ArcGIS API for JavaScript 4.2学习笔记[16] 弹窗自定义功能按钮及为要素自定义按钮(第五章完结)
这节对Popups这一章的最后两个例子进行介绍和解析。
第一个【Popup Actions】介绍了弹窗中如何自定义工具按钮(名为actions),以PopupTemplate+FeatureLayer的形式测量要素的长度为例子进行介绍。
第二个【Custom popup actions per feature】则是上一个的升级,如果说上一个例子的功能是写死的,那么这个例子就把这个功能写活了。什么意思呢?上个例子的测距仅仅能测距,没有什么别的特别的。而这个例子以啤酒店的分布(点要素图层)为例,在自定义的按钮中弹出在谷歌搜索的结果甚至弹出这个啤酒店的网站。
actions是什么?
actions是Popup类的一个属性,类型是Collection,即同类型AJS对象或原生JS对象的数组容器。
它能装什么?
能装一些“动作”,这些动作在点击弹窗左下角按钮时,会触发这个容器中的“动作”。每个弹窗都有一个默认的“动作”,就是“Zoom-To”缩放功能,就是一个小放大镜。
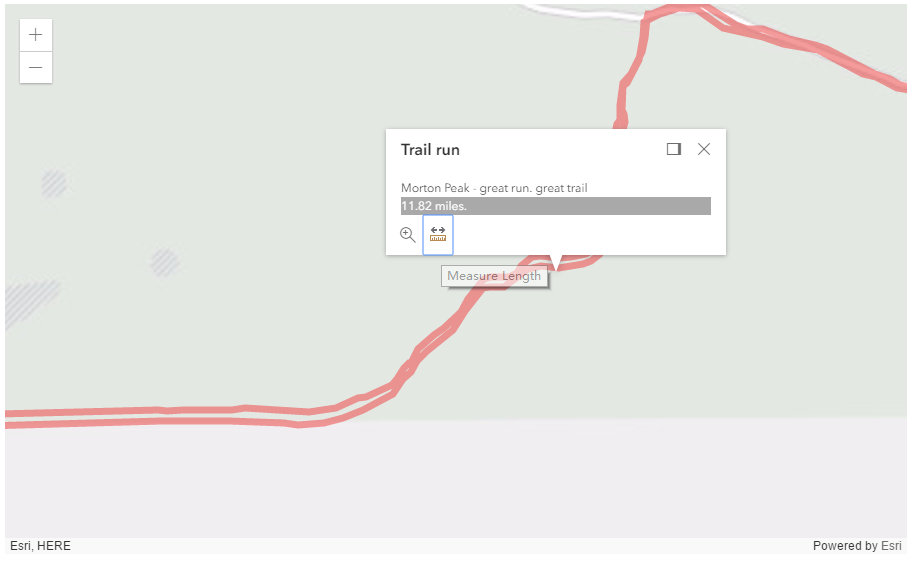
看第一个例子的结果:

按下弹窗中的小测距尺子按钮后,灰色文字条中就出现了这个红色线要素的长度:11.82miles。
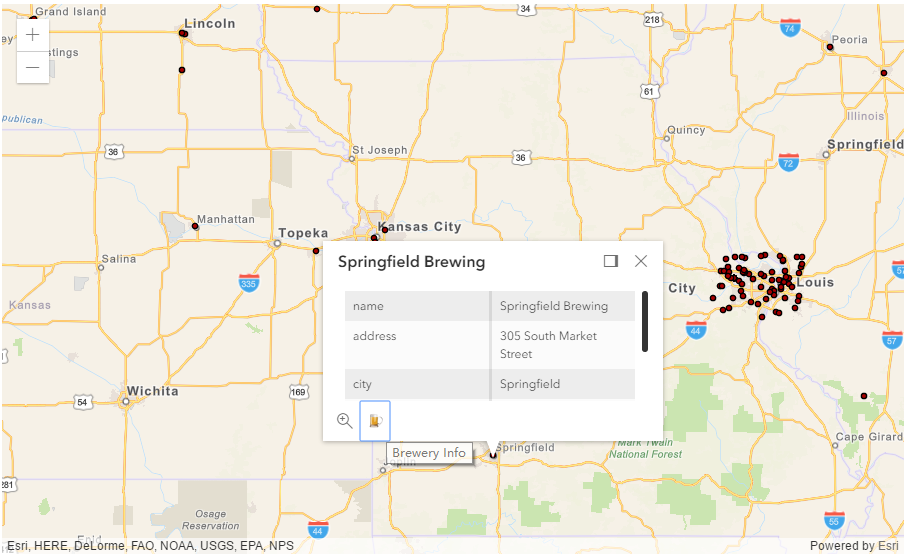
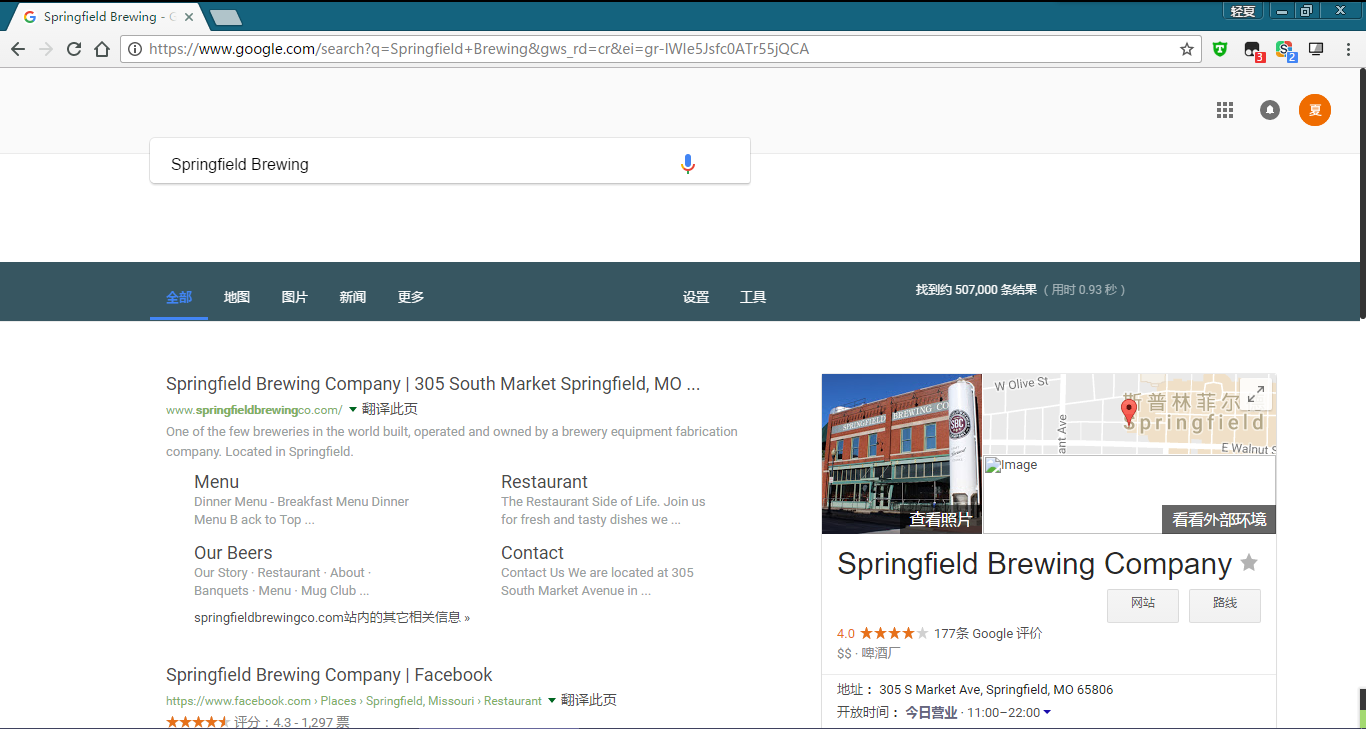
看第二个例子的结果:


按下按钮后就会弹出谷歌搜索的结果。
来看代码解析吧!
【Part I 简单action:测距】
给出引用
- require(
- [
- "esri/Map",
- "esri/layers/FeatureLayer",
- "esri/views/MapView",
- "esri/geometry/geometryEngine",
- "dojo/domReady!"
