MVC学习十:MVC 特性作用和MVC 验证
根据代码分析特性用处
[DisplayName("学员名")]
[DataType(DataType.Text)]
[StringLength(,ErrorMessage="您输入的名字太长了~~~~")]
public string Name { get; set; }
①[DisplayName("学员名")]作用显示属性名,用法是要配合HTML用于显示字符串的标签一起使用的(@Html.LabelFor(s => s.Name))
效果:@Html.LabelFor(s => s.Name)在HTML代码中的 <label>学员名</label>
如果这个属性没有DisplayName特性显示效果:<label>Name</label>
②[DataType(DataType.Text)]用作属性以什么HTML标签显示,用法必须和@Html.EditorFor(s => s.Name)一起使用
DataType是枚举类型有很多的HTML标签类型。
③MVC特性控件验证
一、验证准备
第一步是要在web.config里启用客户端验证,这在MVC3自带的模板项目中已经有了:
<add key="ClientValidationEnabled" value="true"/>
<add key="UnobtrusiveJavaScriptEnabled" value="true"/>
然后在被验证的View页面上要加入这样两个JavaScript,注意,他们是依赖于JQuery的:
<script src="@Url.Content("~/Scripts/jquery.validate.min.js")" type="text/javascript"></script>
<script src="@Url.Content("~/Scripts/jquery.validate.unobtrusive.min.js")" type="text/javascript"></script>
验证消息的显示有两种,一种是ValidationSummary,它可以显示一份验证消息的汇总,包括从后台Action里返回的消息。
@Html.ValidationSummary()
另一种是Model中各属性对应HTML控件的验证消息:
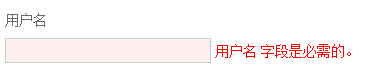
@Html.ValidationMessageFor(m => m.UserName)
[Required]
[Display(Name = "用户名")]
public string UserName { get; set; }


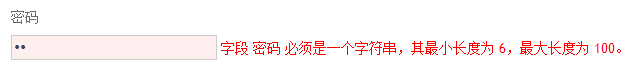
[Required]
[StringLength(100, MinimumLength = 6)]
[DataType(DataType.Password)]
[Display(Name = "密码")]
public string Password { get; set; }


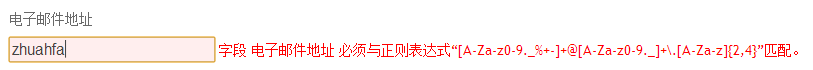
[Required]
[DataType(DataType.EmailAddress)]
[RegularExpression(@"[A-Za-z0-9._%+-]+@[A-Za-z0-9._]+\.[A-Za-z]{2,4}")]
[Display(Name = "电子邮件地址")]
public string Email { get; set; }


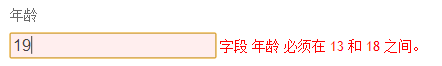
[Required]
[Range(13, 18)]
[Display(Name="年龄")]
public int Age { get; set; }


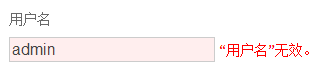
[Required]
[Display(Name = "用户名")]
[Remote("CheckUserName","Account")]
public string UserName { get; set; }
public JsonResult CheckUserName(string userName)
{
var result = userName == "admin";
return Json(result, JsonRequestBehavior.AllowGet);
}


[Required(ErrorMessageResourceType=typeof(ErrorMessage),ErrorMessageResourceName="UserRequire")]
[Display(Name = "用户名")]
[Remote("CheckUserName","Account", HttpMethod="POST")]
public string UserName { get; set; }
而Controller中也可以直接接受Post的请求,当然你加上[Httppost]也是可以的:

//[HttpPost]
public JsonResult CheckUserName(string userName)
{
var result = userName != "admin";
return Json(result, JsonRequestBehavior.AllowGet);
}


[Required]
[StringLength(100, ErrorMessage = "{0} 必须至少包含 {2} 个字符。", MinimumLength = 6)]
[DataType(DataType.Password)]
[Display(Name = "密码")]
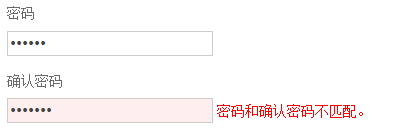
public string Password { get; set; } [DataType(DataType.Password)]
[Display(Name = "确认密码")]
[Compare("Password", ErrorMessage = "密码和确认密码不匹配。")]
public string ConfirmPassword { get; set; }


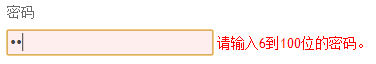
自定义错误信息

[Required]
[StringLength(100, ErrorMessage = "请输入{2}到{1}位的{0}。", MinimumLength = 6)]
[DataType(DataType.Password)]
[Display(Name = "密码")]
public string Password { get; set; }


