Web API 2 入门——Web API 2(C#)入门(谷歌翻译)
ASP.NET Web API 2(C#)入门
在这篇文章中
作者:Mike Wasson
HTTP不仅仅是为了提供网页。它也是构建公开服务和数据的API的强大平台。HTTP简单,灵活,无所不在。几乎任何可以想到的平台都有一个HTTP库,所以HTTP服务可以覆盖广泛的客户端,包括浏览器,移动设备和传统的桌面应用程序。
ASP.NET Web API是在.NET Framework之上构建Web API的框架。在本教程中,您将使用ASP.NET Web API创建返回产品列表的Web API。
本教程中使用的软件版本
- Visual Studio 2017
- Web API 2
创建一个Web API项目
在本教程中,您将使用ASP.NET Web API创建返回产品列表的Web API。前端网页使用jQuery显示结果。

启动Visual Studio并从“ 开始”页面选择“ 新建项目 ” 。或者,从文件菜单中选择新建,然后选择项目。
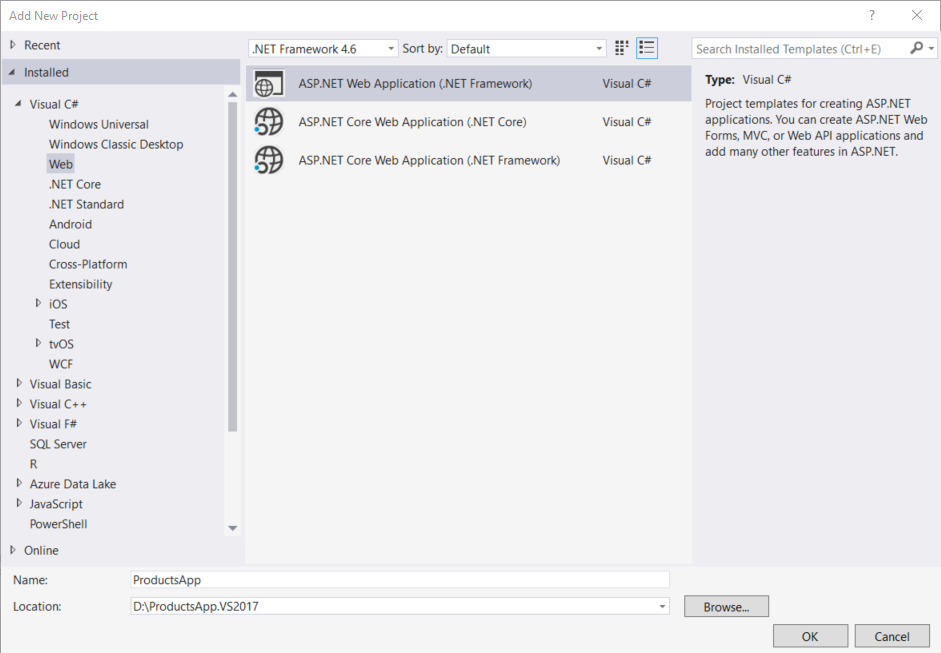
在“ 模板”窗格中,选择“ 已安装的模板”并展开Visual C#节点。在Visual C#下,选择Web。在项目模板列表中,选择ASP.NET Web应用程序。将项目命名为“ProductsApp”,然后单击“ 确定”。

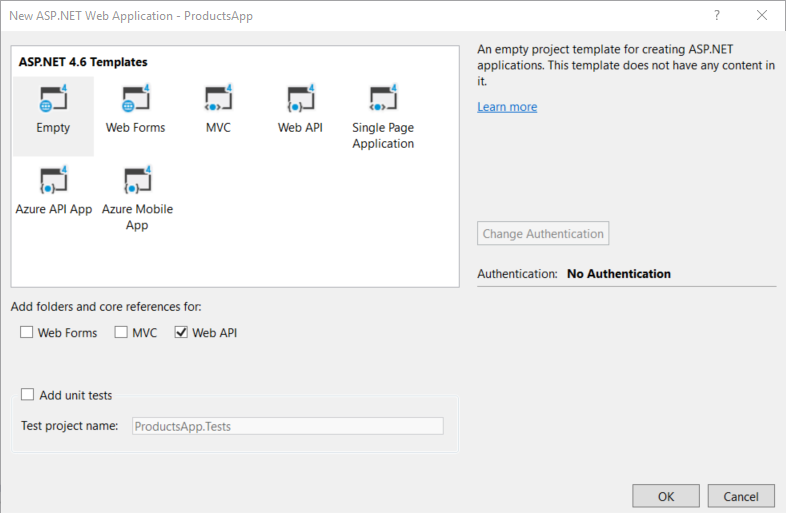
在“ 新建ASP.NET项目”对话框中,选择“ 空”模板。在“添加文件夹和核心参考”下,查看Web API。单击确定。

