【问题解决记录】Error: Cannot find module '@ionic/app-scripts'
主要问题为:
ionic serve 编译在浏览器中预览项目时,提示报错 Error: Cannot find module '@ionic/app-scripts'。这个问题的主要现象就是创建的项目node_modules文件夹中没有任何文件
一点小唠叨
之前使用node 6.4/ionic 3.5版本的时候,项目编译一直没问题,今天重装了nodejs,版本升高至 V8.4.0,ionic版本升高为3.9.2,正常创建命令后,编译一直报错,在网是找了好久,终于找到了一个小的突破口。
解决过程:
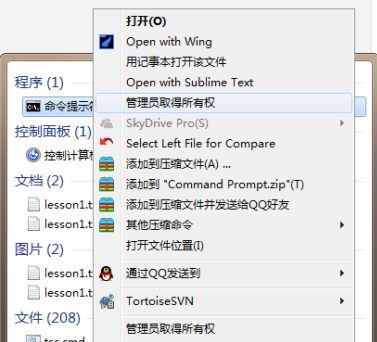
1. 使用管理员身份运行命令提示符
开始——搜索——命令提示符——“右键”——管理员取得所有权
开始——搜索——命令提示符——“右键”——以管理员身份运行


因为之前安装ionic时,虽然成功了,但是有好多飘红的,所以这里我将ionic重装了一遍
2. 重装 ionic
- npm install -g cordova ionic
这次安装没有出现飘红的,说明刚才因为不是管理员权限,有些东西没有安装成功。而且这时项目文件夹中node_modules增加了很多文件
3. 在成功安装ionic 后,继续安装 报错中缺失的 '@ionic/app-scripts',具体说明见NPM官网
- npm install @ionic/app-scripts@latest --save-dev
在我以为成功的时候,cd到项目所在目录下,输入 ionic serve命令 ,依旧报错,我的内心是崩溃的,报错内容为Error: Cannot find module '@typescript'
4.运行以下命令 安装typescript,看了这个网址(若打不开请自行翻墙)上大家讨论的,大致意思是说给VScode使用的typesc和node所需要的typescript组件不是同一个,所以即使我们使用 npm install -g typescript 装了typescript 也无济于事
- npm install // 不确定这个命令是否需要,看了这个https://github.com/ionic-team/ionic-app-scripts/issues/542,有人说运行了,我也就尝试了下
- ---------------------------------------------------------------------------------------------
- npm install in typescript-tools // 就我看来是这句起效了https://github.com/clausreinke/typescript-tools/issues/59
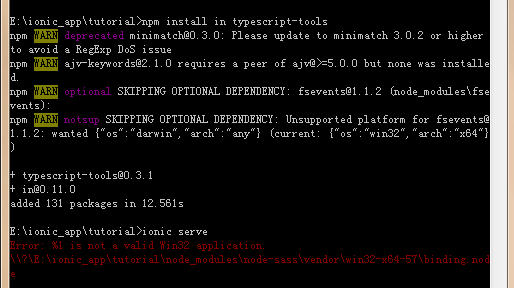
这时我接着输入命令 ionic serve ,依旧报错

具体报错文字:
Error: %1 is not a valid Win32 application.
\\?\E:\ionic_app\tutorial\node_modules\node-sass\vendor\win32-x64-57\binding.nod
e
在网上谷歌了答案,每次有问题用百度永远找不到答案,推荐谷歌。牛牛的.....这不是崇洋媚外,这是事实啊!
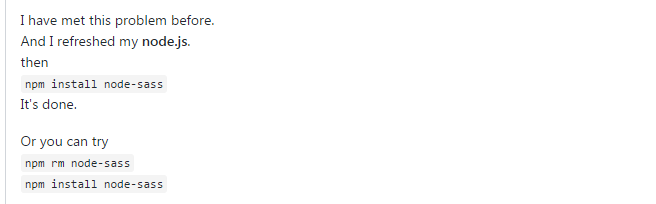
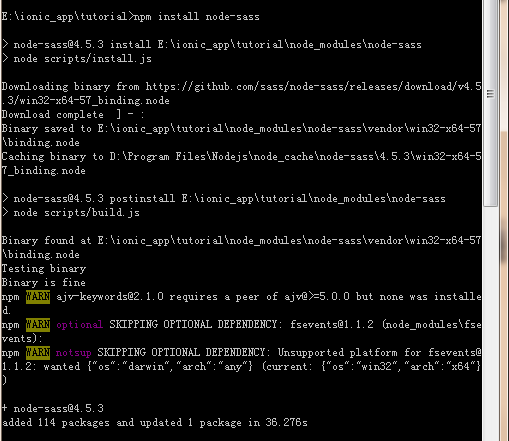
5. 终端输入命令
- npm install node-sass
github贴子上(点击跳转若打不开请自行翻墙)大家讨论,好像是因为node的版本和node-sass的版本没匹配上,才导致出现这类问题


