1、Cookie是什么
Cookie,中文名称为“小型文本文件”或“小甜饼”,指某些网站为了辨别用户身份而储存在用户本地终端上的数据(通常经过加密)。
很多网站在你浏览后,会在你电脑中留下小小的档案,也就是我们说的Cookie,以便你再次浏览时,网站会读取它上次给你留下的Cookie资料,如果有的话,就可以根据内容来判断使用者,送出特定的网页内容。
因为HTTP协议是无状态的,即服务器不知道用户上一次做了什么,这严重阻碍了交互式Web应用程序的实现。所以Cookie就是用来绕开HTTP的无状态性的“额外手段”之一。
Cookie的一个典型的应用是当登录一个网站时,网站往往会请求用户输入用户名和密码,并且用户可以勾选“下次自动登录”。如果勾选了,那么下次访问同一网站时,用户会发现没输入用户名和密码就已经登录了。这正是因为前一次登录时,服务器发送了包含登录凭据(用户名加密码的某种加密形式)的Cookie到用户的硬盘上。第二次登录时,(如果该Cookie尚未到期)浏览器会发送该Cookie,服务器验证凭据,于是不必输入用户名和密码就让用户登录了。
aaarticlea/jpeg;base64,/9j/4AAQSkZJRgABAQAAAQABAAD/2wCEAAkGBxMTEhUTExMWFhUXGBoZGRgXGRgeGRkeHRgdHxgYGR0aHSghGx4lGxgYIjIjJikrLi4uFx8zODMsNygtLisBCgoKDg0OGxAQGzImHyY3LS8tLS8tLS8tLy0vLS0tLS0rLTUtLS0tLS0tLS0tLS0vLS0tLS0tLS0tLS0tLS0tLf/AABEIAOYA2wMBIgACEQEDEQH/xAAcAAACAgMBAQAAAAAAAAAAAAAABQQGAgMHAQj/xAA9EAABAgQEBAQFAwMCBQUAAAABAhEAAyExBBJBUQUiYXEGE4GRMqGx0fBCweEjUvEHFDNicoKSFUOissL/xAAbAQACAwEBAQAAAAAAAAAAAAAABAIDBQEGB//EADERAAICAQQBAgQDCAMAAAAAAAABAgMRBBIhMQVBURMiYXEygZEUQlKhsdHw8RUj4f/aAAwDAQACEQMRAD8A7jBBBAAQQQQAEEEEABBEfF46XL+NQB21PYCsK5/iaWA4So6VprFc7YQ/Eyca5S6Q8giuDxai2QvqHtS5cUEZzPE6bBNaXNgbE0iv9qq9yf7PZ7FggipTONTZlEqy1Ysm1Ka1r1iCqZiySnzuVTuSTQaBv5ip62PomWLSy9WXGfxGUm6x6V+kLcV4okI/uJ2b59ory5aEsRzE2KjR9GDMHqfSOVeIsXP89fmulZqR00I0KdiKRyrUysljolOiMFk7Ev8A1CwyVZVcvUmnuBSGaPFEpgogsQ4IIII3G4j54w6StQBN4sPB8SuWpeHBKwxKWDs7OBsKv6RO2VkY5iyNcIN4aO54bjUhbMsB/wC6nztE9JeotHMZeEUEh7bKNXbZrX97Rlw7jOIkqdLCXqCpw5qwGhofnWKYa55xNfoWT0n8LOmwRWMH4wl0E0BLlgoVT37da3iyy5gUAUkEGxBcHtDtdsZ/hYpOuUPxIygggiwgEEEEABBBBAAQQQQAEEEEABBBBAARXuMeIwhRly2JDgqJoneI/G+Pu6JagEi6nZ967fWKTjcelahLc5GJOX4gHuNCX30MI3anL2w/Ucqo43TG0+fMWcxdmqSXz9Lv+37aMbjkgUI2DAUIuD+faIHEMRMZ8oSAKBRDncfS7QrC1TjkJc2DFjfV7C8INNjiwidj+NDPls6g5Z6OCdCN2DHtDnBnMjzKqeujACzsze30ivS+CShLMyaStyyACoAhuZRav+RHvCsQJaZktHwlThzu7pdrOAfU3iL29LsudU1He+i2+elIBIckAAJt8711iBxLixAahBd+gGnvCRE/MVZ1ELQAAUgMHDumncVGkRQ61sqY7qslra5ju3pXtEtjKcocHGKu9agVsf4G+4hPxWUidlTO+MtlAPwhqmlcrgnf5RsXPQCm3K1x0ZmP5WM+GTZcvMpMsBVnq/8A2klwH0HSCC28oJfNwV7iXAkoJMuYUs9CknsA5zXffSkYYaSZE1K8xLA5jZjoeghxi5oWyrVLsa9idbfKFswhczyxQJAJ96AbmkMxnJrDKnCKeUWTD4k5UuSSpmsweldiRuY3+dldRIdmFAwDVpYuq7vbvHrJSkJSCVFmUAbtdg4LUe+sZYHCEnmNLj4nYHQGzUhZxRamYHCkpzoYC3OVsHrQZtB01YRO4fxCfIHLMF3UHOUdADf3j0qCjmL/ANoegcuHu5v+GFfEnS9QEhKlOej6vTWr09I5HOeAljHJ0fhniqRNYE5FGjGz9++7Q9jhnBHmygZc7lBDpUHKB/bevfpF/wDBviFASMPNWc4stRof+WpLdK9I0qdS3LbMSt06S3QLpBBBDgoEEEEABBBBAAQQQQAEIvEvFAhCpYDrUlugff0eHUxYAc2ii8XxGday+Un+2tLPXWmkK6q3ZHC7Yxp698sv0FpxSUy7ZtS9yaOKNszfeK7xPGpUoJYpAdztchzXUxYDhFK5ZbZRqs03Lt9ew6Cq8Uw8yoCkO5flvu1bHtpENLoL7VvjHj7ojqvJ6WiWyyWH9mZT8clmCiWepe5dr9oxzjK6E5llPNqRzOVGpodX+4iNLWFDKlOXIA4JfK5ah1qA3QCGEgS2Zbjb4gdKE7a+0L217MprDHarFNKSeUTOKYh0JSBRIb3P2+kVybNWFpCCOZ3J+v1ierH5kGvK+2z/AM0iuf7grn5moByj5+/SKdPXLLyaesvgq8Rff+yxHEK5gWCehBzG/wBhvUR5jccUjlDGwA3ux6Qr8hRIX5ak0ASpYLkc1QCNXua8oiROQ7qemz66lVKPF7guDLUmQZ+PUPiJr/aBt1NYZYXDYoodSQ10iYeboSAGvp/gaPD+SZigDUIGc+hAA+b+kXqfikLDMRoAG2637RKbS4MnWaydctsHyUNYmoJM08lxl0/6qAt8o3+HlAKMwpFa1cOA7PWmptDLi6gDlrbUMYX+FcOnMrNUBRADUZuu0GflbJeO1c78qfaHGDxScwdTklgxIvdgC6jfWG6FpzOokk0D7NW/p794h46XLCCJaUZiNQNCKubXHs7wkwUxay+cOFHlDDXqX/T8jFG3d0bGcD7E8RIVVwEg9dKv6/Q0hXxfHImyVJSsJcBgAxBJN3u502fakPiWJKytCVJzNU5mbf1vFgwH+nyFpTNxExYWoPlQwA2fMDVtG3he2+rTR32PB2bzwiN4V4OiQhSgT5iwHSKgagdfq0ZTZAJBUCrKXADNUbn7/K7kYMyWRnzobKklIBDOeZix0sA7e6TEzHJHxB6N9H/iCF6uW+LymdjFJYLH4b8ZqlrEmeXluEheqHs51T3qPSOjAxwfFpZQqSKBgBd6jswNG0joP+nfHzMT/t5i8y01lk6pF0vqU/lo09Nd+6/yE9RV+8i7wQQQ8JhBBBAAR4pQAc2Eewg8WcQMuXlSHJqR0Gn5tFdk1CLkydcN8lEg8b4yFHKHy19W1/zvFVn8SKwcqHYaswJIYlRLO76mMRKVMQFrCwotdSsoY3IFOtaW9NAkyQQVHOaOC1WDJGXZzrsYyHPdLM+zTUNqxHokzOIJEjLQLscthu3S/vFbxWIvEnjqMpK0gBFmGjBnbu4pt1hJMnoyupXtHt9HqafgJxf3+h8/1uh1D1LU1n2+qznP9yJPxeRWZn0bd/5Y+kWybw1UwM5SAkZnS2ajEClKbkXFDEHw7wTMozpqfgYoQr/7H7Go9oskuWVXLFWz0Gov2+seX8jqI23OUD2XjdPKihQkVvimEmZESwzJCmFhUqs12Zvq0QJWHlyiCqYyyA7PQ3IcfDt+0W7iCEGWw2dxeoqfe38RAkpUwGYBISHZIJ9A4YHqDCkbOB1w5EHFvEVSkSwUqA5tQdSARv7erQnxs9cwZXShFTsT3cuabfOLnxMpUvIpOcUBJFDuR2NPx4rE9cozVJQnMtTBEsh0uWapYUbWkXVOOOEVWJ+rI3BWlzBMQxA5SQ9Qb+r5dIskzFvYuI9w/BEICxLQxOV1EN8NCBlISNWFfiO8Qk8CXK/qTFeY4dqpAPUPzRyU4yeTN1fi1e1LOH/I0cTxbnIgFazomrvbsOppDLhOEOHk5pi0iYSRld7k1DUZg+tGtYGAJCcwATmskADpoXu8TJOFM5TKLJTzKNwBag327CK5z4wO6PRKnhcsyQsEJClAG5Ayl6gsaU1/HMZYwSGcAZ1kZW9CSVJFqaaPeNOJkynLA7XNe4BaEWOxq84RLQ6xY1N6XNv56xVVLe8I0r9PKqO6SHE3DSEzELEpAdacxAsM4zkPoz1YW7R0vFzhHMMLgU5f6qnWBzgkNq1Nn/baLPw7jiCAiaoBQArYFxQh+kZfltJO7bJcpZyURaPePY4JS5LJBBPoawswi8ylULA6s59GqW7dNox4tPlzpglPmQC8wpqw2prr6RJmzRKBly0sA/ck79PzSGtNDZUuCS5MlS2HwEVdqX1Jro+l294UvELkzAuWopUklvc8tdKt7949mTcruVUrQO/YAG0QcSsh0qAl1cJcVCiWb0S/RxDEco68M7XwvHJnSkzE2UPY6g9QaRLjnH+mXFmXMw6j8XOl9SPiHs3/AImOjCNmqe+KZlWQ2SwewQQRYVmKzFE4rjSpSlXdVL2dhX9ukXHiE3KhZFwkn5Ry/ieLyt8Sy1Ep3NBbXZqxn65t7Yod0i7Ztx80qV5SQR/c700YUHUxXeK4xKOSWKCmajk7n3jbip0yUCSlSasSSOYlNw1W0rsYSy1grBUCpLuQ7P0iiuCNvTqMa/iMxXilDKVhWQu4cgKq79Wp7QyTLRnTMKRmDskDTRu3reFfElEnKBmK2yhIorRJAHwqAGVukP8AwlwSbKSJs0MBUIfmFQQTsaW/xFssRXZnXPdPhdjuVI8lBBZ1Kcmm3T0+WsQZ2KflAJtQFqn8/GppxnEMyaZgRQg0I0c+qTX7wukT1FX9JJUrWvUN2uIWis8sG8DqdKC8oUMo1AFACCSSQXewttGnE4oAZZdEigYOSd3o9YhTELZ5gLh3bs99bP6dIzWAlOXIEtodyS56VEGPcMkHE8TXLSFZWuxUCxbZ6ECvuIVeER5mLzKSCFOOxNXA2oR6x7xWf585MnSzhmDtTbSLfwXhKJACUB1fqVXNYnsmrBtYZyowfuyjmUg4liyJmVLtqzNSx9T9IjYtKi6UkE0LKcUNnO/p9Y0+IAp2SwUCFED4fVhWxP48ZSeEqUZa568pCRyvc1Yq2oXYRRFLbkubecBgkqSgTCqWoKBSEJpzO1FM9FUt1aJGHeTLXL1UokuGN6Cvt6RJwUuUlf8ASQ6UKFHUWcu4uxe0Q+MzlZsxFBt1L2vvpvFdnzrgZ0jjCz5zQF0JPQB7djs4DP3hbwaR5uIUyiGQeYBykkgCjtvrEjNMxByJSpMs/GrK5ZncA3egB6w+4eZMrklJZILFrqNnUdTT+YnD/rLNXb8TKTFsvgQS/mZjdiL0LZgQKVIH31iYrhqUpcKWXcrKi71tQMWYfK0W+fPDJUrld2FH7E7H7Qm4nIStJLlKT15ab9KVbc94lGzLEHHCIWEkIly5nlB0r+EAVKjQJDXq3dy8SirKPLcEpAzHf+79/frC6WpSwh+VTDlJuaP8w/SMZqyGUpIDipodsrDTXa8clFt8kk0idJUhQdJLB+ZTAa3I126xGxq+Y1SQnUbvdzXTvaK7xDxBNB8tOVk0A17k7xjwvgWMxAMxKTkRVSmZI+8XR07fLK5XpcDnBYlYWJiVZVUIILEV5T8x0teO2+GeNJxUlK7LYZ02IO7f2liQdo4Fh8SUKShZSpINQU1Id1VEWjwd4kEnFouUFOVdPhTRj1Zkl+hiytyrlh9FdkVZHK7O2QR4kvHsPiIg8U43y5TBnXyudBrHOcOoZiq+WgVW7uWfZrxcPHymQlVGGYVJZ6EfRooWFmp8tkuxcAG/dh3jL1LbsefTBo6dJVoOIKQfMBfmAcnTKaZRd6n0EV1WJMslKkseoPp6w58w5mAZ/XqP8dIg4zDVdZNKjUv/AJ1jleEX/FlHhEXhSlecmYKVYE7mn0Ji7Y3FBuVRbUjWtb2/O8VPAj4Jaj8dAzHlAJH/AHUFusM8TMKjlzAnQad9ojasyRGM28tnmJmqV8L1s56ippQ8tB1MS8Bgzh5asxGdRBehPb+I0yFWTrtS7Wq+8MEDMoEhKhQP7MkaM5NvpFcnhYOxXOSBieJEEqy8rfEQzP1hJxHi5XZSkBgOYMzPUPUlotGIwyZq0yspVnIRRmQ7kqBqCWCiP+npF8wPBZEocqEptVgVF91GphezVfCaSjl99pJL3bf5kbHg4twGQnzQUqClE8u1iSX7C/TrF9mf00uo1Lv+2Ue9OsPeKcFkrJVkSmazCYkALvYluYOBQ0imY/EKYuzup2JZ0kjQ+tekR0/kI6zOFhrtMIRwhbPQDNY1BB6A8zMK/jRLwUxK85UrZ7uCxoNjS9qjtC9MwqmKUh8qQA+1N/QRlNlrZki5cgMzlgBSoavSpvDyjxgG+SZh8WEAplg8xdRUXAYsC7bPelYk4ZBKVrUbEgE3IAYDuf2PWIPD8MV/qZPxPSrOEiv/AFH3ifxqblSkKU7G1GZvrEZYi+Ozqy0JfEvF1yuVIIUSxfs9RbXtXrGfDsYpIzKWkqUmgADvWrqUwu3rCPj00zFv+mpAHQVv+UiwcJlqKEpSKkAEEWpSp9PeG4VZiljLYtOza228JB5UwgKWp9MgIpqbO9vl6xJ40ypJSk2AY196+tK6x7juHZcuaYlwzgOr3r3tv6RjiMSkhgRoA76WJJoattFt2hurgrNmELUeT01tnwlPL/P/AEQJGLy0BJsxZnNKBtbxExq3Kku73HeoB1A2bYxMXOTypFwXILEa+9QY1ycQlmlgqVmzKIBJJJLKI9KQt65HfoK+GYeWmd/VpWpV8neLPxbi0uXKyomCoskivtCHiuDdExQDqBNXJqzuXOpcU2MKBhlJAUWY63rs1ekMQs4KZQ5CZMJOfe3WHeFUkJRlNGCWDk1GpswFfSEiypReYSTudBp6RPwyM7EEBANQQeYvUdNL/aK7eSdfB23/AE54v5+FAKsypZyHdro+VP8Ati2Rx/8A0v4lkxhlFT+ZLOoZwXT8gr3jrwMM0y3QQtdHbNlO8aTAAhw45v8A8/eOeT8MVzFKS+ZNHqyAQ4pTf1i/+OvhRs5HqwbvYxTlLABCRe76/jtGfqW1a2O6dZrQo4XMrmUkKCS1HZ6gt79Wcbxv4jKCiAzPWlhqWBFm1hjwLwv50wnMRLSqr1rsnr1Ntqxb53AcKElJlAvckqc+rxm6ryVNEscv7ehYvY5fiV/1QEUQCllAMwZiT6fWJM0hgpAOZVE2cnQepaHfGODokl0h5ZYZVVylwE9xe9iXeF6MOnzEsSWSo+gbNYildXMNVXxtgpxDHJuwnDwFvndQZwb2Lto76v8AeJk2anlF+jUJ2DUjQpQdVCHNS9TQUptfW/WMA1C1G9utO3rBy1yT6Y14fNyz5LkMlZBrYqSQARu5v/zReJ2J2Mcj4ukTAyVZVUIULgguKhiA9WrpEVPjjFS0hJKJhs6gQotdykgfKEdVoL7+aZYzw/yy1j9Subjn5jqHEsaEpJJ0JJNhuSdo5rwtsTNmzCVFJUpSWuzs7HcezxpxOKxWMSBNUEouZaAQGoxVV1V0tQatD3hHDBKAy0Vc5gNi762LNvVmizQaFaSLy8yYN7vsYzJYSkqJASwSGuVDQHUAsB3hYUygh5s2t8ks8x7moFYkccExSPMDgvmCAsGho9nJYks4tqb1eUkrc5gEhnUo0D/M+kaFa3cj+nqqcXKY2keIPLARl5AdDX+bW+8Q+McbC2CXO5NG/iJMzDyUIJNUkUzBlPsofpNHhBh5aTOIuB+fSLo1R3ZZTqpQcM1rA7wMlCpeXKSs0zKL3FQOjgaaDtE9GLypyBgRQsX6elAKQsQ1AFCzEa7gHf8ANmjbjRLSiWJSiFAMQW9VKYO/8Q7odRGi5Sl1/QwPJaSWp07hHvh/f6EoTHNTEfjnlpSSC9C/5uYgTzOSCwQ7H9Ral9NqwScGFoUtShMIIb+0EO7Da1Te8bGp8pSo/LyYek8LdvzPhL9fyJmGyhKc5ykhyWsAyl21ykQzmBMqTypKHcqe5uQLkm4GzxDwaZq0sEtVkE5hqHJzAMBSx9oy8Vryjy0mpKQBq7Nd2LDVo8xN5eD2EERpmNSUM9CWAB+Grt6kmNE2QlSJdSC36aVJqdaNSGieDyU4fNMf/lSwIPVSnf0Y94RrIBBAZrDTt2jqfsOf8fY45ys+x5OlZWSnUil2Dt9HjZiHkIS4eW7Eg1AOpGrn9o0o4gxZnWohgzgmw6a/SGwwzpyTCDycwNvzZ39Y7J47EUuWvUkeFcQBi5BRpNQD2KgKdGN474lUcDwmIyTpSgwCVoLdAoR3cGGNM8pi+pWGiv8AjCTmkKLOUsob7FvQmObzASHoBeoa9heOvY+UCCDYhj6xy3FSuZQzF0nKRXRxbehijWQ5Ui3SS4cSxeF8QBhktfMt93zG/o0TJ+I6xz/B8amyFuxXJWWIZikgUUHAdxQjoNXENh4iQr4QpR2A+8eYu8XL4zsxnLyNKXoSvEE3+komzH6QuwJZNSlNCEnWu9KltD13iBxrEzsQEpSgBLh92f8AUbfXaNOLmiQgJJzzdkkVLkJvoLPahjW09LhBL1OZJ6AEuc5csQC9aUA3pTrAmUt1HMFBw5VRv7mF3H7iFuD4TMm5ZmIUWBdMsPQNs9SW12MT8SMksqWpWVISctNxy3IJYs9daCL2scBnJCxCgkUre27a/IRWMNOyzVEuSV0fYmvehh3iMahWZZJCQSAjZmOZW17fPSK4qYUzc2UqJNAXpW9OmkNUrCKLGXDG40ykEuM2VqOWcj0v7XiTwD/codU1XIUkgPcqYBnqzP8AKMeHylOFqyhhRqtd1NRtuld4047EqzVU2x1+f7iF5v0RbBeptxuKBU4JOU1YM2wD3ir8Sw60TDMllnNrFyKkOLO8PM+YZUto5U7/APxZz6xAxE8TMxQCoA5ex1/OkTqW0JTa5Qs