初识ajax
ajax优势:不刷新整个页面,只刷新局部(无刷新)
无刷新的好处:
- 只更新部分页面,有效利用宽带
- 提供连续的用户体验
- 提供类似C/S的交互效果,操作更方面
什么是ajax
AJAX :代表 Asynchronous JavaScript And XML 但不完全是。很多被认为是“Ajax”的页面并没有使用JavaScript或xml,所以把Ajax定义为一种构建Web页面的方法,使页面像桌面应用一样具有响应性和交互性,这种说法更合适
异步:发送请求后不等返回结果,由回调函数处理结果
JavaScript:向服务器发起请求,获得返回结果,更新页面
XML:封装数据
用途:
使用JavaScript从服务器获取数据而不必刷新整个页面
XMLHttpRequest对象:
Ajax技术的核心是异步发送请求,而XMLHttpRequest则是异步发送请求的对象。
并不是所有的浏览器中使用的都叫XMLHttpRequest,需要根据不同的浏览器创建对象。
构建Ajax应用必须遵循以下步骤:
- 创建XHR对象
- 创建Ajax请求
- 发送Ajax请求
- 处理服务器响应
asynchronous:可选参数,标识请求是同步还是异步,异步true,同步false,默认情况下该参数为true;
onreadystatechange事件可以指定一个事件处理函数来处理XMLHttpRequest对象的执行结果。
xmlhttp.onreadystatechange=function(){ //事件处理代码 }
在调用open方法与send方法时都会触发onreadystatechange事件。
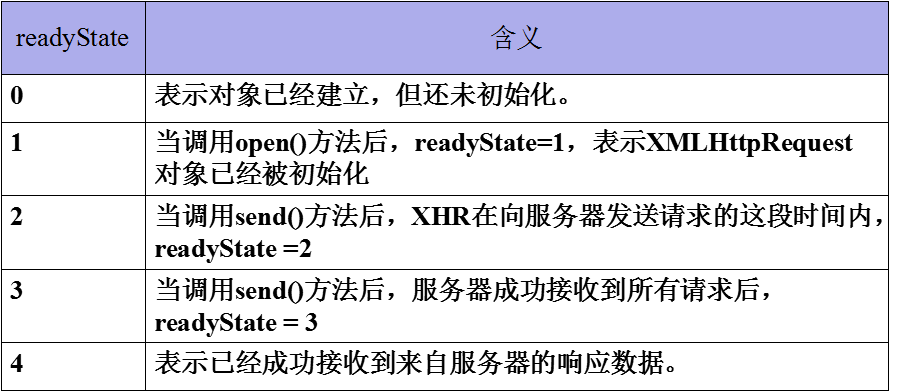
readyState的值表示了当前请求的状态

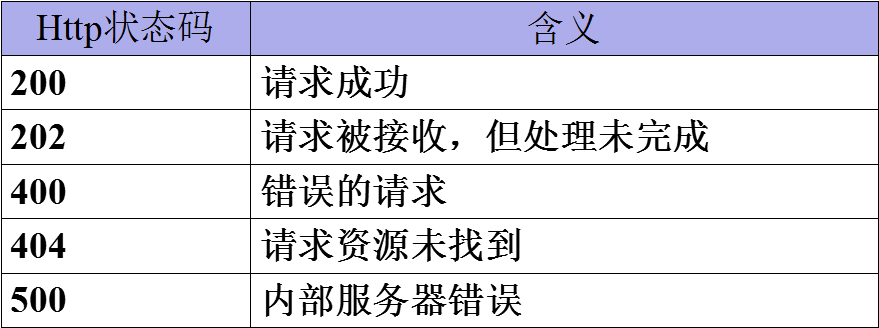
status存储服务器端返回的HTTP响应代码,它代表请求的处理结果

404错误是最常见的错误代码,代表“请求资源未找到”
在Ajax的开发中,最常用的是200这个响应代码,例如在浏览器成功打开了一个网页,这时HTTP相应代码就是200,但这个代码一般不会显示。
XHR对象可以接收服务器返回的文本片段和XML文档,分别保存在responseText与responseXML属性中。
当服务器端处理了请求并返回后,可以利用XMLHttpRequest对象的responseText属性获取返回的文本片段。
如果服务器返回的是XML文档,必须要求响应体的HTTP头信息中“content-type”属性为“text/xml”。
初识ajax的更多相关文章
- Django补充及初识Ajax
Django创建一对多表结构 首先现在models.py中写如下代码: from django.db import models # Create your models here. class Bu ...