注意
您还可以使用“Web API”模板创建一个Web API项目。Web API模板使用ASP.NET MVC提供API帮助页面。我正在使用本教程的空模板,因为我想显示没有MVC的Web API。一般来说,你不需要知道ASP.NET MVC来使用Web API。
添加模型
一个模型是代表你的应用程序中的数据的对象。ASP.NET Web API可以自动将您的模型序列化为JSON,XML或其他格式,然后将序列化数据写入HTTP响应消息的正文。只要客户端可以读取序列化格式,它可以反序列化对象。大多数客户端可以解析XML或JSON。此外,客户端可以通过在HTTP请求消息中设置Accept头来指示所需的格式。
我们先来创建一个代表产品的简单模型。
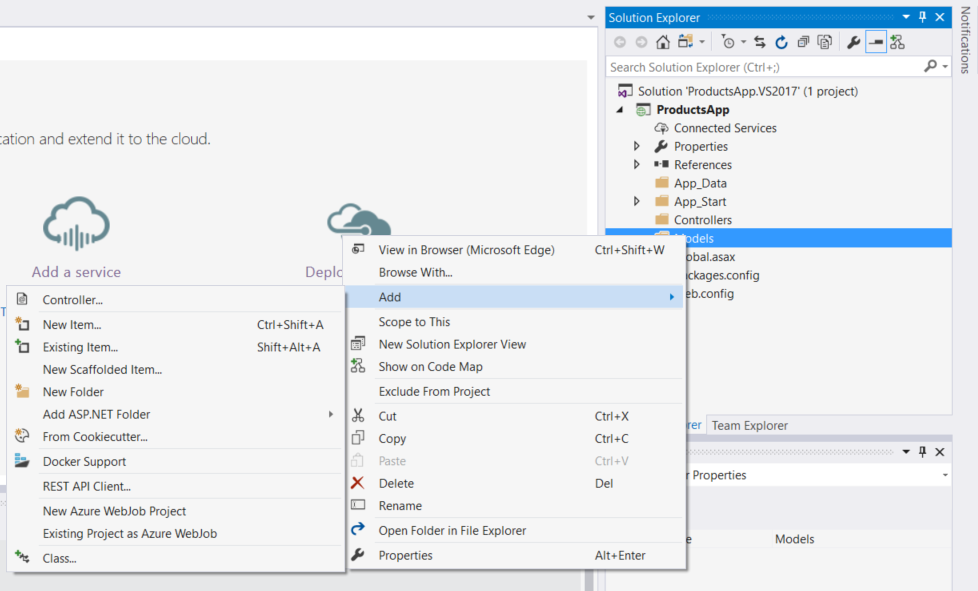
如果解决方案资源管理已不可见,单击视图菜单,然后选择解决方案资源管理器。在解决方案资源管理器中,右键单击Models文件夹。从上下文菜单中,选择添加,然后选择类。

将类命名为“产品”。将以下属性添加到Product类中。
namespace ProductsApp.Models
{
public class Product
{
public int Id { get; set; }
public string Name { get; set; }
public string Category { get; set; }
public decimal Price { get; set; }
}
}
添加控制器
在Web API中,控制器是处理HTTP请求的对象。我们将添加一个控制器,可以返回产品列表或由ID指定的单个产品。
注意
如果您使用ASP.NET MVC,您已经熟悉了控制器。Web API控制器类似于MVC控制器,但继承ApiController类而不是Controller类。
在解决方案资源管理器中,右键单击Controllers文件夹。选择添加,然后选择控制器。

