【注意事项】APP左右横滑设计
移动端屏幕越来越大,但用户对内容量的要求也水涨船高。如何在有限的屏幕内透出更多的内容,是设计师们研究的重点。
常用的内容拓展设计有:Y 方向 List 滑动、Z 方向 3D Touch 、入口式内容折叠等。今天想和大家聊的,是其中的“左右横滑”卡片式交互设计。
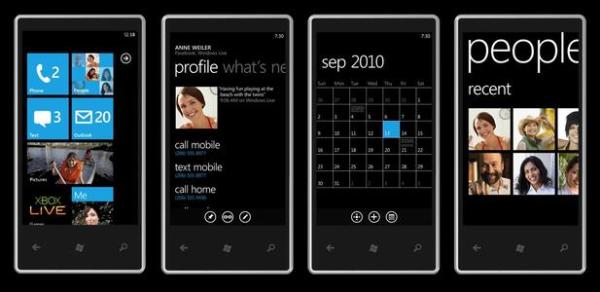
所谓的“左右横滑”交互英文名叫做“Horizontal Scrolling Lists”,最早可能起源于 Windows Phone 的横向内容滑动设计。用于在同一个页面的 X 轴方向拓展内容空间,“左右横滑”的交互方式被广泛应用于各类 App 中。

不过,凡事都有两面性。当“左右横滑”的交互把更多内容塞到了页面中时,也产生了诸如可见性差、优先级混乱、内容不突出等体验风险。因此,在使用这种设计时必须有所准备,确保它发挥出最大的效用。
接下来,把我自己设计中遇到的一些“心得”和“坑”分享给大家。
1. 挑选合适的使用场景
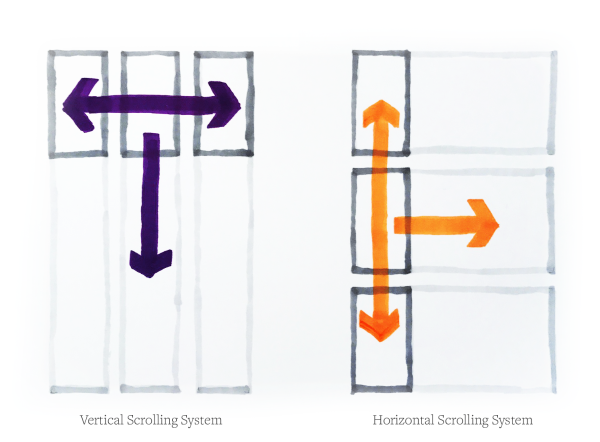
单页多维度的信息结构是“左右横滑”最适合的应用场景。传统的 List 适合纵向无限呈现单一属性的内容(比如朋友圈或知乎的回答),而对于 App 首页等多种信息聚合的页面,就适合横向开拓内容维度。
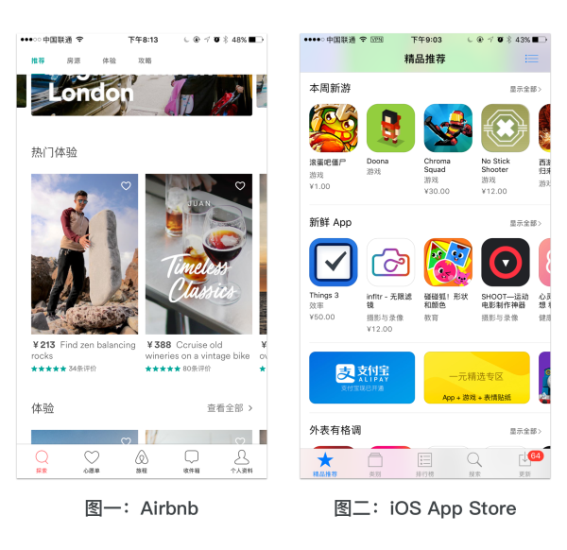
以最新版的 Airbnb 为例,它将首页分割为 Banner、热门体验、体验、房源、旅游目的地精选等多个维度,每个维度单独占据一整行,并展现并列的内容。再看 iOS App Store,也是将页面分为诸多维度,把不同的应用分类呈现。

