李洪强和你一起学习前端之(7)定位盒子 css可见性 滑动门案例
今天是2017年3月23日
1 复习昨天知识
1.1浮动
Float:left | right
特点:
->浮动的元素不占位置(脱标)
->可以将行内元素转化为行内块元素
->块级元素在一行上显示
->设置了浮动的元素,影响其后面的元素
作用:
解决了文字图片环绕问题
制作网页导航栏
网页布局
清除浮动
清除浮动的影响

1.2定位
静态定位(static)
绝对定位(absolute)看脸型
绝对定位绝对脱标(不占位置)
行内元素转化为行内块元素
如果父盒子没有设置定位,以浏览器左上角为基准设置定位
如果父盒子设置定位,以父容器左上角为基准设置定位
相对定位(relative)自恋型
看自己的位置设置定位
相对定位没有脱标,占位置
子绝父相(子元素设置绝对定位,父元素设置相对定位)
一般情况下会使用子绝父相
固定定位(fixed)
固定定位也脱标了(不占位置)
行内元素转化为行内块元素
2 新知识
2.1 盒子居中
Margin: 0 auto 只能让标准流下的盒子居中显示
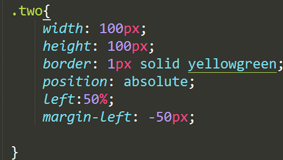
2.2定位的盒子居中显示(重要)

先走父盒子宽度的一半: left:50 %
往回走自己宽度的一半
2.3标签包含规范
div可以包含任何标准流下的元素
p标签中不能包含div和标题标签及列表标签
标题标签可以包含其他标签
行内元素最好不要包含其他标签
2.4规避脱标流
网页布局过程中,能用表流布局就用标准流布局
标准流不能解决用浮动
浮动不能解决用定位
使用 margin-left | margin-right 取值为auto 可以将盒子自动冲到另一边
2.5 图片与文字垂直对齐
每一种 inlne-block 元素 都有一个默认的vertical-align:baseline
vertical-align:moddle 垂直对齐
vertical-align与inline-block更搭配
2.6 CSS可见性
overflow: hidden 将超出部分进行隐藏
display: none 直接将元素隐藏
display:block 将元素显示(与js配合更搭)
visibility: hidden 将元素隐藏
display: none 将元素隐藏后不占位置
visibility: hidden 将元素隐藏后占原来的位置
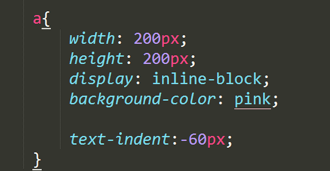
2.7 内容移除文字 (logo优化)

或者

2.8精灵图使用 (重点)
浏览器中的坐标系
圆点以右为正方向,圆点一下为正
css精灵是一种处理网页背景图像的方式精灵兔也是一种背景图片
精灵图的使用
使用fw一定要用打开的方式打开精灵图
使用精灵图作为背景图片的时候,常与background-position配合使用
测量精灵图中的元素的坐标使用举行选择器