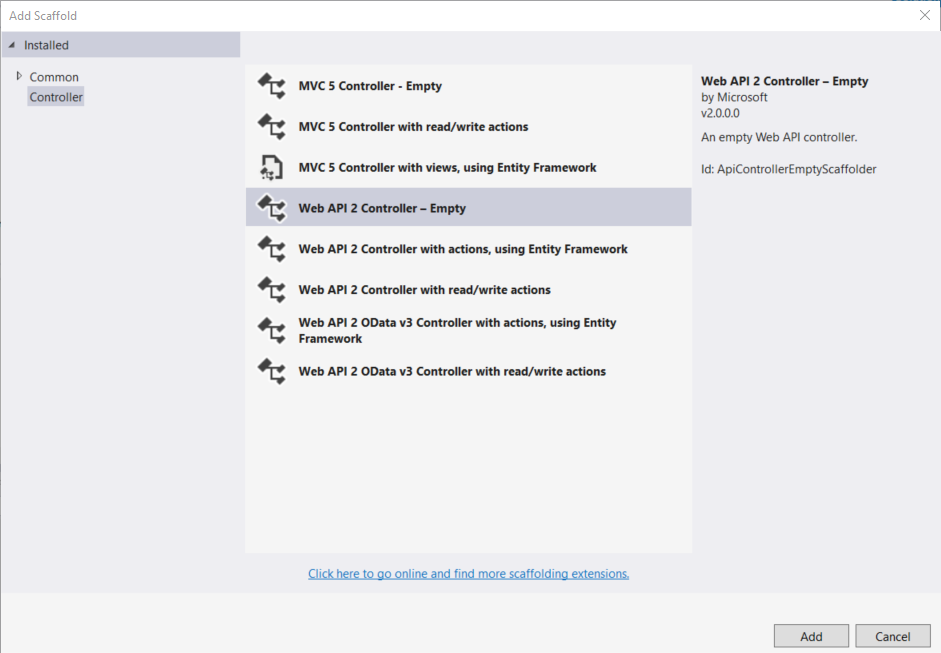
在“ 添加脚手架”对话框中,选择“ Web API控制器” - “空”。单击添加。

在“ 添加控制器”对话框中,命名控制器“ProductsController”。单击添加。

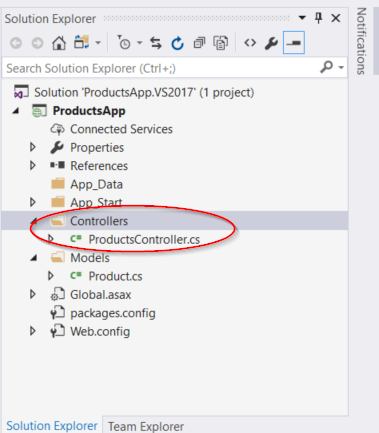
脚手架在Controllers文件夹中创建一个名为ProductsController.cs的文件。

注意
您不需要将控制器放入名为Controllers的文件夹中。文件夹名称只是组织源文件的一种方便的方法。
如果此文件尚未打开,请双击该文件将其打开。用以下代码替换此文件中的代码:
using ProductsApp.Models;
using System;
using System.Collections.Generic;
using System.Linq;
using System.Net;
using System.Web.Http; namespace ProductsApp.Controllers
{
public class ProductsController : ApiController
{
Product[] products = new Product[]
{
new Product { Id = , Name = "Tomato Soup", Category = "Groceries", Price = },
new Product { Id = , Name = "Yo-yo", Category = "Toys", Price = 3.75M },
new Product { Id = , Name = "Hammer", Category = "Hardware", Price = 16.99M }
}; public IEnumerable<Product> GetAllProducts()
{
return products;
} public IHttpActionResult GetProduct(int id)
{
var product = products.FirstOrDefault((p) => p.Id == id);
if (product == null)
{
return NotFound();
}
return Ok(product);
}
}
}
为了保持这个例子的简单,产品存储在控制器类的固定数组中。当然,在实际应用中,您可以查询数据库或使用其他外部数据源。
控制器定义了返回产品的两种方法:
- 该
GetAllProducts方法将整个产品列表作为IEnumerable <Product>类型返回。 - 该
GetProduct方法通过其ID来查找单个产品。
而已!你有一个工作的Web API。控制器上的每个方法对应于一个或多个URI:
| 控制器方法 | URI |
|---|---|
| GetAllProducts | / API /产品 |
| GetProduct | / api / products / id |
对于该GetProduct方法,URI中的id是占位符。例如,要获得ID为5的产品,URI为api/products/5。4
有关Web API如何将HTTP请求路由到控制器方法的更多信息,请参阅ASP.NET Web API中的路由。
使用Javascript和jQuery调用Web API
在本节中,我们将添加一个使用AJAX调用Web API的HTML页面。我们将使用jQuery进行AJAX调用,并且还可以使用结果更新页面。
在解决方案资源管理器中,右键单击项目,然后选择添加,然后选择新建项。

