Jstree 使用CheckBox插件 选中父节点时被禁用的子节点也会选中问题
问题描述:
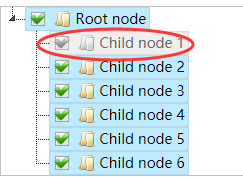
最近用jstree遇到一个问题,使用CheckBox插件时,当父节点选中时,被禁用的子节点也会选中如下

解决方案:
1、 将jstree升级到最新的版本,v3.3.4及以上就可以
2、 修改checkbox插件配置,将cascade_to_disabled设置为false(注:需要将配置脚本放jstree.min.js的后面)
- <script src="./../../dist/jstree.min.js"></script>
- <script>
- $.jstree.defaults.checkbox = {
- visible: true,
- three_state: true,
- whole_node: true,
- keep_selected_style: true,
- cascade: '',
- tie_selection: true,
- /**
- * This setting controls if cascading down affects disabled checkboxes
- * @name $.jstree.defaults.checkbox.cascade_to_disabled
- * @plugin checkbox
- */
- cascade_to_disabled : false,
- cascade_to_hidden : true
- };
- $('#data').jstree({
- 'core' : {
- 'data' : [
- { "text" : "Root node", "children" : [
- { "text" : "Child node 1", "state": { "disabled": true } },
- { "text" : "Child node 2" },
- { "text" : "Child node 3" },
- { "text" : "Child node 4" },
- { "text" : "Child node 5" },
- { "text" : "Child node 6" }
- ]}
- ]
- }
- ,"plugins" : [ "checkbox" ]
- });
- </script>
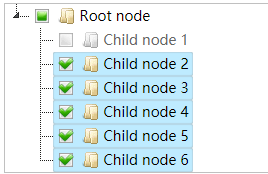
修改后当选中父节点时,子节点会跳过禁用子节点如下:

Jstree 使用CheckBox插件 选中父节点时被禁用的子节点也会选中问题的更多相关文章
- LayUi 树形组件tree 实现懒加载模式,展开父节点时异步加载子节点数据
LayUi框架中树形组件tree官方还在持续完善中,目前最新版本为v2.5.5 官方树形组件目前还不支持懒加载方式,之前我修改一版是通过reload重载实例方法填充子节点数据方式,因为递归页面元素时存 ...
- JQuery/JS插件 jsTree加载树,预先加载,初始化时加载前三级节点,当展开第三级节点时 就加载该节点下的所有子节点
jsTree加载树, 初始化时 加载前三级节点, 当展开第三级节点时 就加载该节点下的所有子节点 html: <!DOCTYPE html> <html> <head&g ...
- zTree中父节点禁用,子节点可以用
参考学习网址:http://www.treejs.cn/v3/main.php#_zTreeInfo zTree中父节点禁用,子节点可以用 axios.get('/base/unit/unittree ...
- HierarchyId通过父节点创建一个新的子节点
--HierarchyId通过父节点创建一个新的子节点 CREATE TABLE #temp( node HierarchyID ); insert into #temp select '/' uni ...
- zTree异步生成数据时无法获取到子节点的选中状态
最近在项目中遇到一个问题,需求如下: 根据选中不同的人员(ID)向后台发送ajax请求,通过返回的数据来生成该人员的权限访问树,该树目录最少为3级目录,在生成的时候会自动勾选上次保存过的选中状态,点击 ...
- Cocos2d-x发展---更改父的颜色、透明度的子节点上
标题手段:当我们改变父节点或透明时的颜色.默认是不会影响孩子的节点. 作为交换组看到朋友说可以通过设置相关的参数变化的子节点来实现属性的效果,看了看源代码,记录下来: 引擎版本号为:2. ...
- easui tree载入时自动展开无子节点的节点
利用loadFilter对后台返回的原始数据进行过滤处理,将数据中的state字段修改相应的值,若无子节点,则改成open,若有子节点,则改成closed. 由于一个node属性只有下面几项内容,因此 ...
- 父级元素position:absolute,子节点也是absolute
当父级属性position是absolute,子节点也是absolute的时候,子节点是相对父级absolute的,举个例子 <div class="headManage"& ...
- elementui tree 节点过滤加载对应子节点
/官网例子 <el-input placeholder="输入关键字进行过滤" v-model="filterText"> </el-inpu ...
随机推荐
- 分享一篇vue项目规范
最近 Vue 用的比较多,而且因为公司里有实习生,当几个人写一个项目的时候,会出现很多问题,最麻烦的就是规范不统一,之前我有一篇文章是说, vue 是比较有规范的一种框架了,但是也会出现很多问题,所以 ...
- idea for Mac 代码提示设置
1 打开idea. 2 command+, 打开设置 ,移除Cyclic Expand Word 的快捷键 3 设置basic的快捷键为 option+/ 4,自动提示大小写敏感关闭 apply ...
- 以太坊客户端Geth命令用法-参数详解
Geth在以太坊智能合约开发中最常用的工具(必备开发工具),一个多用途的命令行工具. 熟悉Geth可以让我们有更好的效率,大家可收藏起来作为Geth命令用法手册. 本文主要是对geth help的翻译 ...
- 纯Socket(BIO)长链接编程的常见的坑和填坑套路
本文章纯属个人经验总结,伪代码也是写文章的时候顺便白板编码的,可能有逻辑问题,请帮忙指正,谢谢. Internet(全球互联网)是无数台机器基于TCP/IP协议族相互通信产生的.TCP/IP协议族分了 ...
- javascript文档节点
创建文本节点 document.createTextNode() 创建新文本节点,该方法接收一个参数,即要插入节点中的文本信息. <script> //创建一个div节点 var elem ...
- mssql执行计划查看的一些知识
在MSSQL中,查看较慢语句的执行计划,就是一个比较直观的方式, 如果查看执行计划呢: 1.从右到左,从上到下的顺序阅读执行计划2.执行计划中每个图标代表一个运算符,总开销为100%3.数据从右向左在 ...
- 实践作业1:测试管理工具实践 Day1
1.熟悉课程平台2.选取小组作业工具并分工3.申请博客4.提交<高级软件测试技术SPOC2017年秋学生博客地址汇总>问卷5.着手熟悉Testlink
- JavaScript 性能优化技巧分享
JavaScript 作为当前最为常见的直译式脚本语言,已经广泛应用于 Web 应用开发中.为了提高Web应用的性能,从 JavaScript 的性能优化方向入手,会是一个很好的选择. 本文从加载.上 ...
- 关于PHP输出字符串多了两个字节的BUG
近日IOS开发那边小伙伴跟我说,解析服务器发回的字符信息时候出现bug. 明明利用Log输出来的是字符串"hello" 可是利用length计算就是多出来两个字节,比如这里是7. ...
- Android数据绑定技术一,企业级开发
PS:数据绑定,顾名思义是数据与一些控件或者用户账号等绑定,这样用的好处是便于管理.代码清晰,量少. 首先要了解什么是数据绑定? 为什么要用数据绑定? 怎么用数据绑定? 语法的使用 简单例子,数据绑定 ...
