iOS:详解MJRefresh刷新加载更多数据的第三方库
原文链接:http://www.ios122.com/2015/08/mjrefresh/
简介
MJRefresh这个第三方库是李明杰老师的杰作,这个框架帮助我们程序员减轻了超级多的麻烦,节约了开发时间,提高了开发效率。由于目前能力有限,尚不能自己写一套框架,所以就先膜拜和看明白大牛的框架了。
用于为应用添加常用的上拉加载更多与下拉刷新效果,适用 UIScrollView 、 UITableView 、 UICollectionView 、 UIWebView.
gtihub上的地址:https://github.com/CoderMJLee/MJRefresh
集成方式:
1.手动集成:现在github上下载下来,然后把需要的所有类文件拖入到项目中,如果出现路径找不到问题,可以自己重新设置一下路径即可。里面有具体的Demo,可以先运行看一下。
- 将
MJRefresh文件夹中的所有文件拽入项目中 - 导入主头文件:
#import "MJRefresh.h"
2.使用Cocoapods这个第三方库管理工具进行集成。
如下:前提需要先安装CocoaPods,网上教程很多,这是我的详解地址:http://www.cnblogs.com/XYQ-208910/p/5132523.html
如何使用MJRefresh
- cocoapods导入:
pod 'MJRefresh' Base Custom
MJRefresh.bundle MJRefresh.h
MJRefreshConst.h MJRefreshConst.m
UIScrollView+MJExtension.h UIScrollView+MJExtension.m
UIScrollView+MJRefresh.h UIScrollView+MJRefresh.m
UIView+MJExtension.h UIView+MJExtension.m
使用环境:
ARC 、iOS6.0+
Exmaple:
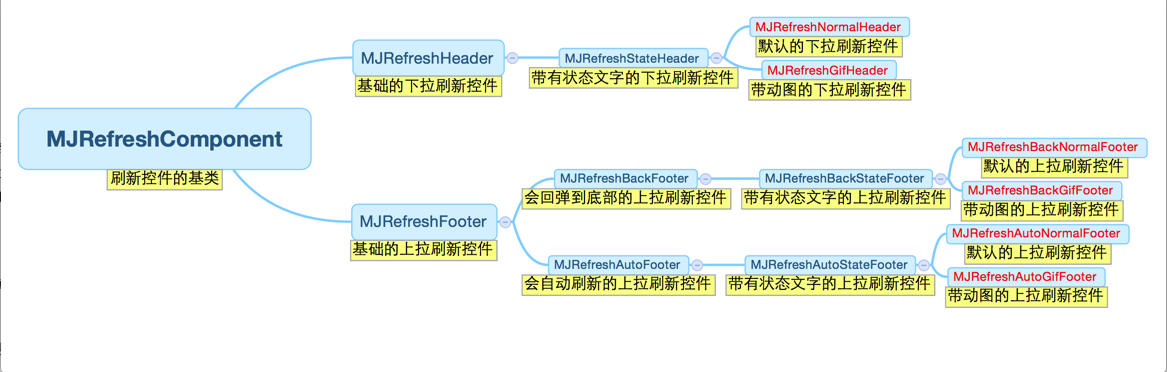
MJRefresh结构图:

介绍:
– 图中红色文字的类:可以直接拿来用
– 下拉刷新控件的种类
– 默认(Normal):MJRefreshNormalHeader
– 动图(Gif):MJRefreshGifHeader
– 上拉刷新控件的种类
– 自动刷新(Auto)
– 默认(Normal):MJRefreshAutoNormalFooter
– 动图(Gif):MJRefreshAutoGifFooter
– 自动回弹(Back)
– 默认(Normal):MJRefreshBackNormalFooter
– 动图(Gif):MJRefreshBackGifFooter
– 图中非红色文字的类:拿来继承,用于自定义刷新控件
– 关于如何自定义刷新控件,可以参考下图的类