设计师们很形象地把这种设计称为“泳道”。

可以看到,Airbnb 和 iOS App Store 整个页面的重心都是利用“泳道”构成的,虽然存在 X、Y 两个浏览方向,但浏览起来并不困难。不过,更复杂的场景是在一个 Y 方向 List 列表中穿插使用“左右横滑”,这时,会有比较多的坑。
2. 显眼并适宜的主题展示
从信息优先级上能看到,每个泳道的“主题”非常重要。通常,横向每个小卡片的面积不会太大,所以不可能既展示自身信息,又告知整个泳道的主题。
为此,必须有非常强的视觉信息总领整个泳道。最常见的做法,是在泳道上方设置显眼的“标题”。
最近还常见到比较夸张的做法,是直接在泳道最左端给一个强内容氛围。以下图左侧的轻芒阅读 App 旧版页面为例,图片+文字氛围的做法虽然极大强调了主题,但却也极大浪费了展现效率,违背了内容优先的原则,效果并不好。
为此,轻芒阅读也在最新版本改成了小面积、高视觉优先级的标题形式。

3. 引导左右滑动(可见性)
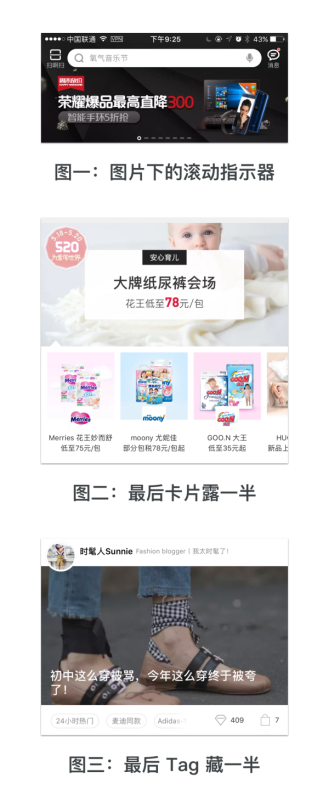
引导的方式有很多,最常见的三种做法分别是:左右加引导箭头、底部加指示器、后续内容漏一部分。
但不管怎么样,必须要有明显的标志告诉用户下面的内容是可以左右滑动的。尤其,当你的用户受众面非常广(普通电商、新闻阅读等)时,年龄较大的小白用户未必像设计师和产品经理们对“左右横滑”的交互这么熟悉,这也会间接导致这种方式的效率下降。

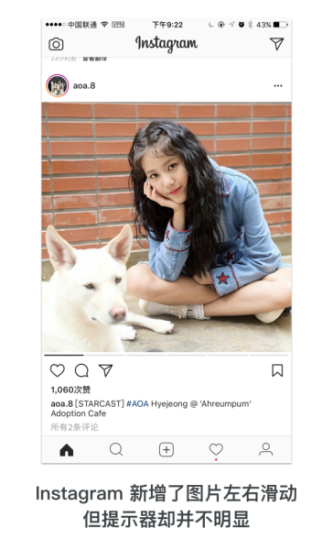
举个反面例子,Instagram 不久前新增了图片多张左右滑动的设计,但是我们发现它底部的指示器在头上图片非常抢眼的情况下非常不容易被发现,指示效果并不好。

4. 控制数量并避免极限情况
左右滑动的内容是不是可以放无限个?当然不是。根据我的经验,一般5-10个卡片为佳,过少会导致与用户期待不符,一滑就见底;而过多则不如引导用户去更详细的主题页面,展示更多相关信息。
需要注意的是,如果你没有办法强控一个主题下的卡片数量,就必须从设计上做好后备方案。
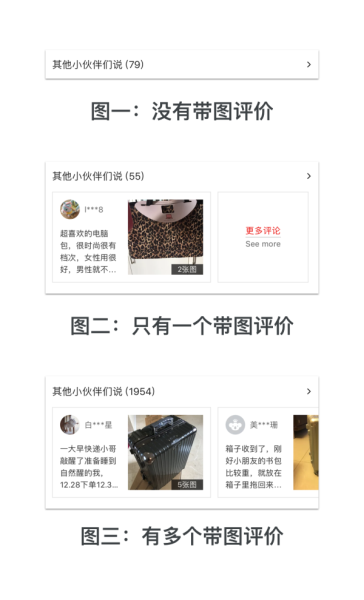
以下面的考拉海淘为例,用户评论模块将带图评论以左右滑动的形式展示,但数量无法严格控制,毕竟有些商品有很多带图评论,有些则很少甚至没有。
设计上,我们可以看到内容很多和没有内容的情况,考拉做了适配。但是对于只有一个带图评论的情况,右边紧跟“查看全部”,就显得有些奇怪了。

