[转] 你应该知道的应用UI动态设计规则
转自 CocoaChina http://www.cocoachina.com/macdev/uiue/2014/0505/8315.html
你应该知道的应用UI动态设计规则

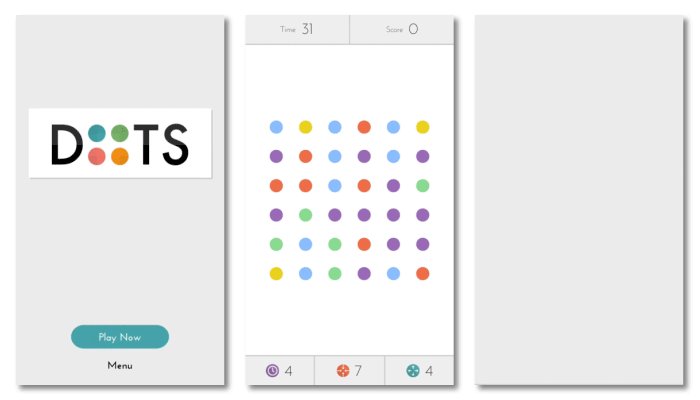
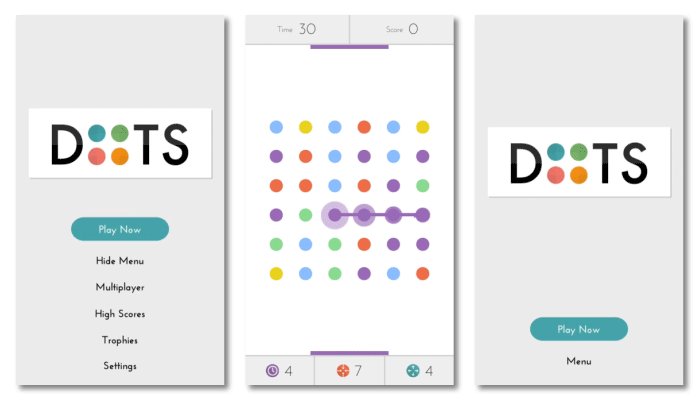
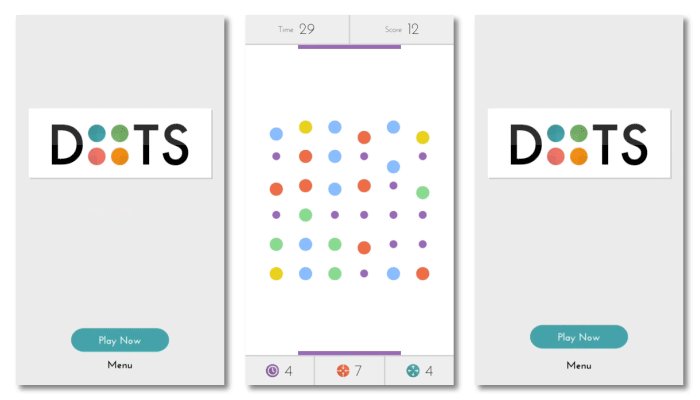
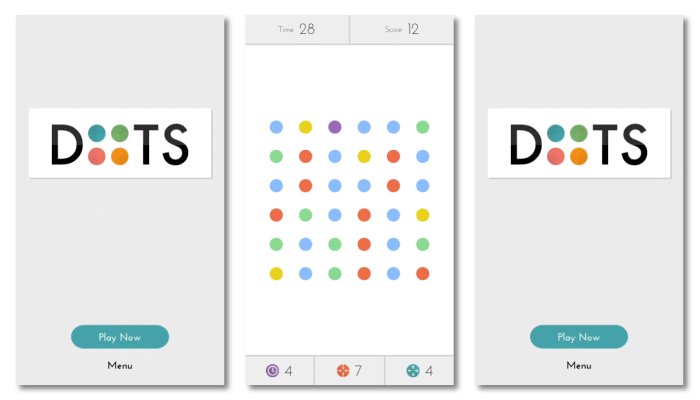
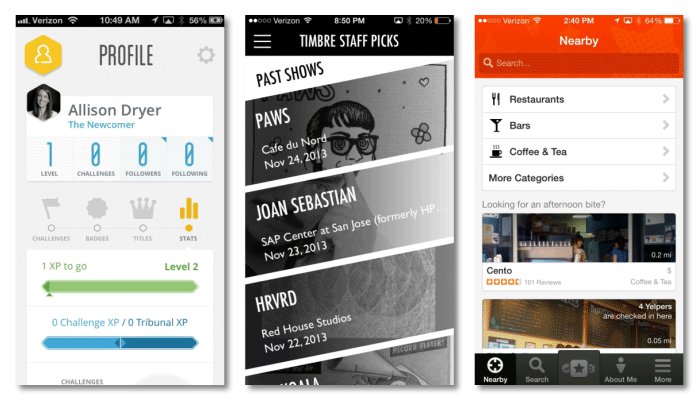
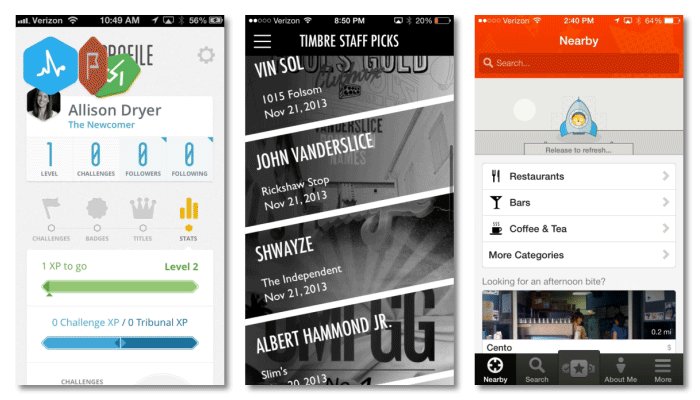
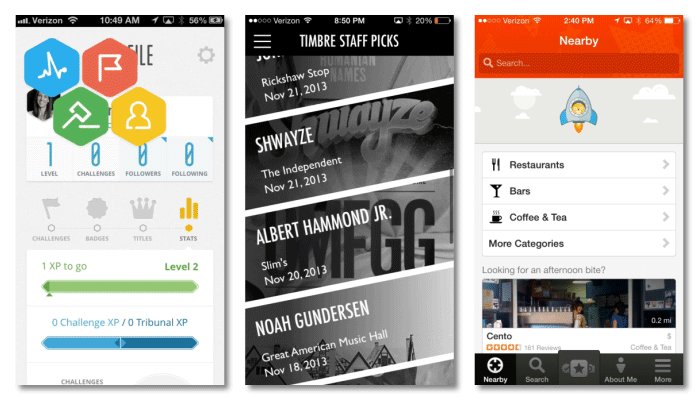
