jquery的ajax与spring mvc对接注意事项
昨天一直纠结这么一个问题,应用场景是这样的:

这里登陆是通过jquery的ajax传输数据到后台controller类相应的映射mapping接收。本来是想,在后台验证成功之后返回一个视图modelAndView。但是却不曾想到有这么一个问题,就是不管你怎么返回,前台就是不跳转页面。这里牵扯到一个很重要的问题。先来看看我前端ajax发送登陆请求的代码:
<script type="text/javascript">
$(function() {
$('#submitLogin').click(function() {
$.ajax({
type:"POST",
url:"/user/checkLogin",
dataType: "json",
data: $("#loginform").serialize(),
success:function(data,status){
alert("成功"+data);
},
error:function () {
alert("失败");
}
});
});
});
</script>
再来看一个不推荐的后台示例:(错误的原因)
@RequestMapping(value = "/checkLogin",method = RequestMethod.POST)
public @ResponseBody ModelAndView userLogin(TUserLoginVo tUserLoginVo, HttpServletRequest request,HttpServletResponse response){
HttpSession session=request.getSession();
String code= (String) session.getAttribute("code");
System.out.println("---"+session.getAttribute("code"));
ModelAndView mv=new ModelAndView();
if(code.equals(tUserLoginVo.getCheckcode())){
TUser tUser=staffService.finUser(tUserLoginVo.getUsername(),tUserLoginVo.getPassword());
if(tUser!=null){
mv.setViewName("redirect:/pages/test.html");
System.out.println("---"+tUser.getUsername());
return mv;
}
}
mv.setViewName("redirect:/pages/LoginPage.html");
return mv; }
上面直接返回一个视图,但是前台就是没看到跳转,而且直接执行了error的方法,问题是明明后台代码已经执行了啊。
下面先来解释一下jquery ajax代码里面都扮演了什么角色!
type:"POST",表示通过post请求。
url:"/user/checkLogin",表示请求映射在controller里面的方法前的地址(例如: @RequestMapping(value = "/checkLogin",method = RequestMethod.POST))
dataType: "json",这个很重要,这是直接表面我期望的后台给我返回一个json类型的数据,如果不是,则会直接执行error的方法。
下面在分析一个通常不设置的属性:
contentType:"application/json",这是表明我们前台传过去的是json类型的数据,因此需要将我们的数据提前通过 JSON.stringify(a);将数据a变成json类型,当然并不是什么都能变成json类型的,希望记住!
接下来
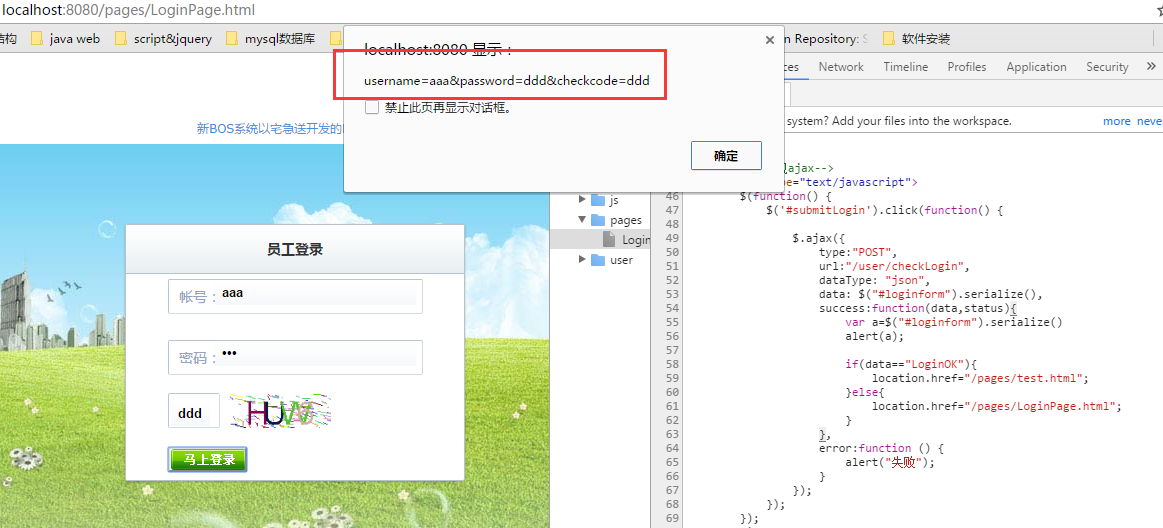
data: $("#loginform").serialize(),这是一个非常快捷的方法,可以将表单中的值直接取出来,拿上面的例子,生成的格式是这样的:

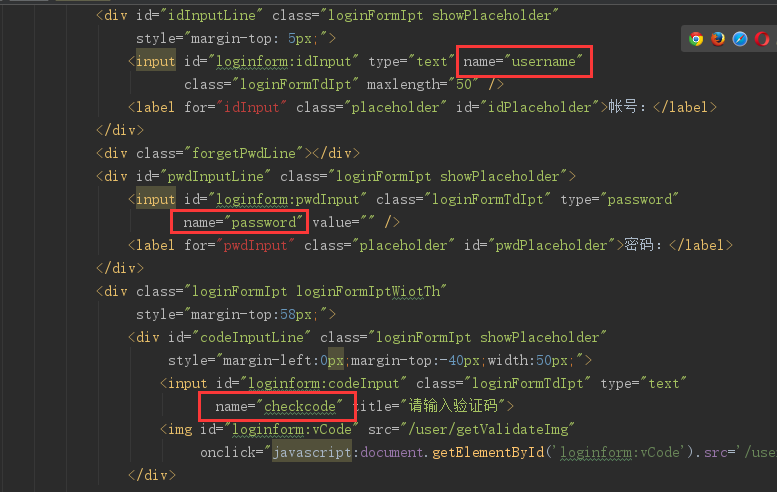
通过这种方式,后台也可以直接用对象来接收,至于它内部怎么组装成对象的,与表单中的name属性有关,一定要切记,表单中,没有后台需要的数据的标签中千万别嵌套name属性。同时name属性的值一定要对应我们PO对象中的字段值!
