Bmob云IM实现头像更换并存入Bmob云数据库中(1.拍照替换,2.相册选择)
看图效果如下:
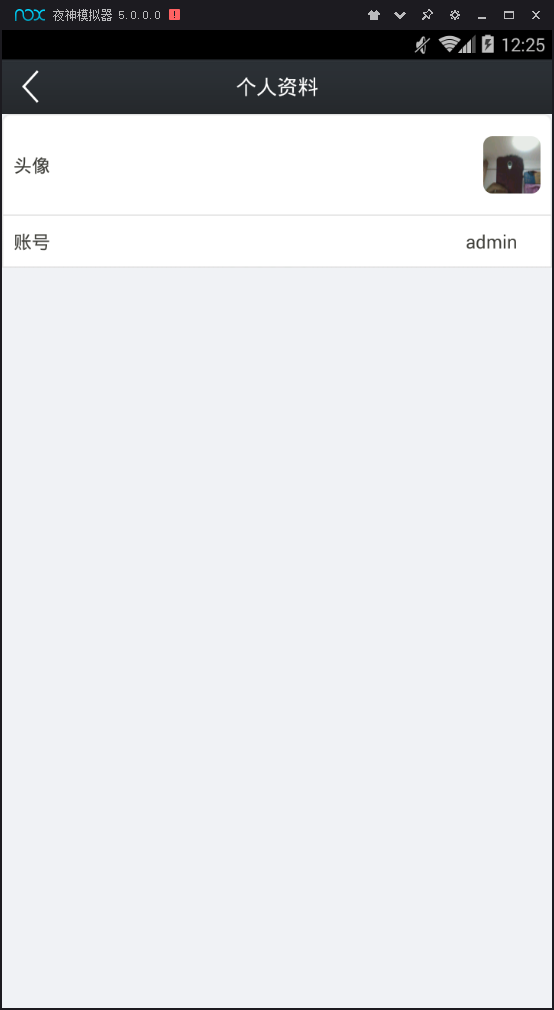
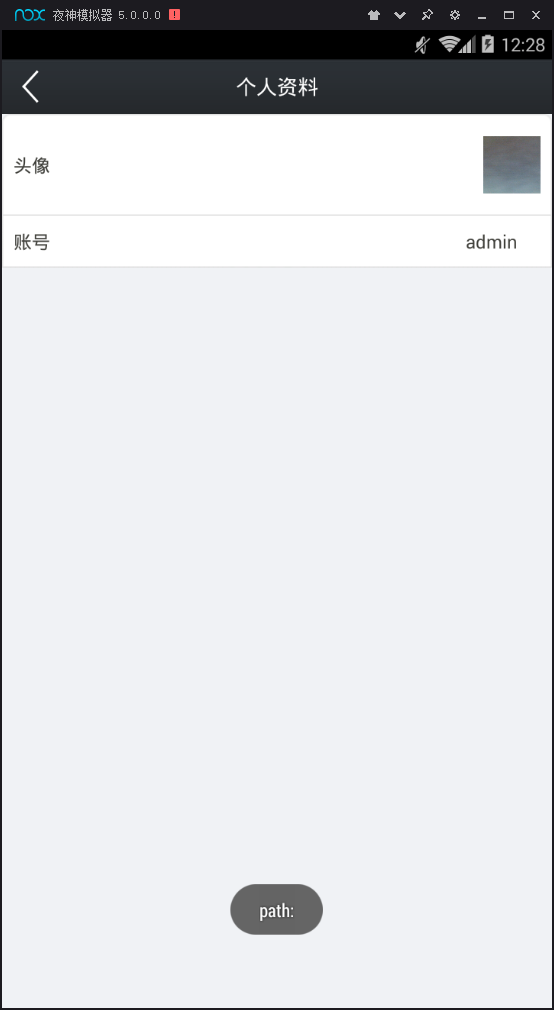
1.个人资料界面

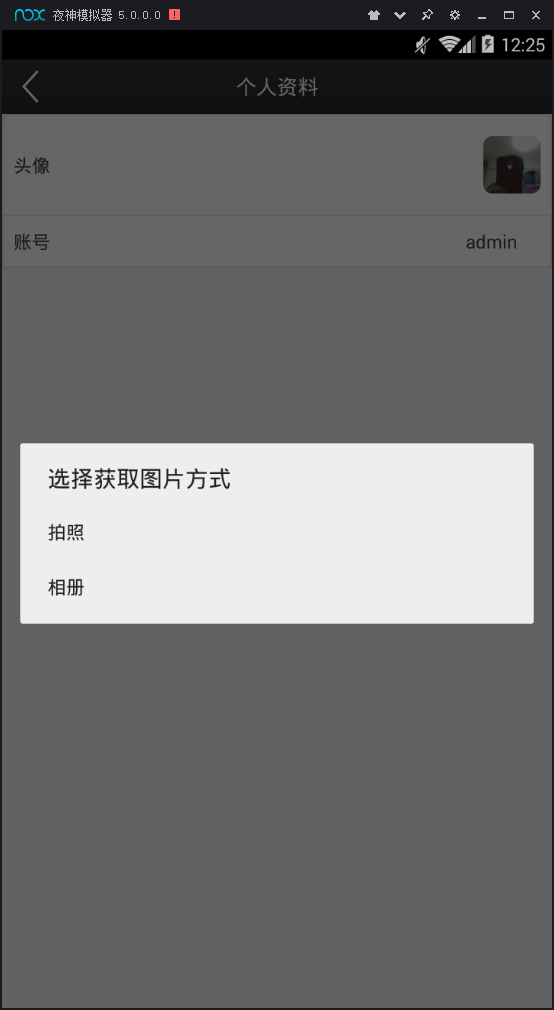
2.点击头像弹出对话框

3.点击拍照

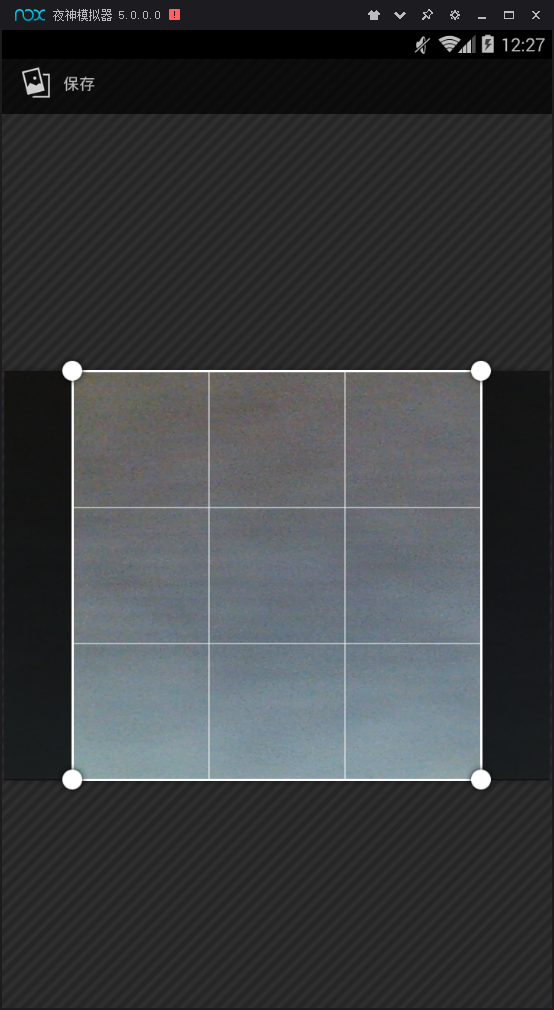
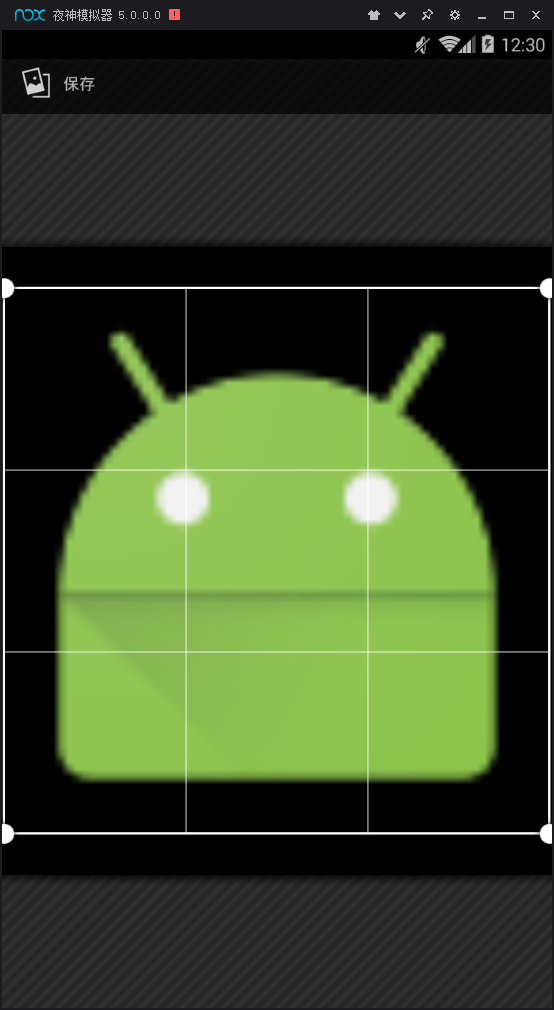
4.切割图片,选择合适的部分

5.点击保存,头像替换完毕,下面看从相册中选择图片。

6.点击相册

7.任选一张图片

8.切割图片

9.图片替换成功

亲测退出账户后重新登陆或者换模拟器登陆有效!!!
图片已经上传到云端了!!!
下面先上xml代码:
里面出现的可能报错的代码都是bmob云IM DEMO照搬的,这里不再提供代码或者图片。
上一个Bmob云IM DEMO下载地址(https://github.com/chaozhouzhang/bmob-newim-demo),这个是官方DEMO
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/my_layout_all"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@color/theme_bg_color"
android:orientation="vertical" > <include layout="@layout/include_navi"/> <RelativeLayout
android:id="@+id/my_layout_head"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@drawable/about_top_bg"
android:minHeight="80dp"
android:paddingLeft="10dp"
android:paddingRight="10dp" > <TextView
style="@style/style_text_black"
android:layout_alignParentLeft="true"
android:layout_centerVertical="true"
android:text="@string/add_avator" /> <LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentRight="true"
android:layout_centerVertical="true"
android:gravity="center_vertical"
android:orientation="horizontal" > <ImageView
android:id="@+id/my_iv_avator"
android:layout_alignParentRight="true"
android:layout_width="@dimen/height_50"
android:layout_height="@dimen/height_50"
android:layout_alignParentLeft="true"
android:layout_marginTop="@dimen/margin_12"
android:layout_marginBottom="@dimen/margin_12"
android:layout_marginLeft="@dimen/margin_16"
android:src="@mipmap/head" />
</LinearLayout> </RelativeLayout> <RelativeLayout
android:id="@+id/my_layout_name"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@drawable/about_mid_bg"
android:padding="10dp" > <TextView
style="@style/style_text_black"
