[flask 优化] 由flask-bootstrap,flask-moment引起的访问速度慢的原因及解决办法
一周时间快速阅读了400页的《javascript基础教程》,理解了主要概念。解决了一个很久之前的疑问。
我的网站是使用flask框架搭建的,介绍flask web的一本著名的书(之前提到过)作者搭建个人博客时,向读者推荐了flask-bootstrap,flask_moment这两个库,前者能快速的解决前端样式问题,后者提供了时间戳功能。
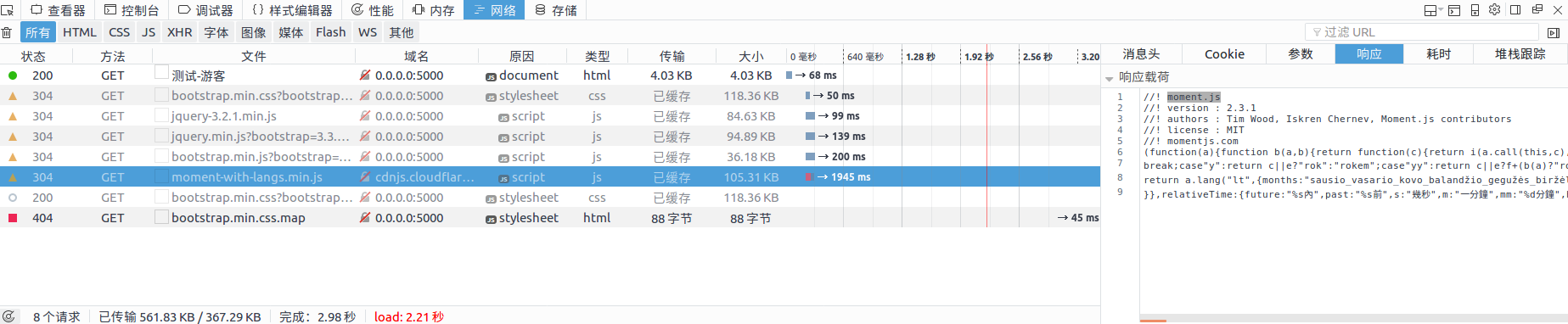
但在某种情况下,比如网络延迟或者运营商的问题,访问网站速度非常慢,状态栏提示“从cdnjs.cloudflare.com传输文件”,这说明某一部分调用了外部链接,打开firefox的开发者工具在网络标签可以看到:正在从网络上获取moment.js或者bootstrap.js,地址是cdnjs.cloudflare.com,应该换掉这些慢的资源,让网站加载更快。
如图第六条是调用flask-moment从国外cdn加载的js文件:

有两种办法解决这个问题:
1、把那些加载很慢的js文件下载后放到网站的服务器上,从服务器加载js文件
2、从速度较快的其他国内cdn加载js文件
选择第二种办法,在项目环境下site-packages文件中,找到bootstrap文件下的init文本,修改下面的地址为:
bootstrap = lwrap(
WebCDN('//cdn.bootcss.com/bootstrap/%s/' % BOOTSTRAP_VERSION), local) jquery = lwrap(
WebCDN('//cdn.bootcss.com/jquery/%s/' % JQUERY_VERSION), local) html5shiv = lwrap(
WebCDN('//cdn.bootcss.com/html5shiv/%s/' % HTML5SHIV_VERSION)) respondjs = lwrap(
WebCDN('//cdn.bootcss.com/respond.js/%s/' % RESPONDJS_VERSION))
找到moment.py文件,用以下地址替换其中cdn地址:(去掉版本号变量和%s,因为不同服务商的文件存储路径和版本号格式可能不一样)
https://cdn.bootcss.com/moment.js/2.18.1/locale/af.js
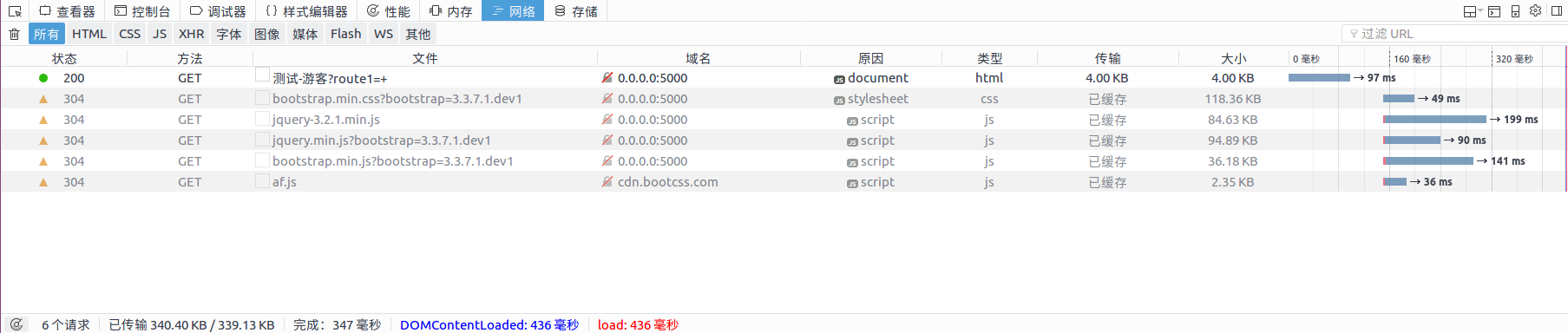
然后重启服务器,试一下访问速度:(看最后一条:从cdn.bootcss.com获取js文件,只有2.35kb,只需36毫秒。从国外cdn首次加载要一两秒至十几秒不等)

这样就避免了有些时候浏览器一直卡在获取国外cdn数据的情况。
参考资料:
https://zhuanlan.zhihu.com/p/23412590
[flask 优化] 由flask-bootstrap,flask-moment引起的访问速度慢的原因及解决办法的更多相关文章
- Bootstrap 模态对话框只加载一次 remote 数据的解决办法 转载
http://my.oschina.net/qczhang/blog/190215 摘要 前端框架 Bootstrap 的模态对话框,可以使用 remote 选项指定一个 URL,这样对话框在第一次弹 ...