- ],
- function(...){...}
- );
多了个geometryEngine,暂时不管它是干啥用的,继续往下看。
事先说明一下,CDN的引用又多了一行:
- <link rel="stylesheet" href="https://js.arcgis.com/4.2/dijit/themes/claro/claro.css">
- <link rel="stylesheet" href="https://js.arcgis.com/4.2/esri/css/main.css">
- <script src="https://js.arcgis.com/4.2/"></script>
函数参数骨架
- function(Map, FeatureLayer, MapView, geometryEngine){
- var map = new Map({...});
- var view = new MapView({...});
- var measureThisAction = {...};
- var template = {...};
- featureLayer =new FeatureLayer({...});
- map.add(featureLayer);
- function measureThis(){...};
- view.popup.on("trigger-action", function(event){...});
- }
套路依旧,map和view实例化。var的template是PopupTemplate对象赋给了featureLayer的popupTemplate属性,再把featureLayer丢进map中。
好了,其余陌生的是什么?measureThisAction这个对象、measureThis这个方法、和view.popup.on方法?
别急,一个一个来。
measureThisAction出现的地方一一揪出来:
- var measureThisAction = {
- title: "Measure Length",
- id: "measure-this",
- image: "Measure_Distance16.png"
- };
- var template = {
- title: "Trail run",
- content: "{name}",
- actions: [measureThisAction]
- };
OK了,很明显,measureThisAction是一个Object,有title、id和image,分别对应标题、ID和按钮上的图案。这个png文件在html的同级别目录下。
下面这个template是featureLayer的PopupTemplate属性所需的对象,有title、content,第三个actions属性就将上方的measureThisAction赋给了它(数组形式,因为是Collection类型)。
可以理解如下:
measureThisAction是一个“动作”的声明,本身无功能,可以说是一个UI层上的描述。
————
那么measureThis()这个方法呢?
- function measureThis() {
- var geom = view.popup.selectedFeature.geometry;
- var distance = geometryEngine.geodesicLength(geom, "miles");
- distance = parseFloat(Math.round(distance * 100) / 100).toFixed(2);
- view.popup.content = view.popup.selectedFeature.attributes.name +
- "<div style='background-color:DarkGray;color:white'>" + distance +
- " miles.</div>";
- }
这里出现了新玩意儿:popup类的selectedFeature属性以及其子属性geometry/attributes,geometryEngine类的geodesicLength方法。
查询API,解读一下:
selectedFeature属性类别:Graphic类,当前选择的要素。
所以Graphic的geometry和attributes属性就容易查到:
geometry:几何体,没什么好说的。类型:Geometry类。
attributes:要素的字段名和字段值的成对集合。
————
geodesicLength():计算传入几何体(Geometry)的长度。
于是这个方法就是:获取几何体,然后把长度用geodesicLength()计算出来,单位是miles。然后设定popup的content动态设置为获取的要素长度值。
————
那么view.popup.on()这个方法呢?
看看完整的方法体:
- view.popup.on("trigger-action", function(event) {
- if (event.action.id === "measure-this") {
- measureThis();
- }
- });
已经灰常、灰常灰常明显了,在popup这个类的“trigger-action”事件上,绑定一个事件方法体:如果“触发”的“动作(action)”的id是“measure-this”,那么执行measureThis()方法执行测距并输出到popup的content上。
于是,这个trigger-action是什么?
trigger-action是popup的事件的一种,和普通的click事件是一样的,意义就是popup的“当动作(action)被触发时”。click即“当鼠标点击时”。
而Popup的triggerAction()方法则接受一个索引,去触发trigger-action这个事件,然后执行索引对应的action。
现在明白了吧!
总结一下。
想要自己弄个按钮在弹窗上,就要:告诉AJS我要创建一个按钮,这个按钮能做什么事情。
第一步,创建一个按钮,使用Object对象measureThisAction来创建,并添加到PopupTemplate的actions属性中(数组形式)。
第二步,写出这个按钮的事件方法measureThis,然后把它绑定到trigger-action事件上。
【Part II 为按钮定制更高级的独特的功能】
节约篇幅,引用和函参骨架一起给出
- require(
- [
- "esri/Map","esri/views/MapView","esri/layers/FeatureLayer","dojo/domReady!"
