14、ABPZero系列教程之拼多多卖家工具 新建微信公众号模块
说是模块,其实在MVC中就是区域,新建一个区域专门管理整个微信功能。
Web项目新建区域
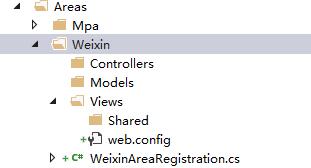
在Web项目Areas目录下新建一个区域,名称为“Weixin",如下图:

接着打开web.config,修改如下代码:
文件路径:D:\abp version\aspnet-zero-3.4.0\aspnet-zero-3.4.0\src\MyCompanyName.AbpZeroTemplate.Web\Areas\Weixin\Views\web.config
找到
<pages pageBaseType="System.Web.Mvc.WebViewPage">
修改为
<pages pageBaseType="MyCompanyName.AbpZeroTemplate.Web.Views.AbpZeroTemplateWebViewPageBase">
这样视图就可以使用ABP封闭好的一些特性和功能。
添加_ViewStart.cshtml文件,代码如下:
文件路径:D:\abp version\aspnet-zero-3.4.0\aspnet-zero-3.4.0\src\MyCompanyName.AbpZeroTemplate.Web\Areas\Weixin\Views\_ViewStart.cshtml
@{
Layout = "~/Areas/Weixin/Views/Layout/_Layout.cshtml";
}
然后把Mpa中Layout的功能照搬过来。
注:记得修改Layout控制器的命名空间,其它都不用变。
添加HomeController.cs控制器,代码如下:
文件路径:D:\abp version\aspnet-zero-3.4.0\aspnet-zero-3.4.0\src\MyCompanyName.AbpZeroTemplate.Web\Areas\Weixin\Controllers\HomeController.cs
public class HomeController : AbpZeroTemplateControllerBase
{
// GET: Weixin/Home
public ActionResult Index()
{
return View();
}
}
添加Index.cshtml视图,代码如下:
文件路径:D:\abp version\aspnet-zero-3.4.0\aspnet-zero-3.4.0\src\MyCompanyName.AbpZeroTemplate.Web\Areas\Weixin\Views\Home\Index.cshtml
@{
ViewBag.Title = "Index";
}
<h2>@L("Weixin")</h2>
Core项目
打开AbpZeroTemplate-zh-CN.xml文件,在末尾添加以下代码:
文件路径:D:\abp version\aspnet-zero-3.4.0\aspnet-zero-3.4.0\src\MyCompanyName.AbpZeroTemplate.Core\Localization\AbpZeroTemplate\AbpZeroTemplate-zh-CN.xml
<text name="Weixin" value="微信" />
现在生成解决方案,浏览器访问http://localhost:8088/weixin/home,当看到页面中出现”微信“2个字就说明此区域整合好了,可以继续下面的步骤。
接着AbpZeroTemplate-zh-CN.xml文件,再添加如下代码:
<text name="Weixin.Menu" value="菜单" />
打开AppPermissions.cs文件,末尾添加如下代码:
文件路径:D:\abpweb\PddSellerAssistant\PddSellerAssistant.Core\Authorization\AppPermissions.cs
public const string Pages_Weixin = "Pages.Weixin";
public const string Pages_Weixin_Menu = "Pages.Weixin.Menu";
打开AppAuthorizationProvider.cs文件,在SetPermissions方法末尾添加如下代码:
文件路径:D:\abp version\aspnet-zero-3.4.0\aspnet-zero-3.4.0\src\MyCompanyName.AbpZeroTemplate.Core\Authorization\AppAuthorizationProvider.cs
var weixin = pages.CreateChildPermission(AppPermissions.Pages_Weixin, L("Weixin"));
weixin.CreateChildPermission(AppPermissions.Pages_Weixin_Menu, L("Weixin.Menu"));
Web项目
打开PageNames.cs文件,
文件路径:D:\abp version\aspnet-zero-3.4.0\aspnet-zero-3.4.0\src\MyCompanyName.AbpZeroTemplate.Web\App_Start\Navigation\PageNames.cs
在Command类中添加如下代码:
public const string Weixin = "Weixin";
在40行位置添加如下代码:
public static class Weixin
{
public const string Menu = "Menu";//菜单
}
打开MpaNavigationProvider.cs文件,添加如下代码:
文件路径:D:\abp version\aspnet-zero-3.4.0\aspnet-zero-3.4.0\src\MyCompanyName.AbpZeroTemplate.Web\Areas\Mpa\Startup\MpaNavigationProvider.cs
.AddItem(new MenuItemDefinition(
PageNames.App.Common.Weixin,//一个常量,控制菜单是否被选中
L("Weixin"),//菜单显示名称,在语言文件中配置
url: "Weixin/Home",//菜单路径
icon: "icon-pie-chart",//菜单图标
requiredPermissionName: AppPermissions.Pages_Weixin//菜单权限,登录用户所在角色有此权限才会显示出来
).AddItem(new MenuItemDefinition(
PageNames.App.Weixin.Menu,//一个常量,控制菜单是否被选中
L("Weixin.Menu"),//菜单显示名称,在语言文件中配置
url: "Weixin/Menu",//菜单路径
icon: "icon-pie-chart",//菜单图标
requiredPermissionName: AppPermissions.Pages_Weixin_Menu//菜单权限,登录用户所在角色有此权限才会显示出来
))
)
生成解决方案,浏览器打开http://localhost:8088,登录后在角色那里把微信相关2个菜单分配出来。效果如下:

至此,已经新建好了区域并且把相关菜单已经分配出来。
14、ABPZero系列教程之拼多多卖家工具 新建微信公众号模块的更多相关文章
- 4、ABPZero系列教程之拼多多卖家工具 集成短信发送模块
ABPZero并没有手机短信发送功能,现在我们来集成一个,为后面注册.登录作铺垫. 阿里云短信服务 首先需要在阿里云开通短信服务,连接地址 开通后,在签名管理中添加一个签名 在模板管理中添加一个模板, ...