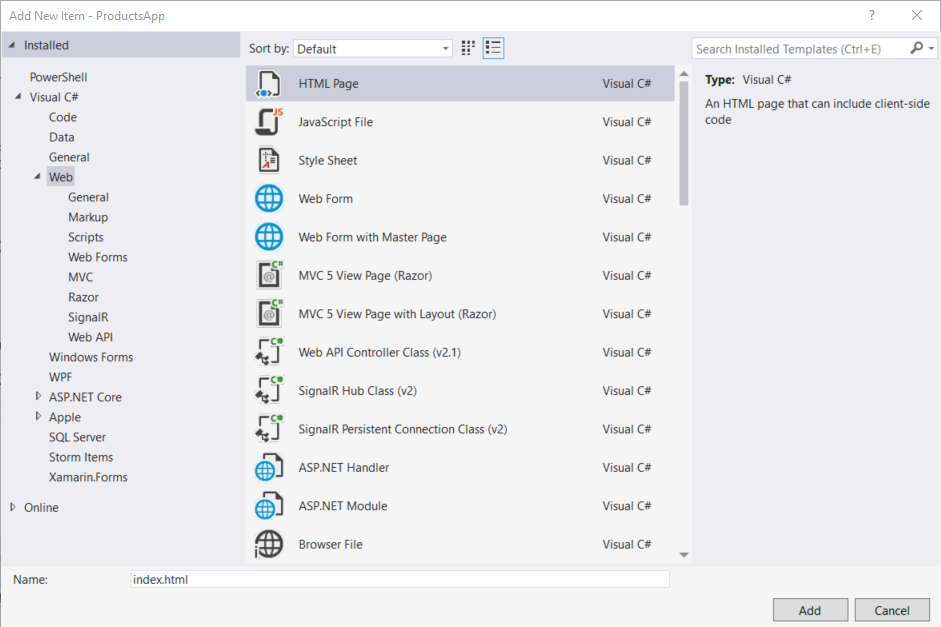
在添加新项目对话框中,选择Visual C#下的Web节点,然后选择HTML页面项目。将页面命名为“index.html”。