一些类的详解:
MJRefreshComponent.h
/** 刷新控件的基类 */
@interface MJRefreshComponent : UIView
#pragma mark - 刷新状态控制
/** 进入刷新状态 */
- (void)beginRefreshing;
/** 结束刷新状态 */
- (void)endRefreshing;
/** 是否正在刷新 */
- (BOOL)isRefreshing; #pragma mark - 其他
/** 根据拖拽比例自动切换透明度 */
@property (assign, nonatomic, getter=isAutomaticallyChangeAlpha) BOOL automaticallyChangeAlpha;
@end
MJRefreshHeader.h
@interface MJRefreshHeader : MJRefreshComponent
/** 创建header */
+ (instancetype)headerWithRefreshingBlock:(MJRefreshComponentRefreshingBlock)refreshingBlock;
/** 创建header */
+ (instancetype)headerWithRefreshingTarget:(id)target refreshingAction:(SEL)action; /** 这个key用来存储上一次下拉刷新成功的时间 */
@property (copy, nonatomic) NSString *lastUpdatedTimeKey;
/** 上一次下拉刷新成功的时间 */
@property (strong, nonatomic, readonly) NSDate *lastUpdatedTime; /** 忽略多少scrollView的contentInset的top */
@property (assign, nonatomic) CGFloat ignoredScrollViewContentInsetTop;
@end
MJRefreshFooter.h
@interface MJRefreshFooter : MJRefreshComponent
/** 创建footer */
+ (instancetype)footerWithRefreshingBlock:(MJRefreshComponentRefreshingBlock)refreshingBlock;
/** 创建footer */
+ (instancetype)footerWithRefreshingTarget:(id)target refreshingAction:(SEL)action; /** 提示没有更多的数据 */
- (void)noticeNoMoreData;
/** 重置没有更多的数据(消除没有更多数据的状态) */
- (void)resetNoMoreData; /** 忽略多少scrollView的contentInset的bottom */
@property (assign, nonatomic) CGFloat ignoredScrollViewContentInsetBottom; /** 自动根据有无数据来显示和隐藏(有数据就显示,没有数据隐藏) */
@property (assign, nonatomic) BOOL automaticallyHidden;
@end
MJRefreshAutoFooter.h
@interface MJRefreshAutoFooter : MJRefreshFooter
/** 是否自动刷新(默认为YES) */
@property (assign, nonatomic, getter=isAutomaticallyRefresh) BOOL automaticallyRefresh; /** 当底部控件出现多少时就自动刷新(默认为1.0,也就是底部控件完全出现时,才会自动刷新) */
@property (assign, nonatomic) CGFloat appearencePercentTriggerAutoRefresh;
@end
实例如下:下拉刷新
1.下拉刷新01-默认
self.tableView.header = [MJRefreshNormalHeader headerWithRefreshingBlock:^{
// 进入刷新状态后会自动调用这个block
}];
或
// 设置回调(一旦进入刷新状态,就调用target的action,也就是调用self的loadNewData方法)
self.tableView.header = [MJRefreshNormalHeader headerWithRefreshingTarget:self refreshingAction:@selector(loadNewData)];
// 马上进入刷新状态
[self.tableView.header beginRefreshing];

2.下拉刷新02-动画图片
// 设置回调(一旦进入刷新状态,就调用target的action,也就是调用self的loadNewData方法)
MJRefreshGifHeader *header = [MJRefreshGifHeader headerWithRefreshingTarget:self refreshingAction:@selector(loadNewData)];
// 设置普通状态的动画图片
[header setImages:idleImages forState:MJRefreshStateIdle];
// 设置即将刷新状态的动画图片(一松开就会刷新的状态)
[header setImages:pullingImages forState:MJRefreshStatePulling];
// 设置正在刷新状态的动画图片
[header setImages:refreshingImages forState:MJRefreshStateRefreshing];
// 设置header
self.tableView.header = header;

3.下拉刷新03-隐藏时间
// 隐藏时间
header.lastUpdatedTimeLabel.hidden = YES;

4.下拉刷新04-隐藏状态和时间
// 隐藏时间
header.lastUpdatedTimeLabel.hidden = YES; // 隐藏状态
header.stateLabel.hidden = YES;

