python matplotlib 绘图基础
在利用Python做数据分析时,探索数据以及结果展现上图表的应用是不可或缺的。
在Python中通常情况下都是用matplotlib模块进行图表制作。
先理下,matplotlib的结构原理:
matplotlib API包含有三层:
1、backend_bases.FigureCanvas : 图表的绘制领域
2、backend_bases.Renderer : 知道如何在FigureCanvas上如何绘图
3、artist.Artist : 知道如何使用Renderer在FigureCanvas上绘图
简单的说包含三个部分Axis、 Axes、Figure。一个figure(绘图面板)可以包含多个Axes(图表),每个Axes都有自己对于的Axis(坐标轴)。
在matplotlib中,我们操纵的是Artists,所以它才是我们要了解的重点。
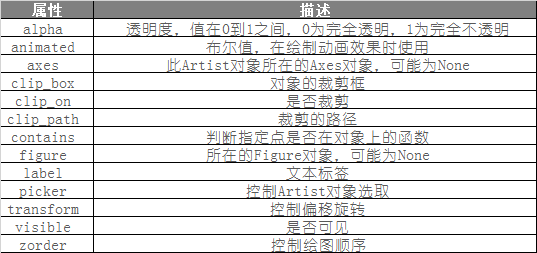
Artist的属性描述:

通常使用get或set函数对界面进行设置。
下面来看下matplotlib的图表制作的基础内容。
首先是包载入:
from sklearn.datasets import load_irisimport matplotlib.pyplot as pltimport pandas as pd
我这里除了载入matplotlib中pyplot的模块外,还载入了sklearn中的iris数据集作为示例数据以及pandas作为处理数据工具。
plt.figure(figsize=(10,5))#设置图形界面的尺寸iris=list(load_iris()['data'])df=pd.DataFrame(iris,columns=['a','b','c','d'])#载入iris数据集以及数据处理
利用plot()方法进行绘图,绘图过程很简单,就两个语句
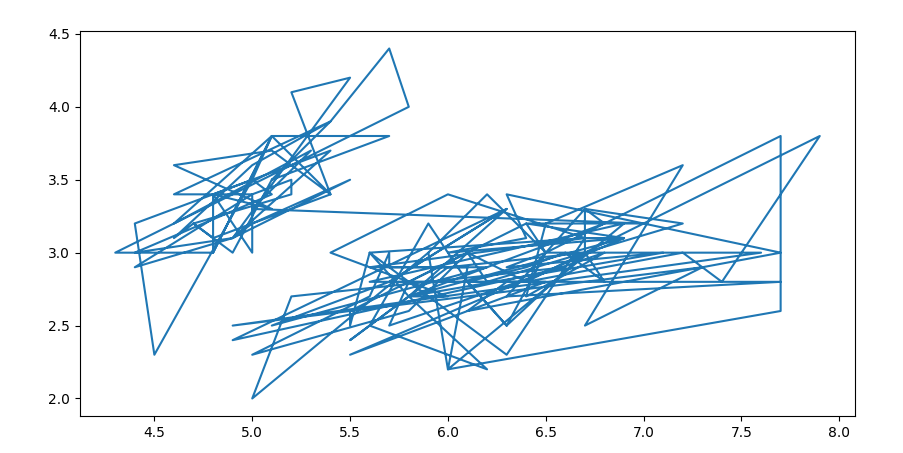
plt.plot(df.a,df.b)plt.show()
plot的方法默认结果是折线图,show()方法用于打印结果

数据如果不是连续性的,折线图展现是一种很糟糕的结果。
所以接下来很重要的是了解一下plot()方法都有哪些参数。
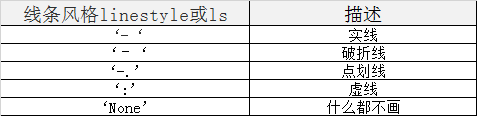
线条类型:

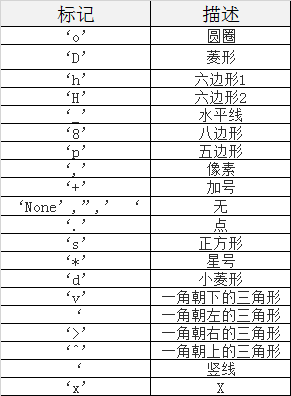
标记类型:

颜色类型:

根据以上的内容,我们修改下图形展示
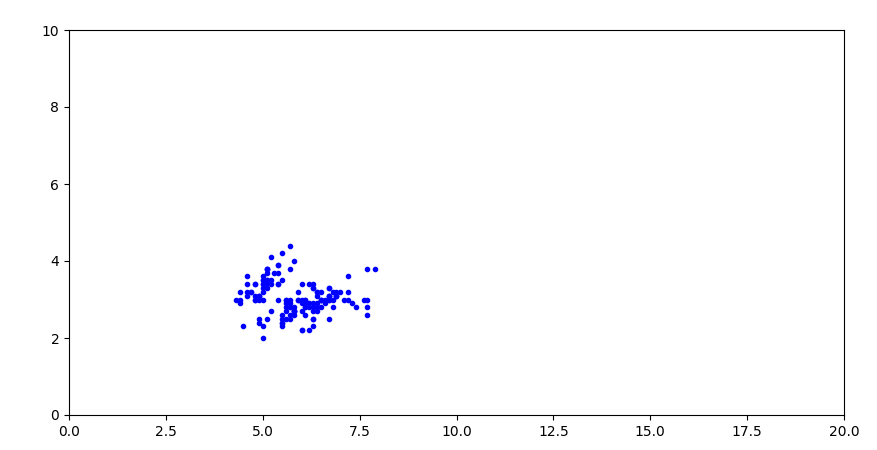
plt.plot(df.a,df.b,'b.')plt.show()

结果显示,蓝色散点图,效果好多了。
了解了基本画图实现,matplotlab 画图很多地方和R中的ggplot2 有很高的相似度,它们都是面向对象画图。
下面来看下标签和坐标轴设置
调整坐标轴范围可以用两个函数axis([xmin, xmax, ymin, ymax]) 或者xlim(xmin, xmax)和ylim(ymin, ymax)
其中xmin和ymin 代表在各自坐标轴的最小值,相反xmax和ymax 代表在各自坐标轴的最大值。
还是用上面的例子,看下代码实现。
plt.axis([0,20,0,10])plt.xlim(0,20)plt.ylim(0,10)
两段代码的实现效果是相同的:

在matplotlab中还提供了一个pylab模块,也有axis、xlim和ylim的函数可以实现类似的功能。
接着来看下标题的实现。
在matplotlib中,主标题使用title函数,x轴和y轴标题用xlabel和ylabel
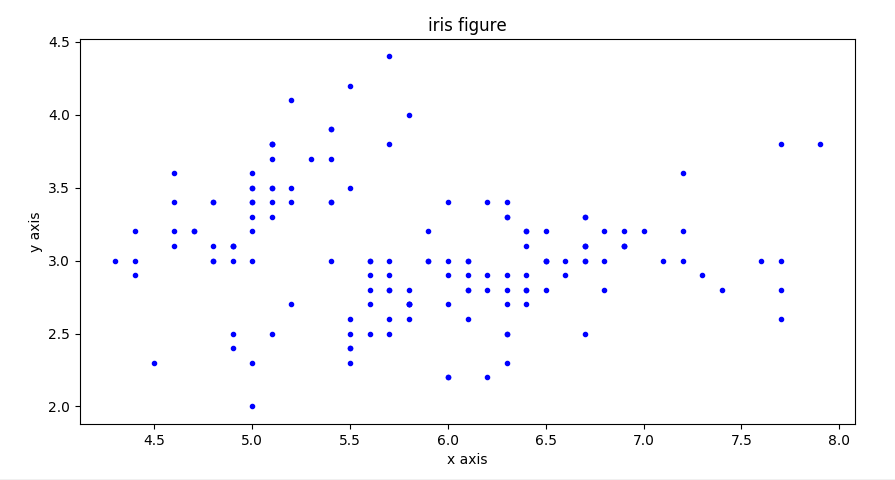
plt.title('iris figure')plt.xlabel('x axis')plt.ylabel('y axis')
实现效果如下:

同样可以用pylab模块相同函数实现类似功能。
接着,来了解下如何在一个图中实现多图、多子图以及在一个图中实现多个不同的线条或形状。
绘制多个图用figure函数,绘制子图用subplot函数,多部分则直接在plot中叠加就可以了。
首先,看下figure实现
plt.figure(1)plt.figure(figsize=(10,5))plt.plot(df.a,df.b,'b.')plt.figure(2)plt.figure(figsize=(10,5))plt.plot(df.c,df.d,'g.')plt.show()
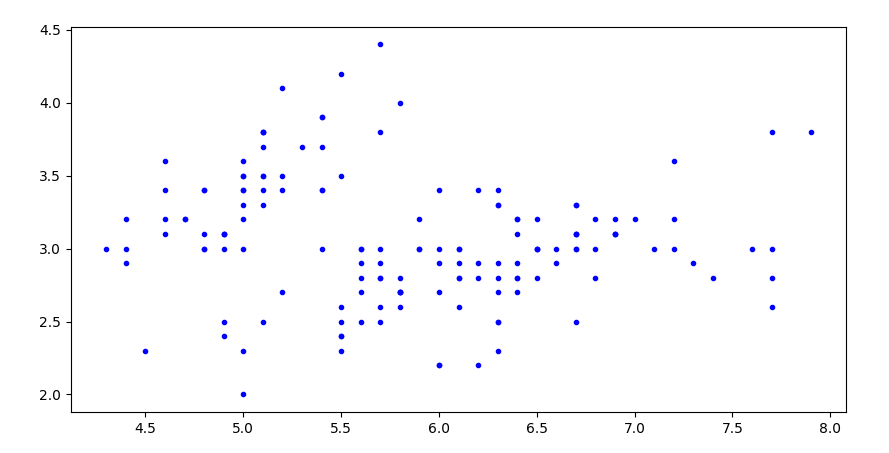
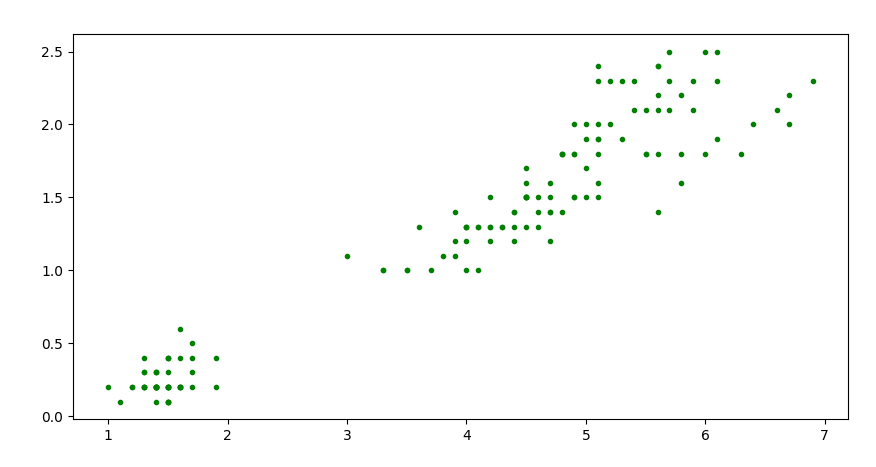
实现效果如下
figure(1)实现效果:

figure(2)实现效果:

同时每个图中的参数需要在各自的figure函数下进行设置。
下面来了解下子图subplot的实现。
subplot(numRows, numCols, plotNum)
图表的整个绘图区域被分成numRows行和numCols列,plotNum参数指定创建的Axes对象所在的区域。
比如numRows = 2,numCols = 1,就表示整个图区域有两行一列,每一行放一个图。
plotnum=1表示某一幅图放要放在第1行第1列,plotnum=1表示某一幅图放要放在第2行第1列。
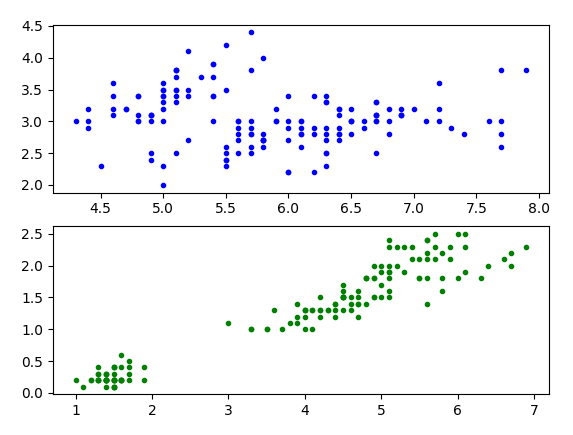
plt.subplot(211)plt.plot(df.a,df.b,'b.')plt.subplot(212)plt.plot(df.c,df.d,'g.')
呈现效果如下:

subplot中还有其他参数,可以设置整个图的效果,比如axisbg可以为每个子图设置不同的背景色等。
接着来看下在同一图中画多个部分的实现。
有两种方式可以实现,第一是在一个plot函数中一次性添加多个参数,第二是分成多个plot函数。
#第一种方式plt.plot(df.a,df.b,'b.',df.c,df.d,'g.')#第二种方式plt.plot(df.a,df.b,'b.')plt.plot(df.c,df.d,'g.')
两个代码都能实现如下效果图:

接着,继续了解图例的设置。
图例设置使用legend函数
这里我们可以取个巧,在画图的时候直接设置标签作为图例的标签,然后通过loc参数设置图例位置,也可以用0-10的整数表示。
还有更复杂的参数,可以参考官网函数详解。
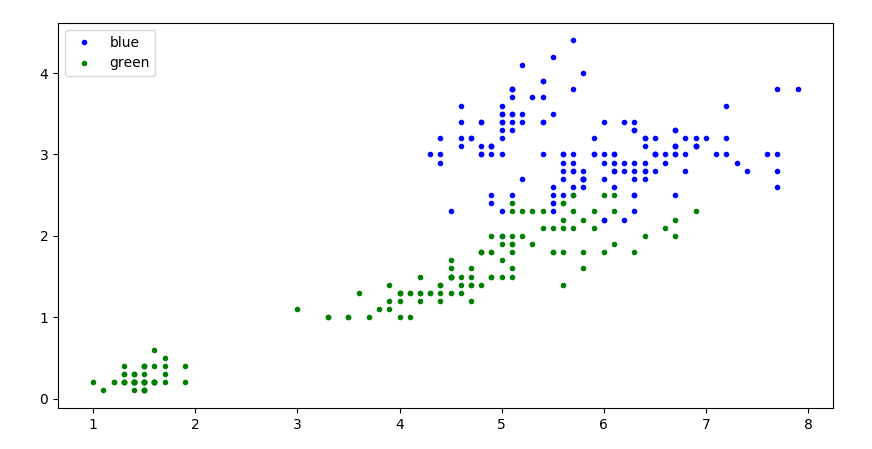
plt.plot(df.a,df.b,'b.',label='blue')plt.plot(df.c,df.d,'g.',label='green')plt.legend(loc='upper left')
显示效果如下:

我们还可以对图形进行文本标注。
图形标注可以使用函数text,例如text(1,2,'this is a text',color='red') ,其中1,2表示文本在图中的位置,‘this is a text’是文本内容,其他可以设置字体颜色等。
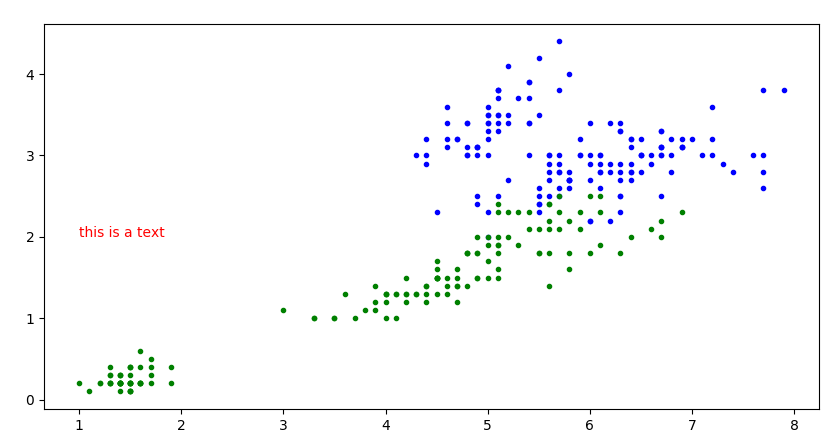
plt.plot(df.a,df.b,'b.',label='blue')plt.plot(df.c,df.d,'g.',label='green')plt.text(1,2,'this is a text',color='red')
显示效果如下:

另外还有一种更细致的文本标注方式,用annotate函数 实现,可以用箭头指向文字所标注的位置。
比如以下代码:
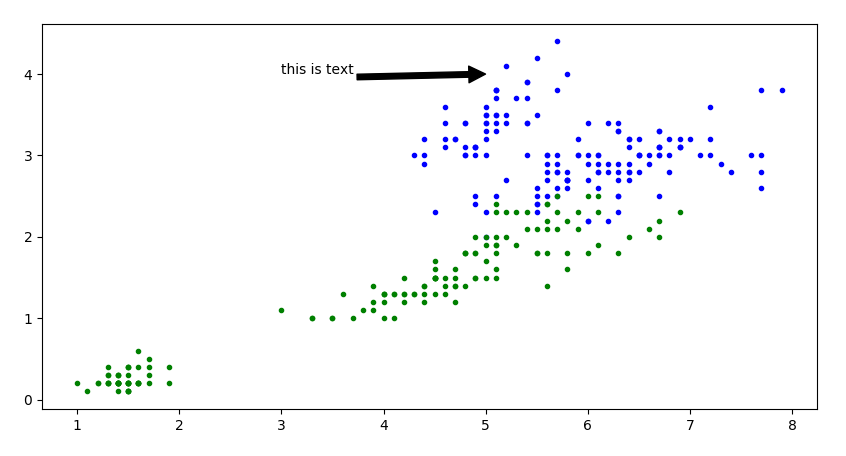
plt.plot(df.a,df.b,'b.',label='blue')plt.plot(df.c,df.d,'g.',label='green')plt.annotate('this is text', xy=(5, 4), xytext=(3, 4),arrowprops=dict(facecolor='black', shrink=0.01))
显示效果如下:

其中xy为要指向的位置,xytext为文本标注位置,arrowprops设置箭头形式。
接下来继续了解,坐标轴的刻度设置,可以实现自定义刻度位置以及每个刻度的名称,
使用函数xticks和yticks。
比如我把上面图的刻度用以下代码表示后。
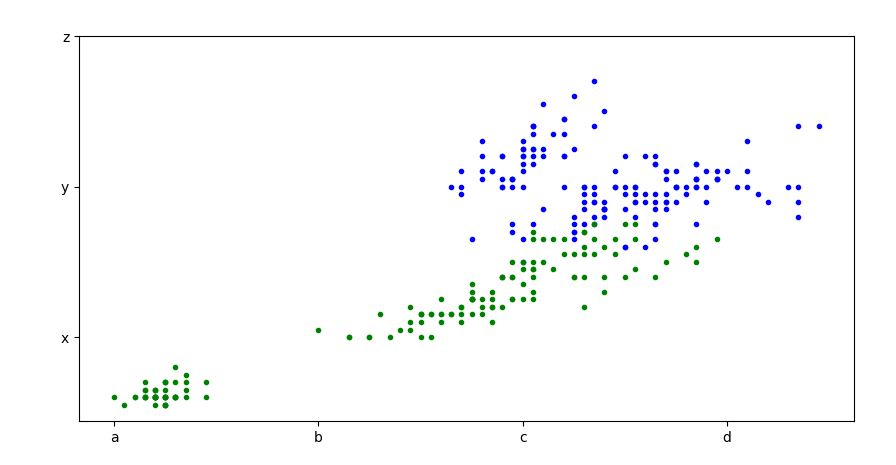
plt.plot(df.a,df.b,'b.',label='blue')plt.plot(df.c,df.d,'g.',label='green')plt.xticks([1,3,5,7],['a','b','c','d'])plt.yticks([1,3,5],['x','y','z'])
结果如下:

这里我们的刻度更改意义不大,而在可视化过程中有时我们需要对不同的分类变量设置坐标轴时这两个函数就派上用场了。
众所周知,在画图方面R的ggplot非常强大,在matplotlib中也能应用ggplot画图风格。
plt.style.use('ggplot')plt.plot(df.a,df.b,'b.',label='blue')plt.plot(df.c,df.d,'g.',label='green')
效果显示如下:

当然如果需要更彻底的ggplot画图,在python中下载ggplot模块也能实现。
最后图画好了要把图片保存。
savefig('iris.png', dpi = 75)
当然matplotlib还有很多更细致的功能,需要在实际工作中去熟悉和使用。
python matplotlib 绘图基础的更多相关文章
- Python Matplotlib绘图基础
Matplotlib绘图基础 1.Figure和Subplot import numpy as np import matplotlib.pyplot as plt #创建一个Figure fig = ...
- python之matplotlib绘图基础
Python之matplotlib基础 matplotlib是Python优秀的数据可视化第三方库 matplotlib库的效果可参考 http://matplotlib.org/gallery.ht ...
- Python matplotlib绘图学习笔记
测试环境: Jupyter QtConsole 4.2.1Python 3.6.1 1. 基本画线: 以下得出红蓝绿三色的点 import numpy as npimport matplotlib. ...
- Matplotlib绘图基础
import matplotlib.pyplot as plt import numpy as np #绘图流程 x=np.linspace(-1,1,100) y=x**2 plt.plot(x,y ...
- 【划重点】Python matplotlib绘图建立画布和坐标系
一.建立画布 import matplotlib.pyplot as plt import numpy as np x=np.arange(8) y=np.arange(8) print(x,y) # ...
- python matplotlib 绘图
饼图 import matplotlib.pyplot as plt # The slices will be ordered and plotted counter-clockwise. label ...
- 吴裕雄 python matplotlib 绘图示例
import matplotlib.pyplot as plt plt.scatter([1,2,3,4],[2,3,2,5])plt.title('My first plot')plt.show() ...
- python matplotlib绘图
import numpy as np import matplotlib.pyplot as plt from scipy.constants.constants import alpha from ...
- python matplotlib 绘图 和 dpi对应关系
dpi=1 600×400 dpi=2 1200×800 dpi=3 1800×1200 ........ dpi=21 (21×600)×(21×400) ---> 12600×8400 示例 ...
随机推荐
- 灵感手环第一步——0.96寸OLED显示实验
这算是我这个系列的第一篇博客吧.首先要解决的就是屏幕显示问题.我选择了目前新兴起的OLED显示模块. OLED(OrganicLightEmittingDiode),中文译作有机发光二极管,目前被广泛 ...
- Android笔记(五)利用Intent启动活动
Intent是意图的意思,分为显式 Intent 和隐式 Intent. 以下我们试图在FirstActivity中通过点击button来启动SecondActivity 1.显式Intent 在应用 ...
- UVa 10170 - The Hotel with Infinite Rooms
题目:求从s開始的递增序列(每次加1).求出他们加和不小于D的那个最后的加数. 分析:数学题.分治.s + s+1 + ... + n = n*(n+1)/2 - s*(s-1)/2 = (n+s)* ...
- outb,inb等I/Oport操作函数
功能: 如 i386 .在差别 I/O 空间和内存空间的进程的 I/O 空间写入数据. outb() I/O 上写入 8 位数据 ( 1 字节 ). outw() I/O 上写入 16 位数据 ( ...
- Ubuntu下errno值
Ubuntu下errno值 每当一个Unix函数(如socket函数)中错误发生时,全局变量errno将被设置成一个指示错误类型的正整数,假设函数不返回错误,errno的值就未 ...
- Error code:1728 Cannot load from mysql.proc. The table is probably corrupted
Error code:1728 Cannot load from mysql.proc. The table is probably corrupted http://bugs.mysql.com/b ...
- Leetcode 高精度 Plus One
本文为senlie原创,转载请保留此地址:http://blog.csdn.net/zhengsenlie Plus One Total Accepted: 17614 Total Submissio ...
- 轨迹系列——Socket总结及实现基于TCP或UDP的809协议方法
文章版权由作者李晓晖和博客园共有,若转载请于明显处标明出处:http://www.cnblogs.com/naaoveGIS/ 1.背景 在上一篇博客中我详细介绍了809协议的内容.809协议规范了通 ...
- iOS tableViewCell 在自定义高度方法中遇到的问题,cell高度为0,cell显示不出来,cell直接显示第几个而不是...cell显示个数不对
遇到以上问题可以看看你的cell高度中是否有,自定的高度,有了继续看,没有了继续百度... 在文字排版中,少不了自适应文字高度,行间距什么的:显然cell的高度时不固定的,如果复用自定义的cell的话 ...
- iOS cocos2d游戏引擎的了解之一
ios游戏引擎之Cocos2d(一) cocos2d是一个免费开源的ios游戏开发引擎,并且完全采用object-c进行编写,这对于已经用惯object-c进行ios应用开发的童鞋来说非常容易上手.这 ...