8qbMoWSkGw3a+6j1cmJeAw6EF3zAGp3P7nX0iXhS4DPUNm0O3cs7aQw4BhQmaJkwpSkElOYtcaDcb6Pq8XSlhFblKbWWKJ+JlpUHDElgUjnc0Gj1NBDzB8OWkjzJMxGaqVqQsVqSK6kE3axi0eCMMhapsw5VlEwhBZ8paqg9lNRxprVhaeJoHkrcO6TftT5/SMLU+Xdd3wYx67eff24/z6dktqycpn4Ly1ZEhKjdyzJruSwYh2rEZUxQZKQB1zBgAKFiB2jXiMYpXM9VMae7dxGjCTyXUW5Szktarj827xsR3Ncg8J8E5M5dGUSxFyzt1bvC/iL50LP6SXrStr11vEn/cXL0DudDrToKd22iDNymqyrLoml9L1jsVydjNxafsNcfxnzJYTYhg2jdIQzVxqTmaxP19oy/3KQmiCVNdVEj7xNRNZ62pxymYYVAM0ElgObR6GjP2vFluhVQ1tK5S1dhem8Vfhqz5wdub7i0WNWLllLIULqLNq5dg331jlqfRk71ObkGDAVNlpS7Z0hh1Ioekd9BjiHheSJmKkJBtMSTbQ5j1sDHbkWhjTLhieofKMsUmObeJXE5aAzkv6EOfppHTsQI5748lZVIm5CqmXlFb/YnUUBjmrjmvPsGlliZTzKCZkpK2olRVlNAoMzv3We/SJE5YIJTQAE3q+lerwnx3FUoU1hmY0uwZuwcH0tDScCZb2FtPrpRoz2nhZNBYyRPIXTItKlOHCgq12cGjdRu8aFZZawqaBmUS5BcE1ygb6E21hng8qELykuaWAuK36bkRqWvIHajEFg7Detz9I7n0I4IuK4kpnzDsGpcB/b8pEGZi84CVOUiuwJ67wvxqlJdTlrmm5NW7NbpGuVLmLWJaGcgM2g39ourqK52DXEzAoVZtgNBYewELVS1TJyAEg1cJcaBy+9o84nKTL5fMWtX6jQDsAIi8OxgRMC1EkAMxG5ubRcoOJU5pl9Rg2QlSi71oRQNqO9PaEePngkm4iZNGWVmcAKALBtql3djCiaxUCQWbr+4b3hZJuXIw38vBjiULyBmqkHV6i3SGuD4bLlIQFJFKrTuWqD7C0KZOE8xVwVGzuW3ta4D9hDNUwzZmQKZSTUCoUAKqD3p/MTszjCIQx2zYkkl2CUgkBmDUr8nvEfHYdZQpYD0UySzVuTXc26Q5lSEhCkqNczudutGNAKGum8eJw5AfMkuOXQX7U71+kQU0uyTi2XHwbJlysHJEsBjLQokfqJQHJ6x54r4v5chR9B1JoB7xVsBOXhpRlpnJYHlSUUQ7lSQQqoc0oG7Wr/G5658xBXOOVBdgAEk6mlyxI/zGHV4py1LslLKzn1JS4XXJAnzOZSQKJS1G+ZBiUrKEJTQBNab/AI8a5uRIKUgt+WPrBLwylUDkm1+lY9E+ilEfHY79IbYN+2nb0iTh+HzJgCiyAf7mcjU2/KRIwvBM01JKgyaqpToB+aGG/EMUkcwASyQOgDvd/V+sVysS4iTUM8yFK8KmUCkAEtqXLPSm0QvJCnJA60OxbUNf5RlP41LUxzJJPuem9H9I9lTqEp3ygswFib1oFCJJSxyRbjng0cNksvOSBXq7VZgBf7w4oxIpQh6PWpZuoeu8LeHSHK5inIHIDRgBeo1J3iUmzBROgLgt2P8Am0Rs5ZKHCLV/pvgs2IVMb4En3UW+maOrJFIpn+nXDzLw4UoMqYc3pZPvf1i7pTSH6Y4ghC2WZs2ThFf49g/MlrTqQcvQ6H3ixqEL8XLixpNYZBPDyjjeRKVfAASasBW9DSm9P8L8ZiTLXzPlOY0FLsG9Is/jDhxlTTMSAynI2CtQT3r6mEfE5KfJCv1OxpTqX3f6xlOvbJxZt6atX9PBHlYiYsEIDpZyxDbOdg7ga/t4qapnA+G4A17jo0V8qymgcO+XQw8wE5UyUV8xKlAvT9KWNDZj3tpSOSjgLanXLDF+KkZkqJNaB9T7/lekRMPiDh1KyuCUtUuQO8OJkx3SEv2rrrCbjstlISKrIcj8/KxfVLkTsjwRlyaArGYrS6RmylnZwWYqpZzQ2tED/blUzy5ZKiosKMfV7Nr2jKTjMqSlswNgagHcDQ9osXhjg6gVTpqSktyA3Y/ESNC1he9IYsmoRbKIR3SwWCalPliXMU5CUlTG7D6PSIE8rKcqUllUSGqQ3o/2HSGeFmSRmWspCQWClNUFqB6XB99YiYjHgKJCnQgCxehAr7GkZ0XLI88HmBw4QCJaXUzcxIp0fTd4h4DCTFzDNalwT9e1D3ENMJlUFKZwQx62u4p2uWsQC8WXjgJiUgkgA8pILsafWJKb5IuJ5OfUiu38dYiq5aM4PTtferxtx05JUFJ5dDpXp1iEucXu177e7aPEoRyRlLBvnzt3LuQ92tYRFmmrvd2o5PYdxGS5jVLuGuDcvTbXT5RhIllSSTRIejitm0c7V2i1JJFbbZswiMynLE6ANV+j9YaSUkAlIYHSxoSLmmnq47iHKWhACASStVgwYNUlRYAMC5OxO8Z47FplpTylyPhFSS1fQBqjakVTeXgthEzm43IsMCoKIQlBJAUo0BNwWqYbYTw8mbLC58wEgDLKSCAsgcxd9xQQn4VJ8xJm5DmsLhMtiHcKIqKFm1ewid/60Fywn9STofzpGz4mqixtS/Gv6fY8/wCdv1NWNn4H3j3+/p9P5kbinCZWX/hpDWcMSDYtdx9oW8OwgdXmKK0p+EHrWu7N9IlYme9bwtRi0pmsopAyl89ug739xvD/AJWqHwXL1M/wttnxtueH/mR+oEIsEhqCtjZx6e0Z8E4ccROTLZhQqYMyRe3dh3ERJswqJc6aWbvr/EdG8FcH8qVmUOeYxL3A/SP39W0jzdNe6XJ6y6zbHgtWAkgAABgKAfSGYTEfDS4lgRomeexGxCIkxisQAVjjXD0zUKQqxsdQdCI5bx3hi5aylTg9LLowIfX879pxUmK/xjhSJwAWDQuCLiKbat3K7GdNqZUyyjh83BrZ6da/jxZOE4tPky0uCtKan9SQKBtQGPS4jLxLwVMmZlKSoMCC13v7H94VysqnVlch3JG+xb8pvCU1lYfoaM9T8TAxTNBoir6gAAA6fTtELEYKV5iZhJUWIqrUWPa8B4iEkISeZVmD21ppGOLnolo5gGsSBUPSgt/mIRTTKnhom8Lw0tMw5gnzWCvhLpSWzMdS5q247xv4pjV5VOxBYU6bnTQQcIlrMoKUlOawYkEILaEOLH/x6xHxWHZwMoAdwDdt2sY4+ZAuES5nBk/7aVnJJqpiSQ6r0O1h0hRP4BLIeiVEZqijOwLioN9InHihXLSkl2/D6feNU3Er+JQKrOdaW9IvhuR4i7U2/HfLT6F/BymQlcgqOYqKgnYAMW0O/wCGPJvFEJzJQWURVg76tYh6+l6QvnywucnMbAknqbfQwxw2BkpVmU6tg/t+do7KMU8vs9VpLZ2UxbNHnuRlLqVZ79b9R8o8AIrd699o24qShRKmD9DYizEegpvEefha/wDEPQdXtX8pHU0WtMyCX1dTXpTqTp+dYnTJjJY1YbAasPesaZfC8ySkctjSnQZm+LMdLOIlzOFKbNMmBSQOUGjlrkVcCjGIyaJxTF+Ewi5qxLTR0upRHwpNCB1PXfoYvnDeFISQcuYjVTnv76xVPDOJaZMSoAKYKB0IcuBSwJHvFxl8TSBasI3T+fD6NjSVYqUo9sh+LESwpSpIKQBQZj6pd6jvFFxAaXmBZRcuLHT1sPeLLx/HshSiWBoH1LUA339DFWw5CggOSAdbMKhn9Iv0rksy65FPIwj8sO3jn/0wQZ6k/wDEUx2YUe7gR6jBBJQSP1Gpci1i2t/aGqzcl2/Zun7Q18OcHVilChCQQVKNGGjDcnSn3bldZY+XkzYU11L5Ul9kT/B/AzOmZ1p/poZ9lG4Q2wu33jqmElRB4bgkoSEIDJFh+/Uw8w8uGK4bFgXsnveTdKTGyPBHsWEAggggA1TEPC/E4eGsapiIAKvxHh6JicsxIUPp1BuI514h4H5BZiZZPKR9FUqfr9Ov4jDwrxeFBBSoAg3BDgxVZUpr6lldjh9jjaeHSgysoBTYDMN/S51Oo0jZMkSyknLUgipD1IqdHEXHjHhO6pFDqgmn/aTY94ps+QtCsqwxSoOFAUG1ekIzrnF8jsJxkuCSZ8wBKlOAxLXa9xpa7tURrMtcxi3IdC3pa1z7xrxK8xEtRIBYGochrA29v8+Jml8omAJFHUDVqOQNT0ipItbIPE1lKiqXS9rGtmhf/wCs4lSMoQkdeZ/Z4aAZvWwZr0f6/lY8xMoBiRp7MBXt94YjLCwxK7S1WS3SXIgwklQdS9akl/y2nSGknBlSSS6Q1HfmrQDVy1o1zOJJCgkEAulJU4apAJJFgP2i28LSZaDNWpK1BTJBSG2tb8EN6eieos2rj+wvrNVXo6d759EvqVDypqQT5agGcEg66ZWf5RJ4DIUtWe9w9aDVvvDPGT3JO8Y8GxixMypBVQlqaHr1Vpud4c1/j1RU5wefuI+N8pLUWKFixnrA5wmE8pKiAAo5SVbULqP9xABaIvEMKAXKye1m923MbjKWCubM5hdrm1qUvptC2dPVOWlEsFT32Tv3jAjukejeEZhMoABJUpQILAHMWvl7uR6RH4jjVomKloZQSwzF76gswLHWgienBpTnUUfCyEqIuAHK0g7uQHtaEeDxS5sxRIYJJGVg727xJRUuXydjdOtYi8ZI2KRMmqBmF2sNBqwGkTcHhEpTlCHJ1csK6OdP3iXLwiVFLJzH9Op9tzakWvg3hDMQuelgHZD1Yn9RHw9hF0YuXESic0vmk+RHwXw6rEKokCXZS2p1CT+o+zR1DhnD0y0BCAyR8+p3MbMJhQkBKQABQABgO0NcNIhyutQ+4nZY5GWGkxOQmMUIjZFhWEEEEABBBBAAQQQQAa1oiJPw8T4xKYAEU7Dwk4zwSXPHMCFCyx8Q+46GLjNkxBn4aONJrDOptco49xngUyQeZJUkKCgtFA+x/tLaGhc3hYmZoKdxv11/zHZZ0jpCDiPheRMqE5Fbpt6pt7NCs9P/AAjMNR/EcxXiAl6uT+kX6D5mFgw5mrUqYMiLBIevTWnVvaLzxDwdOT8AExP/ACllHuD02e0Jp+BmIotCk9wRtQPe0VYlD0Lk4z9SLKwksD4LdA52AYfaJE6cQGt0/NY8M23MHa5c6FmAG7bXjIoSaMLVIa7am31hnx+r/Z7d0unwJeT0P7VTtj2uURZktSg4FIk8DASmZMNyoJDXZIdTsaVOvSMVTloDITnfegG1ddYwwMhgxYEqdTG5pTtRvSHfJ62u2rZW85/oIeJ0FtNu+xY4+nYzGKzBkKYG6gKih0qDzNSn7RgmaUBSJS0+YpncfCNAWLmrmsa5slaASZa2u+Wh2Yn0jHDSZinKJKiogWD1GhZ2FflGFsZ6HcjydKJ+Kao6FyGO9G9PXeJ3AuDmaoplpyAnMtXqznu1AGibwzwnPW3mEIGtnu7ADTvF44RwpElGRD7km5O5hmqhv8XQvZckuOzRwrgsqSORNdVGqv4HQQ4k4eJEjDROlSYdSSWEJtt8s0yMPExCIySmMo6cCCCCAAggggAIIIIACCCCAAggggAGjWuXGyCACDNw0QpuFh0RGtUqABAvDxqVKh8vDxpVhYAK1iOEyV/FKQeuUP7xFV4awxp5IbZ1N7PFqVhIw/2kRcIv0JKUl6lcTwDDj/2U+rn6mJWH4fLRVEtCTuEgH3h0MJGacJAopdIHJv1FflmPRKhsMJGScLEiIslYeGGHw8SUSI3pRABjLlxsAj2CAAggggAIIIIACCCCAAggggAIIIIACCCCAAggggAIIIIACPMsEEAHmSPPLgggAPLj3JBBAB7lgaCCAD2CCCAAggggAIIIIACCCCAAggggA//Z" alt="“cookie”的图片搜索结果">
所以:
- Cookie是保存在客户端的小文本
- 保存位置分两种
- (1)保存在客户端浏览器所占内存中,关闭浏览器后Cookie也消失
- (2)保存在客户端PC机的硬盘上,设置有效时间,超期后失效