用以下内容替换此文件中的所有内容:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>Product App</title>
</head>
<body> <div>
<h2>All Products</h2>
<ul id="products" />
</div>
<div>
<h2>Search by ID</h2>
<input type="text" id="prodId" size="5" />
<input type="button" value="Search" onclick="find();" />
<p id="product" />
</div> <script src="http://ajax.aspnetcdn.com/ajax/jQuery/jquery-2.0.3.min.js"></script>
<script>
var uri = 'api/products'; $(document).ready(function () {
// Send an AJAX request
$.getJSON(uri)
.done(function (data) {
// On success, 'data' contains a list of products.
$.each(data, function (key, item) {
// Add a list item for the product.
$('<li>', { text: formatItem(item) }).appendTo($('#products'));
});
});
}); function formatItem(item) {
return item.Name + ': $' + item.Price;
} function find() {
var id = $('#prodId').val();
$.getJSON(uri + '/' + id)
.done(function (data) {
$('#product').text(formatItem(data));
})
.fail(function (jqXHR, textStatus, err) {
$('#product').text('Error: ' + err);
});
}
</script>
</body>
</html>
有几种方法来获取jQuery。在这个例子中,我使用了Microsoft Ajax CDN。您还可以从http://jquery.com/下载,ASP.NET“Web API”项目模板也包含jQuery。
获取产品列表
要获取产品列表,请发送HTTP GET请求到“/ api / products”。
jQuery getJSON函数发送一个AJAX请求。对于响应包含JSON对象的数组。该done函数指定一个回调,如果请求成功,则调用该回调。在回调中,我们使用产品信息更新DOM。
$(document).ready(function () {
// Send an AJAX request
$.getJSON(apiUrl)
.done(function (data) {
// On success, 'data' contains a list of products.
$.each(data, function (key, item) {
// Add a list item for the product.
$('<li>', { text: formatItem(item) }).appendTo($('#products'));
});
});
});
通过ID获取产品
要通过ID获取产品,请将HTTP GET请求发送到“/ api / products / id ”,其中id是产品ID。
function find() {
var id = $('#prodId').val();
$.getJSON(apiUrl + '/' + id)
.done(function (data) {
$('#product').text(formatItem(data));
})
.fail(function (jqXHR, textStatus, err) {
$('#product').text('Error: ' + err);
});
}
我们仍然呼吁getJSON发送AJAX请求,但是这次我们把ID放在请求URI中。此请求的响应是单个产品的JSON表示。
运行应用程序
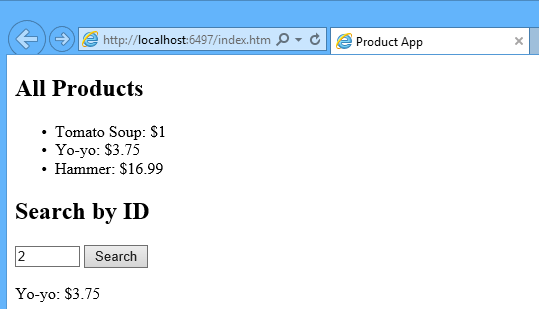
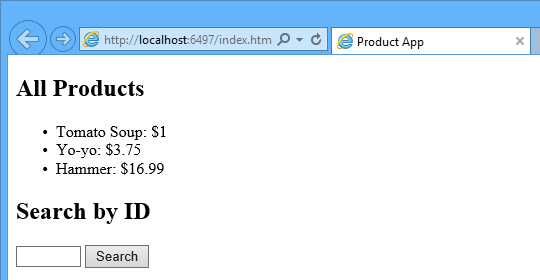
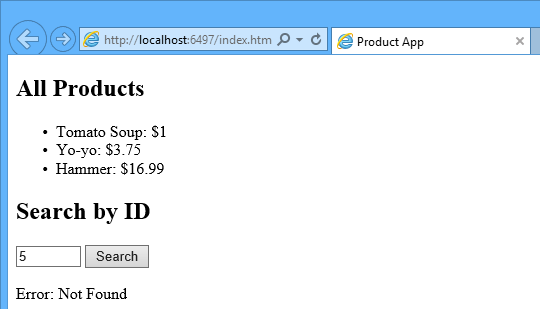
按F5开始调试应用程序。网页应如下所示:

要通过ID获取产品,请输入ID并单击搜索:

如果输入无效的ID,则服务器返回HTTP错误:

使用F12查看HTTP请求和响应
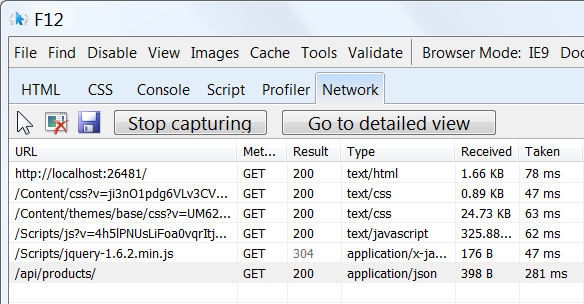
当您使用HTTP服务时,查看HTTP请求和请求消息非常有用。您可以使用Internet Explorer 9中的F12开发人员工具完成此操作。从Internet Explorer 9中,按F12打开工具。单击网络选项卡,然后按开始捕获。现在回到网页,按F5重新加载网页。Internet Explorer将捕获浏览器和Web服务器之间的HTTP流量。摘要视图显示页面的所有网络流量:1

找到相对URI“api / products /”的条目。选择此条目,然后单击转到详细视图。在详细视图中,有选项卡来查看请求和响应标头和主体。例如,如果您单击请求标题选项卡,您可以看到客户端在Accept标头中请求“application / json”。

