实现一个可以实时提示的textarea组件
该组件输入、换行、变换光标可以实时给出提示
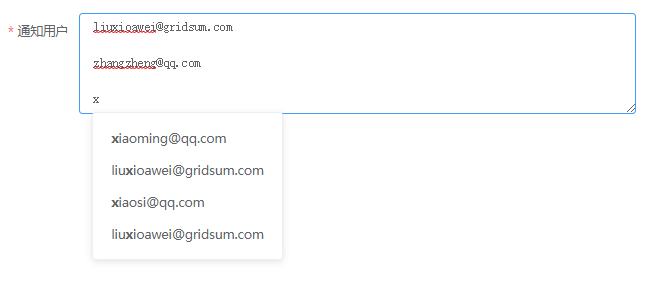
效果:

textarea.vue
<template>
<div>
<el-input
id="user-input"
type="textarea"
placeholder="请换行输入不同的通知用户"
:autosize="{minRows: 2, maxRows: 10}"
v-model="inputValue"
@blur="closeHint"
@input="settingHint"
@click.native="settingHint"
@keyup.native="disposeKey">
</el-input>
<input-hint
:all-items="hintItems"
:position = 'hintPosition'
@select = "replaceStr"
></input-hint>
</div>
</template> <script lang="ts">
import { Vue, Component, Prop } from "vue-property-decorator";
import InputHint from "./inputHint.vue";
import $ from "jquery"; @Component({
components: {
InputHint
}
})
export default class AdvancedTextarea extends Vue {
inputValue: string = '';
Seprator = "\n";
allUsers: string[] = [];
hintItems: string[] = []; //传入提示框的项,可以是html字符串;为空则表示不显示提示框
initPosition = { //输入框的信息,用于计算提示框位置
left: 15,
top: 5,
rowHeight: 20, //一行的高度
fontSize: 7 //一个字的宽度
}
hintPosition = {
left: this.initPosition.left,
top: this.initPosition.top
} //按上下左右键时,重置提示框
disposeKey(e) {
if (e.keyCode === 37 || e.keyCode === 38 || e.keyCode === 39 || e.keyCode === 40) {
this.settingHint();
}
} settingHint(val?) {
let cursorLocation = $('#user-input').caret(); //光标位置
let newStr = this.inputValue.slice(0, cursorLocation); //输入框光标前的字符
let newArr = newStr.split(this.Seprator);
let searchKey = newArr.length === 0 ? "" : newArr[newArr.length - 1];
let regExp = new RegExp(searchKey, 'ig');
this.hintItems = searchKey ?
this.allUsers.filter(item => item.indexOf(searchKey) !== -1).map(item => item.replace(regExp, `<strong>${searchKey}</strong>`)) :
this.allUsers;
this.hintPosition.left = this.initPosition.left + this.initPosition.fontSize * (searchKey.length > 0 ? searchKey.length - 1 : 0);
this.hintPosition.top = this.initPosition.top + this.initPosition.rowHeight * (newArr.length > 10 ? 10 : newArr.length);
} closeHint() {
//延后关闭是因为立即关闭的话,点击提示框内容就无法触发点击事件
window.setTimeout(() => {
this.hintItems = null;
window.clearTimeout();
}, 200); } //将光标当前值替换为选中值
replaceStr(val) {
let cursorLocation = $('#user-input').caret(); //光标位置
let newStr = this.inputValue.slice(0, cursorLocation); //输入框光标前的字符
let row = newStr.split(this.Seprator).length - 1; //光标所在行
let oriArr = this.inputValue.split(this.Seprator);
oriArr[row] = val;
this.inputValue = oriArr.join(this.Seprator);
$('#user-input').focus();
} getAllUsers() {
this.allUsers = [
'xiaoming@qq.com',
'daming@163.com',
'liuxioawei@gridsum.com',
'432454354@qq.com',
'zhangzheng@qq.com',
'mostlove@163.com',
'wangweihao@gridsum.com',
'67900332@qq.com',
'xiaosi@qq.com',
'loveshuang@163.com',
'liuxioawei@gridsum.com',
'87456563@qq.com',
'yaru@qq.com',
'wuyuetian@163.com',
'junjun@gridsum.com',
'67576889@qq.com',
'shuanger@qq.com',
'she@163.com',
'ruiji@gridsum.com',
'45454334@qq.com',
]
} mounted() {
if (this.allUsers.length === 0) {
this.getAllUsers();
}
}
} </script>
inputHint.vue
<template>
<div v-show="allItems&&allItems.length!==0">
<ul class="el-dropdown-menu el-popper max-height new-scoll-bar" :style="{left: position.left+'px', top: position.top+'px'}">
<li class="el-dropdown-menu__item" v-for="(item,index) in allItems" :key="index" v-html="item" @click="selectItem(item)"></li>
</ul>
</div>
</template> <style lang="postcss" scoped>
.max-height {
max-height: 250px;
overflow-y: auto;
}
</style> <script lang="ts">
import { Vue, Component } from "vue-property-decorator"; @Component({
props: {
allItems: {
type: Array,
default: []
},
position: {
type: Object,
default: {
left: 0,
top: 0
}
}
}
}) export default class InputHint extends Vue {
allItems = this.allItems;
selectItem(item: string) {
let regExp = /<strong>|<\/strong>/g;
let str = item.replace(regExp, '');
this.$emit('select', str)
}
}
</script>
实现一个可以实时提示的textarea组件的更多相关文章
- 写一个可插入自定义标签的 Textarea 组件
- “插入自定义标签是什么鬼?” - “比如你要插入一个<wise></wise>的标签...” - “什么情况下会有这种需求?” - “得罪了产品的情况下...” 一.需求背 ...
