【重点突破】——Cookie的使用
cookie:小甜饼
cookie:保存客户端浏览器中一个纯文本文件
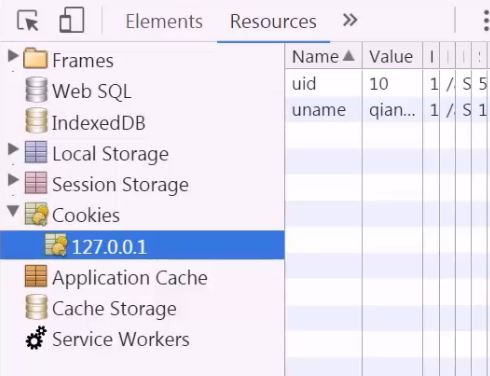
版本高的浏览器可查看 F12->Resource 左下方cookie 查看

cookie作用:
保存:[安全性要求不高]文字或数字数据
登录密码?安全性要求高,不能保存
通用方案:
1:用户昵称/用户名/用户编号
2:浏览过商品
3:大型网站-->用户购物车中数据也保存cookie
特点:
长年保存:10年7天
短期保存:打开浏览器保存,关闭清除数据
语法:!!!!重点.
1:cookie_add.html 保存cookie
document.cookie = '名=值';
document.cookie = 'uid=10'; 2:cookie_read.html 读取cookie
var str = document.cookie; var str = "name=tom;age=10;sex=F";
var arrStr = str.split(";");
["name=tom","age=10","sex=F"]
name = arrStr[0].split("=")[0];
tom = arrStr[0].split("=")[1];
拆分出想要的数据:
“;空格”得数组 小坑:千万不能忘了;后面的空格
“=”得值
var str = document.cookie;
var arr = str.split("; ");
var subarr = arr[i].split("=");
全部转换为对象,操作方便
var arr = document.cookie.split(; );
var obj = {};
for(var i = 0;i<arr.length;i++){
var pair = arr[i].split("=");
var key = pair[0];
var ral = pair[1];
obj[key] = val;
}
举例:
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
</head>
<body>
<h3>cookie添加</h3>
<script>
document.cookie = 'uid=10';
document.cookie = 'uname=zhangsan';
</script>
<h3>##注意:浏览器不要关闭</h3>
<a href="cookie_read.html">查看cookie</a>
</body>
</html>
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
</head>
<body>
<h3>cookie读取</h3>
<script>
function getCookieVal(key){
var rs = null;
var line = document.cookie;
var arr = line.split("; ");
for(var i=0;i<arr.length;i++){
var kv = arr[i];
//第二次拆分
var option = kv.split("=");
var k = option[0].trim();//去除字符串前后的空格
var v = option[1];
if(key===k){
return v;
}
}
return rs;
}
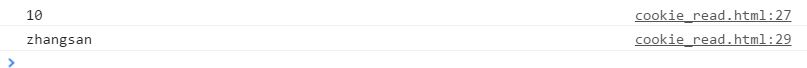
var rs = getCookieVal("uid");
console.log(rs);
var rs = getCookieVal("uname");
console.log(rs);
</script>
</body>
</html>



注:转载请注明出处
【重点突破】——Cookie的使用的更多相关文章
- 【重点突破】—— fetch()方法介绍
前言:ant-design-pro的技术组成主要是react+redux+dva+antd+fetch+roadhog,dva在源码包index.js里面导出了fetch,但是如果不想使用fetch库 ...
- 【重点突破】—— Nodejs+Express+MongoDB的使用基础
前言:最近学习vue和react的高阶项目,都需要和Nodejs+Express+MongoDB结合实现全栈开发.这里结合实例Demo和所学项目集中总结一下这部分服务端的基础知识. 一.Express ...
- 【重点突破】—— Vue1.0到Vue2.0的变化
前言: 本文参考作者:_So_ 和 我是某慧 的博文,重点梳理Vue1.0升级到Vue2.0后在开发中要注意的不同,以做学习. 组件模板不再支持片段代码,必须有一个顶级元素包裹,例如: ...
- 【重点突破】—— UniApp微信小程序开发教程学习Three
一.实战 HBuilderX:在微信小程序中运行页面,需要设置->安全 开启微信小程序服务端口,HBuilder工具->设置->配置程序路径 网络请求.模板语法.打开页面.页面传参 ...
