Javascript及Jquery获取元素节点以及添加和删除操作
用了javascript和jquery很久,把所有元素节点的操作总结了下,放在博客上作为记录。
Javascript获取元素的主要方式有三种
1、document.getElementById('main'):表示从document中查找一个id是main的dom节点。(这个跟$('#main')的作用是一样的)
2、通过名称name选取元素document.getElementsByName("domName")
a. 返回值是一个nodeList集合(区别于Array)
b. 和ID属性不一样,name属性只在少数DOM元素中有效(form表单、表单元素、iframe、img)。这是因为name属性是为了方便提交表单数据而打造的。
c.为form、img、iframe、applet、embed、object元素设置name属性时,会自动在Document对象中创建以该name属性值命名的属性。所以可以通过document.domName引用相应的dom对象
3、通过标签名选取元素element.getElementsByTagName("tagName")
其中,element是有效的DOM元素(包括document),tagName是DOM元素的标签名。
a. tagName不区分大小写
b. 当tagName为*时,表示选取所有元素(需遵从b.规则)
Jquery选取元素的方法就不多说了,方法非常多,相关的文章和教程也非常多。
Javascript获取父元素或子元素的方法
var a = document.getElementByIdx_x_x("dom");
var b = a.childNodes; 获取a的全部子节点(返回节点的子节点集合,以 NodeList 对象)
这个方法需要注意的是,会出现获取隐藏的节点情况,具体原因,我还没搞清除,不过使用时候留心就可以了。
var c = a.parentNode; 获取a的父节点
var d = a.nextSbiling; 获取a的下一个兄弟节点
var e = a.previousSbiling;获取a的上一个兄弟节点
var f = a.firstChild; 获取a的第一个子节点
var g = a.lastChild; 获取a的最后一个子节点
jQuery获取父元素或子元素的方法
jQuery.parent(expr) 找父亲节点,可以传入expr进行过滤,比如$("span").parent()或者$("span").parent(".class")
jQuery.parents(expr),类似于jQuery.parents(expr),但是是查找所有祖先元素,不限于父元素
jQuery.children(expr).返回所有子节点,这个方法只会返回直接的孩子节点,不会返回孙节点
jQuery.contents(),返回下面的所有内容,包括节点和文本。这个方法和children()的区别就在于,包括空白文本,也会被作为一个jQuery对象返回,children()则只会返回节点
jQuery.prev(), 返回上一个兄弟节点,不是所有的兄弟节点
jQuery.prevAll(),返回所有之前的兄弟节点
jQuery.next(), 返回下一个兄弟节点,不是所有的兄弟节点
jQuery.nextAll(),返回所有之后的兄弟节点
jQuery.siblings(), 返回兄弟姐妹节点,不分前后
jQuery.find(expr),跟jQuery.filter(expr)完全不一样。jQuery.filter()是从初始的jQuery对象集合中筛选出一部分,而jQuery.find()的返回结果,不会有初始集合中的内容,比如$("p"),find("span"),是从p元素开始找,等同于$("p span")
Javascript添加及插入节点
appendChild() 方法:可向节点的子节点列表的末尾添加新的子节点。语法:appendChild(newchild)
insertBefore() 方法:可在已有的子节点前插入一个新的子节点。语法 :insertBefore(newchild,refchild)
replaceChild()方法接受的两个参数是:要插入的节点和要替换的节点。要替换的节点将由这个方法返回并从文档树中被移除,同时由要插入的节点占据其位置。
注意:并没有insertAfter(),我这种脑洞比较大的人,总是被这个insertAfter坑。。。
在Javascript中,只提供了一种删除节点的方法:removeChild(node)
node 的类型为Node object,是必需的。Node就是希望删除的节点对象。
例子:
document.getElementById("thisNode").onclick=function(){
this.parentNode.removeChild(this);
}
removeChild() 方法指定元素的某个指定的子节点。
以 Node 对象返回被删除的节点,如果节点不存在则返回 null。
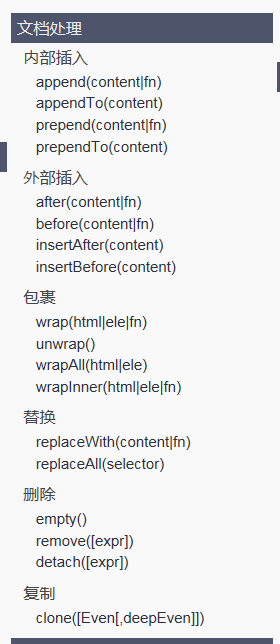
jquery追加元素的几种方法(append()、prepend()、after()、before()、insertAfter()、insertBefore())
jquery的api做的比较好,我直接放图片,Jquery的文档处理

Javascript及Jquery获取元素节点以及添加和删除操作的更多相关文章
- JavaScript之怎样获取元素节点
JavaScript获取元素节点一共有三种方法,分别是通过元素ID.通过标签名字和通过类名字来获取: 1.通过元素ID属性的ID值来获得元素对象-getElementById() DOM提供了一个名为 ...
