记录因webpack版本问题导致vue-cli快速搭建的项目运行时报错!
今日突然在群里见到好几个小伙伴说在创建vue项目后不能跑,会报错。
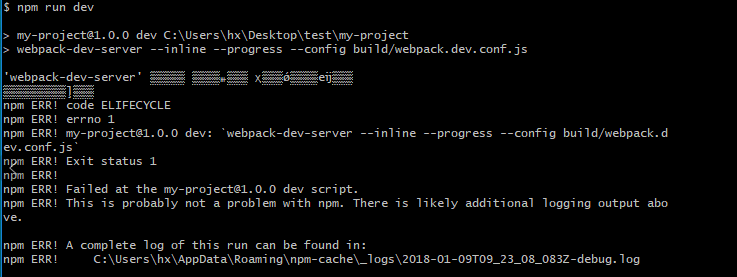
刚开始还不信,花了几分钟时间自己试了下,还真报错了!如下图

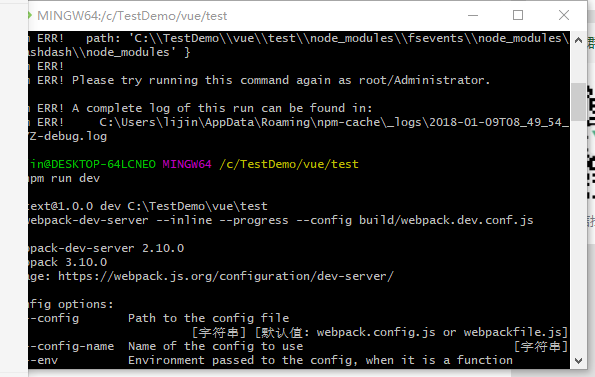
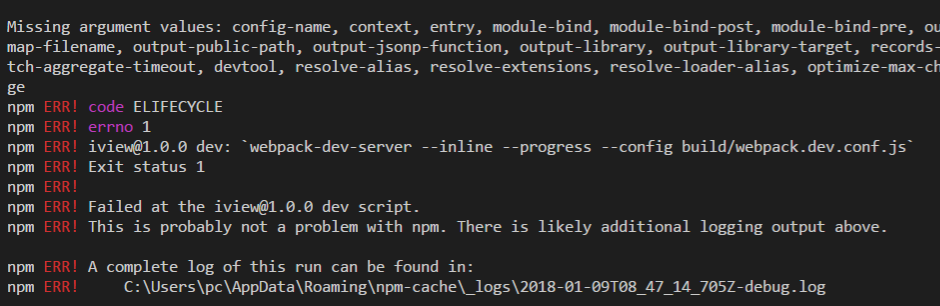
小伙伴的报错,如下图!


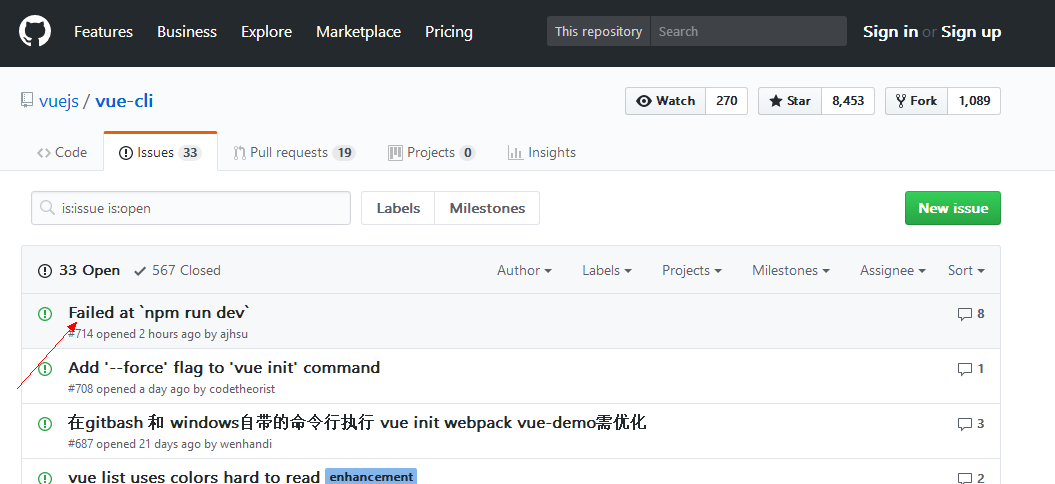
百思不得其解,看了运行的日志也找不出原因。于是去github上找答案!

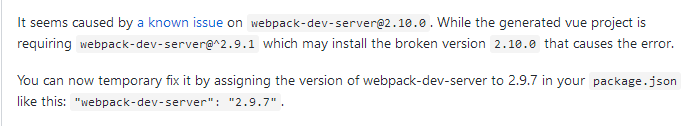
果然,在最近的提交中,很多人就提到了这个问题。直接就找到了大神给出的解决方法!