说到“查看全部”,一般也要求必须出现在泳道当中。呈现上,有直接点击标题或标题后跟着入口的方式来引导,而更多的,也有当滑动到卡片最后一张时才露出“查看全部”,为那些看到最后还意犹未尽的用户一个出口。
5. 低效率和错误的优先级
设计师们都喜欢“左右横滑”的设计,不仅因为信息密度大,页面层次好梳理,更多也是因为操作方式“酷”。但有经验的设计师会尽可能拒绝“左右横滑”,因为它的效率还是太低。而效率低,体现在两个方面:
首先,就像上面说过的,更多的小白用户对左右滑动的预期并不强,还是更加适应纵向滑动的传统交互方式。
通过自己工作中的实验和与朋友闲聊分享的交互数据上来看,左右滑动的组件在滑动使用率和卡片点击率上显著低于其他正常铺出来的内容。有时即便卡片数量不多,滑动到最后的用户也是寥寥无几。可见,在习惯于一个浏览方向时,强行插入一个完全垂直的方向,用户习惯并不容易改变。
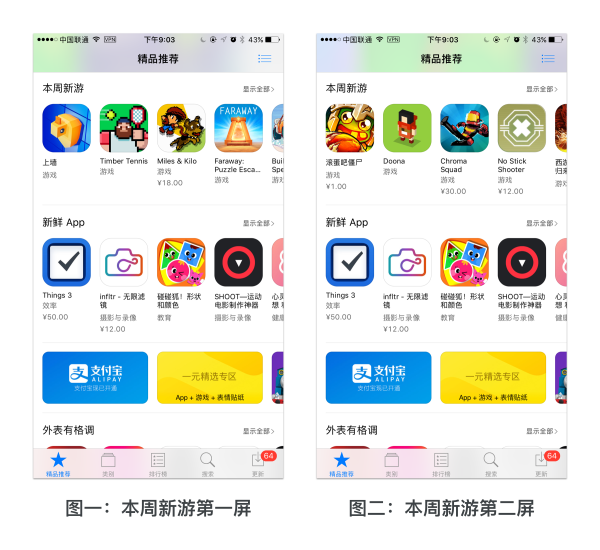
其次,纵向和横向优先级常常导致预期错误。以下图 App Store 为例,所谓的内容都是 App,泳道只是用不同的维度把 App 组织起来。
那么请问,是“本周新游”中排在第二页的某个 App 优先级更高,还是“新鲜 App”甚至“外表有格调”中的前几个应用优先级更高呢?
如果你要购买其中一个资源位,你要更高优先级“泳道”中的第二屏位置,还是低优先级“泳道”中的第一屏位置呢?

答案当然是首屏就能看到的信息优先级更高,数据上也会有更高的点击率和曝光率。但实际上,这与很多设计师和产品经理的预期不符,他们只关注把高优先级的东西往上提,却疏忽了左右滑动的交互方式触发率非常低。
同时,更多软件选择不使用“左右横滑”,而直接把内容披露出来,比如微信阅读:

综上所述,希望对大家使用“左右横滑”这种形式的交互方案时,有一些帮助。
文章来源:http://www.haitaoit.com/news-list-82-0-1.html
【注意事项】APP左右横滑设计的更多相关文章
- 在APP开发设计中,为什么APP开发公司要慎用左右横滑设计?
移动端屏幕越来越大,但用户对内容量的要求也水涨船高.如何在有限的屏幕内透出更多的内容,是设计师们研究的重点. 常用的内容拓展设计有:Y 方向 List 滑动.Z 方向 3D Touch .入口式内容折 ...
- 移动App崩溃的测试用例设计
我们的日常生活中对移动设备越来越多的使用意味着移动App测试这个主题已成为需要考虑的一个无法避免的问题.根据最近的调查研究,用户难以容忍有bug的移动App. 移动App Bug的影响是用户体验差.A ...
- GenXus进行APP开发-全局颜色设计
我们每次开发APP时,会有不同的全局颜色设计(例如标准控件.状态栏.控件激活时等的默认颜色),那么我们在GeneXus中如何设置这些颜色呢?接下来就给大家介绍一下. 当我们通过GeneXus开发APP ...
- App版本更新接口的设计
前段时间公司业务调整,新开了新的移动端的项目,所以和朋友聊到了“版本号”和“版本更新所需的数据表设计”. 一般来讲大部分的软件版本号分3段,比如 A.B.C A 表示大版本号,一般当软件整体重写,或出 ...
- 四种常见的APP分类界面布局设计案例学习
相信各位对于APP设计,已经很熟练啦.如何在熟练的基础上提高我们界面的优美度,或者是进行APP界面的迭代设计. 重构APP设计布局是我们必须要经历的一个过程. 在之前,学习UI设计的时候,经常要接触到 ...
- APP 金刚区图标设计 & UI
APP 金刚区图标设计 & UI https://www.zcool.com.cn/article/ZNzk4Njg0.html
- 移动App的REST API设计实践
原文:http://www.jianshu.com/p/23cccb3a90b1 通讯协议 一些只是对服务器数据进行CRUD操作的App,通常采用HTTP协议,为了安全也可以采用HTTPS协议.IM软 ...
- 移动APP服务端API设计应该考虑到的问题
2014年,移动APP的热度丝毫没有减退,并没有像桌面软件被WEB网站那样所取代, 不但如此,越来越多的传统应用.网站也都开始制作自己的移动APP,也就是我们常说的IOS客户端.android客户端. ...
- 长沙学院APP之校园模块设计
一.简单回顾 在上次的scrum冲刺中,我将整个长沙学院的APP做了一个基本的架构设计以及框架设计,确定好了APP的功能结构以及实现时所要达到的效果,并且做了一个简单的用户登录界面,由于所学知识有限, ...
随机推荐
- [Linux] PHP程序员玩转Linux系列-使用supervisor实现守护进程
1.PHP程序员玩转Linux系列-怎么安装使用CentOS 2.PHP程序员玩转Linux系列-lnmp环境的搭建 3.PHP程序员玩转Linux系列-搭建FTP代码开发环境 4.PHP程序员玩转L ...
- ECP系统J2EE架构开发平台
一 体系结构 ECP平台是一个基于J2EE架构设计的大型分布式企业协同管理平台,通过采用成熟的J2EE的多层企业架构体系,充分保证了系统的健壮性.开放性和扩展性.可选择部署于多种系统环境,满足不同类型 ...
- [转]html中offsetTop、clientTop、scrollTop、offsetTop各属性介绍
HTML精确定位:scrollLeft,scrollWidth,clientWidth,offsetWidth scrollHeight: 获取对象的滚动高度. scrollLeft:设置或获取位于对 ...
- Linux下deb包安装工具(附带安装搜狗输入法)
环境是在ubuntu14下的 #1.gdebi安装 使用deb安装工具gdebi,这个工具能解决所有依赖问题 sudo apt-get install gdebi #2.搜狗输入法 deb包下载地址: ...
- Java程序初始化的顺序
Java程序初始化的顺序 java程序初始化工作可以在许多不同的代码块中来完成(例如:静态代码块.构造函数等),他们执行的顺序如下: 父类静态变量 父类静态代码块 子类静态变量 子类静态代码块 父类非 ...
- 告别findViewById(),ButterKnife,使用Google Data Binding Library(1)
Data Binding Library 用数据绑定编写声名性布局,可以最大限度的减少findViewById(),setOnClickListener()之类的代码.并且比起findViewById ...
- R语言写2048游戏
2048 是一款益智游戏,只需要用方向键让两两相同的数字碰撞就会诞生一个翻倍的数字,初始数字由 2 或者 4 构成,直到游戏界面全部被填满,游戏结束. 编程时并未查看原作者代码,不喜勿喷. 程序结构如 ...
- 个人php开发之工具--listary(一)
摘要:俗话说:工欲善其事,必先利其器.作为一名开发者来说,熟练的使用工具可以达到事半功倍的效果,我就我自己使用的工具说自己的看法.当然,每个人对某个软件都有自己的看法或使用经验,还是那句老话,什么是最 ...
- OpenCV畸变校正原理以及损失有效像素原理分析
上一篇博客简要介绍了一下常用的张正友标定法的流程,其中获取了摄像机的内参矩阵K,和畸变系数D. 1.在普通相机cv模型中,畸变系数主要有下面几个:(k1; k2; p1; p2[; k3[; k4; ...
- python——面向对象进阶
类的成员 类的成员可以分为三大类:字段.方法和属性 注:所有成员中,只有普通字段的内容保存对象中,即:根据此类创建了多少对象,在内存中就有多少个普通字段.而其他的成员,则都是保存在类中,即:无论对象的 ...