- Bootstrap 模态对话框只加载一次 remote 数据的解决办法
原文: https://my.oschina.net/qczhang/blog/190215?p=1
- jQueryUI modal dialog does not show close button (x) JQueryUI和BootStrap混用时候,右上角关闭按钮显示不出图标的解决办法
I had this problem and was able to resolve it with the declaration below. $.fn.bootstrapBtn = $.fn.b ...
- Bootstrap新版里的a标签点击后出现下划线解决办法
其实我从失去焦点后发现了下划线消失了就应该知道 Bootstrap对a标签进行了 focus焦点事件. 所以解决办法就是一句:a:focus{text-decoration: none}. 一个笑笑的 ...
- flask tutorial => make a blog :) flask 搭建博客系统从零开始!
please follow the tutorial from the official site :) http://flask.pocoo.org/docs/ You could download ...
- 【Flask】微型web框架flask大概介绍
Flask Flask是一个基于python的,微型web框架.之所以被称为微型是因为其核心非常简单,同时具有很强的扩展能力.它几乎不给使用者做任何技术决定. 安装flask时应该注意其必须的几个支持 ...
- flask同源策略解决办法及flask-cors只允许特定域名跨域
falsk 同源策略解决办法: 使用 flask-cors 包 并且 在代码里 加响应的一行代码解决. from flask import Flask, session from flask_cors ...
- Flask中无法在其他函数中查询Sqlachemy的解决办法
报错信息部分截取: File "D:\python 3.5\lib\site-packages\flask_sqlalchemy\__init__.py", line 912, i ...
- Flask从入门到精通之flask安装
使用虚拟环境 安装Flask最简单的方式是使用虚拟环境,虚拟环境是python解释器的一个私有副本,在这个环境中你可以安装私有包,而且不会影响系统中安装的全局的Python解释器.虚拟环境非常有用,可 ...
随机推荐
- Xuan.UWP.Framework
开篇博客,以前总是懒,不喜欢写博客什么,其实都是给自己找理由,从今天开始有空就写写博客.新手博客,写得不好轻喷,哈哈! 开始正题,微软移动平台,从WP7开始,经历了WP8,然后WP8.1,到目前得Wi ...
- Python学习笔记(五)--Python数据类型-数字及字符串
Python数据类型:123和'123'一样吗?>>> 123=='123'False>>> type(123)<type 'int'>>> ...
- 一个让你想到即可做到的web弹窗/层----Layer
Layer layer是一款近年来备受青睐的web弹层组件,她具备全方位的解决方案,致力于服务各水平段的开发人员,您的页面会轻松地拥有丰富友好的操作体验. 在与同类组件的比较中,layer总是 ...
- 微信小程序获取微信的openid
通过登录接口获取登录凭证,然后通过request请求后台获取openid,需要把后台域名放到小程序后台的request 合法域名内: 1.wx.login 获取登录凭证 2.wx.request 发 ...
- 最详细的浏览器css hack
注意点: 网上很多资料中常常把!important也作为一个hack手段,其实这是一个误区.!important常常被我们用来更改样式,而不是兼容hack.造成这个误区的原因是IE6在某些情况下不主动 ...
- js 如何判断一个数字是不是2的n次方幂
昨天去面试时,面试官问了一道面试题,说如何判断一个数是不是2的n次方幂,我当时不知道2的n次方幂是什么(糗大发了
- 关于IntelliJ IDEA删除项目
刚开始使用IDEA . 自己创建项目玩,结果发现IDEA无法删除,我也是醉了,Eclipse直接右键 -> delete -> 勾选删除源文件 就删除了,IDEA死活没有找到删除选项... ...
- 读书笔记-你不知道的JS上-词法作用域
JS引擎 编译与执行 Javascript引擎会在词法分析和代码生成阶段对运行性能进行优化,包含对冗余元素进行优化(例如对语句在不影响结果的情况下进行重新组合). 对于Javascript来说,大部分 ...
- 排序算法总结(C++版)
总结下学过的排序算法,方便以后用到. 1.插入排序——将一个记录插入到已排序好的有序表中,从而得到一个新,记录数增1的有序表. void insertSort(int a[],int len) { ; ...
- Java 设计模式原则
1. 找出应用中可能需要变化之处,把他们独立出来,不要和那些不需要变化的代码混在一起. 换句话说,如果每次新的需求一来,都会使某方面的代码发生变化,那么你就可以确定,这部分的代码需要抽出来,和其 ...