android:layout_alignParentLeft="true"
android:layout_centerVertical="true"
android:text="@string/add_name" /> <TextView
android:id="@+id/my_tv_name"
style="@style/style_text_black"
android:layout_alignParentRight="true"
android:layout_centerVertical="true"
android:layout_marginRight="20dp"
android:drawablePadding="10dp" />
</RelativeLayout> </LinearLayout>
下面是JAVA代码:
package cn.bmob.imdemo.ui; import android.content.DialogInterface;
import android.content.Intent;
import android.database.Cursor;
import android.graphics.Bitmap;
import android.net.Uri;
import android.os.Bundle;
import android.os.Environment;
import android.provider.MediaStore;
import android.support.v7.app.AlertDialog;
import android.util.Log;
import android.view.View;
import android.widget.Button;
import android.widget.ImageView;
import android.widget.TextView;
import android.widget.Toast; import java.io.File;
import java.util.HashMap;
import java.util.Map; import butterknife.Bind;
import butterknife.ButterKnife;
import butterknife.OnClick;
import cn.bmob.imdemo.R;
import cn.bmob.imdemo.base.ImageLoaderFactory;
import cn.bmob.imdemo.base.ParentWithNaviActivity;
import cn.bmob.imdemo.bean.AddFriendMessage;
import cn.bmob.imdemo.bean.User;
import cn.bmob.imdemo.model.UserModel;
import cn.bmob.newim.BmobIM;
import cn.bmob.newim.bean.BmobIMConversation;
import cn.bmob.newim.bean.BmobIMMessage;
import cn.bmob.newim.bean.BmobIMUserInfo;
import cn.bmob.newim.core.BmobIMClient;
import cn.bmob.newim.listener.MessageSendListener;
import cn.bmob.v3.BmobUser;
import cn.bmob.v3.datatype.BmobFile;
import cn.bmob.v3.exception.BmobException;
import cn.bmob.v3.listener.UpdateListener;
import cn.bmob.v3.listener.UploadFileListener; /**
* 用户资料
*/
public class MyUserInfoActivity extends ParentWithNaviActivity { @Bind(R.id.my_iv_avator)
ImageView iv_avator;
@Bind(R.id.my_tv_name)