但是要注意的是,Cookie既然能把小文本保存在客户端,并在服务器和客户端之间进行传输,那么意味着它也容易造成信息泄露,因此:
- 不用Cookie保存对保密性要求高的信息,如银行卡密码等
- 不用Cookie实现某些必要功能,防止Cookie删除后功能出现错误
- 可以通过浏览器设置阻止Cookie,或手工清除Cookie
- Cookie放在请求头Header里,而不是主体Body中,所以GET或POST方式的请求都可以发送Cookie
另外,Cookie还有一些缺陷:
- Cookie会被附加在每个HTTP请求中,所以无形中增加了流量
- 由于在HTTP请求中的Cookie是明文传递的,所以安全性成问题(除非用HTTPS)
- Cookie的大小限制在4KB左右。对于复杂的存储需求来说是不够用的
如果你想看到自己的Cookie,也打开某个网站,在控制台调用JS代码: javascript:alert("Cookie:"+document.cookie) 或 javascript:document.write(document.cookie)
2、Java中的Cookie类
在Servlet API中,存在Cookie类,可以使用new关键字进行创建:
Cookie cookie = new Cookie("username", "zhangsan");
Cookie cookie = new Cookie("username", "zhangsan");
可以看到,Cookie对象是保存一对键值对,都是字符串形式。
Cookie类定义了一系列的方法,摘要部分如下:
| 类型 |
方法名 |
说明 |
| void |
setMaxAge(int expiry) |
设置Cookie有效期,以秒为单位,保存在硬盘上或内存中
- 正数:保存到客户端硬盘上,一定时间有效
- 负数:浏览器关闭时Cookie被删除
- 零:Cookie被删除
|
| void |
setValue(String value) |
Cookie创建后,对Cookie进行赋值 |
| String |
getName() |
获取Cookie的名称 |
| String |
getValue() |
获取Cookie的值 |
| String |
getMaxAge() |
获取Cookie的有效时间,以秒为单位 |
保存和获取Cookie:
- 把Cookie保存到客户端 response.addCookie(Cookie cookie)
- 获取请求中的Cookies request.getCookies()
Cookie要保存到客户端,凡是写到客户端的方法,基本都是在响应中,HttpServletResponse提供了方法,把Cookie保存到客户端;而再次访问与保存Cookie相同域名的网站时,HTTP协议将把有效时间内的Cookie都发送到服务器,容器将Cookie封装到请求中,HttpServletRequest提供了获取Cookie对象数组的方法。
3、一个示例带你看Cookie
上面单纯文字的说明太过干瘪,那么就来一个生动鲜活的例子:
写登陆页面展示如下:

<%@ page language="java" contentType="text/html; charset=utf-8" pageEncoding="utf-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>登陆页面</title>
</head>
<body>
<%
String username = null;
String password = null;
//获取请求中的所有cookie对象
Cookie[] cookies = request.getCookies();
//只要存在Cookie,就查找是否有用户名和密码
if(cookies != null) {
for(Cookie cookiesTemp : cookies) {
if(cookiesTemp.getName().equals("username")) {
username = cookiesTemp.getValue();
}
if(cookiesTemp.getName().equals("password")) {
password = cookiesTemp.getValue();
}
}
}
if(username != null && password != null) {
request.getRequestDispatcher("LoginServlet?username=" + username + "&pwd=" + password).forward(request, response);
}
%>
<form name="form1" action="LoginServlet" method="post">
用户名:<input type="text" id="username" name="username"><br>
密码:<input type="password" id="pwd" name="pwd"><br>
<select id="timelength" name="timelength">
<option value="0" selected>每次都需要登陆</option>
<option value="3">3天内免登陆</option>
<option value="7">7天内免登陆</option>
</select><br>
<input type="submit" name="submit" value="登陆">
</form>
</body>
</html>
x
<%@ page language="java" contentType="text/html; charset=utf-8" pageEncoding="utf-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
Cookie[] cookies = request.getCookies();
//只要存在Cookie,就查找是否有用户名和密码
for(Cookie cookiesTemp : cookies) {
if(cookiesTemp.getName().equals("username")) {
username = cookiesTemp.getValue();
if(cookiesTemp.getName().equals("password")) {
password = cookiesTemp.getValue();
if(username != null && password != null) {
request.getRequestDispatcher("LoginServlet?username=" + username + "&pwd=" + password).forward(request, response);
