自学Zabbix3.8.4-可视化Visualisation-Slide shows
Zabbix3.8.4-可视化Visualisation-Slide shows幻灯片
定义好screen之后,我们想了解服务器状况之时,一般会一个个screen点过去,zabbix提供了幻灯片展示方法,可以定义多个Slide,一个slide中可以包含多个screen。
1. 创建一个Slide shows
- 去Monitoring → Screens
- 在下拉菜单中选择幻灯片Slide shows
- 看所有幻灯片的视图
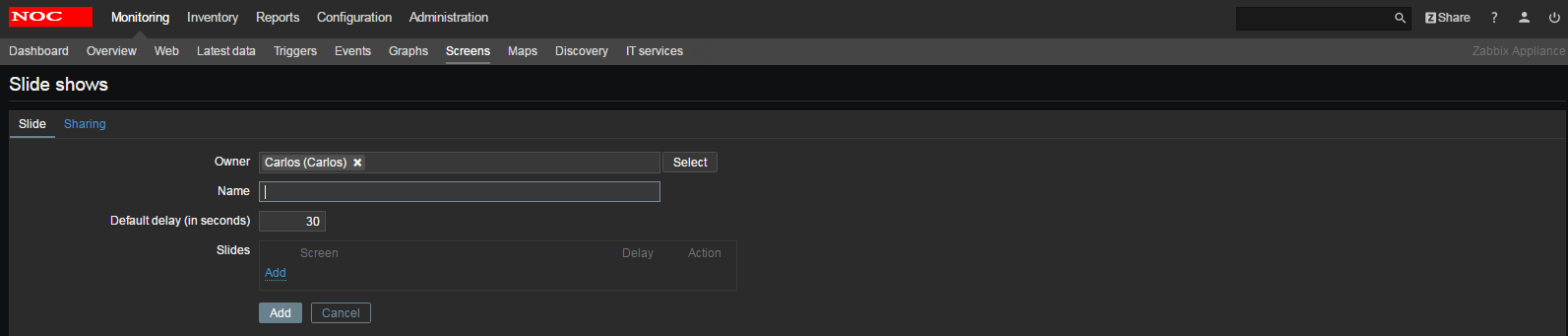
- 点击创建幻灯片



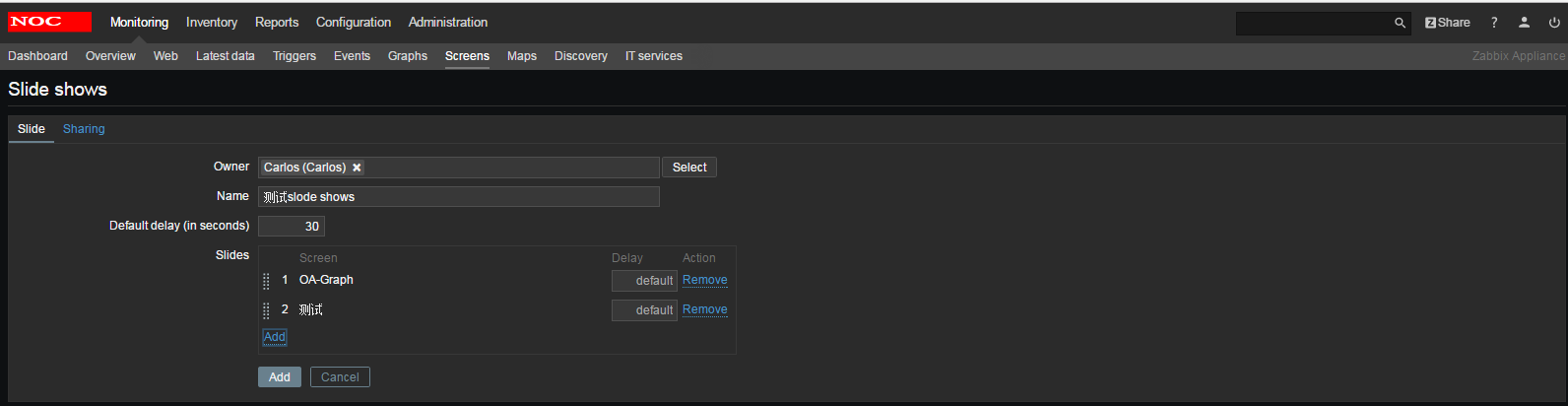
2.参数说明
| 参数 | 说明 |
| Name | 幻灯片名称 |
| Default delay (in seconds) | 默认幻灯片切换间隔时间 |
