.22-浅析webpack源码之事件流compilation总览
呃,终于到了这地方……
newCompilation(params) {
// ...
this.applyPlugins("this-compilation", compilation, params);
//
console.log(this._plugins['compilation'].length);
this.applyPlugins("compilation", compilation, params);
return compilation;
}
MMP,有31个函数,估计可以写到明年了。
这里先梳理所有事件的注入来源,经检测,全部来源于WebpackOptionsApply中,回到那个可怕的模块,梳理后如下:
class WebpackOptionsApply extends OptionsApply {
constructor() {
super();
}
process(options, compiler) {
// ...
if (typeof options.target === "string") {
// ...
switch (options.target) {
case "web":
JsonpTemplatePlugin = require("./JsonpTemplatePlugin");
NodeSourcePlugin = require("./node/NodeSourcePlugin");
compiler.apply(
new JsonpTemplatePlugin(options.output),
// plugin + 3
new FunctionModulePlugin(options.output),
new NodeSourcePlugin(options.node),
new LoaderTargetPlugin(options.target)
);
break;
// ...
}
}
// ...
// plugin + 1
compiler.apply(new EntryOptionPlugin());
compiler.applyPluginsBailResult("entry-option", options.context, options.entry);
// plugin + 24
compiler.apply( /**/ );
compiler.apply( /**/ );
// ...
// plugin + 1
compiler.apply(new TemplatedPathPlugin());
// plugin + 1
compiler.apply(new RecordIdsPlugin());
// plugin + 1
compiler.apply(new WarnCaseSensitiveModulesPlugin());
// ...
return options;
}
}
还好都集中在一个地方,这样又可以写流水账了。
这里先要过一个地方,之前似乎遗留了:
compiler.apply(new EntryOptionPlugin());
compiler.applyPluginsBailResult("entry-option", options.context, options.entry);
这里注入了entry-option事件流,并在下一行代码触发,所以直接进去看实现:
function itemToPlugin(context, item, name) {
if (Array.isArray(item)) {
return new MultiEntryPlugin(context, item, name);
}
return new SingleEntryPlugin(context, item, name);
}
module.exports = class EntryOptionPlugin {
apply(compiler) {
// context => options.context
// entry => options.entry
compiler.plugin("entry-option", (context, entry) => {
// 针对单字符串或数组情况
if (typeof entry === "string" || Array.isArray(entry)) {
// 输出文件为main
compiler.apply(itemToPlugin(context, entry, "main"));
}
// 对象 => 多入口
else if (typeof entry === "object") {
Object.keys(entry).forEach(name => compiler.apply(itemToPlugin(context, entry[name], name)));
}
// 函数
else if (typeof entry === "function") {
compiler.apply(new DynamicEntryPlugin(context, entry));
}
return true;
});
}
};
这里针对字符串、数组、对象、函数四种情况分别做了处理,先只看单字符串,其余情况后面单独讲解。
单字符串会进入SingleEntryPlugin插件:
"use strict";
const SingleEntryDependency = require("./dependencies/SingleEntryDependency");
class SingleEntryPlugin {
constructor(context, entry, name) {
this.context = context;
this.entry = entry;
this.name = name;
};
apply(compiler) {
compiler.plugin("compilation", (compilation, params) => { /**/ });
compiler.plugin("make", (compilation, callback) => { /**/ });
};
static createDependency(entry, name) {
// 该模块有一个isEqualResource方法判断entry是否一样
const dep = new SingleEntryDependency(entry);
dep.loc = name;
return dep;
}
}
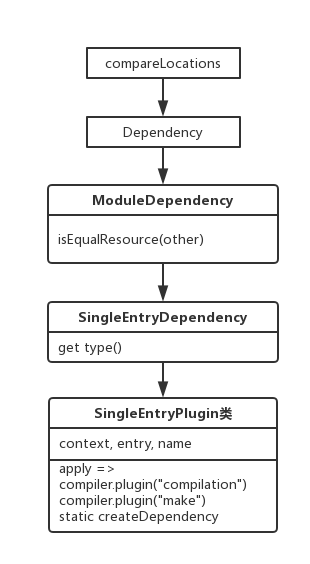
这里引入的SingleEntryDependency原型链比较长,而且没有什么营养,出一个示意图,不贴源码了:

可以看到该模块注入了两个事件流,静态方法后面再讲。
第一小节先这样结束吧!