- 1、ABPZero系列教程之拼多多卖家工具 前言
此系列文章围绕着拼多多卖家工具来介绍ABPZero的使用,内容包括手机登录.手机注册.拼团提醒.微信公众号绑定帐号.有拼团发送消息到微信公众号(只要关注过微信公众号并已绑定系统帐号). 学习此系列必备 ...
- 12、ABPZero系列教程之拼多多卖家工具 拼团提醒功能登录拼多多实现
上篇文章已经完成了整个拼多多拼团提醒功能,本篇继续完成拼多多帐号登录,拼多多帐号登录的目的是为了获取拼团商品的SKU和订单号,便于商家备货. 以下是拼多多官方的后台登录,要实现的功能并不是直接在这里登 ...
- 13、ABPZero系列教程之拼多多卖家工具 微信公众号开发前的准备
因为是开发阶段,我需要在本地调试,而微信开发需要配置域名,这样natapp.cn就有了用武之地,应该说natapp就是为此而生的. natapp.cn是什么 这是一个内网映射的网站,支持微信公众号.小 ...
- 10、ABPZero系列教程之拼多多卖家工具 拼团提醒逻辑功能实现
上篇文章已经封装好了类库,现在继续实现功能,在ABPZero框架的基础上来实现一个完整的功能. Redis缓存 编写功能前先在本机安装好Redis,需要用到Redis做缓存,以下分享2个Windows ...
- 9、ABPZero系列教程之拼多多卖家工具 拼团提醒类库封装
本篇开始正式做功能,我在开发拼团提醒之前,拼多多并没有放出拼团人数不足就提醒卖家的功能. 有这个想法主要来源于朋友的抱怨,我想这应该是大部分卖家的心声吧. 经过分析,拿到了几个api,不要问我api怎 ...
- 11、ABPZero系列教程之拼多多卖家工具 拼团提醒功能页面实现
上一篇讲解了拼团提醒逻辑功能实现,现在继续实现页面功能. Core项目 打开AbpZeroTemplate-zh-CN.xml语言文件,在末尾添加如下代码: 文件路径:D:\abp version\a ...
- 2、ABPZero系列教程之拼多多卖家工具 更改数据库为Mysql
因为要部署项目到云服务器,不想在服务器上装SqlServer,所以需要把项目改为Mysql. 项目初始化 1.下载项目压缩包,前面文章已经说到,可以加群到群文件里下载.解压缩下载的项目源码,使用VS2 ...
- 7、ABPZero系列教程之拼多多卖家工具 修改注册功能
本篇开始进入重头戏,之前的几篇文章都是为了现在的功能作准备.前面教程已经讲到修改User表结构,接下来就需要修改注册逻辑代码. 注册页面 修改Register.cshtml,备注如下代码: 文件路径: ...
随机推荐
- Struts配置详解
一.Stuts的元素 1 web.xml 任何一个web应用程序都是基于请求响应模式进行构建的,所以无论采用哪种MVC框架,都离不开web.xml文件的配置.换句话说,web.xml并不是Struts ...
- 【java】对象克隆protected Object clone() throws CloneNotSupportedException
package 对象克隆; class A implements Cloneable{//要具备clone()功能必须要实现Cloneable接口,此接口里无方法,只起标识作用. private St ...
- iOS 获取当前应用的信息以及用户信息:版本号手机号手机型号
NSDictionary *infoDictionary = [[NSBundle mainBundle] infoDictionary]; CFShow(infoDictionary); // ap ...
- Smart line Panel和S7-200的MPI通信
1.系统组成 2.一个简单任务 3.设置S7-200的通信参数 1)新建工程,设置CPU类型 2)设置端口1的通讯参数PLC地址为2,波特率187.5kbps 组态 3)保存完成配置 4.组态Smar ...
- Docker(十二):Docker集群管理之Compose
1.Compose安装 curl -L https://github.com/docker/compose/releases/download/1.1.0/docker-compose-`uname ...
- JavaScript中的数组对象遍历、读写、排序等操作
以百度前端技术学院的js任务三为例,复习一下关于js数组的几个点 题目 <!DOCTYPE> <html> <head> <meta charset=&quo ...
- 安装Linux桌面后无法显示登录桌面
安装完图形后无法显示图形界面,只有命令行模式界面 . 猜测原因可能跟电脑位有关,在BIOS中开启虚拟化技术, 电脑开启设置F2 /Security/Virtualization, 选择Enable. ...
- CAS在Java类中的应用
CAS 这个指令全称 compare and swap 即比较替换指令,在现代处理器新加入的指令.指导思想:基于乐观锁机制.比较一个变量在内存值中的值和变量的当前值(旧值).如果相等,则认为该变量没有 ...
- Macaca环境搭建踩坑总结
1.使用命令 npm i macaca-android -g 安装一直不成功,使用Macaca doctor 一直没有显示出android C:\Users\ABC>npm i macaca- ...
- ASP.NET Core 一步步搭建个人网站(4)_主页和登录验证
上章节我们已经定制好动态配置的菜单,用户登录网站的第一步就是进入首页内容,那我们先搭建一下我们的首页内容.想着自己的网站内容主要是个人博客类型,所以,首页就展示博主本人的一些基本信息吧,哈哈.当然,做 ...