TextView tv_name; private File mFile; private Bitmap mBitmap; String path = ""; public static final int TAKE_PHOTO = 1; public static final int CHOOSE_PHOTO = 2; public static final int CUT_PHOTO = 3; //用户
User user;
//用户信息
BmobIMUserInfo info; @Override
protected String title() {
return "个人资料";
} @Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_my_user_info);
ButterKnife.bind(this);
//导航栏
initNaviView();
//用户
user = (User) getBundle().getSerializable("u"); //构造聊天方的用户信息:传入用户id、用户名和用户头像三个参数
info = new BmobIMUserInfo(user.getObjectId(), user.getUsername(), user.getAvatar());
//加载头像
ImageLoaderFactory.getLoader().loadAvator(iv_avator, user.getAvatar(), R.mipmap.head);
//显示名称
tv_name.setText(user.getUsername()); iv_avator.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
String title = "选择获取图片方式";
String[] items = new String[]{"拍照", "相册"}; new AlertDialog.Builder(MyUserInfoActivity.this)
.setTitle(title)
.setItems(items, new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
dialog.dismiss();
switch (which) {
case 0:
//选择拍照
pickImageFromCamera();
break;
case 1:
//选择相册
pickImageFromAlbum();
break;
default:
break;
}
}
}).show();
}
});
} //拍照
public void pickImageFromCamera(){
String state = Environment.getExternalStorageState();
if (state.equals(Environment.MEDIA_MOUNTED)) {
Intent intent = new Intent(MediaStore.ACTION_IMAGE_CAPTURE);
File file = Environment.getExternalStoragePublicDirectory(Environment.DIRECTORY_PICTURES);
if (!file.exists()) {
file.mkdirs();
}
mFile = new File(file, System.currentTimeMillis() + ".jpg");
intent.putExtra(MediaStore.EXTRA_OUTPUT, Uri.fromFile(mFile));
intent.putExtra(MediaStore.EXTRA_VIDEO_QUALITY, 1);
startActivityForResult(intent, TAKE_PHOTO);
} else {
Toast.makeText(this, "请确认已经插入SD卡", Toast.LENGTH_SHORT).show();
}
}
//从相册获取图片
public void pickImageFromAlbum(){
Intent picIntent = new Intent(Intent.ACTION_PICK, null);