例如我的一个PO类:
private String username;
private String password;
private String checkcode;
那些getter和setter方法我就不摆出来了
它必须对应html表单中:

如果发生不一致,后台接收就会报不支持的错误!
为了迎合 dataType: "json",这一要求,后台一定要在方法返回值前面加上 @ResponseBody :
public @ResponseBody Object userLogin(){
*****
}
以上是一个注意点,现在来另外一个!
也是之前提到的,json数据类型,后台返回的json数据类型,虽然我们加了@ResponseBody,但这个千万记住,这个是可以将对象、集合等类型转换为json类型,但是有时候我们需要返回一个字符串怎么办,那对不起,@ResponseBody无法帮助我们转换成json类型,而且也不会报错,只是前台会只执行error的方法,因为我们设置了dataType: "json"
通常情况下,是这样设置成json的,所以我们要返回一个字符串最好是另辟蹊径(当然dataType: "json"里面的json也可以改成text等,但是没这个必要)
我是这一解决的,直接对比代码的返回值吧(自己组装的一个json格式的字符串)
@RequestMapping(value = "/checkLogin",method = RequestMethod.POST)
public @ResponseBody Object userLogin(TUserLoginVo tUserLoginVo, HttpServletRequest request,HttpServletResponse response){
HttpSession session=request.getSession();
String code= (String) session.getAttribute("code");
System.out.println("---"+session.getAttribute("code"));
if(code.equals(tUserLoginVo.getCheckcode())){
TUser tUser=staffService.finUser(tUserLoginVo.getUsername(),tUserLoginVo.getPassword());
if(tUser!=null){
System.out.println("---"+tUser.getUsername());
return "{\"LoginOK\":\"LoginOK\"}";
}
}
return "{\"LoginError\":\"LoginError\"}"; }
问题解决了,前台执行了success的方法!
当然,上面的方法也不好,那怎么办,我们需要的是json,但又无法转得了。
可以这一,给一个通用方法:
package com.liyong.bos.utils; import java.io.Serializable;
import java.util.List; public class JsonResult<T, K> implements Serializable {
private boolean result;
private String msg;
private List<T> dataList;
private K data;
private T dataObje;
public K getData() {
return data;
} public void setData(K data) {
this.data = data;
} public List<T> getDataList() {
return dataList;
} public void setDataList(List<T> dataList) {
this.dataList = dataList;
} public String getMsg() {
return msg;
} public void setMsg(String msg) {
this.msg = msg;
}
public boolean isResult() {
return result;
} public void setResult(boolean result) {
this.result = result;
} public T getDataObje() {
return dataObje;
} public void setDataObje(T dataObje) {
this.dataObje = dataObje;
}
}
把我们需要的数据封装到jsonResult对象中即可,然后返回值是JsonResult就行。具体功能请看代码。
然后前台就可以用这种方式接收:
<script type="text/javascript">
$(function() {
$('#submitLogin').click(function() { $.ajax({
type:"POST",
url:"/user/checkLogin",
dataType: "json",
data: $("#loginform").serialize(),
success:function(data,status){
if(data.msg=="success"){
location.href="/pages/test.html";
}else if(data.msg=="error"){
location.href="/pages/LoginPage.html";
}
},
error:function () {
alert("失败");
}
});
});
});
</script>
jquery的ajax与spring mvc对接注意事项的更多相关文章
- Ajax分页 Spring MVC + Hibernate
效果图: 1. 添加公共类.方法.代码 1. 分页类:Page.java package cn.com.aperfect.sso.base.dao; import java.util.Arra ...
