CSS自定义字体(@font-face选择符)
@font-face是CSS中的一个模块,他主要是把自己定义的Web字体嵌入到你的网页中,随着@font-face模块的出现,我们在Web的开发中使用字体不怕只能使用Web安全字体。
语法规则:
@font-face {
font-family: <YourWebFontName>;
src: <source> [<format>][,<source> [<format>]]*;
[font-weight: <weight>];
[font-style: <style>];
}
YourWebFontName: 你自定义的字体名称; source: 此值指的是你自定义的字体的存放路径,可以是相对路径也可以是绝路径; format: 此值指的是你自定义的字体的格式,主要用来帮助浏览器识别,其值主要有以下几种类型:truetype,opentype,truetype-aat,embedded-opentype,avg等; weight和style:这两个值大家一定很熟悉,weight定义字体是否为粗体,style主要定义字体样式,如斜体。
兼容浏览器

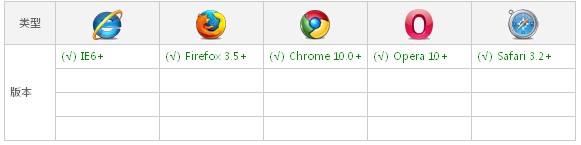
说到浏览器对@font-face的兼容问题,这里涉及到一个字体format的问题,因为不同的浏览器对字体格式支持是不一致的,这样大家有必要了解一下,各种版本的浏览器支持什么样的字体,前面也简单带到了有关字体的几种格式,下面我就分别说一下这个问题,让大家心里有一个概念:
一、TureTpe(.ttf)格式:
.ttf字体是Windows和Mac的最常见的字体,是一种RAW格式,因此他不为网站优化,支持这种字体的浏览器有【IE9+,Firefox3.5+,Chrome4+,Safari3+,Opera10+,iOS Mobile Safari4.2+】;
二、OpenType(.otf)格式:
.otf字体被认为是一种原始的字体格式,其内置在TureType的基础上,所以也提供了更多的功能,支持这种字体的浏览器有【Firefox3.5+,Chrome4.0+,Safari3.1+,Opera10.0+,iOS Mobile Safari4.2+】;
三、Web Open Font Format(.woff)格式:
.woff字体是Web字体中最佳格式,他是一个开放的TrueType/OpenType的压缩版本,同时也支持元数据包的分离,支持这种字体的浏览器有【IE9+,Firefox3.5+,Chrome6+,Safari3.6+,Opera11.1+】;
四、Embedded Open Type(.eot)格式:
.eot字体是IE专用字体,可以从TrueType创建此格式字体,支持这种字体的浏览器有【IE4+】;
五、SVG(.svg)格式:
.svg字体是基于SVG字体渲染的一种格式,支持这种字体的浏览器有【Chrome4+,Safari3.1+,Opera10.0+,iOS Mobile Safari3.2+】。
这就意味着在@font-face中我们至少需要.woff,.eot两种格式字体,甚至还需要.svg等字体达到更多种浏览版本的支持。
为了使@font-face达到更多的浏览器支持,Paul Irish写了一个独特的@font-face语法叫Bulletproof @font-face:
@font-face { font-family: 'YourWebFontName'; src: url('YourWebFontName.eot?') format('eot');/*IE*/ src:url('YourWebFontName.woff') format('woff'), url('YourWebFontName.ttf') format('truetype');/*non-IE*/ }
但为了让各多的浏览器支持,你也可以写成:
@font-face { font-family: 'YourWebFontName'; src: url('YourWebFontName.eot'); /* IE9 Compat Modes */ src: url('YourWebFontName.eot?#iefix') format('embedded-opentype'), /* IE6-IE8 */ url('YourWebFontName.woff') format('woff'), /* Modern Browsers */ url('YourWebFontName.ttf') format('truetype'), /* Safari, Android, iOS */ url('YourWebFontName.svg#YourWebFontName') format('svg'); /* Legacy iOS */ }
CSS自定义字体(@font-face选择符)的更多相关文章
- CSS 自定义字体
移动端如何兼容UI给的字体 [toc] 移动端的默认字体 IOS 默认中文字体是Heiti SC 默认英文字体是Helvetica 默认数字字体是HelveticaNeue Android 默认中文字 ...