picIntent.setDataAndType(MediaStore.Images.Media.EXTERNAL_CONTENT_URI, "image/*");
startActivityForResult(picIntent, CHOOSE_PHOTO);
} @Override
protected void onActivityResult(int requestCode, int resultCode, Intent data) {
if (resultCode == RESULT_OK) {
switch (requestCode) {
case TAKE_PHOTO:
startPhotoZoom(Uri.fromFile(mFile));
break;
case CHOOSE_PHOTO: if (data == null || data.getData() == null) {
return;
}
try {
Bitmap bm = null;
Uri originalUri = data.getData(); //获得图片的uri bm = MediaStore.Images.Media.getBitmap(getContentResolver(), originalUri); //显得到bitmap图片 //这里开始的第二部分,获取图片的路径: String[] proj = {MediaStore.Images.Media.DATA}; //好像是android多媒体数据库的封装接口,具体的看Android文档 Cursor cursor = managedQuery(originalUri, proj, null, null, null); //按我个人理解 这个是获得用户选择的图片的索引值 int column_index = cursor.getColumnIndexOrThrow(MediaStore.Images.Media.DATA); //将光标移至开头 ,这个很重要,不小心很容易引起越界 cursor.moveToFirst(); //最后根据索引值获取图片路径 path = cursor.getString(column_index);
}catch (Exception e){
e.printStackTrace();
} startPhotoZoom(data.getData()); break;
case CUT_PHOTO: if (data != null) {
setPicToView(data);
}
break; }
} }
/**
* 打开系统图片裁剪功能
*
* @param uri uri
*/
private void startPhotoZoom(Uri uri) {
Intent intent = new Intent("com.android.camera.action.CROP");
intent.setDataAndType(uri, "image/*");
intent.putExtra("crop", true);
intent.putExtra("aspectX", 1);
intent.putExtra("aspectY", 1);
intent.putExtra("outputX", 300);
intent.putExtra("outputY", 300);
intent.putExtra("scale", true); //黑边
intent.putExtra("scaleUpIfNeeded", true); //黑边
intent.putExtra("return-data", true);
intent.putExtra("noFaceDetection", true);
startActivityForResult(intent, CUT_PHOTO); }
private void setPicToView(Intent data) {
Bundle bundle = data.getExtras();
if (bundle != null) { //
// Uri selectedImage = data.getData();
//
// String[] filePathColumn = { MediaStore.Images.Media.DATA };