- Ajax请求Spring Mvc 时总是返回 302 Moved Temporarily
功能上主要是实现在前台点击保存按钮,单元格变成文本框,修改值后请求后台保存数据.但在做的过程中,ajax 请求总是不能请求到后.打开浏览器调试,查看到http状态码总是返回 http/1.1 302 ...
- [Java Web – 3A] – Spring MVC开发注意事项
1.使用Maven构建项目 2.SpringMVC 绝对路径的问题 首先要明确一点,在html中,资源文件也是有自己的URL,即href中是支持绝对路径.如下代码: <link href=&qu ...
- Spring MVC+ajax进行信息验证
本文是一个ajax结合Spring MVC使用的入门,首先我们来了解一下什么是Ajax AJAX 不是新的编程语言,而是一种使用现有标准的新方法.AJAX 最大的优点是在不重新加载整个页面的情况下,可 ...
- spring mvc 与 jquery ajax
在 Spring mvc3中,响应.接受 JSON都十分方便. 使用注解@ResponseBody可以将结果(一个包含字符串和JavaBean的Map),转换成JSON. 使用 @RequestBod ...
- Spring MVC Controller与jquery ajax请求处理json
在用 spring mvc 写应用的时候发现jquery传递的[json数组对象]参数后台接收不到,多订单的处理,ajax请求: "}]}]} $.ajax({ url : url, typ ...
- Spring MVC与jQuery结合使用Ajax技术
gradle配置 group 'org.zln.webDemo' version '1.0-SNAPSHOT' apply plugin: 'java' apply plugin: 'jetty' s ...
- Sping MVC不使用任何注解处理(jQuery)Ajax请求(基于XML配置)
1. Spring Spring框架是一个轻量级的解决方案,是一个潜在的一站式商店,用于构建企业就绪的应用程序.Spring框架是一个Java平台,为开发Java应用程序提供全面的基础架构支持.Spr ...
- spring mvc实现ajax 分页
使用到的技术: ·spring 3 mvc ·json ·jquery ·java ·mysql 首先,要了解如何在spring mvc中使用json. 以下主要从Dao和View及Controlle ...
随机推荐
- golang http server分析(一)
http:http请求过程实质上是一个tcp连接通信,具体通过socket接口编码实现 在go中是通过listenAndServer()方法对外提供了一个http服务,在该方法中完成了socket的通 ...
- 【记录】iOS10 点击推送栏的问题
之前做的一个用户点击 推送栏然后处理相应事件是在这里面处理的 - (void)application:(UIApplication *)application didReceiveRemoteNoti ...
- 性能测试平台效率优化的一次经验(python版)
在做性能测试平台的优化过程中,由于启动任务相对其他测试任务比较频繁,而目前30次两个包的交叉对比(30次)测试需要耗时30分钟整,因此打算优先对测试流程做一次优化,将测试时间消耗降低到20分钟. 由于 ...
- 获取 metadata 过程详解 - 每天5分钟玩转 OpenStack(167)
接上节,启动 neutron router 后 instance c1 终于拿到了 metadata, 从下面 c1 的启动日志可知: c1 所认为的 metadata 服务地址是 169.254.1 ...
- 实用 .htaccess 用法大全
这里收集的是各种实用的 .htaccess 代码片段,你能想到的用法几乎全在这里. 免责声明: 虽然将这些代码片段直接拷贝到你的 .htaccess 文件里,绝大多数情况下都是好用的,但也有极个别情况 ...
- nginx+lua安装配置
1.选定源码目录选定目录 /usr/local/ cd /usr/local/ 2.安装PCRE库cd /usr/local/wget ftp://ftp.csx.cam.ac.uk/pub/soft ...
- node.js下mongoose简单操作实例
Mongoose API : http://mongoosejs.com/docs/api.html // mongoose 链接var mongoose = require('mongoose'); ...
- javaWEB与Session
HttpSession(*****)1. HttpSession概述 * HttpSession是由JavaWeb提供的,用来会话跟踪的类.session是服务器端对象,保存在服务器端!!! * ...
- Servlet3.0新特性使用详解
可插拔的Web框架 几乎所有基于Java的web框架都建立在servlet之上.现今大多数web框架要么通过servlet.要么通过Web.xml插入.利用标注(Annotation)来定义servl ...
- 读书笔记 effective c++ Item 43 了解如何访问模板化基类中的名字
1. 问题的引入——派生类不会发现模板基类中的名字 假设我们需要写一个应用,使用它可以为不同的公司发送消息.消息可以以加密或者明文(未加密)的方式被发送.如果在编译阶段我们有足够的信息来确定哪个信息会 ...