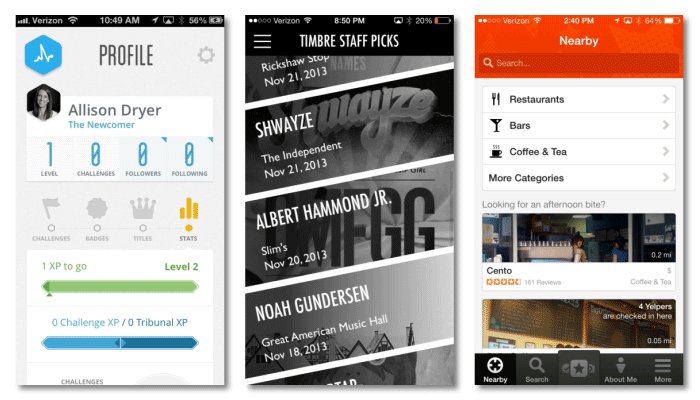
Paper Makes 使用了摆动特效(scale overshoot)表现APP的鲜明个性。





[转] 你应该知道的应用UI动态设计规则的更多相关文章
- 游戏UI框架设计(五): 配置管理与应用
游戏UI框架设计(五) --配置管理与应用 在开发企业级游戏/VR/AR产品时候,我们总是希望可以总结出一些通用的技术体系,框架结构等,为简化我们的开发起到"四两拨千金"的作用.所 ...
- 游戏UI框架设计(7): 资源国际化技术
游戏UI框架设计(7) --资源国际化技术 说起"资源国际化"技术,个人认为可以追述到微软Window2000 PC操作系统的发布,在这之前windows98操作系统的开发都是先由 ...