//
// Cursor cursor = getContentResolver().query(selectedImage,
// filePathColumn, null, null, null);
// cursor.moveToFirst();
//
// int columnIndex = cursor.getColumnIndex(filePathColumn[0]);
// String picturePath = cursor.getString(columnIndex);
// //这里也可以做文件上传
mBitmap = bundle.getParcelable("data");
// ivHead.setImageBitmap(mBitmap);
iv_avator.setImageBitmap(mBitmap);
//
// if (picturePath!=null){
// path = picturePath;
// } if(mFile != null){
path = mFile.getPath();
} Toast.makeText(MyUserInfoActivity.this,"path:"+path,Toast.LENGTH_SHORT).show(); final BmobFile bmobFile = new BmobFile(new File(path));
//Bmob这个上传文件的貌似不成功..........................
bmobFile.uploadblock(new UploadFileListener() { @Override
public void done(BmobException e) {
if (e == null) {
Toast.makeText(MyUserInfoActivity.this, "pic is success", Toast.LENGTH_SHORT).show();
// MyUser myUser =MyUser.getCurrentUser(MyUser.class);
//得到上传的图片地址
String fileUrl = bmobFile.getFileUrl();
user.setAvatar(fileUrl);
//更新图片地址
user.update(user.getObjectId(), new UpdateListener() {
@Override
public void done(BmobException e) {
if (e == null) {
Toast.makeText(MyUserInfoActivity.this, "update", Toast.LENGTH_SHORT).show(); }
}
});
}
}
}); }
}
}
我也是参考了N多博客大神的代码才写出来的,写在这供大家参考,希望大家多多发扬开源的精神。
Bmob云IM实现头像更换并存入Bmob云数据库中(1.拍照替换,2.相册选择)的更多相关文章
- 个人信息——头像更换(拍照或相册上传)~ 微信小程序
微信小程序中 在用户信息中关于用户头像更换(拍照或相册上传)功能实现. 图像点击触发事件: <image src='{{personImage}}' bindtap='changeAvatar' ...
- Android头像更换之详细操作
Android开发之头像的更换(拍照,从手机照片中选择) 先说一下昨天未解决的问题:原因是自己在获取对象时,没有将新加的图片属性加到该对象里,导致一直爆空指针异常. 接下来分析一下头像更换的具体操作: ...
- 支付宝小程序serverless---获取用户信息(头像)并保存到云数据库
支付宝小程序serverless---获取用户信息(头像)并保存到云数据库 博客说明 文章所涉及的资料来自互联网整理和个人总结,意在于个人学习和经验汇总,如有什么地方侵权,请联系本人删除,谢谢! 我又 ...
- 百度网盘,前几天刚从百度云改名过来,百度云这个名字给之前的百度开放云(同步盘用户比较小众)good
作者:黑郁金香链接:http://www.zhihu.com/question/51803053/answer/127562835来源:知乎著作权归作者所有,转载请联系作者获得授权. 在8月网盘大面积 ...