或者使用快捷键 字母: k
2.9制作精灵图步骤
选择透明文档




2.10 滑动门 (次重点)
李洪强和你一起学习前端之(7)定位盒子 css可见性 滑动门案例的更多相关文章
- 李洪强和你一起学习前端之(6)css行高,盒模型,外边距
李洪强和你一起学习前端之(6)css行高,盒模型,外边距 复习昨天的知识 1.1css书写位置: 内嵌式写法 外联式写法 <link href = "1.css" rel = ...
- 李洪强和你一起学习前端之(3)Css基础和选择器
大家好! 经过了前面的学习,是不是对前端的学习有了初步的了解.虽然我之前有iOS开发的经验,现在接触一门新的语言,对我来说 有一定的优势,但是一门技术对于谁来说都是公平的,我承认,我在接触新知识的时候 ...
- 李洪强和你一起学习前端之(1)Html基础
1 快捷键的认识(虽然我用的是MAC,但是这里以windows快捷键来讲,但是MAC电脑可以把Ctrl换成command试试) Ctrl + c 复制 Ctrl + v 粘贴 Ctrl + a ...
- 李洪强和你一起学习前端之(5)css书写位置 优先级和伪类
亲爱的,时间过得真快,不知不觉我们一起学习前端已经4天了,这4天的时间里,我们是不是收获很大呢,每当我们学习一个新的知识点的时候,每当我们做出一个新的东西来的时候,我们是不是欣喜若狂,世界从来否不会辜 ...
- 李洪强和你一起学习前端之(9)规避脱标,CSS可见性,滑动门案例
1 复习昨天知识 1.1 浮动 特点: >浮动的元素不占位置(脱标) >可以将行内元素转化为行内块元素 >块级元素在一行上显示 >设置了浮动的元素,影响其后面的元素 作 ...
- 李洪强和你一起学习前端之(8)CSS复习
今天是2017年3月24日周五 每一天都是余生当中最好的一天,珍惜当下. CSS基础复习 1 复习 1.1Css第一天 css层叠样式表 基础选择器 标签选择器 p{属性: 值;} 类选择器 .自定义 ...
- 李洪强和你一起学习前端之(4)HTML5介绍
1.1认识HTML5 html的版本: html4 Xhtml1.0 目前: html5是最高的版本 再怎么变化,无非是多了一些标签而已,但是不单单是提供了一些标签 比如: 开发网页游戏 我们可以开发 ...
- 李洪强iOS经典面试题144-数据存储
李洪强iOS经典面试题144-数据存储 数据存储 sqlite中插入特殊字符的方法和接收到处理方法. 除'其他的都是在特殊字符前面加"/",而 ' -> '' .方法:k ...
- 李洪强iOS经典面试题142-第三方框架及其管理
李洪强iOS经典面试题142-第三方框架及其管理 第三方框架及其管理 使用过CocoaPods吗?它是什么?CocoaPods的原理? CocoaPod是一个第三方库的管理工具,用来管理项目中的第 ...
随机推荐
- Openshift部署Zookeeper和Kafka
部署Zookeeper github网址 https://github.com/ericnie2015/zookeeper-k8s-openshift 1.在openshift目录中,首先构建imag ...
- postgres--wal
WAL机制 持久性指事务提交后对系统的影响必须是永久的,即使系统意外宕机,也必须确保事务修改的数据已真正永久写入到永久存储中. 最简单的实现方法,是在事务提交后立即将修改的数据写到磁盘.但磁盘和内存之 ...
- Mybatis数据库操作的返回值
mybatis配置 <!-- 配置mybatis --> <bean id="sqlSessionFactory" class="org.mybatis ...
- C++ 输出代码所在的文件、行数以及函数名称
在输出调试信息的时候,经常会用到这几个宏.首先看一段示例代码,再来介绍这几个宏: #include <stdlib.h> #include <stdio.h> //替换函数名 ...
- mongodb多表查询(附带pymongo实例)
mongodb有$lookup可以做多表查询 举个例子 数据如下 db.orders.insert([ { , , }, { , , }, { } ]) db.inventory.insert([ { ...
- python 如何调用子文件下的模块
在python开发中,经常会出现调用子文件夹下的py模块 如上图,如果在test.py文件中,要调用meeting文件夹下面的huodongshu.py 模块, 直接在test.py 中 import ...
- 报错:configure: error: no acceptable C compiler found in $PATH
运行以下命令报错: ./configure 错误: checking whether to enable maintainer-specific portions of Makefiles... ye ...
- Converter -> public static int ToInt32(double value) 你用对了么?
Convert.ToInt32() 是我们经常使用的方法,但如果我们写如下的代码,能确定它的输出值么? var x = 7.5; Console.WriteLine(7.5 + ": &q ...
- 与Xamarin.Forms跨平台的用户界面
Xamarin.Forms 与Xamarin.Forms跨平台的用户界面 Xamarin的. 形式是一个跨平台的UI工具包,它允许开发人员 轻松地创建本地用户界面布局,可以共享 在Android,iO ...
- Android Freeline加速编译App方案 使用和总结
Freeline简单介绍 在Android Studio还没推出Instant Run功能之前,每次改动Android project项目时都要将整个项目又一次编译一次,然后再将资源和代码文件打包成A ...