- Django(四) ORM 外键操作及初识Ajax
一.内容回顾 1.Django请求的生命周期: 路由系统 -> 视图函数(获取模板+数据 -> 渲染) -> 字符串返回给用户 2.路由系统: /index/ #-> 函数 ...
- 初识--Ajax & Json
1,AJAX是一种进行页面局部异步刷新技术. 用AJAX向服务器发送请求和获得服务器返回的数据并更新到页面中. 不是刷新整个页面,而是在HTML页面中使用JavaScript创建XMLHTTPRequ ...
- 初识Ajax技术
Ajax:(Asynchronous JavaScript And Xml)是一种整合了JavaScript.XML.CSS等现有技术 Ajax工作流程: 纯javaScript的Ajax请求 ...
- python django初识ajax
什么是json json是轻量级文本数据交互格式 json独立语言 符合的json对象 ["one", "two", "three"] { ...
- Django之初识Ajax
1.简介 AJAX(Asynchronous Javascript And XML)翻译成中文就是“异步的Javascript和XML”.即使用Javascript语言与服务器进行异步交互,传输的数据 ...
- [一]初识Ajax
是什么? 一种网页交换数据的技术 作用: 使页面局部刷新,获取后台数据 怎么做? 调用浏览器内置对象发送异步请求
- day059 ajax初识 登录认证练习
ajax初识 ajax有两个特点: 一个是异步,另一个是浏览器页面局部刷新(这个特点是用户感受不到的时候进行的) 示例: 页面输入两个整数,通过AJAX传输到后端计算结果并返回 在HTML文件中: & ...
- ajax技术初识与应用
一.ajax技术初识 AJAX即“Asynchronous Javascript And XML”(异步JavaScript和XML),是指一种创建交互式网页应用的网页开发技术.Ajax不是一种新的编 ...
随机推荐
- 基于Django的python验证码
验证码 在用户注册.登录页面,为了防止暴力请求,可以加入验证码功能,如果验证码错误,则不需要继续处理,可以减轻一些服务器的压力 使用验证码也是一种有效的防止crsf的方法 验证码效果如下图: 验证码视 ...
- Fis3迁移至Webpack实战
Webpack从2015年9月第一个版本横空初始至今已逾2载.它的出现,颠覆了一大批主流构建如Ant.Grunt和Gulp等等.腾讯NOW直播IVWEB团队之前一直采用Fis构建,本篇文章主要介绍从F ...
- B-树&B+树以及其在数据库中的应用
B-树&B+树以及其在数据库中的应用 1 .B-树定义 B-树是一种平衡的多路查找树,它在文件系统中很有用. 定义:一棵m 阶的B-树,或者为空树,或为满足下列特性的m 叉树:⑴树中每个结点至 ...
- 下一个计划 : .NET/.NET Core应用性能管理系统
前言 最近几个月一直在研究开源的APM和监控方案,并对比使用了Zipkin,CAT,Sky-walking,PinPoint(仅对比,未实际部署),Elastic APM,TICK Stack,Pro ...
- 关于如何获取移动端 touchmove 事件中真正触摸点下方的元素
移动端的touchstart, touchmove, touchend三个事件,点击元素并拖动时,获取到了touchmove事件, 但是event.touches[0].target所指向的元素却是t ...
- 来手撸一个小小小小小"3D引擎"
开始的唠叨 说是3D引擎确实有点过于博眼球了,其实就是实现了一个透视投影,当然也不是那么简单的. 此篇文章是纯粹给小白看的 高手请勿喷 .也称之为小向带你图形学入门基础 . 哇哈哈哈哈 一说到做一个3 ...
- webpack 3.X学习之Babel配置
Babel是什么 Babel是一个编译JavaScript的平台,它的强大之处表现在可以通过编译帮你达到: 使用下一代的javascript(ES6,ES7,--)代码,即使当前浏览器没有完成支持: ...
- dSYM文件分析
什么是 dSYM 文件 Xcode编译项目后,我们会看到一个同名的 dSYM 文件,dSYM 是保存 16 进制函数地址映射信息的中转文件,我们调试的 symbols 都会包含在这个文件中,并且每次编 ...
- 4. 跟踪标记 (Trace Flag) 610 对索引组织表(IOT)最小化日志
跟踪标记:610 功能: 用批量导入操作(Bulk Import Operations)加载数据时,对于索引组织表(即有聚集索引的表) 最小化日志: 上图为simple/bulk-logged恢复模式 ...
- AndroidStudio中各种常见快捷键记录
AndroidStudio中各种常用操作快捷键记录 简单方法 直接设置AS的快捷键与eclipse相同,方便直接从eclipse切到AS的人. 常用的AS的默认快捷键 ctrl + N 根据类名查找J ...
