JavaScript对象的valueOf()方法
js对象中的valueOf()方法和toString()方法非常类似,但是,当需要返回对象的原始值而非字符串的时候才调用它,尤其是转换为数字的时候。如果在需要使用原始值的上下文中使用了对象,JavaScript就会自动调用valueOf()方法。
valueOf()方法是Object的原型方法,每个对象都具有该方法,但是各对象返回的值有一定的区别。我们一起来看看。
Object.prototype.valueOf()
JavaScript调用valueOf()方法将对象转换为原始值。你很少需要自己调用valueOf()方法;
默认情况下,valueOf()方法由Object后面的每个对象继承。每个内置的核心对象都会覆盖此方法以放回适当的值。
如果对象没有原始值,则valueOf()将返回对象本身。
你可以在自己的代码中使用valueOf()将内置对象转换为原始值。创建自定义对象时,可以覆盖Object.prototype.valueOf()来调用自定义方法,而不是默认Object方法。
覆盖自定义对象的valueOf()方法
你可以创建一个取代valueOf()方法的函数,你的方法必须不能传入参数。
假设你有个对象叫MyNumberType而你想为它创建一个valueOf()方法。下面的代码为valueOf()方法赋予了一个自定义函数:
MyNumberType.prototype.valueOf = function() { return customPrimitiveValue; };
有了这样的一个方法,下一次每当MyNumberType要被转换为原始类型值时,JavaScript在此之前会自动调用自定义的valueOf()方法。
valueOf()方法一般都会被JavaScript自动调用,但你也可以像下面代码那样自己调用:
myNumberType.valueOf()
String.prototype.valueOf()
语法:strObj.valueOf()
返回值:表示给定String对象的原始值
说明:valueOf()方法返回一个String对象的原始值,该值等同于String.prototype.toString()。
该方法通常在JavaScript内部被调用,而不是在代码里显示调用。
let x = new String('Hello world')
console.log(x.valueOf()) // Hello world

Date.prototype.valueOf()
语法:dataObj.valueOf()
返回值:表示给定Date对象的原始值
说明:valueOf()方法返回以数值格式表示的一个Date对象的原始值。该值从1970年1月1日0时0分0秒(UTC,即协调世界时)到该日期对象所代表时间的毫秒数。