- 【重点突破】—— UniApp 微信小程序开发官网学习Two
一.使用Vue.js注意事项 Vue.js在uni-app中使用的差异: 新增:uni-app除了支持Vue实例的生命周期,还支持应用启动.页面显示等生命周期 受限:发布到H5时支持所有vue的语法, ...
- 【重点突破】——Canvas技术绘制随机改变的验证码
一.引言 本文主要是我在学习Canvas技术绘图时的一个小练习,绘制随机改变的验证码图片,虽然真正的项目里不这么做,但这个练习是一个掌握Canvas技术很好的综合练习.(真正的项目中验证码图片使用服务 ...
- 【重点突破】——two.js模拟绘制太阳月亮地球转动
一.引言 自学two.js第三方绘图工具库,认识到这是一个非常强大的类似转换器的工具,提供一套固定的接口,可用在各种技术下,包括:Canvas.Svg.WebGL,极大的简化了应用的开发.这里,我使用 ...
- 【重点突破】——使用Express创建一个web服务器
一.引言 在自学node.js的过程中有一个非常重要的框架,那就是Express.它是一个基于NodeJs http模块而编写的高层模块,弥补http模块的繁琐和不方便,能够快速开发http服务器.这 ...
- 【重点突破】—— 当better-scroll 遇见Vue
前言:在学习黄轶老师的<Vue.js高仿饿了么外卖App>课程中接触到了better-scroll第三方JavaScript组件库,这是黄轶老师自己基于iscroll重写的库.这里结合黄轶 ...
随机推荐
- java基础系列(三)---HashMap
java基础系列(三)---HashMap java基础系列 java基础系列(一)---String.StringBuffer.StringBuilder java基础系列(二)---Integer ...
- C# 三层架构之系统的登录验证与添加数据的实现
利用三层架构体系,实现学生管理系统中用户的登录与添加班级信息的功能,一下代码为具体实现步骤的拆分过程: 一.用户登录界面功能的实现 1.在数据访问层(LoginDAL)进行对数据库中数据的访问操作 u ...
- Spark Submit 脚本
当我们需要命令行传递参数时候,将--class 写在前面,然后是jar 最后是参数 spark-submit --master yarn --num-executors 3 --executor-me ...
- ios 初体验<真机调试>
1.很多小伙伴,初学ios后面,都想迫不及待的连接上真机,在真机上调试,本人今天花了许久时间,在网上查了许多资料,一直出现了个问题导致我没法真机调试, 问题一:Your session has exp ...
- WCF(一)基础整理
学习WCF之前,了解下WCF和WebService的区别. WCF和WebService区别 Web Service严格来说是行业标准,也就是Web Service 规范,它使用XML扩展标记语言来表 ...
- ionic3 自动创建启动背景splash以及图标icon
在新建的项目文件夹下的 resources下就是我们放置图标以及启动背景图片的位置了. 如果现在我们想生成自己的图片的启动背景以及图片,我们需要把resources下的 icon.png 以及spla ...
- 最简单实用的JQuery实现banner图中的text打字动画效果!!!
下面,就让小博详细介绍如何实现上面GIF实现的banner图中的文字动画效果,最简单实用的方法(鉴于代码量较小,就内嵌在一个HTML文件中了): 首先,我们要在header导入一个jQuery,并新建 ...
- 201521123093 java 第四周学习总结
1.平面作业 1.1 尝试使用思维导图总结有关继承的知识点. 1.2 使用常规方法总结其他上课内容. 答:1.类与方法的注释 2.super关键字代表的是父类,super.方法表示调用的是父类 2. ...
- 201521123059 《Java程序设计》第十四周学习总结
1. 本周学习总结 1.1 以你喜欢的方式(思维导图或其他)归纳总结多数据库相关内容. 1.关系型数据库 --建立表格时表中一列中的数据类型必须一致.关系表中的行必须是唯一的,列是不可分的,某些行的某 ...
- 多线程:多线程设计模式(三):Master-Worker模式
Master-Worker模式是常用的并行模式之一,它的核心思想是,系统有两个进程协作工作:Master进程,负责接收和分配任务:Worker进程,负责处理子任务.当Worker进程将子任务处理完成后 ...
