maven profile切换正式环境和测试环境
有时候,我们在开发和部署的时候,有很多配置文件数据是不一样的,比如连接mysql,连接redis,一些properties文件等等
每次部署或者开发都要改配置文件太麻烦了,这个时候,就需要用到maven的profile配置了
1,在项目下pom.xml的project节点下创建了开发环境和线上环境的profile
<profiles>
<profile>
<id>dev</id>
<properties>
<env>dev</env>
</properties>
<activation>
<activeByDefault>true</activeByDefault>
</activation>
</profile>
<profile>
<id>prd</id>
<properties>
<env>prd</env>
</properties>
</profile>
</profiles>
其中id代表这个环境的唯一标识,下面会用到
properties下我们我们自己自定义了标签env,内容分别是dev和prd。
activeByDefault=true代表如果不指定某个固定id的profile,那么就使用这个环境
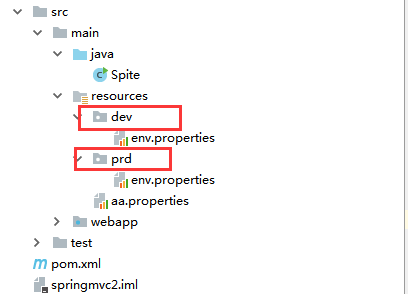
2,下面是我们resources下的目录,有两个目录,dev和prd,在开发时,我们使用dev下的配置文件,部署时候使用prd下的配置文件

3配置pom.xml,如果直接install,那么就会找到默认的id为dev的这个profile,然后会在里面找env的节点的值,
接着就会执行替换,相当于将src/main/resources/dev这个文件夹下的所有的配置文件打包到classes根目录下。
<build>
<finalName>springmvc2</finalName>
<resources>
<resource>
<directory>src/main/resources/${env}</directory>
</resource>
</resources>
</build>
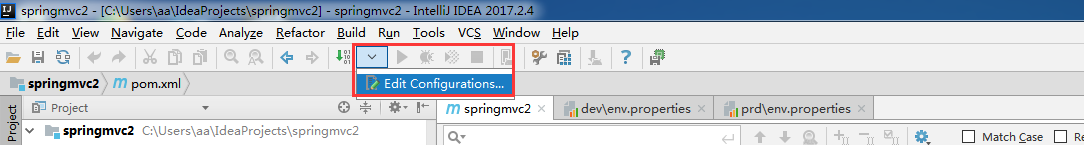
在idea下指定打包时指定profile的id
1第一步