该方法的功能和Date.prototype.getTime()方法一样。
该方法通常在JavaScript内部调用,而不是在代码中显示调用。
var x = new Date(2018, 1, 12)
var myVar = x.valueOf()
console.log(myVar) // 1518364800000
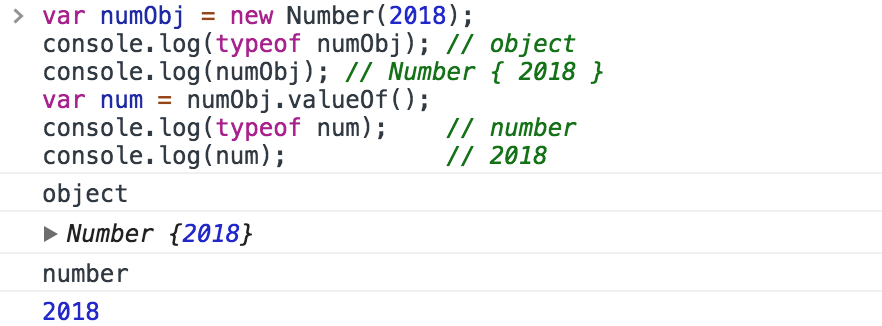
Number.prototype.valueOf()
语法: numObj.valueOf()
返回值:表示给定Number对象的原始值。
说明:该方法通常在JavaScript内部调用,而不是在代码中显示调用。覆盖Object.prototype.valueOf()方法
案例:

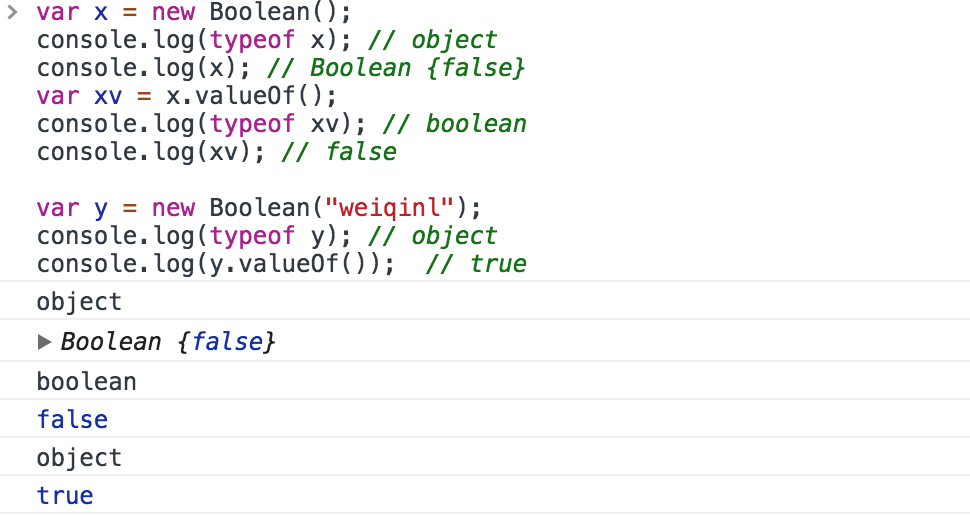
Boolean.prototype.valueOf()
语法:bool.valueOf()
返回值: 返回给定Boolean对象的原始值
说明: Boolean的valueOf()方法返回一个Boolean字面量的原始值作为布尔数据类型。该方法通常在JavaScript内部调用,而不是在代码中显示调用。
案例:

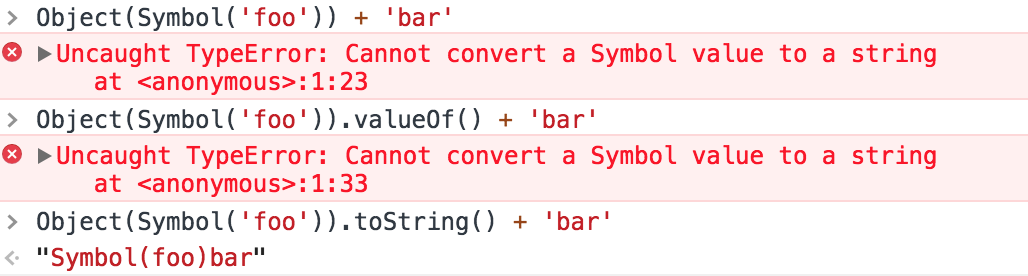
Symbol.prototype.valueOf()
语法: Symbol().valueOf()
返回值:返回给定Symbol对象的原始值
说明:Symbol的valueOf()方法返回Symbol对象的原始值作为Symbol数据类型。JavaScript调用valueOf()方法将对象转换为原始值。你很少需要自己调用valueOf()方法。当遇到期望有原始值的对象时,JavaScript会自动调用它。
案例:

[完]
JavaScript对象的valueOf()方法的更多相关文章
- Javascript对象属性与方法汇总
Javascript对象属性与方法汇总 发布时间:2015-03-06 编辑:www.jquerycn.cn 详细介绍下,javascript对象属性与对象方法的相关知识,包括javascript字符 ...
- javascript对象事件绑定方法
javascript对象事件绑定方法 今天在做对象事件绑定的过程中出现了一点异外情况,由于事件方法是由参数传过来的,需要将当前对象call过去,方便方法体里直接调用this 错误写法 obj.oncl ...
- javaScript 对象的hasOwnProperty方法打印window自定义属性
for (var name in window) { if (window.hasOwnProperty(name)) { window.console.log ( name + " : & ...
