制文本超出指定宽度显示省略号和文本不换行
一般的文字截断(适用于内联与块): .text-overflow { display:block;/*内联对象需加 */ width:31em;/* 何问起 hovertree.com */ word ...
- css3实现超出文本指定行数(指定文本长度)用省略号代替
测试代码: <!DOCTYPE html> <html> <head> <meta name="viewport" content=&qu ...
- CSS控制文本超出指定宽度后用省略号代替,CSS控制文本不换行
CSS控制文本超出指定宽度后用省略号代替,CSS控制文本不换行. 一般的文字截断(适用于内联与块): .text-overflow { display:block;/*内联对象需加*/ ...
- 【css】 文本超出2行显示省略号
首先,要知道css的三条属性. overflow:hidden; //超出的文本隐藏 text-overflow:ellipsis; //溢出用省略号显示 white-space:nowrap; // ...
- HTML超出文本显示省略号...[text-overflow]
需要对div或者span同时应用Css: text-overflow:ellipsis; white-space:nowrap; overflow:hidden; 即可实现所想要得到的溢出文本显示省略 ...
- CSS控制文本超出后隐藏并用省略号代替
一.仅定义text-overflow:ellipsis; 不能实现省略号效果. 二.定义text-overflow:ellipsis; white-space:nowrap; 同样不能实现省略号效果. ...
- css超出2行部分省略号...
今天做东西,遇到了这个问题,百度后总结得到了这个结果. 首先,要知道css的三条属性. overflow:hidden; //超出的文本隐藏 text-overflow:ellipsis; //溢出用 ...
- 表格里使用text-overflow后不能隐藏超出的文本的解决方法
当把text-overflow设为ellipsis时文本溢出内容就能显示为省略标记,而设为clip时就能把文本溢出的部分裁切掉,不过在表格里面使用text-overflow后依旧不能隐藏超 ...
随机推荐
- Fragment深入解析
写在顶部表示这点很重要: 本文转载自博客:http://blog.csdn.net/lmj623565791/article/details/37970961 欢迎访问原文 自从Fragment ...
- TableView cell自适应高度-----xib
1.通过xib创建一个cell,将label进行上左下右,进行适配, self.automaticallyAdjustsScrollViewInsets = NO; self.edgesForExte ...
- Twitter数据非API采集方法
说明:这里分三个系列介绍Twitter数据的非API抓取方法. 在一个老外的博看上看到的,想详细了解的可以自己去看原文. 这种方法可以采集基于关键字在twitter上搜索的结果推文,已经实现自动翻页功 ...
- 银盛支付ecshop,shopex,shopnc在线支付接口,php版本支付接口开发
最近应一个客户的要求,给他的一个ecshop商城开发银盛支付在线支付接口.银盛支付服务股份有限公司(简称银盛支付)成立于2009年7月,总注册资本14000万元人民币,员工队伍持续壮大.2011年5月 ...
- MySQL执行计划总结
背景 在工作过程中,最近时常对慢查询进行调优.对于MySQL的SQL语句调优,MySQL本身提供了强大的explain关键字用于查询分析执行计划. 本文对explain执行计划进行分析与整理,文中的内 ...
- HDU 5617 DP
沿着一条条斜线DP即可,dp[k][i][j]表示第k步,一端在第j列,另一端在第i列,构成回文的个数,沿着四个方向推下去即可. #include <iostream> #include ...
- JS存在性
var myObject = { a:2 }; ("a" in myObject);//true ("b" in myObject);//false myObj ...
- 修改nagios密码和遇到的问题
htpasswd -c /usr/local/nagios/etc/htpasswd.users nagiosadmin 密码 密码 service httpd restart 由于本屌丢掉一个s使/ ...
- Java程序i学习中各阶段的建议
第一部分:对于尚未做过Java工作的同学,包括一些在校生以及刚准备转行Java的同学. 一.Java基础 首先去找一个Java的基础教程学一下,这里可以推荐一个地址,或者你也可以参照这个地址上去找相应 ...
- angular 实现时间段选择组件
前段时间公司有个后台项目需要使用一个选择时间段的组件,看了一下就自己写了一下,用angular写这种插件还是很简单的. 先看看最终是什么样子的: 功能是用户可以选择任意时间段,鼠标可以拖动任意的一周的 ...