5.下拉刷新05-自定义文字
// 设置文字
[header setTitle:@"Pull down to refresh" forState:MJRefreshStateIdle];
[header setTitle:@"Release to refresh" forState:MJRefreshStatePulling];
[header setTitle:@"Loading ..." forState:MJRefreshStateRefreshing]; // 设置字体
header.stateLabel.font = [UIFont systemFontOfSize:];
header.lastUpdatedTimeLabel.font = [UIFont systemFontOfSize:]; // 设置颜色
header.stateLabel.textColor = [UIColor redColor];
header.lastUpdatedTimeLabel.textColor = [UIColor blueColor];

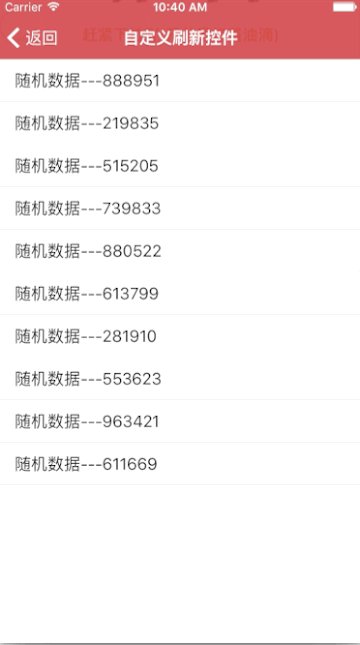
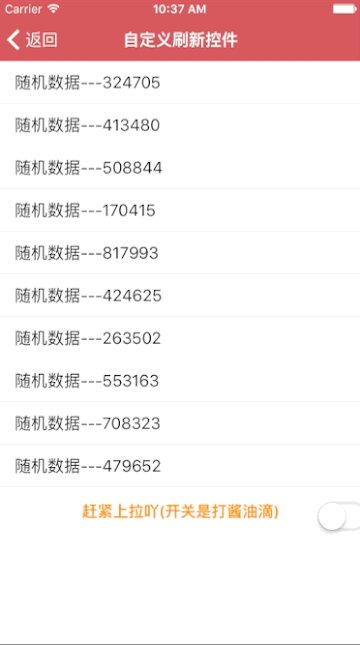
6.下拉刷新06-自定义刷新控件
self.tableView.header = [MJDIYHeader headerWithRefreshingTarget:self refreshingAction:@selector(loadNewData)];
// 具体实现参考MJDIYHeader.h和MJDIYHeader.m

实例如下:上拉加载更多数据
1.上拉刷新01-默认
self.tableView.footer = [MJRefreshAutoNormalFooter footerWithRefreshingBlock:^{
// 进入刷新状态后会自动调用这个block
}];
或
// 设置回调(一旦进入刷新状态,就调用target的action,也就是调用self的loadMoreData方法)
self.tableView.footer = [MJRefreshAutoNormalFooter footerWithRefreshingTarget:self refreshingAction:@selector(loadMoreData)];

2.上拉刷新02-动画图片
// 设置回调(一旦进入刷新状态,就调用target的action,也就是调用self的loadMoreData方法)
MJRefreshAutoGifFooter *footer = [MJRefreshAutoGifFooter footerWithRefreshingTarget:self refreshingAction:@selector(loadMoreData)]; // 设置刷新图片
[footer setImages:refreshingImages forState:MJRefreshStateRefreshing]; // 设置尾部
self.tableView.footer = footer;

3.上拉刷新03-隐藏刷新状态的文字
// 隐藏刷新状态的文字
footer.refreshingTitleHidden = YES;
// 如果没有上面的方法,就用footer.stateLabel.hidden = YES;