- uu云验证码识别平台,验证码,验证码识别,全自动验证码识别技术,优优云全自动打码,代答题系统,优优云远程打码平台,uu云打码
uu云验证码识别平台,验证码,验证码识别,全自动验证码识别技术,优优云全自动打码,代答题系统,优优云远程打码平台,uu云打码 优优云验证码识别答题平台介绍 优优云|UU云(中国公司)是全球唯一领先的智 ...
- C#从SQL server数据库中读取l图片和存入图片
原文:C#从SQL server数据库中读取l图片和存入图片 本实例主要介绍如何将图片存入数据库.将图片存入数据库,首先要在数据库中建立一张表,将存储图片的字段类型设为Image类型,用FileStr ...
- 灵雀云CTO陈恺:从“鸿沟理论”看云原生,哪些技术能够跨越鸿沟?
灵雀云CTO陈恺:从“鸿沟理论”看云原生,哪些技术能够跨越鸿沟? 历史进入2019年,放眼望去,今天的整个技术大环境和生态都发生了很大的变化.在己亥猪年春节刚刚过去的早春时节,我们来梳理和展望一下整个 ...
- php + mysql 存入表情 【如何转义emoji表情,让它可以存入utf8的数据库】
方法1:base_encode64 这种方法是可以,但是旧数据没有经过encode操作,取数据的时候如果统一进行decode的话,旧数据会丢失的. 1 方法2:urlencode 这个似乎可以,对没有 ...
- String字符串存入数据库中超出最大长度(oracle varchar2 4000)?应合理分条存储(java实现-工具/方法)
问题描述 需要向数据库中保存数据,但某个字段内容长度过长(有中文.符号.英文),应该根据字符串内容与数据库存储上限合理设置储存方式. 解决思路 分条存储,即多条数据前n个字段一致,最后内容字段不同,下 ...
随机推荐
- ConcurrentHashmap中的size()方法简单解释
本文所有的源码都是基于JDK1.8 ConcurrentHashmap中的size()方法源码: public int size() { long n = sumCount(); return ((n ...
- 『HTMl5』学习日志
w3g提供在线校验页面:http://validator.w3.org/ 1.文本框获取焦点 <%@ page language="java" import="ja ...
- java的jar包加密
由于项目要求(虽然我觉得代码没什么机密可言...),写好的jar包需要做一定加密处理 这里提供两种办法,一种奇葩,一种通用 1. 直接修改jar文件: 具体步骤: 在代码中插入一段不会运行的到的代码 ...
- Weave 如何与外网通信?- 每天5分钟玩转 Docker 容器技术(66)
上一节我们学习了 Weave 网络内部如何通信,今天讨论 Weave 如何与外界通信. weave 是一个私有的 VxLAN 网络,默认与外部网络隔离.外部网络如何才能访问到 weave 中的容器呢? ...
- hdu 6194 沈阳网络赛--string string string(后缀数组)
题目链接 Problem Description Uncle Mao is a wonderful ACMER. One day he met an easy problem, but Uncle M ...
- 多线程编程学习四(Lock 的使用).
一.前言 本文要介绍使用Java5中 Lock 对象,同样也能实现同步的效果,而且在使用上更加方便.灵活,主要包括 ReentrantLock 类的使用和ReentrantReadWriteLock ...
- 排序--SelectionSort 选择排序
选择排序 no implementation 选择排序(Selection sort)是一种简单直观的排序算法.它的工作原理是每一次从待排序的元素中中选出最小(或最大)的一个元素,存放在序列的起始位置 ...
- Swiper+JS 上拉刷新
JS // 上拉刷新 var page = 2; var isAjax = true;//加载数据前状态 $( ...
- sqlserver 父子级查询(理念适应所有数据库)
实现技术: 存储过程 ,零时表(3) 一句话说完 :把父级查询下来的子级ID 保存成零时表,并且将符合子级ID数据添加到另一张零时表. 同时清空数据时需要使用到一张零时表作为容器: alter P ...
- (1)ES6中let,const,对象冻结,跨模块常量,新增的全局对象介绍
1.let声明变量,var声明变量,而const声明的常量 2.let与var的区别 let可以让变量长期驻扎在内存当作 let的作用域是分块[ {快1 {快2 } }每个大括号表示一个独立的块 ...