- Vue父组件向子组件传递一个动态的值,子组件如何保持实时更新实时更新?
原文:https://blog.csdn.net/zhouweixue_vivi/article/details/78550738 2017年11月16日 14:22:50 zhouweixue_vi ...
- uni-app中textarea组件
textarea组件,官方给出的监听事件有以下事件: 其中一定要注意,当使用 v-model 对表单内容进行双向绑定的时候,@input 事件是在绑定变量变化前触发的,所以如果在input事件内打印绑 ...
- jquery的实时触发事件(textarea实时获取中文个数)
jquery的实时触发事件(textarea实时获取中文个数) (2014-09-16 11:49:50) 转载▼ 标签: 实时触发事件 中文个数 onpropertychange oninput o ...
- 使用SignalR ASP.NET Core来简单实现一个后台实时推送数据给Echarts展示图表的功能
什么是 SignalR ASP.NET Core ASP.NET Core SignalR 是一种开放源代码库,可简化将实时 web 功能添加到应用程序的功能. 实时 web 功能使服务器端代码可以立 ...
- 微信小程序input组件抖动及textarea组件光标错位解决方案
问题一: 使用微信小程序input组件时,在移动端唤起focus或blur事件时,因光标占位导致内容出现叠影及抖动现象. 解决方案: 用<textarea>组件代替了<input/& ...
- artDialog是一个基于javascript编写的对话框组件,它拥有精致的界面与友好的接口
artDialog是一个基于javascript编写的对话框组件,它拥有精致的界面与友好的接口 自适应内容 artDialog的特殊UI框架能够适应内容变化,甚至连外部程序动态插入的内容它仍然能自适应 ...
- Puer是一个可以实时编辑刷新的前端服务器
##Puer是一个可以实时编辑刷新的前端服务器 确保你安装了nodejs(现在还有没nodejs环境的前端? 拖出去喂狗吧) 使用npm全局安装puer命令 npm install puer -g 输 ...
- JStorm 是一个分布式实时计算引擎
alibaba/jstorm JStorm 是一个分布式实时计算引擎. JStorm 是一个类似Hadoop MapReduce的系统, 用户按照指定的接口实现一个任务,然后将这个任务递交给JStor ...
随机推荐
- VMWare虚拟机的网络类型配置选择详解
VMWare虚拟机网络有三种类型,当然还有最后一种类型就是“不使用网络连接”,哈哈....... VMWare在安装会有让选择网络类型的选项,如果不确认使用那一种网络类型,也可以先随便选择一种网络类型 ...
- 北京Uber优步司机奖励政策(3月12日~3月13日)
滴快车单单2.5倍,注册地址:http://www.udache.com/ 如何注册Uber司机(全国版最新最详细注册流程)/月入2万/不用抢单:http://www.cnblogs.com/mfry ...
- 北京Uber优步司机奖励政策(12月27日)
滴快车单单2.5倍,注册地址:http://www.udache.com/ 如何注册Uber司机(全国版最新最详细注册流程)/月入2万/不用抢单:http://www.cnblogs.com/mfry ...
- MySql——查看数据库性能基本参数
使用show status可以查看数据库性能的参数,基本语法:show status like 'value'; 例如: show status like 'Connections';/*连接mysq ...
- Python:PyCharm如何导入模块
- Mac下node.js安装与卸载
安装: 访问 http://nodejs.org/ 进入官网,下载 Mac 版本的 node.js,双击打开安装即可. 通过终端输入命令 node -v 验证 node 是否安装正确:npm -v 验 ...
- map按值排序
package com.zhilei.test; import java.util.Comparator;import java.util.HashMap;import java.util.Map;i ...
- 【转】MMORPG游戏服务器技能系统设计:表格字段与技能程序框架
本文主要从一个程序员的角度阐述一下mmorpg服务器技能系统的程序框架设计,最近在做这个,就当做一个总结吧,其中某些概念可能没有解释清楚,欢迎大家拍砖讨论~ 技能其实是战斗系统的一个组成部分,战斗基本 ...
- leetcode7_C++整数反转
给出一个 32 位的有符号整数,你需要将这个整数中每位上的数字进行反转. 示例 1: 输入: 输出: 示例 2: 输入: - 输出: - 示例 3: 输入: 输出: 注意: 假设我们的环境只能存 ...
- def语句和参数
如果调用print()或len()函数,你会传入一些值,放在括号内,在这里成为“参数”.也可以自己定义接受参数的函数.在文件编辑器中输入这个例子: def hello(name): print('He ...