6. 终于成功,鼓掌!鲜花!不容易啊,一天都在填坑。

希望能够帮助到大家,有疑问可以评论,大家一起解决
【问题解决记录】Error: Cannot find module '@ionic/app-scripts'的更多相关文章
- 异常问题解决Error:Execution failed for task ':app:processDebugManifest'
Error:Execution failed for task ':app:processDebugManifest' www.MyException.Cn 网友分享于:2015-12-28 浏览 ...
- angular2 ng build --prod 报错:Module not found: Error: Can't resolve './$$_gendir/app/app.module.ngfactory'
调试页面 ng serve 正常 ng build 也正常 ng build --prod 异常:Module not found: Error: Can't resolve './$$_gendir ...
- Error:Execution failed for task ':app:transformClassesWithDexForDebug'解决记录
转载请标明出处: http://blog.csdn.net/lxk_1993/article/details/50511172 本文出自:[lxk_1993的博客]: 3个错误non-zero e ...
- Ionic app升级插件开发
终于走到了写插件的这个地方了,插件的过程: 1.安装plugman插件,管理我们的程序 npm install -g plugman 2.创建插件项目appUpgrade,cd 到你的目标目录下,执行 ...
- Ionic学习记录(一):ionic及cordova安装、创建第一个应用、项目结构
目录: 一.ionic的安装 二.创建第一个应用程序 三.浏览器中预览应用 四.项目结构 五.添加页面 一.ionic的安装 使用Ionic创建和开发应用程序主要通过Ionic命令行实用程序(“CLI ...
- Error:Execution failed for task ':app:transformClassesWithDexForDebug'.
使用android studio 时,编译成功但用build apk时却报错 环境: android studio 1.5, jdk1.7 错误:Error:Execution failed for ...
- inoic start projectname sidemenu报错 - Error: Cannot find module 'lodash._baseslice'
inoic start projectname sidemenu报错 - Error: Cannot find module 'lodash._baseslice' 在公司的电脑上出现过这个错误,后来 ...
- BUG Error:Execution failed for task ':app:dexDebug'.
Error:Execution failed for task ':app:dexDebug'. > com.android.ide.common.process.ProcessExceptio ...
- Error:Execution failed for task ':app:dexDebug'. > com.android.ide.common.process.ProcessException
异常Log: Error:Execution failed for task ‘:app:dexDebug’. > com.android.ide.common.process.ProcessE ...
随机推荐
- C# Using的用法
C#里面Using有两种用法: 1.作为指令. using+命名空间,导入其他命名空间中定义的类型,这样可以在程序中直接用命名空间中的类型,不必指定命名空间: 命名空间是.NET程序在逻辑上的组织结构 ...
- CJOJ 2482 【POI2000】促销活动
CJOJ 2482 [POI2000]促销活动(STL优先队列,大根堆,小根堆) Description 促销活动遵守以下规则: 一个消费者 -- 想参加促销活动的消费者,在账单下记下他自己所付的费用 ...
- CSS 样式书写规范+特殊符号
虽然我只是刚踏入web前端开发圈子.在一次次任务里头,我发觉每一次的css命名都有所不同和不知所措.脑海就诞生了一个想法--模仿大神的css命名样式. 毕竟日后工作上,是需要多个成员共同协作的.如果没 ...
- C++第一篇--类的引入
C++第一篇--类的引入 1. 用C语言输出两个人的信息 Person1.c:通过字符实现 #include <stdio.h> int main(int argc,int **argv) ...
- 走进json
纯做笔记,请多指教... 1,json格式: 非数组: {"key" : "value"} 数组:[{"key" : "value ...
- oracle分组-神奇的cube和rollup
先看代码: 表结构如下: emp表 EMPNO NOT NULL NUMBER(4) ENAME ...
- vue2中component父子组件传递数据props的使用
子组件使用父亲传过来的数据,我们需要通过子组件的 props 选项. 组件实例的作用域是孤立的,不能在子组件的模板内直接引用父组件的数据.修改父亲传过来的props数据的时候 父亲必须传递对象,否则不 ...
- 有关java调用批处理文件
1 例子 java调用批处理文件 public class RunJarBat { public static void runJarBat() { // 调用控制台 Runtime rt = Run ...
- 程序员面试必备-链表各种操作及其实现方法(c实现)
链表是一种最简单的数据结构之一,经常会被面试官用来考察应聘者的基础扎不扎实,最近也到了求职季,所以我把自己对链表的一些理解写出来,希望能跟大家交流交流: 链表的概念其实挺简单,无非就是一个利用指针将数 ...
- 初学Python(五)——元组
初学Python(五)——元组 初学Python,主要整理一些学习到的知识点,这次是元组. #-*- coding:utf-8 -*- #定义元素 t = (1,2,3) #添加元素 #删除元素 #更 ...