如果您单击“响应体”选项卡,可以看到产品列表如何序列化为JSON。其他浏览器具有相似的功能。另一个有用的工具是Fiddler,一个Web调试代理。您可以使用Fiddler查看您的HTTP流量,还可以撰写HTTP请求,从而可以完全控制请求中的HTTP头。
Web API 2 入门——Web API 2(C#)入门(谷歌翻译)的更多相关文章
- Web API 2 入门——使用ASP.NET Web API和Angular.js构建单页应用程序(SPA)(谷歌翻译)
在这篇文章中 概观 演习 概要 由网络营 下载网络营训练包 在传统的Web应用程序中,客户机(浏览器)通过请求页面启动与服务器的通信.然后,服务器处理请求,并将页面的HTML发送给客户端.在与页面的后 ...
- Web API 2 入门——创建ASP.NET Web API的帮助页面(谷歌翻译)
在这篇文章中 创建API帮助页面 将帮助页面添加到现有项目 添加API文档 在敞篷下 下一步 作者:Mike Wasson 创建Web API时,创建帮助页面通常很有用,以便其他开发人员知道如何调用A ...
- Request Entity Too Large for Self Hosted ASP.Net Web API在Selfhost的api后台怎么解决Request Entity Too Large问题
Request Entity Too Large for Self Hosted ASP.Net Web API在Selfhost的api后台怎么解决Request Entity Too Large问 ...
- ASP.NET Web API与Rest web api(一)
HTTP is not just for serving up web pages. It is also a powerful platform for building APIs that exp ...
- ASP.NET Web API与Rest web api(一)
本文档内容大部分来源于:http://www.cnblogs.com/madyina/p/3381256.html HTTP is not just for serving up web pages. ...
- [Web API] 如何让 Web API 统一回传格式以及例外处理[转]
[Web API] 如何让 Web API 统一回传格式以及例外处理 前言 当我们在开发 Web API 时,一般的情况下每个 API 回传的数据型态或格式都不尽相同,如果你的项目从头到尾都是由你一个 ...
- [Web API] 如何让 Web API 统一回传格式以及例外处理
[Web API] 如何让 Web API 统一回传格式以及例外处理 前言 当我们在开发 Web API 时,一般的情况下每个 API 回传的数据型态或格式都不尽相同,如果你的项目从头到尾都是由你一个 ...
- jboss7 Java API for RESTful Web Services (JAX-RS) 官方文档
原文:https://docs.jboss.org/author/display/AS7/Java+API+for+RESTful+Web+Services+(JAX-RS) Content Tuto ...
- Web服务器Raspkate的RESTful API
基于轻量型Web服务器Raspkate的RESTful API的实现 在上一篇文章中,我们已经了解了Raspkate这一轻量型Web服务器,今天,我们再一起了解下如何基于Raspkate实现简单的RE ...
随机推荐
- XML 十六进制值 是无效的字符错误 解决方法之一 转
/// <summary> /// 过滤非打印字符 /// </summary> /// <param name="tmp">待过滤</p ...
- redux-thunk, redux-logger 阮一峰 ( react中间件 )
http://www.ruanyifeng.com/blog/2016/09/redux_tutorial_part_two_async_operations.html Redux 入门教程(二):中 ...
- (转)Linux服务器SNMP常用OID
原文:https://www.haiyun.me/archives/linux-snmp-oid.html 收集整理一些Linux下snmp常用的OID,用做服务器监控很不错.服务器负载: 1 2 3 ...
- VMware Workstation pro14 虚拟机下安装CentOS6.5图文教程
1 启动VMware的画面 2.点击 创建新的虚拟机 3 选择 典型(推荐) 4 选择 稍后安装操作系统 5 选择客户机操作系统类型 6 设置虚拟机名称 和 安装路径 7 指定磁盘容量 8 点击 自定 ...
- Array中对象的排序
1.子母排序 NSArray *kArrSort = [_dic allKeys]; //这里是字母数组:,g,a,b.y,m…… NSArray *resultkArrSort = [kArrSor ...
- 了解下C#异常时的输出
Sample Code: try { string re = "1.1".Substring(1,4); } catch (Exception ex) { logger.Error ...
- table中列复选框全选,再选 效果
<table class="table table-striped sortable table-bordered table-hover " id="zdnews ...
- IEnumerable Except
// // 摘要: // 通过使用默认的相等比较器对值进行比较生成两个序列的差集. // // 参数: // first: // 一个 System.Collections.Generic.IEnum ...
- Lucene学习之二:Lucene的总体架构
本文转载自:http://www.cnblogs.com/forfuture1978/archive/2009/12/14/1623596.html Lucene总的来说是: 一个高效的,可扩展的,全 ...
- Jquery UI Dialog 导致C#页面后台事件失效
$(function () { dialog = $("#dialog-form").dialog({ autoOpen: false, height: 450, width: 5 ...