- 极客时间-左耳听风-程序员攻略-UI/UX设计
程序员练级攻略:UI/UX设计 学习设计新手, 7 steps to become a UI/UX designer 学习设计的一些原则和套路,如配色.平衡.排版.一致性等. 用户体验的 4D 步骤- ...
- Qt之UI文件设计和运行机制
1.项目文件组成在QtCreator中新建一个WidgetApplocation项目,选中窗口基类中选中QWidget作为窗口基类,并选中"GnerateForm"复选框.创建后项 ...
- 谈谈UI架构设计的演化
谈谈UI架构设计的演化 经典MVC 在1979年,经典MVC模式被提出. 在当时,人们一直试图将纯粹描述思维中的对象与跟计算机环境打交道的代码隔离开来,而Trygve Reenskaug在跟一些人的讨 ...
- Android开发1:基本UI界面设计——布局和组件
前言 啦啦啦~本学期要开始学习Android开发啦~ 博主在开始学习前是完完全全的小白,只有在平时完成老师要求的实验的过程中一步一步学习~从此篇博文起,博主将开始发布Android开发有关的博文,希望 ...
- 不容错过!2016年度优秀UI/UX设计文章
本文整理了一些2016年度最受欢迎的文章,例如有关UI / UX设计的理论知识,书籍和工具,如何做出更好的设计的方法和建议,以及新的设计趋势. 1. 2017年用户体验设计趋势 我们期待着2017年用 ...
- Android UI设计规则
Android UI技巧 1.1 不该做什么 l 不要照搬你在其他平台的UI设计,应该让用户使用感觉是在真正使用一个Android软件,在你的LOGO显示和平台总体观感之间做好平衡 l 不要过度使 ...
- 游戏UI框架设计(一) : 架构设计理论篇
游戏UI框架设计(一) ---架构设计理论篇 前几天(2017年2月)看到一篇文章,国内王健林.马云等大咖们看好的未来十大最有"钱途"产业中,排名第一的就是"泛娱乐&qu ...
随机推荐
- 《大数据日知录》读书笔记-ch11大规模批处理系统
MapReduce: 计算模型: 实例1:单词统计 实例2:链接反转 实例3:页面点击统计 系统架构: 在Map阶段还可以执行可选的Combiner操作,类似于Reduce,但是在Mapper sid ...
- proxy的作用
get() get方法用于拦截某个属性的读取操作,可以接受三个参数,依次为目标对象.属性名和 proxy 实例本身(严格地说,是操作行为所针对的对象),其中最后一个参数可选. get方法的用法,上文已 ...
- IDEA里如何安装Python插件打造开发环境(图文详解)
前言 python是一种功能强大和适用面很广的开发语言,在大数据应用和机器学习日益流行的年代,python凭借其简洁.易用和可扩展性获得很多用户的支持,近年来使用率高速增长.python环境下,集成了 ...
- lua热重载
热重载,就是不重新开unity让代码的变化直接看出来,一般在开发时候使用 lua中通过require导入的文件,最终都存在package.loaded这个table中.require会判断是否文件已经 ...
- ExtJs6自定义scss解决actionColum中iconCls图标不能调样式的问题
问题:图标样式不对,icon(本地图片)是对的,iconCls(引用的)样式不对 查ExtJs6的API里面说,可以用style添加样式,然而并没有作用 最后在该文件树下建立scss,最好和view文 ...
- Go语言备忘录(1):基本数据结构
本文内容是本人对Go语言的变量.常量.数组.切片.映射.结构体的备忘录,记录了关键的相关知识点,以供翻查. 文中如有错误的地方请大家指出,以免误导!转摘本文也请注明出处:Go语言备忘录(1):基本数据 ...
- 07.重写ToSting()方法
namespace _08.重写ToString方法 { class Program { static void Main(string[] args) { Person p = new Person ...
- mysql表情存储报错问题
mysql采用utf-8字符编码,但在移动端使用输入法的表情并存储数据库的时候,出现错误. java.sql.SQLException: Incorrect string value: '\xF0\x ...
- MySQL:ERROR 1820 (HY000): You must reset your password using ALTER USER statement before executing this statement.
解决方法: 修改密码:alter user 'root'@'localhost' identified by '123456'; mysql> use mysql; ERROR 1820 (HY ...
- spring和springboot常用注解总结
@ConfigurationProperties 可以非常方便的把资源文件中的内容绑定到对象上 @Value("${app.name}") 注入简单值 @Import 通过导入 ...