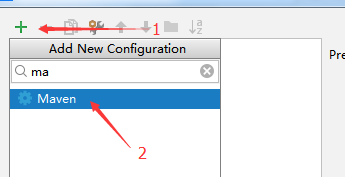
2第二步

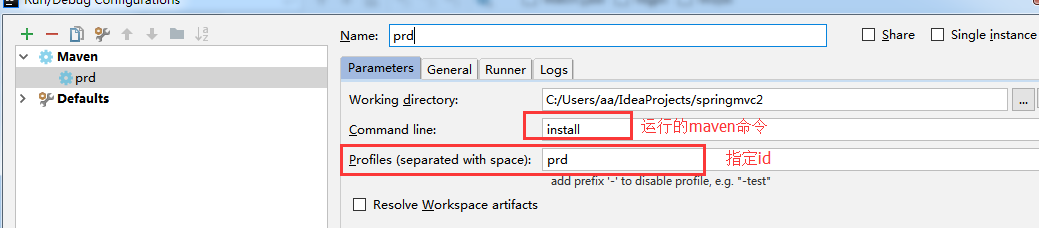
3第三步

4第四步,执行打包命令

这个时候target下springmvc项目下的classes根目录下有了env.properties,并且里面内容是我们指定的那个env.properties,
但是发现resources下的aa.properties文件没有被打包进去,那是因为我们只指定了resources/prd下的文件打包到根目录下,并没有指定其他文件
我们在pom.xml下的resources节点下新增规则
<resource>
<directory>src/main/resources</directory>
<excludes>
<exclude>dev/*</exclude>
<exclude>prd/*</exclude>
</excludes>
</resource>
再执行打包就会将resources下的除了dev文件夹和prd文件夹的其他所有文件打包到classes根目录下了
最后注意:如果有其他配置文件在src/main/java目录下,也是可以这样指定的,但是要指定
<includes>
<include>*.xml</include>
</includes>
不然会将java类当配置文件一块放到classes根目录下,加了include就会只匹配符合条件的放到target的classes根目录下
最后放我的所有的配置
<profiles>
<profile>
<id>dev</id>
<properties>
<env>dev</env>
</properties>
<activation>
<activeByDefault>true</activeByDefault>
</activation>
</profile>
<profile>
<id>prd</id>
<properties>
<env>prd</env>
</properties>
</profile>
</profiles> <build>
<finalName>springmvc</finalName>
<resources>
<resource>
<directory>src/main/java</directory>
<includes>
<include>*.xml</include>
</includes>
</resource>
<resource>
<directory>src/main/resources</directory>
<excludes>
<exclude>dev/*</exclude>
<exclude>prd/*</exclude>
</excludes>
</resource>
<resource>
<directory>src/main/resources/${env}</directory>
</resource>
</resources>
</build>
maven profile切换正式环境和测试环境的更多相关文章
- 【POM】maven profile切换正式环境和测试环境
有时候,我们在开发和部署的时候,有很多配置文件数据是不一样的,比如连接mysql,连接redis,一些properties文件等等 每次部署或者开发都要改配置文件太麻烦了,这个时候,就需要用到mave ...
- 转 通过 spring 容器内建的 profile 功能实现开发环境、测试环境、生产环境配置自动切换
软件开发的一般流程为工程师开发 -> 测试 -> 上线,因此就涉及到三个不同的环境,开发环境.测试环境以及生产环境,通常 ...
- 无需编译app切换线上、测试环境
在咱们测试过程中,经常需要切换测试环境和线上环境.大致有如下几个方案. 一.服务器地址编译到app中 此种方式需要在代码里保存两套配置,一套指向线上,一套指向测试.通过编译参数分别生成测试包.线上包. ...
- linux环境下测试环境搭建
一.linux环境下测试环境搭建过程简述: 1.前端后台代码未分离情况下: 主要步骤为:安装jdk,安装mysql,安装tomcat,将项目代码部署到tomcat/webapps/下. 2.前端后台代 ...
- 项目开发过程中什么是开发环境、测试环境、生产环境、UAT环境、仿真环境?
项目开发过程中什么是开发环境.测试环境.生产环境.UAT环境.仿真环境? 最近在公司项目开发过程中总用到测试环境,生产环境和UAT环境等,然而我对环境什么的并不是很理解它的意思,一直处于开发阶段,出于 ...
- angular 配置开发环境、测试环境、生产环境
1. 配置开发环境.测试环境.生产环境 (1). environment.ts - 开发环境: 用于程序开发 (创建项目时自动生成) export const environment = { prod ...
- vue cli3配置开发环境、测试环境、生产(线上)环境
cli3创建vue项目是精简版的少了build和config这2个文件,所以配置开发环境.测试环境.生产环境的话需要自己创建env文件. 需要注意2点: 1.cli2创建项目生成的config文件里的 ...
- iOS如何在一个包上切换正式环境和测试环境
最近项目处于测试阶段,所以免不了每天都得打包给测试人员,由于我们公司规模比较大,项目环境也分为了三种:测试环境.预上线(预生产)环境.上线(生产)环境.所以每到了测试后期,每天打包的时间也占了不少,遇 ...
- 使用maven profile指定配置文件打包适用多环境
新建maven项目, 在pom.xml中添加 profile节点信息如下: <profiles> <profile> <!-- 开发环境 --> <id& ...
随机推荐
- iOS绘图框架CoreGraphics分析
由于CoreGraphics框架有太多的API,对于初次接触或者对该框架不是十分了解的人,在绘图时,对API的选择会感到有些迷茫,甚至会觉得iOS的图形绘制有些繁琐.因此,本文主要介绍一下iOS的绘图 ...
- 01、Mybatis快速入门
MyBatis是一个支持普通SQL查询,存储过程和高级映射的优秀持久层框架.MyBatis消除了几乎所有的JDBC代码和参数的手工设置以及对结果集的检索封装.MyBatis可以使用简单的XML或注解用 ...
- Java的static关键字
本文参考:Java的static关键字 通过static关键字可以满足两方面的需要.一种情形是,只想为某特定域分配单一存储空间,而不去考虑究竟要创建多少对象,甚至根本就不创建任何对象.另一种情形是,希 ...
- maven使用实战
maven使用实战 创建项目 在eclipse中创建maven项目之后,会生成.classpath / .setting / .project 三个文件或者文件夹 .classpath 这个文件是用来 ...
- python+selenium自动化软件测试(第16章):基础实战(3)
#coding:utf-8 from time import sleep from selenium import webdriver class cloudedge_register(object) ...
- selenium,html高宽设置成了0,会影响元素可见性,怎么手动修改某个元素的高宽?
问题:要js的话,需要用webelment,此时元素已经是不可见了 ((JavascriptExecutor) this.driver).executeScript("argument ...
- 移动端踩坑之旅-ios下fixed、软键盘相关问题总结
最近一个项目掉进了移动端的大坑,包括ios下fixed布局,h5唤起键盘等问题,作为一个B端程序员,弱项就是浏览器的兼容性和移动端的适配(毕竟我们可以要求使用chrome),还好这次让我学习了一下相关 ...
- import和require
es6 的 import 语法跟 require 不同,而且 import 必须放在文件的最开始,且前面不允许有其他逻辑代码,这和其他所有编程语言风格一致. import不同与require,它是编译 ...
- h5的video标签
在video标签中,我们可以使用属性:videoWidth & videoHeight,它获取的是video的宽度和高度(媒体本身). 虽然不能直接使用,但是可以通过计算宽高比得到 video ...
- Linux-ps命令(7)
名称:ps(process status) 使用权限:所有使用者说明:显示瞬间进程 (process) 的动态 示例: 比如输入ps查看进程,如下图: 其中输出状态栏参数: PID 该 process ...
