JSON的基本结构和数据交换原理
0、补充的写在前面的话
- JSON是一种数据结构,你可以理解为编写内容的规范和要求,它不是一种特殊的文件,所以不会有什么 .java 或者 .class 之类的后缀
- JSON用于不同“平台”间传递信息,如前端读不懂Java数据,后端不明白JS数据,所以通过规范的内容体也就是JSON来传递信息
- 信息在不同的两方传递,大家各自都有解析JSON的方法,能够读懂上面的信息,就达到了交流的目的
0、题外话:Jason Voorhees?

1、JSON介绍
JSON(JavaScript Object Notation),类似于XML,是一种数据交换格式,相比之下,它比XML表达起来更简单。虽然它源自于JavaScript,但是只是一种数据格式,可以用于任何编程语言。
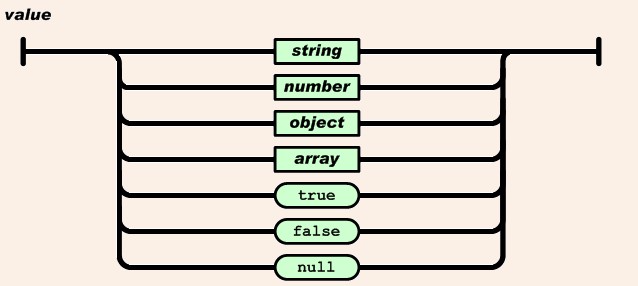
2、JSON的数据结构
- null: 表示为 null
- boolean: 表示为 true 或 false
- number: 一般的浮点数表示方式
- string: 表示为 "..."
- array: 表示为 [ ... ]
- object: 表示为 { ... }
2.1 array


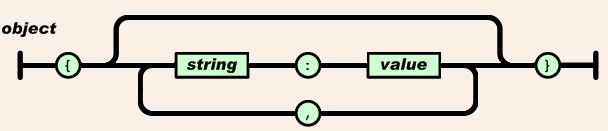
2.2 object

{
"orderID": 12345,
"shopperName": "John Smith",
"shopperEmail": "johnsmith@example.com",
"contents": [
{
"productID": 34,
"productName": "SuperWidget",
"quantity": 1
},
{
"productID": 56,
"productName": "WonderWidget",
"quantity": 3
}
],
"orderCompleted": true
}{
"orderID": 12345,
"shopperName": "John Smith",
"shopperEmail": "johnsmith@example.com",
"contents": [
{
"productID": 34,
"productName": "SuperWidget",
"quantity": 1
},
{
"productID": 56,
"productName": "WonderWidget",
"quantity": 3
}
],
"orderCompleted": true
}
3、JSON与XML的互相比较
3.1 简单的XML
<person>
<name>xiaoMing</name>
<age>20</age>
</person><person>
<name>xiaoMing</name>
<age>20</age>
</person>
{
"name":"xiaoMing",
"age":20
}{
"name":"xiaoMing",
"age":20
}
3.2 复杂的XML
<section>
<title>BOOK</title>
<signing>
<author name="author-1"/>
<book title="book1" price="$11"/>
</signing>
<signing>
<author name="author-2"/>
<book title="book2" price="$22"/>
</signing>
</section> <section>
<title>BOOK</title>
<signing>
<author name="author-1"/>
<book title="book1" price="$11"/>
</signing>
<signing>
<author name="author-2"/>
<book title="book2" price="$22"/>
</signing>
</section>
"section":{
"title":"BOOK",
"signing":[
{
"author":
{
"name":"author-1"
},
"book":
{
"title":"book1",
"price":"$11"
}
},
{
"author":
{
"name":"author-2"
},
"book":
{
"title":"book2",
"price":"$22"
}
}]
} "section":{
"title":"BOOK",
"signing":[
{
"author":
{
"name":"author-1"
},
"book":
{
"title":"book1",
"price":"$11"
}
},
{
"author":
{
"name":"author-2"
},
"book":
{
"title":"book2",