- ],
- function(Map,MapView,FeatureLayer){
- var map = new Map({});
- var view = new MapView({});
- var featureLayer = new FeatureLayer({
- ...
- definitionExpression: "country = 'United States'",
- popupTemplate: {
- ...
- actions: [{ id: "find-brewery", image: "beer.png",title: "Brewery Info"}]
- }
- });
- map.add(featureLayer);
- view.then(function(){
- var popup = view.popup;
- popup.viewModel.on("trigger-action", function(event){...})
- });
- }
- )
鉴于JavaScript的语法特性及面向对象的特性,Part I的很多对象、方法参数都直接用{}赋值了。
可以看到仍然是map和view的实例化,用的也是featureLayer和actions,actions不是[对象名]而是[{}]这种写法给定,不过并没有什么实质性的区别。
然后把featureLayer添加到map中去。
最后和Part I就有所不同了,Part I是view.popup.on("trigger-action", function(event){...})
而这里Part II,则是在view的回调函数中先获取popup,然后使用popup.viewModel.on("trigger-action", function(event){...})
我们暂时不看这有什么区别,先看看这个function(event){...}做了什么:
- popup.viewModel.on("trigger-action", function(event) {
- if (event.action.id === "find-brewery") {
- var attributes = popup.viewModel.selectedFeature.attributes;
- var info = attributes.website;
- if (info !== null) {
- window.open(info.trim());
- } else {
- window.open("https://www.google.com/search?q=" +
- attributes.name);
- }
- }
- });
仍和Part I没有什么区别,同样是获取一些信息,若info存在则直接打开,若不存在则到Google上搜索这个关键词,即如果选择的啤酒店有网站链接,那么就跳转到这个网站;如果啤酒店没有网站,就给出谷歌的搜索页面。
所以我觉得,popup.viewModel.on()的写法和view.popup.on()的写法没什么不同,多一层引用而已。
我们最后到官方的例子中看看有什么遗漏的信息:
没有。说明这两个写法应该是通用的?留个标记,以后测试。
至此,第五章也结束了学习,这一章是我比较忙的时候写的,可能读起来比较费劲,各位看官还请见谅。
在下一章"Searching"即空间查询中,我将转换一下心情,写出更好的笔记来学习AJS 4.2。
空间查询的代码量会激增,而AJS 4.3发布也快了,所以学习AJS 4.2的时间也不多了,新版本出来必定有新特性,我也会保持跟进继续更新4.3的新特性,并予以解读、测试。
下一章再见!
ArcGIS API for JavaScript 4.2学习笔记[16] 弹窗自定义功能按钮及为要素自定义按钮(第五章完结)的更多相关文章
- ArcGIS API for JavaScript 4.2学习笔记[21] 对3D场景上的3D要素进行点击查询【Query类学习】
有人问我怎么这个系列没有写自己做的东西呢? 大哥大姐,这是"学习笔记"啊!当然主要以解读和笔记为主咯. 也有人找我要实例代码(不是示例),我表示AJS尚未成熟,现在数据编辑功能才简 ...
- ArcGIS API for JavaScript 4.2学习笔记[14] 弹窗的位置、为弹窗添加元素
这一节我们来看看弹窗的位置和弹窗上能放什么. 先一句话总结: 位置:可以随便(点击时出现或者一直固定在某个位置),也可以指定位置 能放什么:四种,文字.媒体(图片等).表格.附件. [Part I 位 ...
- ArcGIS API for JavaScript 4.2学习笔记[15] 弹窗内容的格式与自定义格式
先看结果截图吧(不看过程可以直接看总结,在文末): 随便点击了两个城市斑块,出现结果如图. 我来解读一下这结果和以前的有什么不同: 这个例子使用了PopupTemplate,数据是Layer(使用Po ...
- ArcGIS API for JavaScript 4.2学习笔记[0] AJS4.2概述、新特性、未来产品线计划与AJS笔记目录
放着好好的成熟的AJS 3.19不学,为什么要去碰乳臭未干的AJS 4.2? 4.2全线基础学习请点击[直达] 4.3及更高版本的补充学习请关注我的博客. ArcGIS API for JavaScr ...