- 创建JAVASCRIPT对象3种方法
创建JAVASCRIPT对象3种方法 方法一:直接定义并创建对象实例 var obj = new Object(); //创建对象实例 //添加属性obj.num = 5; //添加属性 o ...
- javascript对象的属性,方法,prototype作用范围分析.
用了javascript这么久由于没有系统学习过基础,总是拿来主义. 所以对一些基础知识还是搞不清楚很混乱. 今天自己做个小例子,希望彻底能搞清楚. 注释中对象只例子的对象本身,原型只原型继承对象的新 ...
- javascript 对象之hasOwnProperty()方法
hasOwnProperty()方法是判断某一个对象是否有你给出的属性名称,需要注意的是该方法无法检测该对象原型连中是否具有该属性 具体格式下: var person = {"name&qu ...
- JavaScript 对象属性与方法
对象的创建: 1 字面量创建 var obj = {a:1,b:2}; 2 构造函数创建 var obj = new Object(); obj.a = 1; obj.b = 2; 3 Object. ...
- 学习JS基本数据类型与对象的valueOf方法
https://blog.csdn.net/licheng11403080324/article/details/60128090 https://yq.aliyun.com/articles/399 ...
- JavaScript 对象的所有方法名称转换为大写
function A() { this.do1 = function () { console.log(1); }; this.do2 = function () { console.log(2); ...
随机推荐
- Head First设计模式之桥接模式
一.定义 桥接模式(Bridge Pattern),将抽象部分与它的实现部分分离,使的抽象和实现都可以独立地变化. 主要解决:在多维可能会变化的情况下,用继承会造成类爆炸问题,扩展起来不灵活. 何时使 ...
- Linux入门篇(二)——文件
这一系列的Linux入门都是本人在<鸟哥的Linux私房菜>的基础上总结的基本内容,主要是记录下自己的学习过程,也方便大家简要的了解 Linux Distribution是Ubuntu而不 ...
- JS 对象API之判断父对象是否在子对象的原型链上
语法:父对象.prototype.isPrototypeOf(子对象) 代码栗子: function Student(){ this.name = "小马扎"; ; } var s ...
- Nginx服务器配置之location语法分析
location基本语法:location [=|~|~*|^~] /uri/ { - } = 严格匹配.如果这个查询匹配,那么将停止搜索并立即处理此请求. ~ 为区分大小写匹配(可用正则表达式) ! ...
- SuperSocket入门(四)-命令行协议
前面已经了解了supersocket的一些基本的属性及相关的方法,下面就进入重点的学习内容,通信协议.在没有看官方的文档之前,对于协议的理解首先想到的是TCP和UDP协议.TCP 和 UDP ...
- Windows和Linux下换行的不同
因为测试IM会用到一些账号,于是写了一段代码从数据库里把需要的用户名.密码和手机号都一一取了出来,然后放到NotePad++中做进一步的处理. 取用户名.手机号和密码的代码如下: public cla ...
- WPF获取窗口句柄的方法
通过WPF的互操作帮助类WindowInteropHelper,相关连接:https://msdn.microsoft.com/zh-cn/library/system.windows.interop ...
- 【数论】Lucas
就是个Lucas 对于质数p,有C(n,m)=C(n/p,m/p)*C(n%p,m%p)%p 代码 ll C(ll a,ll b) { ; ; if(a<p&&b<p) r ...
- COM学习(二)——COM的注册和卸载
COM组件是跨语言的,组件被注册到注册表中,在加载时由加载函数在注册表中查找到对应模块的路径并进行相关加载.它的存储规则如下: 1. 在注册表的HKEY_CLASSES_ROOT中以模块名的方式保存着 ...
- 一些关于memcpy memmove函数的区别,和模拟实现
memcpy: 它是c和c++使用的内存拷贝函数,memcpy函数的功能是从源src所指的内存地址的起始位置开始拷贝n个字节到目标dest所指的内存地址的起始位置中. 函数原型:void* memcp ...