"price":"$22"
}
}]
}
3.3 JSON和XML的优缺点
3.3.1 XML的优缺点
3.3.2 JSON的优缺点
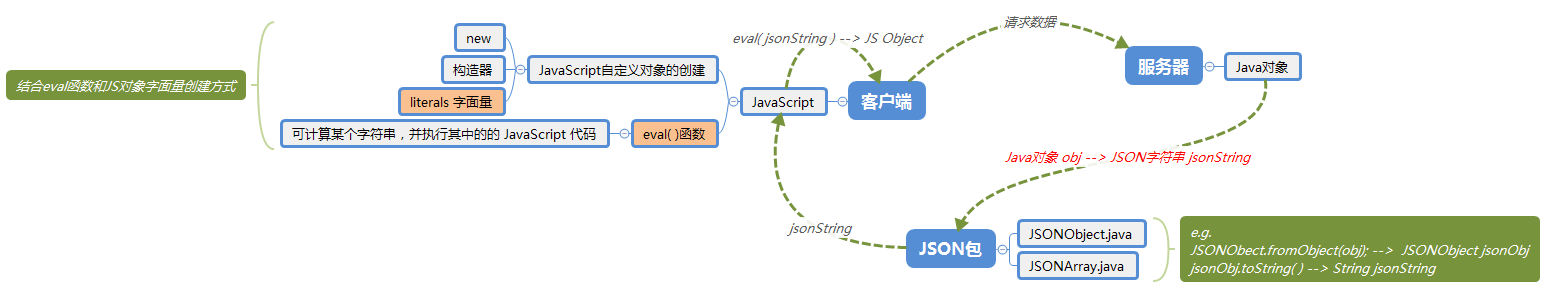
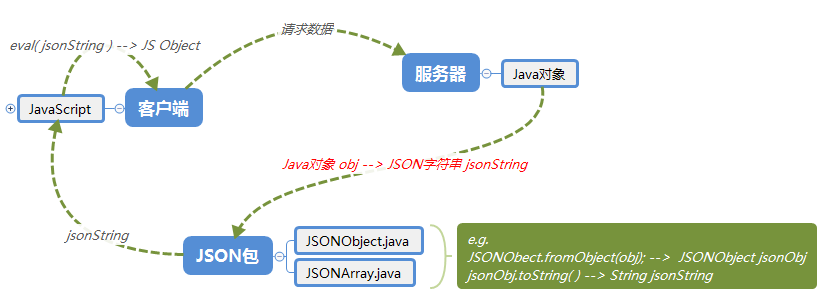
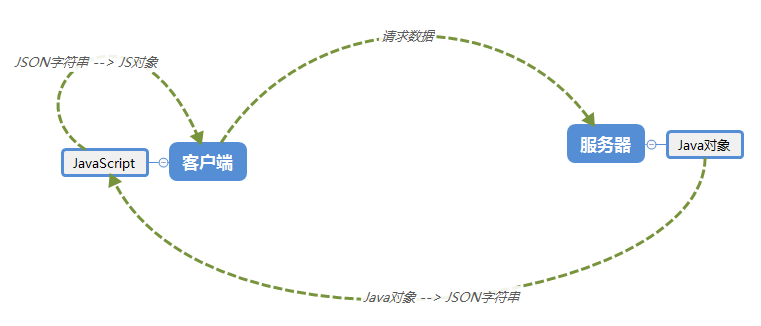
4、使用JSON实现数据交换
4.1 数据交换原理
- 如果是客户端请求数据,那么服务器端就将Java对象先转换成 JSON字符串;
- 经响应把字符串传到客户端之后,客户端就会接收到这个转换结果;
- 但JavaScript要求把这个字符串变成对象格式才更方便访问;
- 所以在客户端的JavaScript代码中又需要将这个JSON字符串变成JavaScript能够识别的对象;
- 这样就完成了从服务器端的对象到客户端对象的 整个转变过程。

4.2 Java对象转换为JSON
Employee emp = new Employee(1,“王小贱”,“男”);
JSONObject obj = JSONObject.fromObject(emp);
String jsonStr = obj.toString();Employee emp = new Employee(1,“王小贱”,“男”);
JSONObject obj = JSONObject.fromObject(emp);
String jsonStr = obj.toString();
List<Employee> emps = new ArrayList< Employee >();
for(int i=0;i<3;i++){
Employee s = new Employee ();
s.setId(i+1);
s.setName("Bear" + i);
s.setGender(“男”);
emps.add(s);
}
JSONArray jsonArr = JSONArray.fromObject(emps);
String jsonStr = jsonArr.toString();List<Employee> emps = new ArrayList< Employee >();
for(int i=0;i<3;i++){
Employee s = new Employee ();
s.setId(i+1);
s.setName("Bear" + i);
s.setGender(“男”);
emps.add(s);
}
JSONArray jsonArr = JSONArray.fromObject(emps);
String jsonStr = jsonArr.toString();
4.3 JSON字符串转换成JS对象
var jsonObj = eval(“(“ + json + “)”); var jsonObj = eval(“(“ + json + “)”);
<script type="text/javascript" src="js/prototype-1.6.0.3.js"></script>
<script type="text/javascript">
function f1(){
var xhr = getXhr();
xhr.open('get','quoto.do',true);
xhr.onreadystatechange=function(){
if(xhr.readyState == 4){
var txt = xhr.responseText;
//将json字符串转换成javascript对象或者数组
var arr = txt.evalJSON();
}
};
xhr.send(null);
}
</script><script type="text/javascript" src="js/prototype-1.6.0.3.js"></script>
<script type="text/javascript">
function f1(){
var xhr = getXhr();
xhr.open('get','quoto.do',true);
xhr.onreadystatechange=function(){
if(xhr.readyState == 4){
var txt = xhr.responseText;
//将json字符串转换成javascript对象或者数组
var arr = txt.evalJSON();
}
};
xhr.send(null);
}
</script>
附件列表
JSON的基本结构和数据交换原理的更多相关文章
- JSON --- 一种轻量级的数据交换格式
目录 1. 语法 2. 解析与序列化 JSON.stringify( jsData[, filter, indent] ) JSON.parse( jsonData[, reduction]) JSO ...