| Slides | 轮换显示的screen列表 |
| Screen | Screen名称. |
| Delay | 当前screen需要被显示多久,如果设置为0或者不填写,将会使用默认值 |
| Remove | 移除screen |
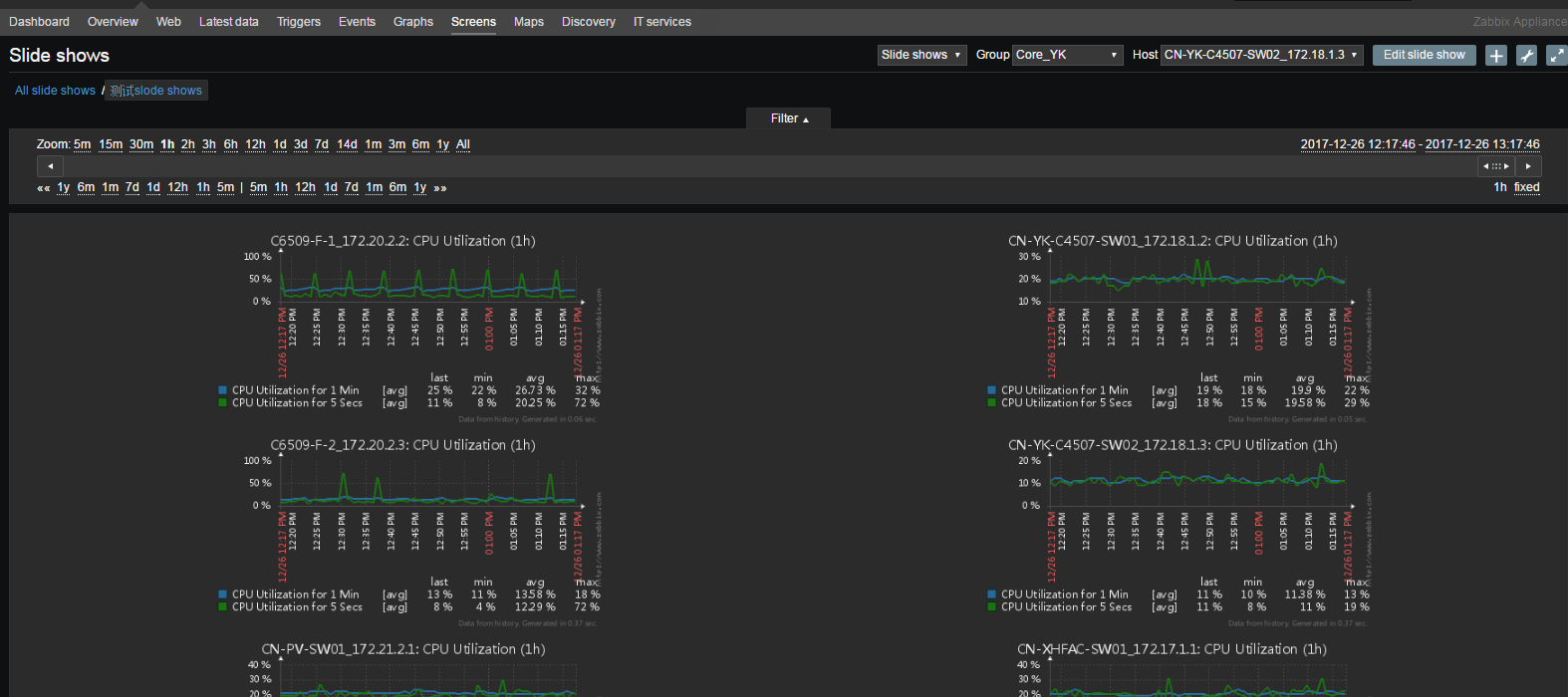
3. slide shows展示
虽然slide shows配置与screen是分开的,但是展示却在一个菜单里,点击monitoring--screen,screens下拉菜单选择slide shows

自学Zabbix3.8.4-可视化Visualisation-Slide shows的更多相关文章
- 自学Zabbix3.8-可视化Visualisation
随着大量数据流入Zabbix,如果用户能够查看正在发生的事情,而不仅仅是数字,那么对于用户来说,这就变得容易得多了.这就是图的所在. 图允许快速地掌握数据流,关联问题,发现什么时候开始,或者做什么事情 ...
