跨域访问之JSONP
跨域
在平常的工作中常常会遇到A站点的需要访问B站点的资源.
这时就产生了跨域访问。
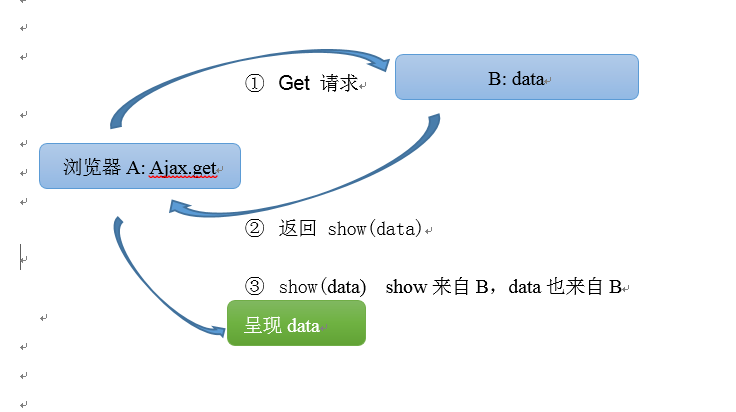
跨域是指从一个域名的网页去请求另一个域名的资源。浏览器遵循同源策略,不允许A站点的Javascript 读取B站点返回的数据。因为A站点的javascript 与B返回的数据不同源的。但是浏览器并不阻止A的Ajax请求访问B,浏览器允许A取回B的数据,但是不允许A中的脚本操作B的数据。如下图所示的③

同源策略:
数据与操作必须是同源的,否则不能操作。
什么是同源:浏览器认为的同源是什么?
判断是否同源,标准如下
主机名:IP或域名
端口号:
协议:http,https
如何解决?
如果操作的脚本与数据同源,那么浏览器不会阻止这样的操作。那么如何做呢?
浏览器调用js文件时则不受跨域的影响(不仅如此,我们还发现凡是拥有”src”这个属性的标签都拥有跨域的能力,比如<script>、<img>、<iframe>,如果能把操作与数据放在一起,那么浏览器就会网开一面,对此操作放行。

这时JSONP 应运而生。
JSONP:Jsonp(JSON with Padding) 是 json 的一种"使用模式",可以让网页从别的域名(网站)那获取资料,即跨域读取数据。
实战
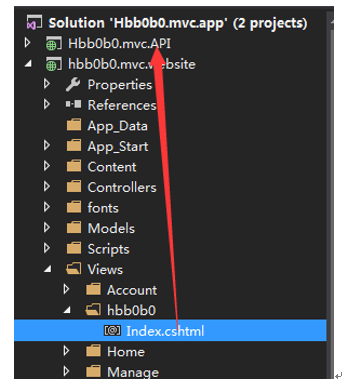
l 项目结构

hbb0b0.mvc.website 站点 hbb0b0/index页面获取 站点Hbb0b0.mvc.API 下StudentController/GetStudentList 的数据
l hbb0b0.mvc.website index页面代码如下:
<script type="text/javascript">
$(function () {
$.ajax({
type: "get",
async: false,
url: "http://localhost:51250/Student/GetStudentList",
dataType: "jsonp",
jsonp: "callback",//传递给请求处理程序或页面的,用以获得jsonp回调函数名的参数名(一般默认为:callback)
jsonpCallback: "getStudentList",//自定义的jsonp回调函数名称,默认为jQuery自动生成的随机函数名,也可以写"?",jQuery会自动为你处理数据
success: function (data) {
//alert(data.name);
console.log(data);
},
error: function () {
alert('fail');
}
});
});
function getStudentList(list) {
alert();
console.debug("getStudentList", list);
$.each(list, function (index, student) {
var html = "<ul>";
html += "<li> name:" + student.Name + "</li>"
html += "</ul>";
$("#divStudentList").append(html);
});
}
</script>
l Hbb0b0.mvc.API StudentController/GetStudentList 代码如下
public class StudentController : Controller
{
// GET: Student
public ActionResult Index()
{
return View();
}
public ContentResult GetStudentList(string callback)
{
const int MAX = ;
List<Student> list = new List<Student>();
for (int i = ; i < MAX; i++)
{
Student st = new Student(i);
list.Add(st);
}
string data= new JavaScriptSerializer().Serialize(list);
return Content(string.Format("{0}({1})", callback,data));
}
}
public class Student
{
public Student(int i)
{
this.ID = string.Format("ID:{0}",i.ToString());
this.Name = string.Format("Hbb0b0{0}", i.ToString());
}
public string ID
{
get;
set;
}
public string Name
{
get;
set;
}
public int Age
{
get;
set;
}
}
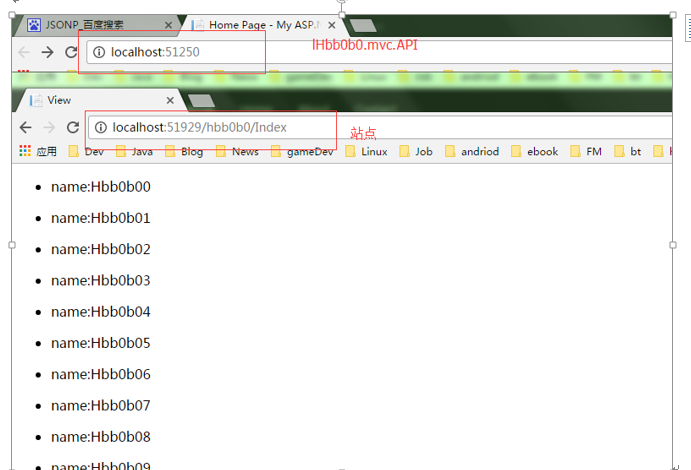
l 执行结果:

总结
JSONP 虽然能处理跨域问题,但是只能处理get的跨域请求,对于post请求就里不存心了。跨域问题正统的做法是CORS,下篇就介绍下CORS如何解决跨域。
跨域访问之JSONP的更多相关文章
- Ajax之跨域访问与JSONP
前言 同源策略的限制,使得ajax无法发出跨域请求.在许多情况下,我们需要让ajax支持跨域.以下是其中一种解决方案(JSONP).JSONP解决了跨域数据访问的问题. 在html中,具有src属性的 ...
- JQuery实现Ajax跨域访问--Jsonp原理
JavaScript是一种在Web开发中经常使用的前端动态脚本技术.在JavaScript中,有一个很重要的安全性限制,被称为“Same-Origin Policy”(同源策略).这一策略对于Java ...
- WebAPI的跨域访问CORS三种方法
跨域访问: JSONP的原理利用<script>没有跨域访问的限制,利用<script>的src跨域访问api,api会根据数据把json包装在一个js里面,这样跨域的客户端拿 ...
- Jsonp跨域访问
很早之前看过好几篇跨域访问的文章,然后做项目的时候基本没有遇到跨域访问的问题.不过该来的还是会来,前些天终于让我遇到了.于是重温了一下原理这些,再进行实战.于是现在也敢通过实战后的一些理解来和大家分享 ...
- 用jQuery与JSONP轻松解决跨域访问的问题
浏览器端的真正跨域访问,推荐的是目前jQuery $.ajax()支持get方式的跨域,这其实是采用jsonp的方式来完成的. var qsData = {'searchWord':$("# ...
- 使用jsonp进行跨域访问
一.使用场景 当我们请求非本服务器的资源的时候,浏览器会禁止访问,并提示不允许跨域访问.此时我们可以使用jsonp这种请求方式,从其他服务器获取资源.在客户端调用提供jsonp支持的接口,获取json ...
- C# 和Jsonp的一个小demo 用jQuery与JSONP轻松解决跨域访问的问题
客服端: 在A项目下面 建立一个 JsonpClient.aspx页面,代码如下: <%@ Page Language="C#" AutoEventWireup=& ...
- jsonp实现跨域访问
要实现JSONP跨域访问,首先就要了解什么是跨域?然后JSONP与JSON的关系? 1.什么是跨域? 跨域简单的说就是一个域名下的程序和另一个域名下的程序做数据交互.比如说:现有一个http://ww ...
- 【AngularJs】---JSONP跨域访问数据传输
大家会自然想到只有一个字母之差的JSON吧~ JSON(JavaScript Object Notation)和JSONP(JSON with Padding)虽然只有一个字母的差别,但其实他们根本不 ...
随机推荐
- react native 升级到0.31.0的相关问题 mac Android Studio开发环境
报错Caused by: java.lang.ClassCastException: android.app.Application cannot be cast to com.facebook.re ...
- Day4 函数、列表生成式、生成器、迭代器
温故而知新: 1. 集合 主要作用: 去重 关系测试, 交集\差集\并集\反向(对称)差集 2. 元组 只读列表,只有count, index 2 个方法 作用:如果一些数据不想被人修改, 可以存成元 ...
- PHP三维数组拼装
foreach ($records as $k => $v) { foreach ($records as $m => $n) { if ($v['days'] == $n['days'] ...
- routeProvider路由的使用
先创建一个主程序文件index.html,内容如下: <!DOCTYPE html> <html ng-app="myApp"> <head> ...
- spring-boot整合dubbo:Spring-boot-dubbo-starter
为什么要写这个小工具 如果你用过Spring-boot来提供dubbo服务,相信使用中有很多"不爽"的地方.既然使用spring boot,那么能用注解的地方绝不用xml配置,这才 ...
- SQL SERVER大话存储结构(3)_数据行的行结构
一行数据是如何来存储的呢? 变长列与定长列,NULL与NOT NULL,实际是如何整理存放到 8k的数据页上呢? 对表格进行增减列,修改长度,添加默认值等DDL SQL ...
- CentOS6.5下netcat工具安装教程
1.下载下载地址:http://sourceforge.net/projects/netcat/files/netcat/0.7.1/下载的是netcat-0.7.1.tar.gz版本 2.拷贝用U盘 ...
- 关于String的问题
String是在代码中非常常见的一种数据类型.它能直接像基本类型一样直接赋值(String str = "test"),也能像引用类型一样创建一个实例(String str = n ...
- 写给Android App开发人员看的Android底层知识(3)
(七)App启动流程第2篇 书接上文,App启动一共有七个阶段,上篇文章篇幅所限,我们只看了第一阶段,接下来讲剩余的六个阶段,仍然是拿斗鱼App举例子. 简单回顾一下第一阶段的流程,就是Launche ...
- 为什么字符串会有length属性-JS中包装对象
任何原始类型的数据 (primitive type) 比如 String类型的字符串 "abcd" "abcd" 是原始类型的数据 但是 当他调用 le ...