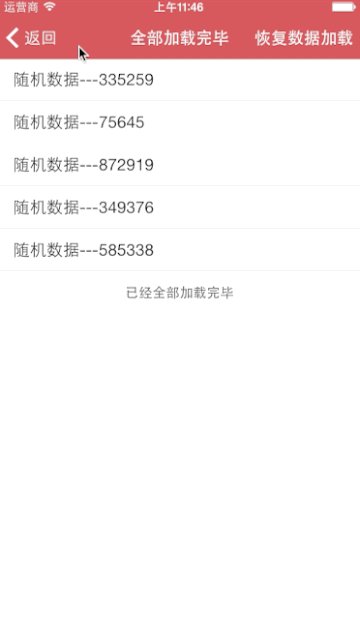
4.上拉刷新04-全部加载完毕
// 变为没有更多数据的状态
[footer noticeNoMoreData];

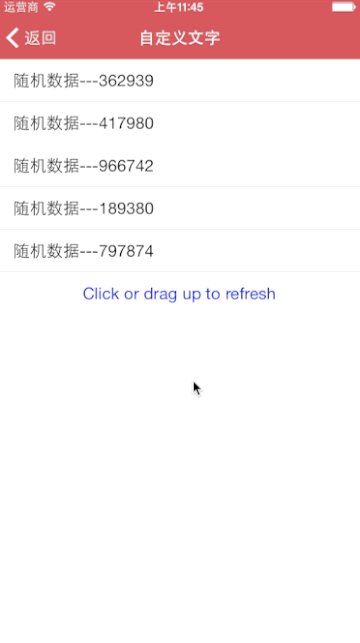
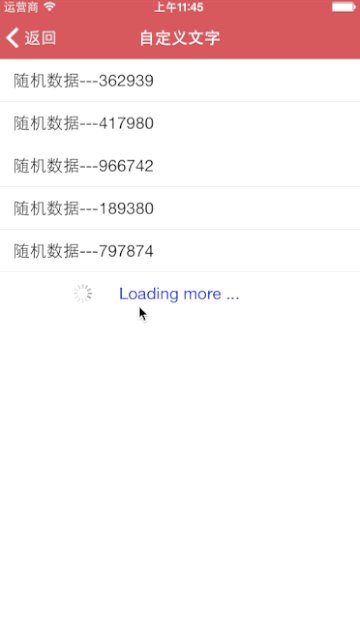
5.上拉刷新05-自定义文字
// 设置文字
[footer setTitle:@"Click or drag up to refresh" forState:MJRefreshStateIdle];
[footer setTitle:@"Loading more ..." forState:MJRefreshStateRefreshing];
[footer setTitle:@"No more data" forState:MJRefreshStateNoMoreData]; // 设置字体
footer.stateLabel.font = [UIFont systemFontOfSize:]; // 设置颜色
footer.stateLabel.textColor = [UIColor blueColor];

6.上拉刷新06-加载后隐藏
// 隐藏当前的上拉刷新控件
self.tableView.footer.hidden = YES;

7.上拉刷新07-自动回弹的上拉01
self.tableView.footer = [MJRefreshBackNormalFooter footerWithRefreshingTarget:self refreshingAction:@selector(loadMoreData)];

8.上拉刷新08-自动回弹的上拉02
MJRefreshBackGifFooter *footer = [MJRefreshBackGifFooter footerWithRefreshingTarget:self refreshingAction:@selector(loadMoreData)]; // 设置普通状态的动画图片
[footer setImages:idleImages forState:MJRefreshStateIdle];
// 设置即将刷新状态的动画图片(一松开就会刷新的状态)
[footer setImages:pullingImages forState:MJRefreshStatePulling];
// 设置正在刷新状态的动画图片
[footer setImages:refreshingImages forState:MJRefreshStateRefreshing]; // 设置尾部
self.tableView.footer = footer;

9.上拉刷新09-自定义刷新控件(自动刷新)
self.tableView.footer = [MJDIYAutoFooter footerWithRefreshingTarget:self refreshingAction:@selector(loadMoreData)];
// 具体实现参考MJDIYAutoFooter.h和MJDIYAutoFooter.m