- 自学Zabbix3.8.1.1-可视化Visualisation-Graphs简单图表
自学Zabbix3.8.1.1-可视化Visualisation-Graphs简单图表 Zabbix提供了一些简单的图表,用于可视化由项目收集的数据. 用户不需要进行配置工作来查看简单的图表.他们是由 ...
- 自学Zabbix3.10.1.4-事件通知Notifications upon events-媒介类型Ez Texting
自学Zabbix3.10.1.4-事件通知Notifications upon events-媒介类型Ez Texting Ez Texting是zabbix的技术合作伙伴,主要提供短信服务,用手机注 ...
- 自学Zabbix3.10.1.5-事件通知Notifications upon events-媒介类型自定义脚本
自学Zabbix3.10.1.5-事件通知Notifications upon events-媒介类型自定义脚本
- 自学Zabbix3.10.1.3-事件通知Notifications upon events-媒介类型Jabber
自学Zabbix3.10.1.3-事件通知Notifications upon events-媒介类型Jabber Jabber有第三方插件,能让Jabber用户和MSN.YahooMessager. ...
- 自学Zabbix3.10.1.2-事件通知Notifications upon events-媒介类型SMS
自学Zabbix3.10.1.2-事件通知Notifications upon events-媒介类型SMS 服务器安装串口GSM短信猫之后,zabbix可以使用它来发送短信通知给管理员,如下注意事项 ...
- 自学Zabbix3.10.1.1-事件通知Notifications upon events-媒介类型email
自学Zabbix3.10.1.1-事件通知Notifications upon events-媒介类型email 配置媒介Email Administration→Media types->Cl ...
- 自学Zabbix3.10.1-事件通知Notifications upon events-媒介类型
自学Zabbix3.10-事件通知Notifications upon events-媒介类型 zabbix触发器到了要发送通知的情况下,需要一个中间介质来接收并传递它的消息给运维们,以往用nagio ...
- 自学Zabbix3.9.3-模板Templates-嵌套Nesting
自学Zabbix3.9.3-模板Templates-嵌套Nesting 嵌套是一个模板包含一个或多个其他模板的方法.可以在一个"嵌套"模板中将一些模板链接在一起.嵌套的好处在于,只 ...
随机推荐
- jquery.tagsinput的使用例子,包括模糊查询后端代码
<link rel="stylesheet" type="text/css" href="~/lib/jquery.tagsinput.jurg ...
- vue新手入门——vue-cli搭建
首先说明,以下内容vue官网都有文档,如果觉得麻烦啰嗦,请移步至 安装-vue.js . 准备工作: 1.下载并安装node环境,一般情况下安装好node之后,npm也会安装好.具体安装的话,百度大概 ...
- 记录一下通过分析Tomcat内部jar包找出request.getReader()所用的字符编码在哪里设置和起效的完整分析流程
前言: 之前写Java服务端处理POST请求时遇到了请求体转换成字符流所用编码来源的疑惑,在doPost方法里通过request.getReader()获取的BufferedReader对象内部的 R ...
- Getting Started With setuptools and setup.py
https://pythonhosted.org/an_example_pypi_project/setuptools.html http://www.ianbicking.org/docs/setu ...
- 【转】RAID 简介
原文:http://wiki.dzsc.com/info/4972.html RAID 的英文全称为 Redundant Array of Inexpensive(或 Independent) Dis ...
- JSON Web Tokens(JWT)
现在API越来越流行,如何安全保护这些API? JSON Web Tokens(JWT)能提供基于JSON格式的安全认证.它有以下特点: JWT是跨不同语言的,JWT可以在 .NET, Python, ...
- [译]漫画SELinux概念
h2:first-child, body>h1:first-child, body>h1:first-child+h2, body>h3:first-child, body>h ...
- sklearn的简单使用
import numpy as np from sklearn import datasets from sklearn.cross_validation import train_test_spli ...
- 安卓开源框架SlidingMenu使用
在安卓开发中,会使用很多的开源框架,这篇博文讲的是SlidingMenu--侧边栏 SlidingMenu的是一种比较新的设置界面或配置界面效果,在主界面左滑或者右滑出现设置界面, 能方便的进行各种操 ...
- Android Context讲解(转)
博客出处 前言:本文是我读<Android内核剖析>第7章 后形成的读书笔记 ,在此向欲了解Android框架的书籍推荐此书. 大家好, 今天给大家介绍下我们在应用开发中最熟悉而陌生的朋友 ...