三、服务端验证
//服务器端 验证(根据实体类属性的 验证特性来检查)
if (!ModelState.IsValid)
四、特性补充
缓存页面
①Controller 或Action上打[OutPutCache]特性即可
在Controller上加OutputCache特性时,Controller下的所有的Action都将实现此特性。如果同时Action也有此特性时,以Action为标准,Action的粒度更精细。
//[OutputCache(Duration=20,VaryByParam="id")]
/// <summary>
/// OutputCache特性 相当于 aspx的整页缓存,默认为 绝对过期时间
/// </summary>
/// <returns></returns>
public ActionResult Index()
{
return View(); //Content(DateTime.Now.ToString());
}
②输出缓存CacheProfile使用配置文件设置缓存
<!---CacheProfile配置文件中设置缓存-->
<caching>
<outputCacheSettings>
<outputCacheProfiles>
<add name="exampleCacheProfile" duration="" location="Any" enabled="true"/>
</outputCacheProfiles>
</outputCacheSettings>
</caching>
<!---CacheProfile配置文件中设置缓存end-->
允许请求报文中出现危险标签字符
[ValidateInput(false)]//关闭 请求报文中 危险标签字符验证
public ActionResult Add(Models.Student stu)
{
if (!ModelState.IsValid)
{
return Content("验证未通过~~~!");
}
return View();
}
MVC学习十:MVC 特性作用和MVC 验证的更多相关文章
- Spring MVC 学习总结(九)——Spring MVC实现RESTful与JSON(Spring MVC为前端提供服务)
很多时候前端都需要调用后台服务实现交互功能,常见的数据交换格式多是JSON或XML,这里主要讲解Spring MVC为前端提供JSON格式的数据并实现与前台交互.RESTful则是一种软件架构风格.设 ...
- .NET MVC 学习笔记(一)— 新建MVC工程
一..NET MVC 学习笔记(一)—— 新建MVC工程 接触MVC有段时间了,一直想找机会整理一下,可是限于文笔太差,所以一直迟迟羞于下手,想到最近做过的MVC项目也有一些了,花点时间整理一下方便以 ...
- Spring MVC 学习总结(八)——Spring MVC概要与环境配置(IDEA+Maven+Tomcat7+JDK8、示例与视频)
一.MVC概要 MVC是模型(Model).视图(View).控制器(Controller)的简写,是一种软件设计规范,用一种将业务逻辑.数据.显示分离的方法组织代码,MVC主要作用是降低了视图与业务 ...
- MVC学习十四:MVC 路由 Route
一.MVC路由(Route)是什么? MVC路由(Route)可以理解规定用户访问网站方式的配置文件,就例如:我们在访问普通页面时http://xxxx/web/xx.aspx,但在MVC中我们的访问 ...
- MVC学习十二:Ajax.ActionLink用法
Ajax.ActionLink用法 <!--使用Ajax.BeginForm必须引用的js文件--> <script type="text/javascript" ...
- MVC学习笔记--跟小静学MVC相关语法特性小补习
http://www.cnblogs.com/janes/archive/2012/10/15/2721101.html http://www.cnblogs.com/h82258652/p/4795 ...
- Spring MVC学习总结(2)——Spring MVC常用注解说明
使用Spring MVC的注解及其用法和其它相关知识来实现控制器功能. 02 之前在使用Struts2实现MVC的注解时,是借助struts2-convention这个插件,如今我们使 ...
- Spring MVC学习总结(10)——Spring MVC使用Cors跨域
跨站 HTTP 请求(Cross-site HTTP request)是指发起请求的资源所在域不同于该请求所指向资源所在的域的 HTTP 请求.比如说,域名A(http://domaina.examp ...
- Spring MVC学习总结(3)——Spring3 MVC详解
DispatcherServlet 前置控制器 使用Spring MVC,配置DispatcherServlet是第一步.DispatcherServlet是一个Servlet,所以可以配置多个Dis ...
随机推荐
- [javaEE] jsp的指令
jsp的指令:jsp的指令(directive)是为jsp引擎而设计的,他们并不直接产生任何可见输出,而是告诉引擎如何处理jsp 页面中的其他部分 页面头部的page指令 <%@page imp ...
- php strpos返回字符串首次出现的位置
(PHP 4, PHP 5, PHP 7) strpos — 查找字符串首次出现的位置 说明 mixed strpos ( string $haystack , mixed $needle [, in ...
- mysql表锁、行锁、索引之间暧昧的关系
MySQL的innodb存储引擎支持行级锁,innodb的行锁是通过给索引项加锁实现的,这就意味着只有通过索引条件检索数据时,innodb才使用行锁,否则使用表锁.根据当前的数据更新语句(UPDATE ...
- input的属性用法介绍
Input表示Form表单中的一种输入对象,其又随Type类型的不同而分文本输入框,密码输入框,单选/复选框,提交/重置按钮等,下面一一介绍. 1,type=text 输入类型是text,这是我们见的 ...
- django基础一:web、wsgi、mvc、mtv
一.web框架 web框架,即framework,特指为解决一个开放性问题而设计的具有一定约束性的支撑结构,使用框架可以快速开发特定的系统.他山之石,可以攻玉.python的所有web框架,都是对so ...
- Linux 创建python虚拟环境
使用virtualenv包管理工具来管理虚拟环境 1.安装virtualenv 不知啥原因,第一次安装超时失败,第二次下载到30%超时失败,第三次才安装成功 2.创建虚拟环境 只有python2.7及 ...
- jQuery多次选中checkbox失效
在做项目的过程中,遇到一个问题.就是使用jquery的attr方法即 $("#aaa").attr('checked',true); $("#aaa").att ...
- Effective C++ .12 复制对象-拷贝构造函数的编写
当我们自己编写拷贝构造函数时,编译器就不会为该类生成默认拷贝构造函数了,对于assignment operator也是如此. 1. 拷贝构造函数中记得调用父类的拷贝构造函数,或者相应复制过程 clas ...
- 复活hexo静态博客的方法
我的个人博客http://webhmy.com/是通过hexo搭建的,它支持图片显示,支持md,无需主机空间,可以满足我的大部分需求.但是在2年的使用的过程中遇到一些问题,这里记录下来.便于下次快速复 ...
- JavaScript的进阶之路(一)
JavaScript由ECMAScript BOM DOM三部分组成 ECMAScript重要版本1,3,5,6,提供核心语言功能 DOM提供访问和操作网页内容的方法和接口 BOM提供与浏览器交互的的 ...
