Ionic3 组件懒加载
使用懒加载能够减少程序启动时间,减少打包后的体积,而且可以很方便的使用路由的功能。
使用懒加载:
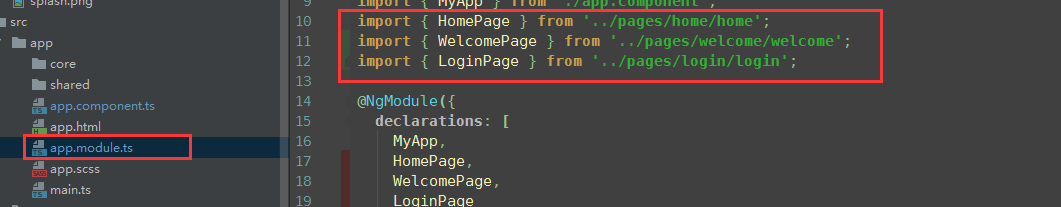
右侧红色区域可以省略掉(引用、声明也删掉)
若使用ionic命令新建page,则无需进行下面的操作,否则进行下面的操作:
新建文件:home.module.ts
import { NgModule } from '@angular/core';
import { IonicPageModule } from 'ionic-angular';
import { LoginPage } from './login'; @NgModule({
declarations: [
LoginPage,
],
imports: [
IonicPageModule.forChild(LoginPage),
],
exports: [
LoginPage
]
})
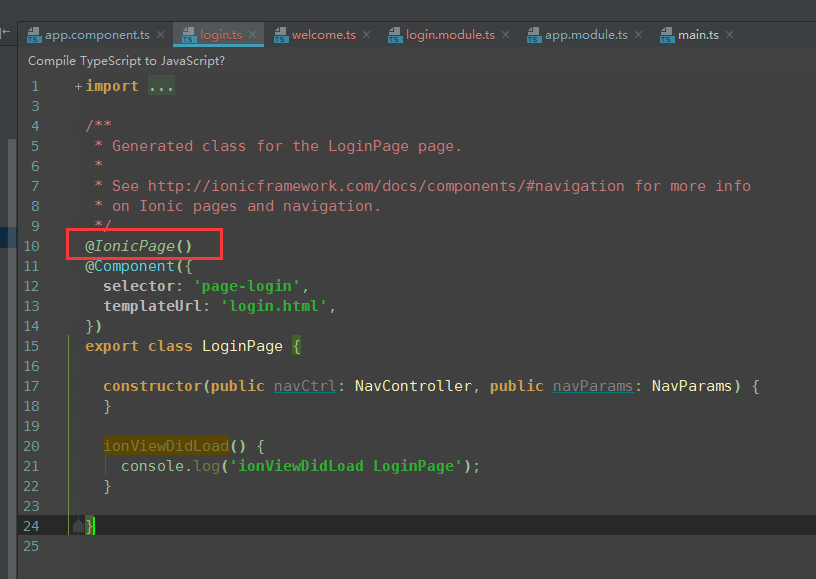
export class LoginPageModule {}组件类加上红色区域代码:
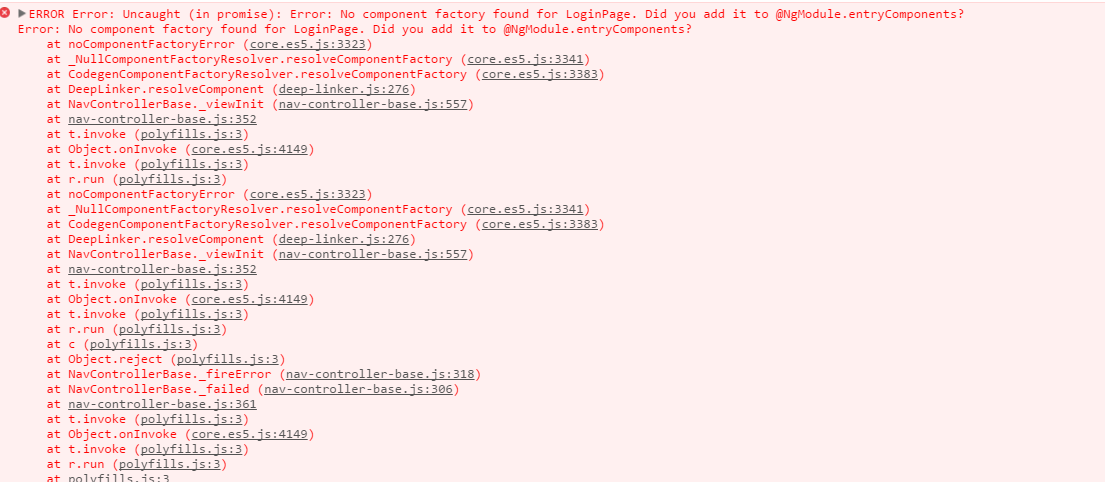
使用懒加载会报错:

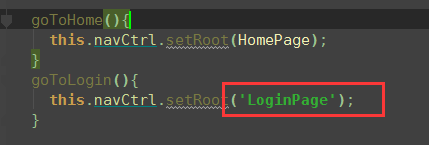
解决方法:调用组件的地方,使用组件字符串
例如:

Ionic3 组件懒加载的更多相关文章
- vue2组件懒加载浅析
vue2组件懒加载浅析 一. 什么是懒加载 懒加载也叫延迟加载,即在需要的时候进行加载,随用随载. 二.为什么需要懒加载 在单页应用中,如果没有应用懒加载,运用webpack打包后的文件将会异常的大, ...