- CSS自定义select下拉选择框(不用其他标签模拟)
今天群里有人问到怎么自定义select下拉选择框的样式,于是群里就展开了激烈的讨论,刚开始一直就是考虑怎样使用纯CSS实现,把浏览器默认的样式覆盖掉,但最后均因兼容问题处理不好而失败告终,最后的解决方 ...
- css自定义字体
@font-face { font-family: 华文隶书; src: url( ../font/STLITI.eot ); /* IE */ src: url( ../font/STLITI.tt ...
- CSS Pseudo-Element Selectors伪对象选择符
一: CSS3将伪对象选择符(Pseudo-Element Selectors)前面的单个冒号(:)修改为双冒号(::)用以区别伪类选择符(Pseudo-Classes Selectors),但以前的 ...
- CSS自定义字体的实现,前端实现字体压缩
CSS中使用自定义字体,首先需要下载你需要的字体ttf或者otf文件 这里推荐一个网站:http://www.zitixiazai.org/ /********css中********/ @font- ...
- java:CSS(定位,组合选择符,边距,Float,Table的样式,显示和隐藏,换行,盒子模型,iframe和frameset框架)
1.绝对定位,相对定位,fixed定位(指浏览器窗口定位): <!DOCTYPE html> <html> <head> <meta charset=&quo ...
- css自定义字体----使用外部字体文件
css外部自定义字体 给大家分享一个使用的css小技巧!记得收藏呀!相信大家在浏览各种网站会见到各种奇形怪状花里胡哨的文字,还有就是一些浏览器兼容性问题,不会支持一些特殊的字体!给大家分享一个极其简单 ...
- CSS学习(二)选择符
元素选择符:以元素名作为选择符(span{ color: red; }) 群组选择符:将两个选择符用逗号隔开构成群组(span, div{ color: red; }) 通用选择符:通用选择符(*)将 ...
- java 引入自定义字体font后出现的硬盘吃光的问题
有个需求要用美术字体在图片上写字 用自定义的文字有两个方法: 1. Font dynamicFont = Font.createFont(Font.TRUETYPE_FONT, InputStream ...
随机推荐
- awesome-modern-cpp
Awesome Modern C++ A collection of resources on modern C++. The goal is to collect a list of resouce ...
- 我的Android进阶之旅------>Android Activity的singleTask加载模式和onActivityResult方法之间的冲突
今天调试一个bug的时候,情景如下: 一个Activity A,需要用startActivityForResult方法开启Activity B.Activity B的launch mode被设置为si ...
- 最大熵模型(Maximum Entropy Models)具体分析
因为本篇文章公式较多,csdn博客不同意复制公式,假设将公式一一保存为图片在上传太繁琐了,就用word排好版后整页转为图片传上来了.如有错误之处.欢迎指正.
- composer 常用包管理工具
名称 用途说明 说明地址 mashape/unirest-php 简单易用的HTTP请求库 官网地址 guzzlehttp/guzzle 功能强大的HTTP请求库 文档 hassankhan/conf ...
- Linux启动应用(比如jmeter)报An error occurred: Can't connect to X11 window server using ':0.0' as the value of the DISPLAY variable.
Linux启动应用(比如jmeter)报An error occurred: Can't connect to X11 window server using ':0.0' as the value ...
- SQL JOIN使用方法
(转自W3School相关教程:http://www.w3school.com.cn,W3School是不错的在线教程,简洁高效!) 下面列出不同的SQL JOIN类型,以及他们之间的差异: JOIN ...
- oradebug工具使用3(转载)
1 oradebug介绍 oradebug主要是给oracle支持人员使用的,尽管很早便有,但oracle官网很少有记载.他是个sql*plus命令行工具,有sysdba的权限就可以登入,无需特别设置 ...
- django【自定义分页】
1. views.py def app(request): page_info = PageInfo(request.GET.get('p'), 6, 100, request.path_info, ...
- python 中的 re.compile 函数(转)
1. 使用re.compile re模块中包含一个重要函数是compile(pattern [, flags]) ,该函数根据包含的正则表达式的字符串创建模式对象.可以实现更有效率的匹配.在直接使用字 ...
- js 三元表达式 复杂写法
a = 0 b = 0 a === 0 && (a = 1,b = 2) a === 1 ? (a = 3,alert(b)) : (b = 4) a === 1 || alert(a ...
