css3中的变形 transform详解
一、变形-旋转 ratate()函数
通过指定的角度参数使元素相对原点进行旋转。它主要在二维空间内进行操作,设置一个角度值,用来指定旋转的幅度。如果这个值为正值,元素相对原点中心顺时针旋转;如果这
个值为负值,元素相对原点中心逆时针旋转。
transform:rotate(-20deg) 如下图:

二、变形- 扭曲 skew()函数
扭曲skew()函数能够让元素倾斜显示。它可以将一个对象以其中心位置围绕着X轴和Y轴按照一定的角度倾斜。这与rotate()函数的旋转不同,rotate()函数只是旋转,而不会改变
元素的形状。skew()函数不会旋转,而只会改变元素的形状。
- 一个参数:表示水平方向的倾斜角度;
- 两个参数:第一个参数表示水平方向的倾斜角度,第二个参数表示垂直方向的倾斜角度
分3种情况
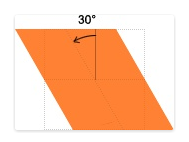
transform:skewX(30deg) 如下图:

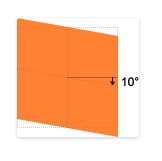
transform:skewY(10deg) 如下图:

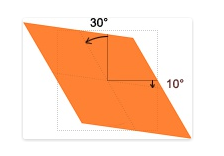
transform:skew(-45deg) 如下图:

三、变形-缩放 scale() 函数
让元素根据中心原点对对象进行缩放。 scale()的取值默认的值为1,当值设置为0.01到0.99之间时,作用使一个元素缩小;而任何大于或等于1.01的值,作用是让元素放大。
也分3种情况:
transform:scale(x,y) 使元素水平方向和垂直方向同时缩放

transform:scale(x) X轴缩放

transform:scale(y) Y轴缩放

四、变形-位移 translate() 函数
translate()函数可以将元素向指定的方向移动,类似于position中的relative。或以简单的理解为,使用translate()函数,可以把元素从原来的位置移动,而不影响在X、Y轴上
的任何Web组件。
分为三种情况:
transform:translate(x,y) 使元素水平方向和垂直方向同时移动

transform:translate(x) 使元素水平方向移动

transform:translate(y) 使元素垂直方向移动

五、变形-原点 transform-origin
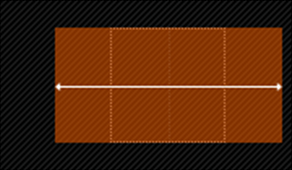
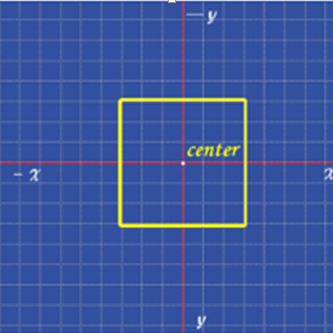
任何一个元素都有一个中心点,默认情况之下,其中心点是居于元素X轴和Y轴的50%处。如下图所示:

在没有重置transform-origin改变元素原点位置的情况下,CSS变形进行的旋转、位移、缩放,扭曲等操作都是以元素自己中心位置进行变形。但很多时候,我们可以通过
transform-origin来对元素进行原点位置改变,使元素原点不在元素的中心位置,以达到需要的原点位置。
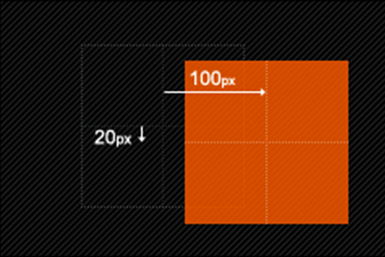
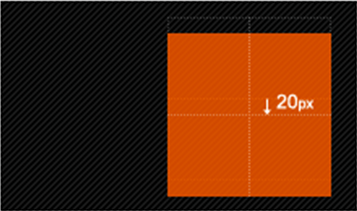
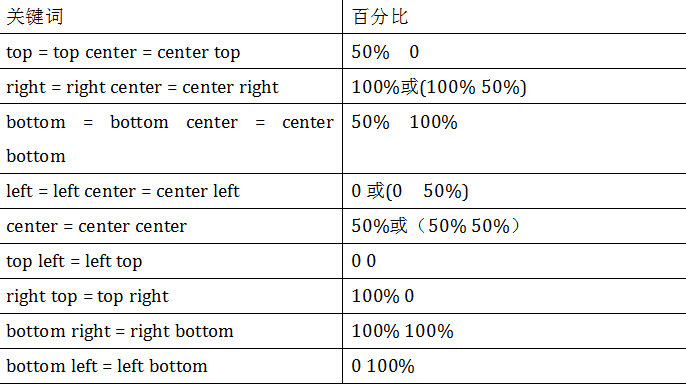
transform-origin取值和元素设置背景中的background-position取值类似(也可以是具体的像素值),如下表所示:

css3中的变形 transform详解的更多相关文章
- css3中user-select的用法详解
css3中user-select的用法详解 user-select属性是css3新增的属性,用于设置用户是否能够选中文本.可用于除替换元素外的所有元素,以下是user-select的主要用法和注意事项 ...
- CSS3中的Transition属性详解
w3c标准中对CSS3的transition这是样描述的:“CSS的transition允许CSS的属性值在一定的时间区间内平滑地过渡.这种效果可以在鼠标单击.获得焦点.被点击或对元素任何改变中触发, ...
- CSS3中的Transition属性详解(贝赛尔曲线)
transition语法: transition : [<'transition-property'> || <'transition-duration'> || <'t ...
- CSS3属性transform详解之(旋转:rotate,缩放:scale,倾斜:skew,移动:translate)
CSS3属性transform详解之(旋转:rotate,缩放:scale,倾斜:skew,移动:translate) 在CSS3中,可以利用transform功能来实现文字或图像的旋转.缩放.倾 ...
- CSS3属性transform详解【转载】
CSS3属性transform详解之(旋转:rotate,缩放:scale,倾斜:skew,移动:translate) 在CSS3中,可以利用transform功能来实现文字或图像的旋转.缩放.倾 ...
- css3系列之transform详解translate
translate translate这个参数的,是transform 身上的,那么它有什么用呢? 其实他的作用很简单,就是平移,参考自己的位置来平移 translate() translateX() ...
- Objective-C中 Self和 Super详解
Objective-C中 Self和 Super详解 Objective-C 中Self 和 Super 详解本文要介绍的内容,在 Objective-C 中的类实现中经常看到这两个关键字 self ...
- CSS3中动画属性transform、transition 和 animation
CSS3中和动画有关的属性有三个 transform.transition 和 animation.下面来一一说明: transform 从字面来看transform的释义为改变,使 ...
- Android中Canvas绘图基础详解(附源码下载) (转)
Android中Canvas绘图基础详解(附源码下载) 原文链接 http://blog.csdn.net/iispring/article/details/49770651 AndroidCa ...
随机推荐
- Octotree Chrome安装与使用整理
Octotree Chrome作用: 主要使你在github查看项目时可以清晰明了的看到项目的结构以及具体代码,使下载代码更具有目的性,减少不必要代码的下载,而且看起来更清楚. 效果图:(安装插件前) ...
- java--集合框架总结1--set总结
一.集合框架的概述. 基础的数据结构有数组,链表,栈,队列,二叉树等,java中的数据结构,利用了这些基本的数据结构分别实现了很丰富的集合框架类型,下面简单地总结下关于java集合框架的基础内容,在进 ...
- redis(9)集群搭建
一.搭建流程 以下我们将构建这样一个redis集群:三个主节点,分别备有一个从节点,主节点之间相互通信,如果主节点挂掉,从节点将被提升为主节点. redis集群至少需要3个redis实例 那么我们需要 ...
- 十三、nginx 强制下载txt等文件
当前的浏览器能够识别文件格式,如果浏览器本身能够解析就会默认打开,如果不能解析就会下载该文件. 那么使用nginx做资源服务器的时候,如何强制下载文件呢? location /back/upload/ ...
- php array 数组及数组索引
array (PHP 4, PHP 5, PHP 7) array — 新建一个数组 说明 array array ([ mixed $... ] ) 创建一个数组.关于数组是什么的信息请阅读数组一节 ...
- Eclipse 入手配置
工欲善其事,必先利其器 在安装eclipse后进行简单的配置能够为以后的开发提高不少效率,这里慢慢先记录自己的经验. 一.编码配置 utf-8 1.worksplace: 首先设置就是workspac ...
- https加解密过程
前前后后,看了许多次关于https加解密过程的相关文档资料,一直似懂非懂.这次,终于理解了,还画了个图,做个记录. 知识点 1.对称加密:双方用同一个密码加解密.如des,aes 2.非对称加密:双方 ...
- 深入理解jQuery插件开发总结(二)
1,开始 可以通过为jQuery.fn增加一个新的函数来编写jQuery插件.属性的名字就是你的插件的名字: jQuery.fn.myPlugin = function(){ //开始写你的代码吧! ...
- 记录开发Nodejs c++ addon的一些经验(三、关于node-gyp)
关于node-gyp如何进行编译,我想它的官网已经说的很详细了: https://github.com/nodejs/node-gyp 但是我感觉关于binding.gyp文件的语法规则还是说的不明确 ...
- xml文件读取到数据库
xml文件读取到数据库 第一步,导包 c3p0,dom4j,jaxen,MySQL-connector 第二步 xml文件,config文件 第三步 javabean 第四步 c3p0的工具类 ...