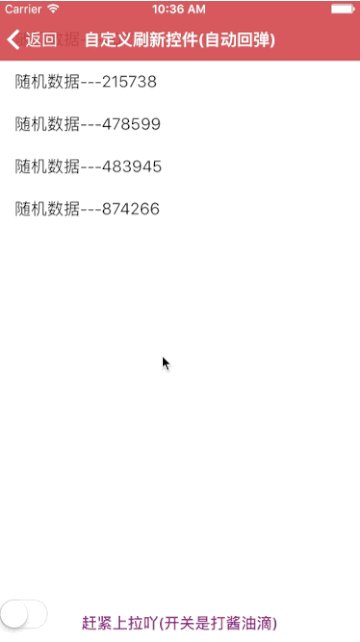
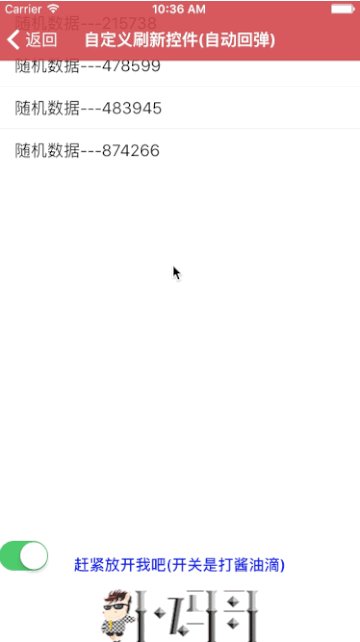
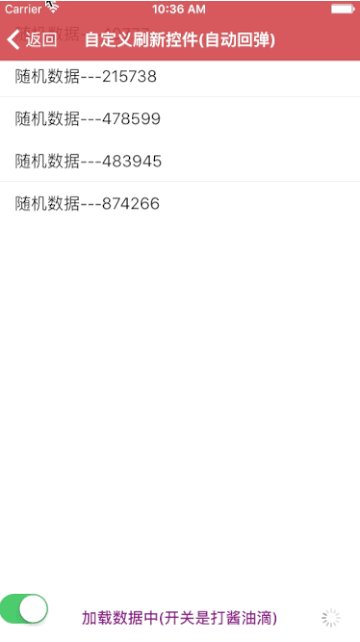
10.上拉刷新10-自定义刷新控件(自动回弹)
self.tableView.footer = [MJDIYBackFooter footerWithRefreshingTarget:self refreshingAction:@selector(loadMoreData)];
// 具体实现参考MJDIYBackFooter.h和MJDIYBackFooter.m

11.UICollectionView01-上下拉刷新
// 下拉刷新
self.collectionView.header = [MJRefreshNormalHeader headerWithRefreshingBlock:^{
// 进入刷新状态后会自动调用这个block
}];
// 上拉刷新
self.collectionView.footer = [MJRefreshAutoNormalFooter footerWithRefreshingBlock:^{
// 进入刷新状态后会自动调用这个block
}];

12.UIWebView01-下拉刷新
// 添加下拉刷新控件
self.webView.scrollView.header = [MJRefreshNormalHeader headerWithRefreshingBlock:^{
// 进入刷新状态后会自动调用这个block
}];