- 前端性能优化成神之路--vue组件懒加载(Vue Lazy Component )
---恢复内容开始--- 使用组件懒加载的原因 我们先来看看这样的一个页面,页面由大量模块组成,所有模块是同时进行加载,模块中图片内容较多,每个模块的依赖资源较多(包括js文件.接口文件.css文件等 ...
- vue组件懒加载
vue2组件懒加载浅析 一. 什么是懒加载 懒加载也叫延迟加载,即在需要的时候进行加载,随用随载. 二.为什么需要懒加载 在单页应用中,如果没有应用懒加载,运用webpack打包后的文件将会异常的大, ...
- vue路由懒加载及组件懒加载
一.为什么要使用路由懒加载 为给客户更好的客户体验,首屏组件加载速度更快一些,解决白屏问题. 二.定义 懒加载简单来说就是延迟加载或按需加载,即在需要的时候的时候进行加载. 三.使用 常用的懒加载方式 ...
- react组件懒加载
组件懒加载方式-:react新增的lazy const Alert = lazy(() => import('./components/alert')); export default func ...
- Vue 路由&组件懒加载(按需加载)
当打包构建应用时,Javascript 包会变得非常大,影响页面加载速度.使用Vue路由懒加载和组件懒加载可以提升页面加载速度,减少白屏时间,提升用户体验. 用法有如下三种:(路由懒加载与组件懒加载用 ...
- Ionic3,懒加载(二)
Ionic懒加载: 普通的ionic项目中,创建好每一个Component页面后,都需要在app.module.ts中进行declaration(声明)后才能进行调用,而这样的声明方式,及在APP加载 ...
- vue组件懒加载(Load On Demand)
在Web应用程序中,系统的瓶颈常在于系统的响应速度.如果系统响应速度过慢,用户就会出现埋怨情绪,系统的价值也因此会大打折扣.因此,提高系统响应速度,是非常重要的. 懒加载(Load On Demand ...
- elementUI-tree组件 懒加载
<el-tree ref="tree" :data="menu.treeData" :props="menu.defaultProps" ...
随机推荐
- maven使用阿里代理下载
<mirror> <id>alimaven</id> <name>aliyun maven</name> <url>http:/ ...
- css预处理器less和scss之sass介绍(二)
本来打算整理jQuery Mobile来着,但是没有研究明白,所以接着上个周的继续介绍... [scss中的基础语法] 1.scss中的变量 ①声明变量:$变量名:变量值 $width:100px ...
- hdu 4468 spy 极其精彩的一道kmp灵活运用题
出的超级好的一道题.至于好在哪里,请思考题目: 题意抽象出来为给定一个字符串r,找出它的一个最短后缀s,使得这个r可以被 s的某前缀+s的某前缀+......+s的某前缀+s本身构造出来. 具体题目描 ...
- Python协程深入理解
从语法上来看,协程和生成器类似,都是定义体中包含yield关键字的函数.yield在协程中的用法: 在协程中yield通常出现在表达式的右边,例如:datum = yield,可以产出值,也可以不产出 ...
- 苹果手机使用替代onkeyup的方法
今天项目有这个问题,苹果手机就不行 使用keyup事件检测文本框内容: $('#keyup_i').bind('keyup', function(){ $('#keyup_s') ...
- js中 && 与 || 的妙用
在js逻辑运算中,0."".null.false.undefined.NaN都会判为false,其他都为true(好像没有遗漏了吧,请各位确认下).这个一定要记住,不然应用||和& ...
- zoj3204 connect them 最小生成树 暴力
Connect them Time Limit: 1 Second Memory Limit:32768 KB You have n computers numbered from 1 to ...
- AJAX学习前奏----JS基础加强
AJAX学习前奏----JS基础加强 知识概要: 1.js类&属性&方法的定义 2.静态属性与方法 3.构造方法 4.原型的使用 5.Object对象直接加属性和方法 6.JSO ...
- Java面向对象(封装性概论)
Java面向对象(封装性概论) 知识概要: (1)面向对象概念 (2)类与对象的关系 (3)封装 (4)构造函数 (5)this关键字 (6)static关键 ...
- spring两大核心对象IOC和AOP(新手理解)
现在自己对spring的理解是:spring的主要的作用是用来进行业务的处理和实现类与类之间的解耦. 其中实现解耦功能 是IOC(控制反转)通过sessionfactory工厂来为需要的对象注入对应的 ...