<form name="form1" action="LoginServlet" method="post">
用户名:<input type="text" id="username" name="username"><br>
密码:<input type="password" id="pwd" name="pwd"><br>
<select id="timelength" name="timelength">
<option value="0" selected>每次都需要登陆</option>
<option value="3">3天内免登陆</option>
<option value="7">7天内免登陆</option>
<input type="submit" name="submit" value="登陆">
写后台Servlet代码如下:
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
response.setContentType("text/html; charset = utf-8");
//获取用户名、密码
String username = request.getParameter("username");
String password = request.getParameter("pwd");
//获得JSP页面的时间信息
String timelength = request.getParameter("timelength");
int days = 0;
//类型转换
if(timelength != null) {
days = Integer.parseInt(timelength);
}
//只要天数不为0,则创建cookie,设置有效时间,存到客户端
if(days != 0) {
Cookie usernameCookie = new Cookie("username", username);
Cookie passwordCookie = new Cookie("password", password);
usernameCookie.setMaxAge(days * 24 * 3600);
passwordCookie.setMaxAge(days * 24 * 3600);
response.addCookie(usernameCookie);
response.addCookie(passwordCookie);
}
//跳转到home.jsp
request.getRequestDispatcher("home.jsp").forward(request, response);
}
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
response.setContentType("text/html; charset = utf-8");
String username = request.getParameter("username");
String password = request.getParameter("pwd");
String timelength = request.getParameter("timelength");
days = Integer.parseInt(timelength);
//只要天数不为0,则创建cookie,设置有效时间,存到客户端
Cookie usernameCookie = new Cookie("username", username);
Cookie passwordCookie = new Cookie("password", password);
usernameCookie.setMaxAge(days * 24 * 3600);
passwordCookie.setMaxAge(days * 24 * 3600);
response.addCookie(usernameCookie);
response.addCookie(passwordCookie);
request.getRequestDispatcher("home.jsp").forward(request, response);
该示例中,输入账户密码登陆后,Servlet中最后会调用response.addCookie方法,将账号密码存到客户端的硬盘上。
我们就到硬盘里去翻一翻,在这之前要说明的是:
- 不同浏览器的Cookie存放位置不同
- 不同浏览器的Cookie存放文件格式不同,IE采用明文的文本文件,Safari采用二进制文件,Chrome和Firefox采用的是Sqlite数据库文件格式
3.1 IE
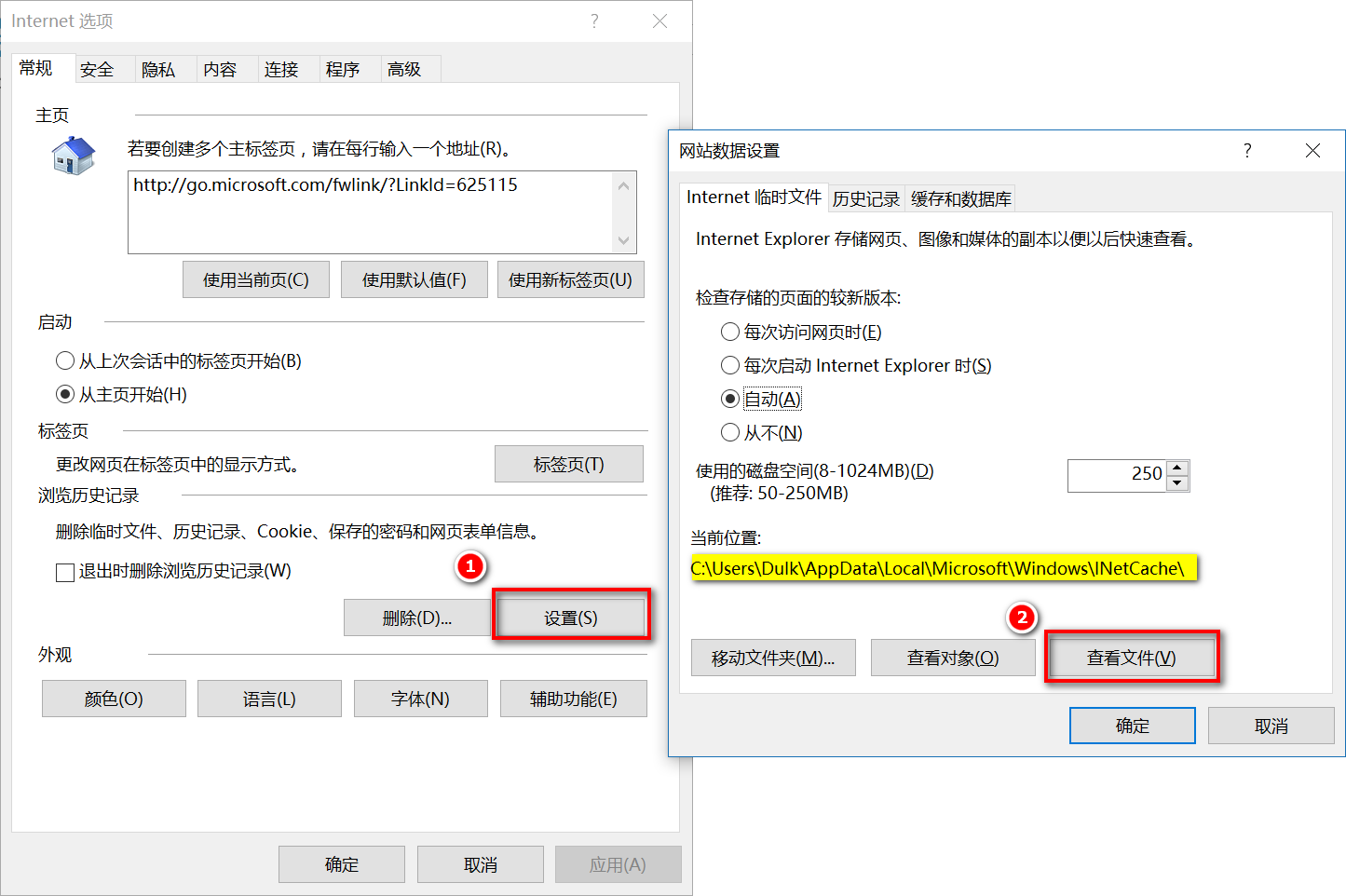
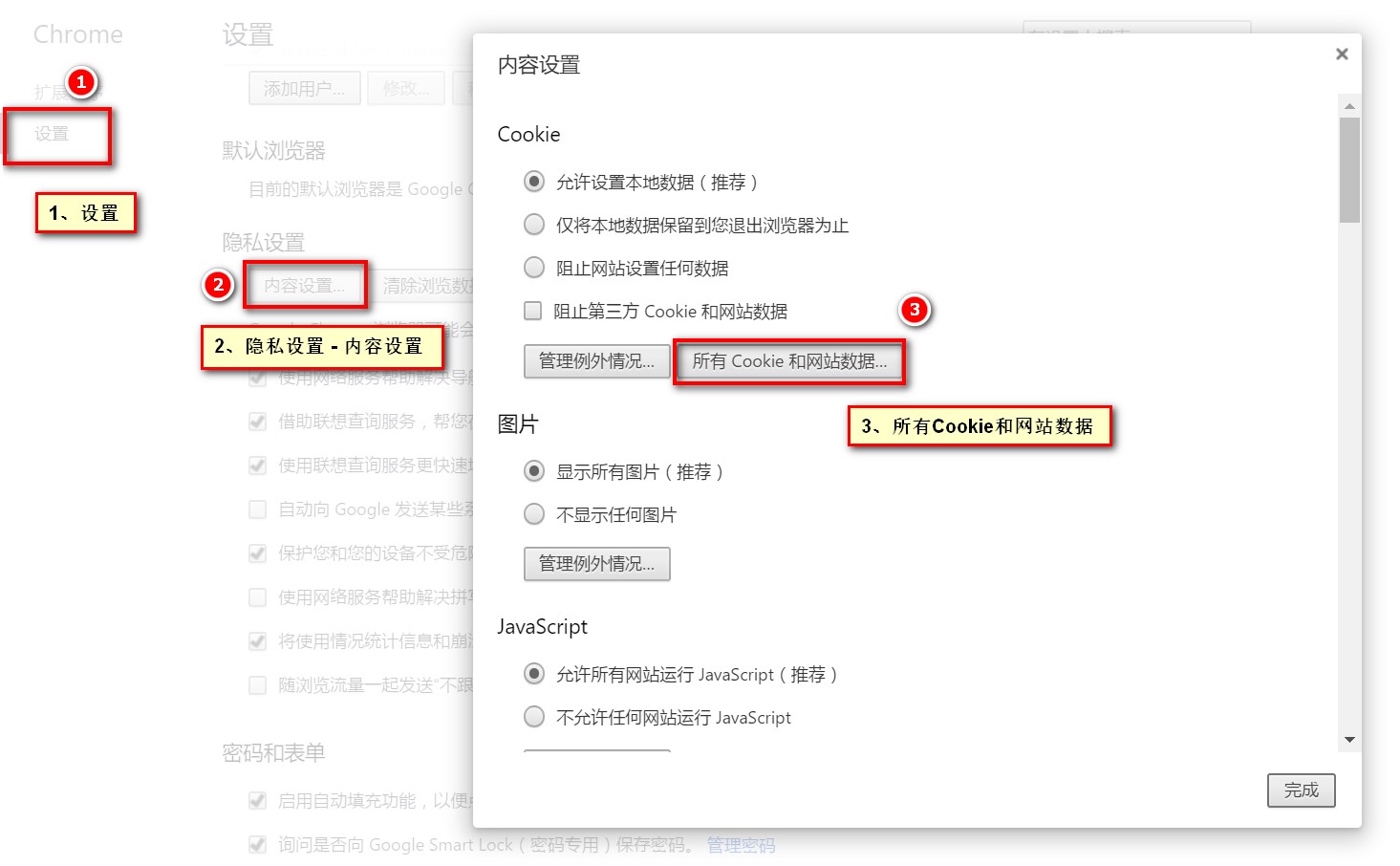
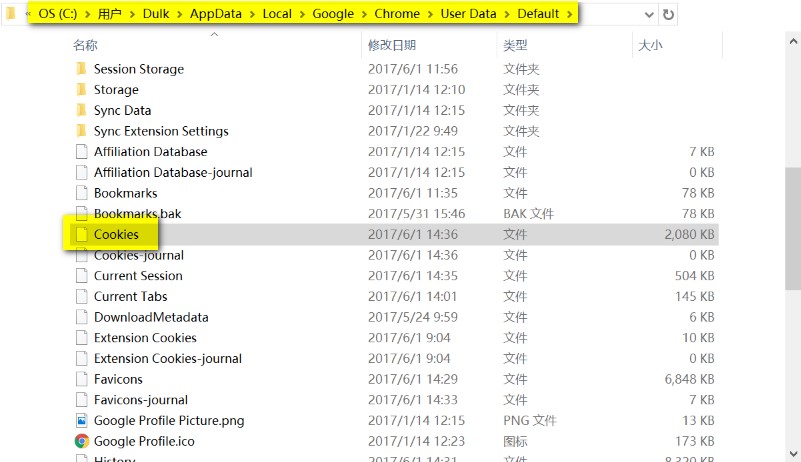
为了方便展示,我们用IE浏览器登陆一次,然后可以在浏览器设置中,找到存放Cookie文件的位置:
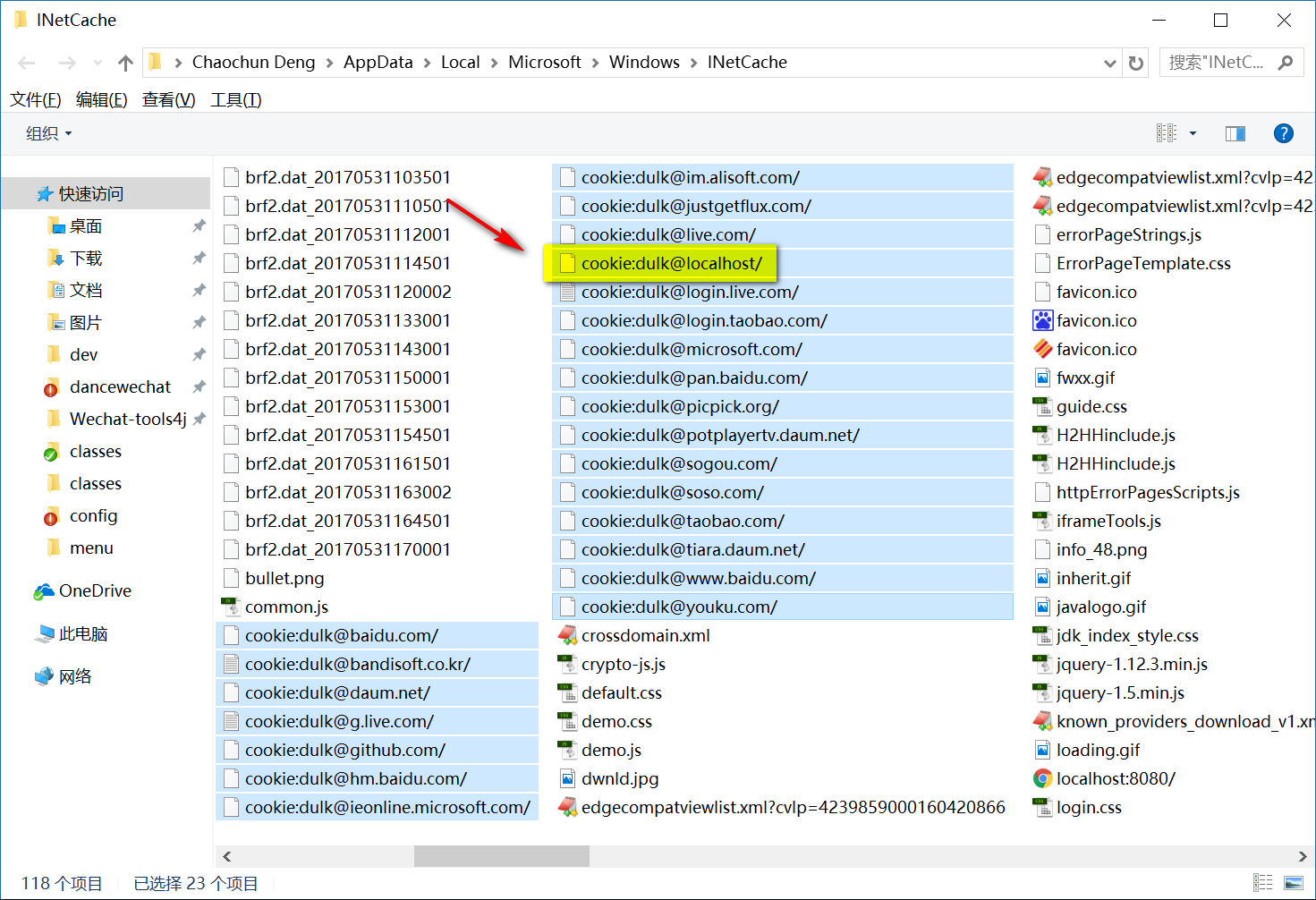
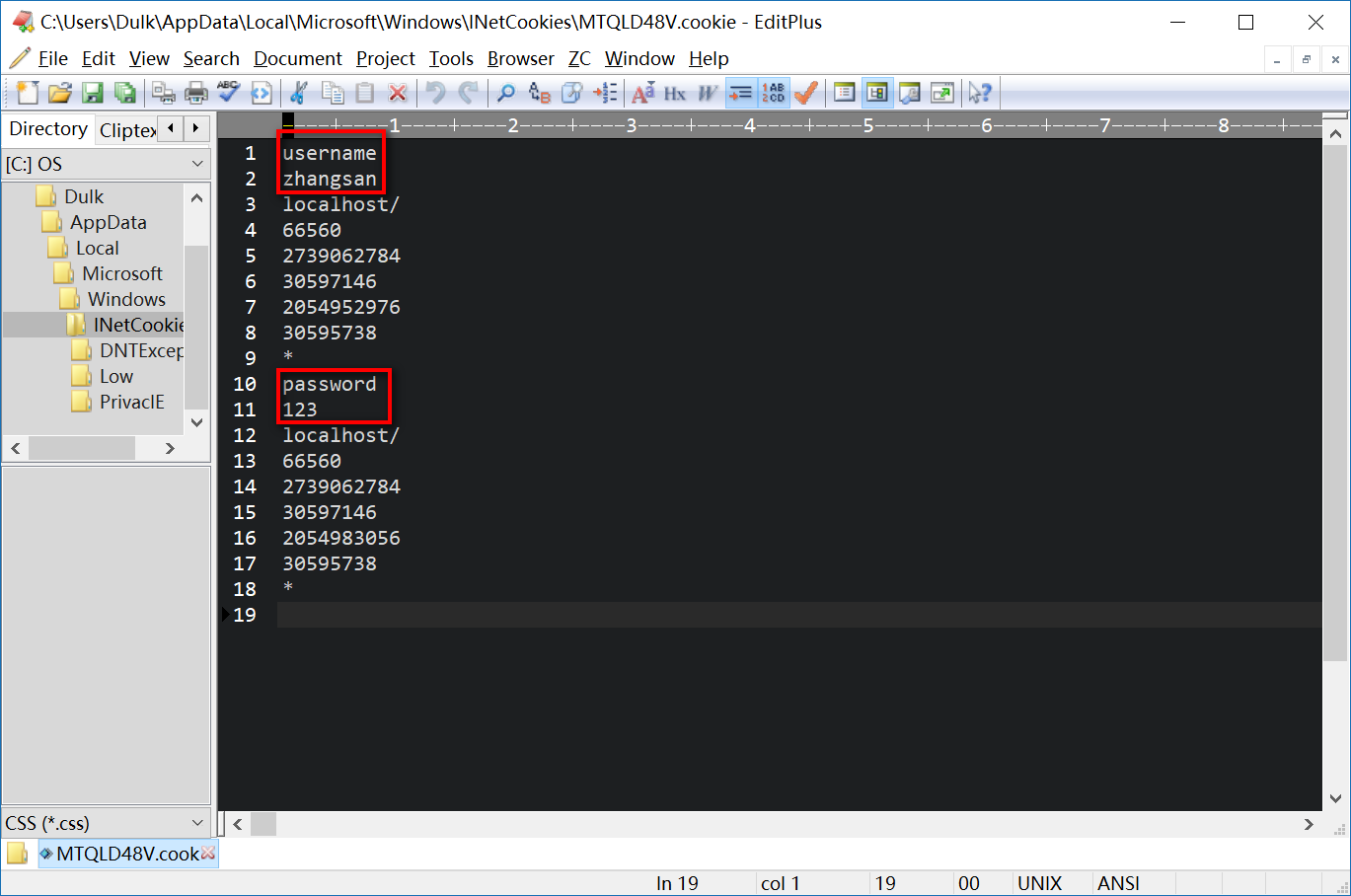
可以看到,除了刚才登陆的localhost,也还有平时登陆其他网站留下的Cookie,我们看刚才登陆的localhost的Cookie就行了:
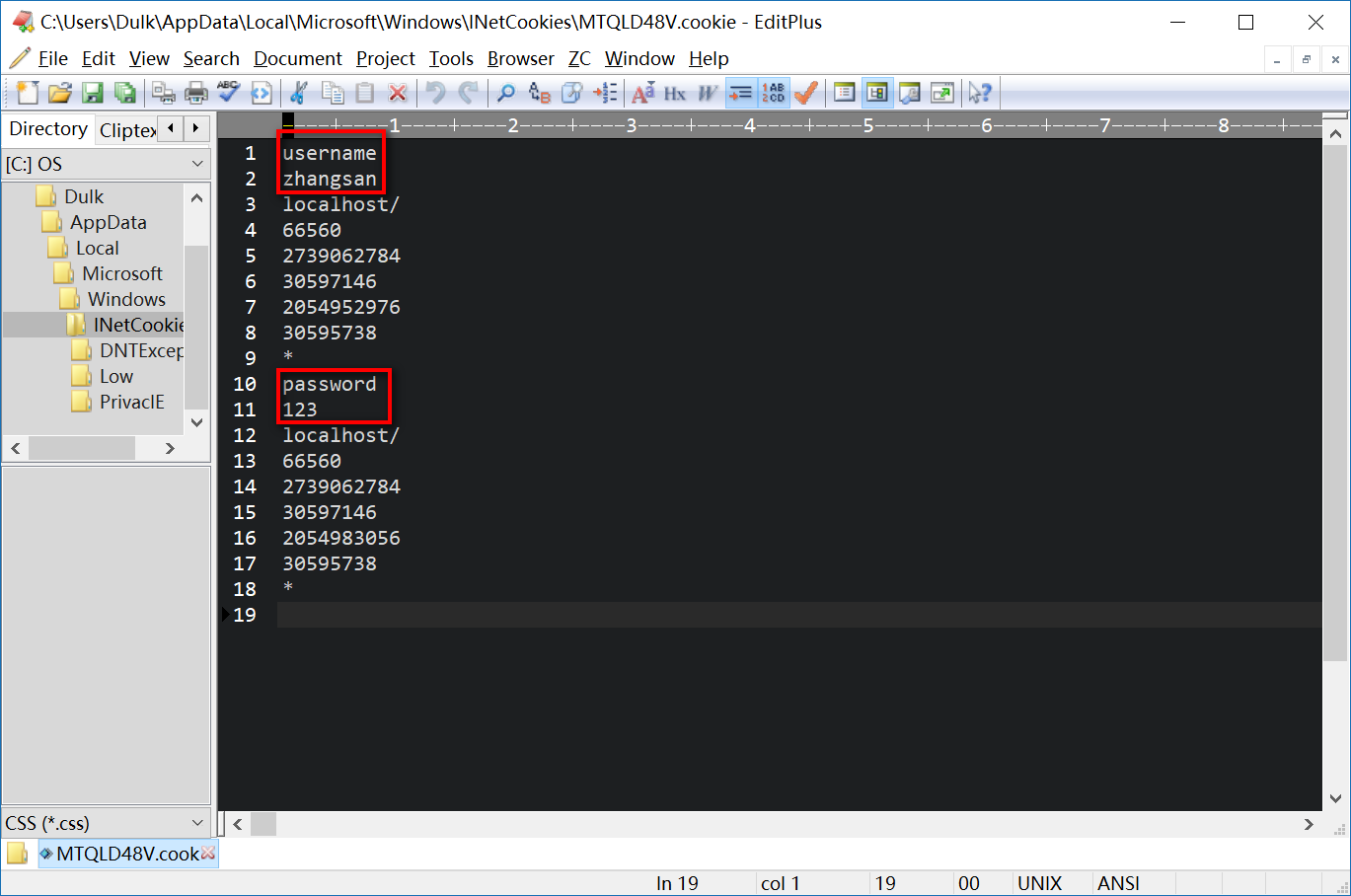
可见,确实把我们的账号和密码放到了Cookie中,并发送到了客户端的硬盘里:

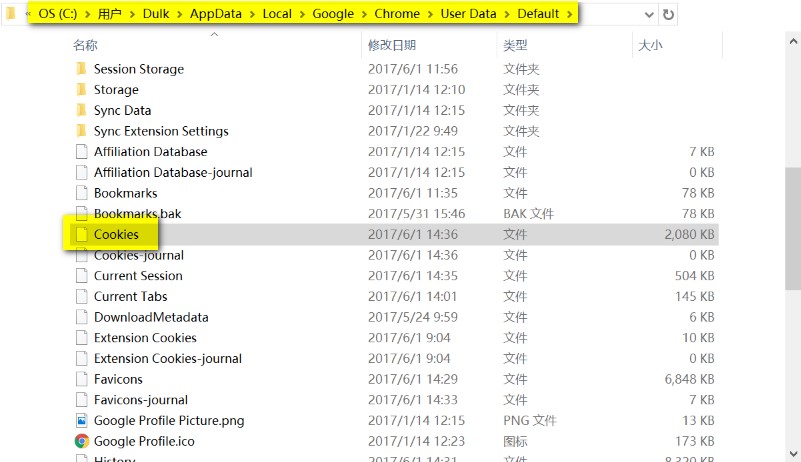
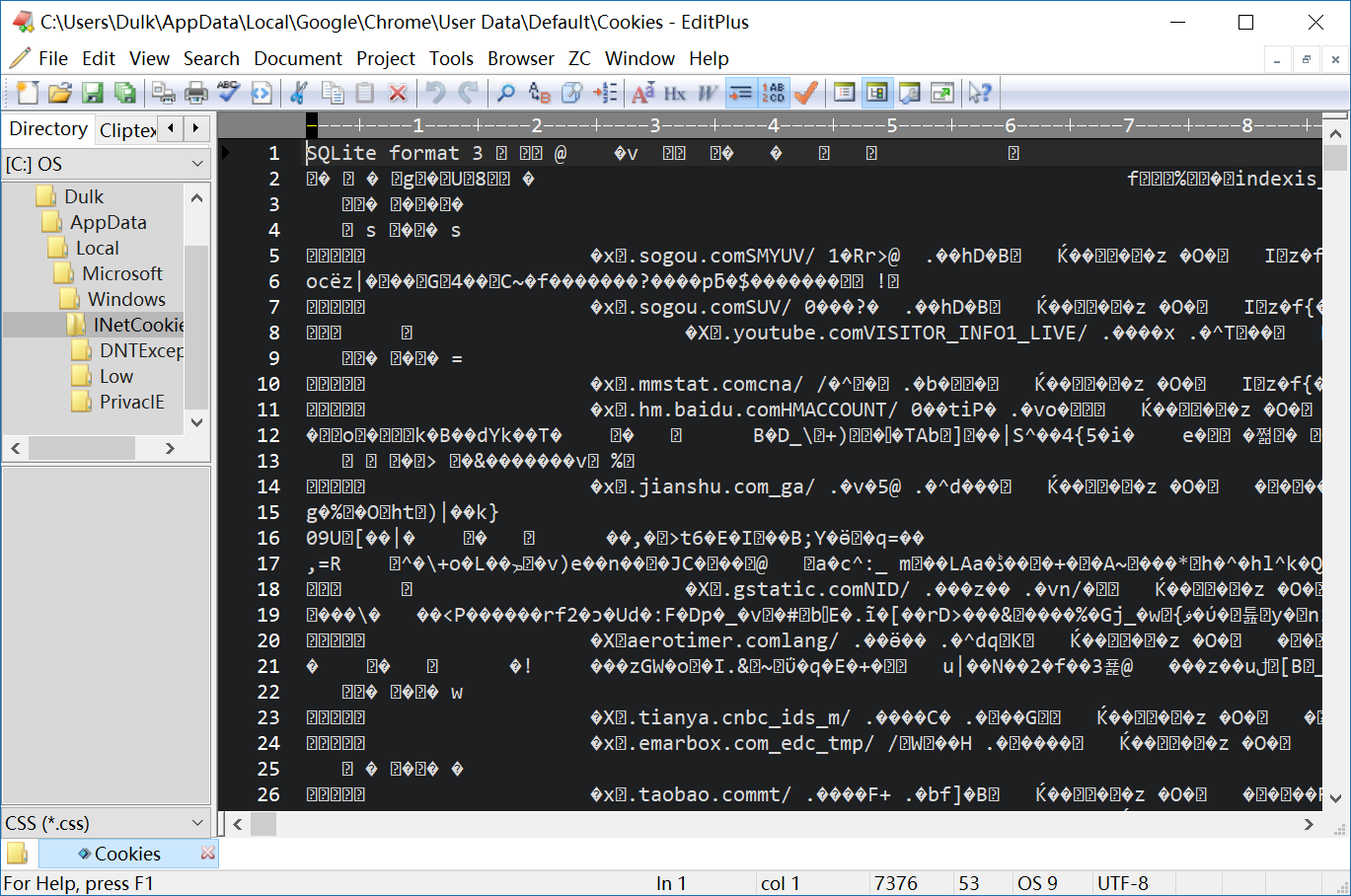
3.2 Chrome
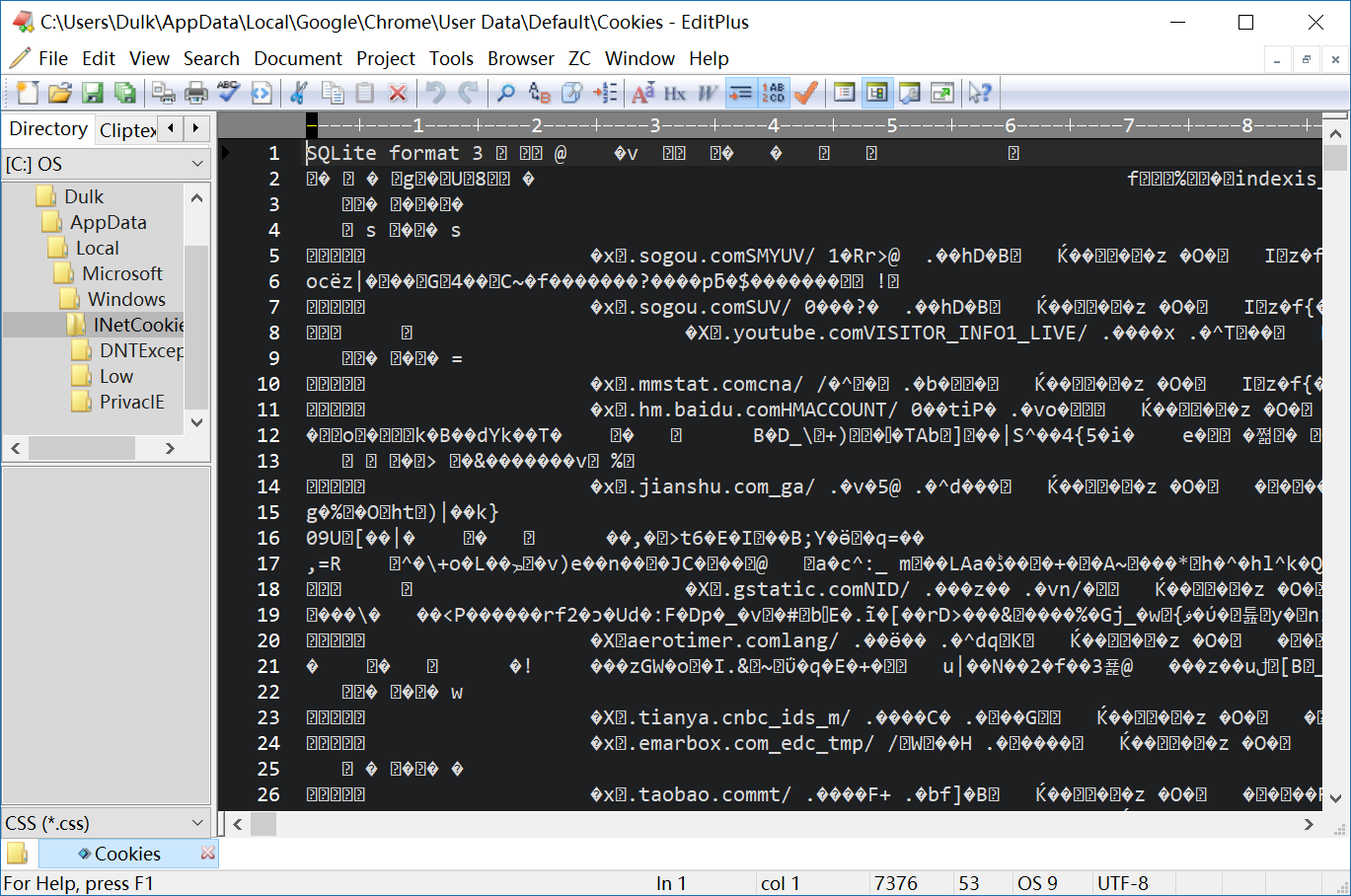
Chrome因为文件格式问题,直接在硬盘上打开实际上你看到的基本都是乱码:


但索性我们还是可以直接在浏览器中看到的:
4、Cookie的格式
我们已经知道了Cookie是个小文本,而且也基本是按照key/value的方式存储,所以也才有了封装的Cookie对象用来保存一对键值对。
Cookie的内容当然不止我们定义的那对key/value,实际上它是有一定格式的。Cookie的标准格式定义在不同浏览器中实现,在历史上也有差异。下面是常用的标准格式,或者说属性:
- name 用户可定义的key
- value 用户可定义的value
- comment 用来提供注释说明
- path 指定Cookie作用路径,和Domain配合限制Cookie的作用范围
- domain 指定作用域
- max-age 指定Cookie失效时间
- secure 用来远程发送Cookie时告知浏览器数据已加密,只能HTTPS连接被发送