iOS:详解MJRefresh刷新加载更多数据的第三方库的更多相关文章
- Android UI--自定义ListView(实现下拉刷新+加载更多)
Android UI--自定义ListView(实现下拉刷新+加载更多) 关于实现ListView下拉刷新和加载更多的实现,我想网上一搜就一堆.不过我就没发现比较实用的,要不就是实现起来太复杂,要不就 ...
- vue10行代码实现上拉翻页加载更多数据,纯手写js实现下拉刷新上拉翻页不引用任何第三方插件
vue10行代码实现上拉翻页加载更多数据,纯手写js实现下拉刷新上拉翻页不引用任何第三方插件/库 一提到移动端的下拉刷新上拉翻页,你可能就会想到iScroll插件,没错iScroll是一个高性能,资源 ...
- 基于zepto的H5/移动端tab切换触摸拖动加载更多数据
以前实现移动端的滑动加载更多实现的方法是当滚动条快到页面底部时就自动加载更多的数据,在这方面很多人都用的是"西门的后花园"写的一个叫dropload的插件,这个插件用起来也很好,很 ...
- ASP.NET仿新浪微博下拉加载更多数据瀑布流效果
闲来无事,琢磨着写点东西.貌似页面下拉加载数据,瀑布流的效果很火,各个网站都能见到各式各样的展示效果,原理大同小异.于是乎,决定自己写一写这个效果,希望能给比我还菜的菜鸟们一点参考价值. 在开始之前, ...
- ajax点击加载更多数据图片(预加载)
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title> ...
- UWP-ListView到底部自动加载更多数据
原文:UWP-ListView到底部自动加载更多数据 ListView绑定的数据当需要“更多”时自动加载 ListView划到底部后,绑定的ObservableCollection列表数据需要加载的更 ...
- 关于Vue中页面(父组件)下拉,页面中的子组件加载更多数据的实现方法
一个项目中存在很多这种情况:父组件(页面)中的子组件需要做下拉加载更多的需求,但是这个下拉到底部的动作只能通过监控页面(父组件)来完成 这就需要父子组件之间的通信,代码如下: 1. 建立一个用于父子组 ...
- js防抖和节流优化浏览器滚动条滚动到最下面时加载更多数据
防抖和节流,主要是用来防止过于平凡的执行某个操作,如浏览器窗口变化执行某个操作,监听某个input输入框keyup变化,瀑布流布局时Y轴滚动,图片加载. js函数的防抖 经过一段事件才执行某个操作,如 ...
- 笔记-VUE滚动加载更多数据
来源:https://blog.csdn.net/qq_17281881/article/details/87342403 VUE滚动加载更多数据 data() { return { loading: ...
随机推荐
- 21:序列化django对象
django的序列化框架提供了一个把django对象转换成其他格式的机制,通常这些其他的格式都是基于文本的并且用于通过一个管道发送django对象,但一个序列器是可能处理任何一个格式的(基于文本或者不 ...
- OFBIZ 10.04 开发环境搭建(ofbiz+mysql+eclipse)
1.下载安装 JDK1.6,并设置环境变量 在“我的电脑”上点右键—>“属性”—>“高级”—> “环境变量(N)”. 新建系统变量JAVA_HOME:C:Program Fil ...
- AC日记——「SCOI2016」幸运数字 LiBreOJ 2013
「SCOI2016」幸运数字 思路: 线性基: 代码: #include <bits/stdc++.h> using namespace std; #define maxn 20005 # ...
- webStorm配置es6转es5
话说又开始新项目了,刚好今天学习的es6新语法可以试试手,回到家后开始继续学习,然后只是学习es6没有必要弄个gulp,总觉得浪费. 那么前端开发神器的webStorm是一定会支持es6的,于是百度了 ...
- php smtp发送邮件功能
<?php header("Content-Type: text/html; charset=utf-8"); class smtp { /* Public Variable ...
- vue-music 关于playlist (底部播放列表组件)
建立playlist.vue 组件,在player.vue 组件中引用,点击迷你播放器的播放列表按钮由下至上弹出这个层,所以在player.vue 播放器组件中引用 在playlist.vue 组件中 ...
- QT库在Windows上的编译
1.从http://www.qtcentre.org/下载QT源代码,注意是源代码.我下载到的是QT4.5.1版,文件名为qt-win-opensource-src-4.5.1.zip: 2.解压,注 ...
- SGU167 I-country
嗯以前在某个DP专题了发过这道题,但是当时没码代码,现在重发一篇题解 思考阶段如何划分:由已经处理的行数向下扩展,但是仅有行数我们无法描述状态空间那我们再加入已经选过的格子数,这样我们似乎可以确定我们 ...
- c++风格
http://web.archive.org/web/20160430022340/http://google.github.io/styleguide/cppguide.html 主要注意几点: 函 ...
- Quartz.NET 3.0.7 + MySql 动态调度作业+动态切换版本+多作业引用同一程序集不同版本+持久化+集群(四)
把 HAProxy 用上了,终于不用担心某个节点挂了,还要去手动修改管理后台配置文件的api地址了. 在某网站下载了一个 window 可以用的版本 haproxy-1.7.8 不得不吐槽一下,作者要 ...