- JSON、使用JSON进行数据交换的基础和原理
1. JSON 1.1. JSON 1.1.1. 什么是JSON JSON即Javascript对象表示法,是一种现在主流的数据交换格式.之所以应用广泛还是由其简单易读所决定的. 简单,只有六种类型的 ...
- 常用两种数据交换格式之XML和JSON的比较
目前,在web开发领域,主要的数据交换格式有XML和JSON,对于XML相信每一个web developer都不会感到陌生: 相比之下,JSON可能对于一些新步入开发领域的新手会感到有些陌生,也可能你 ...
- XML和JSON两种数据交换格式的比较
在web开发领域,主要的数据交换格式有XML和JSON,对于在 Ajax开发中,是选择XML还是JSON,一直存在着争议,个人还是比较倾向于JSON的.一般都输出Json不输出xml,原因就是因为 x ...
- iOS 中 JSON 数据交换格式
JSON (JavaScript Object Notation)是一种轻量级的数据交换格式. JSON 的详细教程,能够參见 JSON 中国:http://www.json.org.cn/ ...
- 数据交换格式XML和JSON对比
1.简介: XML:extensible markup language,一种类似于HTML的语言,他没有预先定义的标签,使用DTD(document type definition)文档类型定义来组 ...
- 【学习】006数据交换格式与SpringIOC底层实现
课程目标 XML和JSON Java反射机制 手写SpringIOC 什么是数据交换格式 客户端与服务器常用数据交换格式xml.json.html 数据交换格式用场景 移动端(安卓.IOS)通讯方式采 ...
- MySQL 5.7:非结构化数据存储的新选择
本文转载自:http://www.innomysql.net/article/23959.html (只作转载, 不代表本站和博主同意文中观点或证实文中信息) 工作10余年,没有一个版本能像MySQL ...
- Solr系列四:Solr(solrj 、索引API 、 结构化数据导入)
一.SolrJ介绍 1. SolrJ是什么? Solr提供的用于JAVA应用中访问solr服务API的客户端jar.在我们的应用中引入solrj: <dependency> <gro ...
随机推荐
- .net core 2.0学习笔记(五):程序配置&ConfigurationManager
配置组件是.net framework中非常常用的功能.在创建.net framework 工程时,系统不仅会自动生成app.config文件,而且还提供了非常强大的访问类库.但是这些好东西,在.ne ...
- perl的正则表达式
“小骆驼”的“正则表达式“部分学习总结: 一.匹配语法: 1.".":任意单字符(‘\n‘除外): 2.“*“:匹配前项0-n次: 3.“+“:匹配前项1-n次: 4.“?”:匹配 ...
- SpringMVC的REST风格的四种请求方式
一. 在HTTP 协议里面,四个表示操作方式的动词:GET.POST.PUT.DELETE. ·它们分别对应四种基本操作: 1.GET ====== 获 取资源 2.POST ======新建资源 ...
- vue-cli脚手架npm相关文件解读(2)webpack.prod.conf.js
系列文章传送门: 1.build/webpack.base.conf.js 2.build/webpack.prod.conf.js 3.build/webpack.dev.conf.js 4.bui ...
- Redis持久化总结
Redis持久化总结 因为Redis是内存型数据库,所以为了防止因为系统崩溃等原因导致数据丢失的问题,Redis提供了两种不同的持久化方法来将数据存储在硬盘里面,一种方法是快照(RDB),它可以将存在 ...
- Struts2拦截器配置实例
拦截器介绍 拦截器 的使用 ,源自Spring AOP(面向切面编程)思想 拦截器 采用 责任链 模式 * 在责任链模式里,很多对象由每一个对象对其下家的引用而连接起来形成一条链. * 责任链每一个节 ...
- adb命令安装apk 来学习吧
1.将需要安装的apk放在platform-tools下 2.将手机和电脑连接,在cmd中输入 adb devices查看 3.使用adb命令安装apk,在cmd中输入:adb install apk ...
- django富文本编辑器
-------------------tinymce富文本编辑器1.下载安装 1.在网站pypi网站搜索并下载"django-tinymce-2.4.0" 2.解压:tar zxv ...
- links
http://stackoverflow.com/questions/23469784/com-fasterxml-jackson-databind-exc-unrecognizedpropertye ...
- Nginx + Memcached 实现Session共享的负载均衡
session共享 我们在做站点的试试,通常需要保存用户的一些基本信息,比如登录就会用到Session:当使用Nginx做负载均衡的时候,用户浏览站点的时候会被分配到不同的服务器上,此时如果登录后Se ...