- httponly 本地JavaScript无法读取Cookie信息
这里再说明一下path和domain,假设写Cookie的程序的访问路径是 http://localhost:8080/JavaWeb/servlet/CookieDemo
- localhost就是域名
- /JavaWeb/servlet就是当前Cookie的path
假设现浏览器存的cookie的路径是/JavaWeb/servlet/,则:
- 访问的地址是:http://localhost:8080/JavaWeb/servlet/CookieDemo 则带该cookie
- 访问的地址是:http://localhost:8080/JavaWeb/CookieDemo 则不带该cookie
也就是说,Cookie有个不可跨域名性,就像访问Google只会带上Google的Cookie,而不会带上Baidu的Cookie。
如下示例图,访问淘宝网时携带的Cookie:
5、最后
因为Cookie实现自动登录涉及到用户信息安全的问题,实际上真正的自动登录不会像上面这么简单粗暴的,从我们查看Cookie就可以知道,账号密码都可以赤裸裸地看到,这显然是不行的。
但是这里不做展开,留下部分参考,以便未来学习:
- Cookie概念
ASP.NET Cookie概念.CURD操作.原理.实际运用 会话就WEB开发来说,一个会话就是你通过浏览器与服务器之间的一次通话,只不过这种通话是以用浏览器浏览的方式来实现的. 就会话的应用来 ...
- ASP.NET Cookie概念、CURD操作、原理、实际运用
会话就WEB开发来说,一个会话就是你通过浏览器与服务器之间的一次通话,只不过这种通话是以用浏览器浏览的方式来实现的. 就会话的应用来说,一般会话是用来识别用户的,比如你可以使用会话级变量记录当前用户已 ...
- Session与Cookie概念
摘:一.Session机制session是一种服务器端的状态管理技术,服务器使用一种类似于散列表的结构(也可能就是使用散列表)来保存信息.当程序需要为某个客户端的请求创建一个session的时候,服务 ...
- javascript高级编程笔记04(基本概念)
Function类型 Es5中规范了另一个函数对象的属性:caller,这个属性中保存着调用当前函数的函数的引用,如果是在全局作用域中调用当前函数,这它的值为null function outer() ...
- 编程从入门到提高,然后放弃再跑路(Java)
1.Java入门篇 1.1 基础入门和面向对象 1.1.1 编程基础 [01] Java语言的基本认识 [02] 类和对象 [03] 类的结构和创建对象 [04] 包和访问权限修饰符 [05] 利用p ...
- 编程从入门到放弃(Java)
1.Java入门篇 1.1 基础入门和面向对象 1.1.1 编程基础 [01] Java语言的基本认识 [02] 类和对象 [03] 类的结构和创建对象 [04] 包和访问权限修饰符 [05] 利 ...
- Session与Cookie的概念原理
前言: 本文没有任何代码,内容全部都是概念与运行原理,在使用一个技术前一定要弄清他的本质,下面会讲Session.Cookie.ServletContext的概念与他们的联系区别 Session概念 ...
- sessionStorage & localStorage & cookie
sessionStorage & localStorage & cookie 概念 html5中的Web Storage包括了两种存储方式:sessionStorage和localSt ...
- 浏览器本地储存方式有哪些?cookie、localStorage、sessionStorage
现阶段,浏览器提供的储存方式常用的有三种,cookie.localStorage.sessionStorage 1.cookie 概念:cookie 是浏览器中用于保存少量信息的一个对象 基本特征: ...
随机推荐
- How to call C/C++ sytle function from C# solution?
1. Write native(unmanaged) code with C/C++, and make sure compile it as a DLL, the sample is as belo ...
- 【2016北京集训测试赛(十)】 Azelso (期望DP)
Time Limit: 1000 ms Memory Limit: 256 MB Description 题解 状态表示: 这题的状态表示有点难想...... 设$f_i$表示第$i$个事件经过之 ...
- Andrew Ng机器学习课程笔记--week5(上)
Neural Networks: Learning 内容较多,故分成上下两篇文章. 一.内容概要 Cost Function and Backpropagation Cost Function Bac ...
- scikit_learn入门
原文:http://www.cnblogs.com/taceywong/p/4568806.html 原文地址:http://scikit-learn.org/stable/tutorial/basi ...
- maven 搭建 SpringMVC + MyBatis(1)
·做了两年多Java Web一多半的项目都是SSM架构的,只搭建过两次,趁着周末做个总结整理. Eclipse搭建Maven项目 1.new project --> Maven project ...
- GCC和G++区别
原文:http://www.cnblogs.com/samewang/p/4774180.html 看的Linux公社的一篇文章,觉得不错,内容复制过来了. 其实在这之前,我一直以为gcc和g++是一 ...
- if 分支语句
写在<script></script>里面. if(判断条件){满足条件时要执行的语句} else{不满足条件时要执行的语句} 三元运算:var x = 判断条件?值1:值2: ...
- 关于Java的静态:静态类、静态方法、静态变量、静态块等
原文地址:Java static keyword - Class, Method, Variable, Block, import - JournalDev 很少看到文章能把静态这个问题解释的很清楚, ...
- MySQL存储引擎中的MyISAM和InnoDB区别
MyISAM是MySQL的默认数据库引擎(5.5版之前),由早期的ISAM(Indexed Sequential Access Method:有索引的顺序访问方法)所改良.虽然性能极佳,但却有一个缺点 ...
- LAMP一键安装
author:JevonWei 版权声明:原创作品 #!/bin/bash 定义变量 export MDB=$(rpm -qa *mariadb*) export HTT=$(rpm -qa *htt ...