- ArcGIS API for JavaScript 4.2学习笔记[1] 显示地图
ArcGIS API for JavaScript 4.2直接从官网的Sample中学习,API Reference也是从官网翻译理解过来,鉴于网上截稿前还没有人发布过4.2的学习笔记,我就试试吧. ...
- ArcGIS API for JavaScript 4.2学习笔记[5] 官方API大章节概述与内容转译
内容如上,截图自ESRI官网,连接:ArcGIS API for JavaScript 4.2 [Get Started] 类似于绪论一样的东西,抽取了最需要关注的几个例子.如:加载Map和View, ...
- ArcGIS API for JavaScript 4.2学习笔记[7] 鹰眼(缩略图的实现及异步处理、Promise、回调函数、监听的笔记)
文前说明:关于style就是页面的css暂时不做评论,因为官方给的例子的样式实在太简单了,照抄阅读即可. 这篇文章有着大量AJS 4.x版本添加的内容,如监听watch.Promise对象.回调函数. ...
- ArcGIS API for JavaScript 4.2学习笔记[19] 搜索小部件——使用更多数据源
上一篇中提到,空间搜索小部件是Search这个类的实例化,作为视图的ui属性添加进去后,视图就会出现搜索框了. 这节的主体代码和上篇几乎一致,区别就在上篇提及的sources属性. 先看看结果: 由于 ...
- ArcGIS API for JavaScript 4.2学习笔记[31] (补充学习)Task类
Task这个东西很有用,是AJS中用于解决各种乱七八糟任务的一个类.它有很多子类,有用于空间分析的,有用于空间查询的,等等. 这篇作为补充学习的第一篇,也是进阶学习的第一篇,我就改个写法. 我将使用思 ...
随机推荐
- ASP.NET中HttpContext.Cache的使用
-------------------------------键 --值-----依赖-----过期时间-------------------------------绝对过期------------- ...
- ASP.NET没有魔法——ASP.NET Identity 的“多重”身份验证代码篇
上篇文章介绍了ASP.NET中身份验证的机制与流程,本文将使用代码的来介绍如何实现第三方账户验证与双因子验证. 本章主要内容有: ● 实现基于微软账户的第三方身份验证 ● 实现双因子身份验证 ● 验证 ...
- 升级 WIN8.1 VC6.0和 Visual Assist 的使用问题
抱着好奇之心, 升级到了win8.1,没想到win8下 64位机器,原本可以运行的vc6.0(也就是 MSDEV.EXE)不能运行之,然后各种不痛快了. 经过从网上搜索,找到了改良办法,没想到微软想把 ...
- 简单购物车程序(Python)
#简单购物车程序:money_all=0tag=Trueshop_car=[]shop_info={'apple':10,'tesla':100000,'mac':3000,'lenovo':3000 ...
- 【原创】2、小程序域名配置之申请支持SSL(https)
要把一个网站对接进小程序,一.网站的域名必须通过备案(ICP备案).在买域名的时候,各个域名服务商都有提供相应的备案平台,可以方便的提交备案.工信部官网:http://www.miitbeian.go ...
- .NET作品集:linux下的博客程序
博客程序架构 本博客程序是博主11年的时候参考loachs小泥鳅博客内核开发的.net跨平台博客cms,距今已有6年多了,个人博客网站一直在用,虽然没有wordpress那么强大,但是当时在深究.ne ...
- Scala入门系列(一):基础语法
Scala基础语法 Scala与JAVA的关系 Scala是基于Java虚拟机,也就是JVM的一门编程语言,所有Scala的代码都需要经过编译为字节码,然后交由Java虚拟机来运行. 所以Scala和 ...
- PAT 1042. Shuffling Machine (20)
1042. Shuffling Machine (20) 时间限制 400 ms 内存限制 65536 kB 代码长度限制 16000 B 判题程序 Standard 作者 CHEN, Yue Shu ...
- nginx使用ssl模块配置支持HTTPS访问【解决ssl错误】
默认情况下ssl模块并未被安装,如果要使用该模块则需要在编译nginx时指定–with-http_ssl_module参数. 需求:做一个网站域名为 www.localhost.cn 要求通过http ...
- C++ map multimap
map multimap map,multimap key-value对容器,也叫字典,map中不能存放key相同的元素,而multimap可以,容器中元素默认按升序排序 map multimap的相 ...