.22-浅析webpack源码之事件流compilation总览的更多相关文章
- .23-浅析webpack源码之事件流compilation(1)
正式开始跑编译,依次解析,首先是: compiler.apply( new JsonpTemplatePlugin(options.output), // start new FunctionModu ...
- .24-浅析webpack源码之事件流compilation(2)
下一个compilation来源于以下代码: compiler.apply(new EntryOptionPlugin()); compiler.applyPluginsBailResult(&quo ...
- .25-浅析webpack源码之事件流compilation(3)
这一节跑下一批plugin. compiler.apply( new EnsureChunkConditionsPlugin(), new RemoveParentModulesPlugin(), n ...
- .21-浅析webpack源码之事件流this-compilation
上一节生成Compilation实例后,添加了一些属性,随后触发this-compilation事件流,如下: Compiler.prototype.newCompilation = (params) ...
- .34-浅析webpack源码之事件流make(3)
新年好呀~过个年光打游戏,function都写不顺溜了. 上一节的代码到这里了: // NormalModuleFactory的resolver事件流 this.plugin("resolv ...
- .27-浅析webpack源码之事件流make(2)
上一节跑到了NormalModuleFactory模块,调用了原型方法create后,依次触发了before-rsolve.factory.resolver事件流,这节从resolver事件流开始讲. ...
- .26-浅析webpack源码之事件流make(1)
compilation事件流中,依然只是针对细节步骤做事件流注入,代码流程如图: // apply => this-compilation // apply => compilation ...
- .37-浅析webpack源码之事件流make(4)
赶紧完结这个系列咯,webpack4都已经出正式版了. 之前的代码搜索到js文件的对应loader,并添加到了对象中返回,流程如下: this.plugin("factory", ...
- 浅析libuv源码-node事件轮询解析(3)
好像博客有观众,那每一篇都画个图吧! 本节简图如下. 上一篇其实啥也没讲,不过node本身就是这么复杂,走流程就要走全套.就像曾经看webpack源码,读了300行代码最后就为了取package.js ...
随机推荐
- lesson - 7 课程笔记 vim
vim :修改文件 模式: 默认进来是一般模式.i 编辑模式.esc 退出编辑 .shift+: 底行模式 参数: w: write/q:quit/! force 编辑模式: /a:光标之后插入内容 ...
- tee 命令详解
作用:将数据重定向到文件,另一方面还可以提供一份重定向数据的副本作为后续命令的stdin . 简单的说就是把数据重定向给文件和屏幕上. 注意:存在缓存机制,每1024 字节输出一次, 若从管道接受数据 ...
- 谈谈序列化—实体bean一定要实现Serializable接口?
导读:最近在做项目的过程中,发现一个问题,就是我们最开始的时候,传递参数包括返回类型,都有map类型.但是由于map每次都要匹配key值,很麻烦.所以在之后就将参数传递和返回类型全都改成了实体bean ...
- python匿名函数
文章导读: 以前自己一直没搞明白Python中的匿名函数,现在拿这个问题基本上搞明白了,拿自己的理解整成一篇文章,附带大量例子,让其更加好理解. 在编程语言中,函数的应用: 1. 代码块重复,这时候必 ...
- Spring aop 注解参数说明
在spring AOP中,需要使用AspectJ的切点表达式语言来定义切点. 关于Spring AOP的AspectJ切点,最重要的一点是Spring仅支持AspectJ切点指示器(pointcut ...
- Head First设计模式之抽象工厂模式
一.定义 给客户端提供一个接口,可以创建多个产品族中的产品对象 ,而且使用抽象工厂模式还要满足一下条件: 1)系统中有多个产品族,而系统一次只可能消费其中一族产品. 2)同属于同一个 ...
- JSP的三种注释方式
HTML注释(输出注释):指在客户端查看源代码时能看见注释.例如, <!-- this is an html comment.it will show up int the response. ...
- 实战开发-》融云tp3.2.3
1.先去下载sdk 2.我放在的位置如下: 3.之前试了试,怎么引入都不成功,所以我加入了命名空间 还有,我把methods下的所有类都加了命名空间,心里安慰吧. 4.在公共函数写函数,例如 填写自己 ...
- adb 获取Android手机信息命令(2)
#Android命令 #获取手机名称 GET_PHONE_NAME = 'adb shell getprop ro.product.model' #获取手机版本 GET_PHONE_VERSION = ...
- python并发之多线程
一开启线程的两种方式 from threading import Thread import time def haha(name): time.sleep(2) print('%s 你大爷..... ...