将package.json中的webpack-dev-server版本改成2.9.7,最好把 ^ 这个符号也去掉。当然用yarn或者其他管理工具的也能在git上找到答案。
记录因webpack版本问题导致vue-cli快速搭建的项目运行时报错!的更多相关文章
- [vue学习]快速搭建一个项目
安装node.js 官网:https://nodejs.org/en/ 淘宝NPM镜像(npm是外网,用国内代理下载安装贼快) $ npm install -g cnpm --registry=htt ...
- 使用vue2.x+webpack+vuex+sass+axios+elementUI等快速搭建前端项目框架
一.本文将分享如何快速搭起基于webpack+vue的前端项目框架,利用vue的自己的脚手架工具vue-cli搭建起基本的环境配置,再通过npm包管理工具引入相应的依赖来完善项目的各种依赖框架.下面是 ...
- VUE CLI环境搭建文档
VUE CLI环境搭建文档 1.安装Node.js 下载地址 https://nodejs.org/zh-cn/download/ 2.全局安装VUE CLI win+R键打开运行cmd窗口输入一下代 ...
- [转]Vue CLI 3搭建vue+vuex 最全分析
原文地址:https://my.oschina.net/wangnian/blog/2051369 一.介绍 Vue CLI 是一个基于 Vue.js 进行快速开发的完整系统.有三个组件: CLI:@ ...
- Vue CLI 3搭建vue+vuex 最全分析
一.介绍 Vue CLI 是一个基于 Vue.js 进行快速开发的完整系统.有三个组件: CLI:@vue/cli 全局安装的 npm 包,提供了终端里的vue命令(如:vue create .vue ...
- Vue Cli 3:创建项目
一 简介 Vue CLI 是一个基于 Vue.js 进行快速开发的完整系统,有几个独立的部分. 1 CLI (@vue/cli) 是一个全局安装的 npm 包,提供了终端里的 vue 命令.(vue ...
- 使用Vue CLI脚手架搭建vue项目
本次是使用@vue/cli 3.11.0版本搭建的vue项目 1. 首先确保自己的电脑上的Node.js的版本是8.9版本或者以上 2. 全局安装vue/cli npm install @vue/cl ...
- Vue Cli 3 搭建单页应用项目刷新 404 问题 解决方案(以Apache为例)
vue 项目 版本 Vue Cli 3.3 官方文档 https://router.vuejs.org/zh/guide/essentials/history-mode.html 因为本项目部署在 A ...
- vue cli 3.0创建项目
.npm i -g @vue/cli .vue create my-project 此处有两个选择: 1.default (babel, eslint)默认套餐,提供babel和eslint支持 2. ...
随机推荐
- JavaScrpit判断横竖屏
JavaScript function setLandscapeClass(){ if(window.orientation === 90 || window.orientation === -90 ...
- 【java】io流之字节输出流:java.io.OutputStream类及子类java.io.FileOutputStream
package 文件操作; import java.io.File; import java.io.FileOutputStream; import java.io.IOException; impo ...
- 数据分析与展示——Matplotlib基础绘图函数示例
Matplotlib库入门 Matplotlib基础绘图函数示例 pyplot基础图表函数概述 函数 说明 plt.plot(x,y,fmt, ...) 绘制一个坐标图 plt.boxplot(dat ...
- 用VS2015写一个简单的ASP.net网站
第一步:打开VS2015,然后新建一个空的解决方案,其中解决方案的名称WebSiteTest可类似认为是本次网站的名称,系统会以该名称(WebSiteTest)生成一个文件夹,在WebSites文件夹 ...
- ArcGIS API for JavaScript 与 Vue.js
我一开始学Vue.js的时候还仅限于script标签里引用vue.js文件这种纯前端静态的做法,我也不知道vue.js究竟是怎么生成页面的. 我习惯性地把AJS的js文件也用script标签引用进来, ...
- nova创建虚拟机源码分析系列之五 nova源码分发实现
前面讲了很多nova restful的功能,无非是为本篇博文分析做铺垫.本节说明nova创建虚拟机的请求发送到openstack之后,nova是如何处理该条URL的请求,分析到处理的类. nova对于 ...
- New Life With 2018
2017年转眼过去了.对自己来说.这一大年是迷茫和认知的一年.我的第一篇博客就这样记录下自己的历程吧 一:选择 从进入这一行到现在已经一年多了,2016年11月份就像所有的应届毕业生一样,都贼反感毕业 ...
- 发布 Google Chrome插件教程
换个视角,世界不一样.嘘~~~ 如果你会使用js的话,那么你就可以自己动手写一个chrome插件,而且非常容易.google是一个全球化的平台,想想自己的程序被世界人民所使用,是不是很激动? 注册开发 ...
- C#-判断Shift,Alt,Ctrl是否被按下,确定所按下的组合键
在创建接受用户击键的应用程序时,您还可能希望监视 SHIFT.ALT 和 CTRL 键等组合键.当一个组合键与其他键同时按下,或在单击鼠标的同时按下时,您的应用程序能够做出适当响应:字母 S 可能仅导 ...
- CentOS下LAMP环境安装配置
本来几下yum都能装好的,yum却出问题了,报错:AttributeError: 'YumBaseCli' object has no attribute '_not_found_i',可能是某个文件 ...