- jquery获取元素节点
常用到的知识点,在此记录,以便查阅 $('.test').parent();//父节点 $('.test').parents();//全部父节点 $('.test').parents('.test1' ...
- javascript基础(六): 获取节点实例 jquery获取当前节点的前一个节点
jquery获取当前节点的前一个节点步骤如下: 1.打开html开发工具,新建一来个html代码页面. 2.在html页面创建三个p标签,然后给这三个p标签设置不同的2113内容. 3.引入jquer ...
- js jquery 获取元素(父节点,子节点,兄弟节点),元素筛选
转载:https://www.cnblogs.com/ooo0/p/6278102.html js jquery 获取元素(父节点,子节点,兄弟节点) 一,js 获取元素(父节点,子节点,兄弟节点) ...
- jquery 获取元素(父节点,子节点,兄弟节点),元素筛选
一, js 获取元素(父节点,子节点,兄弟节点) var test = document.getElementById("test"); var parent = test.p ...
- jquery 获取元素(父节点,子节点,兄弟节点)
费话不多说,直接上代码jquery 获取元素 $("#test1").parent(); // 父节点 $("#test1").parents(); // 全部 ...
- jquery获取元素索引值index()的例子
如果参数是一组DOM元素或者jQuery对象,那么返回值就是传递的元素相对于原先集合的位置. 如果参数是一个选择器,那么返回值就是原先元素相对于选择器匹配元素中的位置.如果找不到匹配的元素,则返回-1 ...
- 获取元素节点的子节点 & 获取文本节点
1. 获取元素节点的子节点(**只有元素节点才有子节点): ①. childNodes 属性获取全部的子节点, 但该方法不实用. 因为如果要获取指定的节点 ...
- JQuery获取元素的方法总结
JQuery获取元素的方法总结 一.说明 获取元素的方法分为两种:jQuery选择器.jQuery遍历函数. 做个总结,巩固下知识. 二.获取本身 1.只需要一种jQuery选择器 选择器 实 ...
随机推荐
- 复选框选中删除行(DOM练习)
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8" ...
- java构造代码块,构造函数和普通函数的区别和调用时间
在这里我们谈论一下构造代码块,构造函数和普通函数的区别和调用时间.构造代码块:最早运行,比构造函数运行的时间好要提前,和构造函数一样,只在对象初始化的时候运行.构造函数:运行时间比构造代码块时间晚,也 ...
- Java命名默认规范
学习java的时候,命名的大小写经常弄混,所以在此总结一下java命名规范 1.project(项目名) 说法不一,暂定小写,eg:arraytest 2.包名 小写,eg:package array ...
- C#是否该支持“try/catch/else”语法
以前用过一段时间Python,里面有个try/catch/else语法,我觉得挺好用,这个语法形如下: try: print('try...') r = 10 / int('2') print('re ...
- openlayers应用(二):加载百度离线瓦片
上一篇文章介绍了使用openlayers3加载百度在线地图,对某些项目或应用场景比如不允许上外网的单位,某些项目只针对一定区域地图加载应用,比如一个县的地图,可以采用下载百度瓦片地图,在服务器或者本机 ...
- 最大流算法之Dinic
引言: 在最大流(一)中我们讨论了关于EK算法的原理与代码实现,此文将讨论与EK算法同级别复杂度(O(N^2M))的算法--Dinic算法. Dinic算法用到的思想是图的分层结构,通过BFS将每一个 ...
- URL Scheme与openURL
URL Schemes URL Schemes是苹果给出的用来跳转到系统应用或者跳转到别人的应用的一种机制.同时还可以在应用之间传数据. 设置一个URL Schemes:选中App工程->Inf ...
- OC类的介绍
类的本质 类的本质其实也是一个对象(类对象) 类对象 类对象再程序运行时一直存在 类对象是一种数据结构,存储类的基本信息:类大小,类名称,类的版本以及消息与函数的映射表等 类对象所保存的信息在程序编译 ...
- 关于MAC设置免费的动态壁纸
首先大部分的动态壁纸都是收费的或者是已经固定的,其实这一款也是固定的 但是这个固定的是可以进行修改的 第一先在App Store下载 LiveDesktop Pro 这一款是免费的 然后下载后进行打 ...
- mysql主从复制-异步复制
一.创建复制账号: 在Master的数据库中建立一个备份帐户:每个Slave使用标准的MySQL用户名和密码连接master. 进行复制操作的用户会授予REPLICATION SL ...
