Qt-QML-Button-ButtonStyle-实现鼠标滑过点击效果
上次实现的自定义的Button功能是用的自定义的Rectangle来实现的,在慢慢的接触了QML之后,发现QML有自己定义的Button
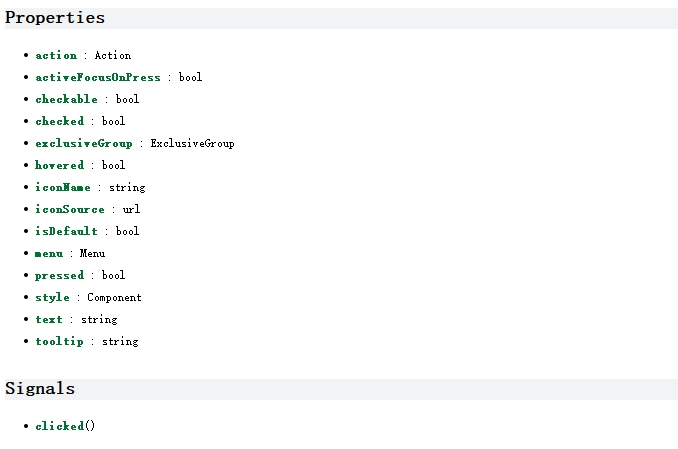
这里盗版贴上Qt帮助文档中的部分关于Button的属性内容
Button有自己的style 的属性,可以实现自己的想法,经过摸索,我暂时做出了鼠标滑入,点击,和正常的效果
简单的效果如下图
默认为红色,鼠标划入为绿色,鼠标点击为黄色
下面是实现代码
import QtQuick 2.0
import QtQuick.Controls 1.4
import QtQuick.Controls.Styles 1.4
Button
{
id: root_Button
property string nomerPic: "qrc:/Images/001.png"
property string hoverPic: "qrc:/Images/002.png"
property string pressPic: "qrc:/Images/003.png"
style: ButtonStyle
{
background:Rectangle
{
implicitHeight:root_Button.height
implicitWidth:root_Button.width
Image
{
anchors.fill: parent
source:
{
if(control.hovered)
{
if(control.pressed)
{
pressPic
}
else
{
hoverPic
}
}
else
{
nomerPic
}
}
}
}
}
}
有什么不懂得 ,可以问我哦。
Qt-QML-Button-ButtonStyle-实现鼠标滑过点击效果的更多相关文章
- 基于CSS3鼠标滑过放大突出效果
还记得之前分享过一款CSS3图片悬停放大特效,效果非常不错.今天我们要再来分享一款类似的CSS鼠标滑过放大突出效果,只不过之前那个是图片,这次是色块,其实掌握了其CSS原理,任何网页元素都可以实现这种 ...
- echarts 取消图例上的点击事件和图表上鼠标滑过点击事件
备注:标黄的代码是起作用的代码,其他的不需要借鉴!!! //取消 鼠标滑过的提示框 tooltip : { trigger: 'item', show:false, ...
- [JQuery代码]超酷鼠标滑过背景高亮效果
1.效果及功能说明 鼠标滑过悬停特效,div css制作产品列表图片布局通过鼠标滑过产品图片背景高亮闪烁显示,产品标题滑动显示或隐藏 2.实现原理 首先定义好一个重复实现效果的方法,然后定义光带出现速 ...
- Asp.Net中GridView加入鼠标滑过的高亮效果和单击行颜色改变
转载自:http://www.cnblogs.com/fly_dragon/archive/2010/09/03/1817252.html protected void GridView1_RowDa ...
- css鼠标滑过出现文字效果
模仿淘宝上鼠标移动到商品图片时,出现的文字效果. 1.效果图 鼠标移动到粉红色的区域,则出现黄色部分. 2.代码 <!DOCTYPE ...
- Qt 样式表鼠标滑过按钮更改Text文本颜色
QSS语法参考http://blog.csdn.net/liang19890820/article/details/51691212 Qt助手上也有比较详细的说明,选择器以及伪选择器,现在只是做个简单 ...
- Qt事件系统之二:鼠标事件和滚轮事件
在Qt中,事件作为一个对象,继承自 QEvent 类,常见的有键盘事件 QKeyEvent.鼠标事件 QMouseEvent 和定时器事件 QTimerEvent 等,与 QEvent 类的继承关系图 ...
- Qt qml listview 列表视图控件(下拉刷新、上拉分页、滚动轴)
Qt qml listview下拉刷新和上拉分页主要根据contentY来判断.但要加上顶部下拉指示器.滚动条,并封装成可简单调用的组件,着实花了我不少精力:) [先看效果] [功能] 下拉刷新 ...
- qt qml中PropertyAnimation的几种使用方法
qml文章 qt qml中PropertyAnimation的几种使用方法 动画应用场景有以下几种: 首先如果一个Rectangle.动画是要改变它的x和y值 1,Rectangle一旦被创建,就要移 ...
随机推荐
- oracle空间分析
相交 sdo_relate(t.geom, sdo_geometry(:geometry,null),\'mask=ANYINTERACT\')=\'TRUE\'
- PAT——1001 害死人不偿命的(3n+1)猜想 (15)
对给定的任一不超过1000的正整数n,简单地数一下,需要多少步(砍几下)才能得到n=1? 输入格式:每个测试输入包含1个测试用例,即给出自然数n的值. 输出格式:输出从n计算到1需要的步数. 输入样例 ...
- Oracle session相关数据字典(一)
(一)session相关视图 (1)视图 v$session v$active_session_history dba_hist_active_session_history 如果是多节点数据库,v$ ...
- SQL 二
1.执行DML语句的步骤:在数据库缓冲区缓存中搜索相关的块:将块从数据文件复制到缓冲区:将变更向量写入日志缓冲区:将变更向量应用于数据库缓冲区缓存.2.重做可以保护的段类型:索引段.表段.撤销段.3. ...
- mybatis——学习笔记
配置文件 <properties resource="dbconfig.properties"></properties> 1. properties 引入 ...
- 【HDOJ 2888】Check Corners(裸二维RMQ)
Problem Description Paul draw a big m*n matrix A last month, whose entries Ai,j are all integer numb ...
- chromium之task
// A task is a generic runnable thingy, usually used for running code on a // different thread or fo ...
- PHP | 获取数组长度的方法
一.获取一维数组的长度 count.sizeof 都可以直接统计一维数组长度. 例如:$arr = Array('0','1','2','3','4'); echo count($arr) ...
- CentOS6.5 虚拟机 磁盘扩容
1. 关闭虚拟机 2. 编辑虚拟机设置:增加硬盘的置备大小,或者添加新的硬盘 3. 启动虚拟机,查看可用磁盘大小 : # df -Th Filesystem Type Size Used Avail ...
- 【rabbitmq消息队列配置】
#erlang语言支持包 #rabbitmq-server安装支持 #添加用户 #删除用户 #用户角色 #启动 #登录 #管理界面 #guest登录不了: Rabbitmq.conf文件添加 #开启管 ...