JS高级程序设计第三版——变量、作用域和内存问题
JavaScript变量:
由于JavaScript变量松散类型的本质,决定了它只是在特定时间用于保存特定值的一个名字而已。由于不存在定义某个变量必须要保存何种数据类型值的规则,变量的值及其数据类型可以在脚本的生命周期内改变。
基本类型和引用类型的值:
ECMAScript变量可能包含两种不同数据类型的值:
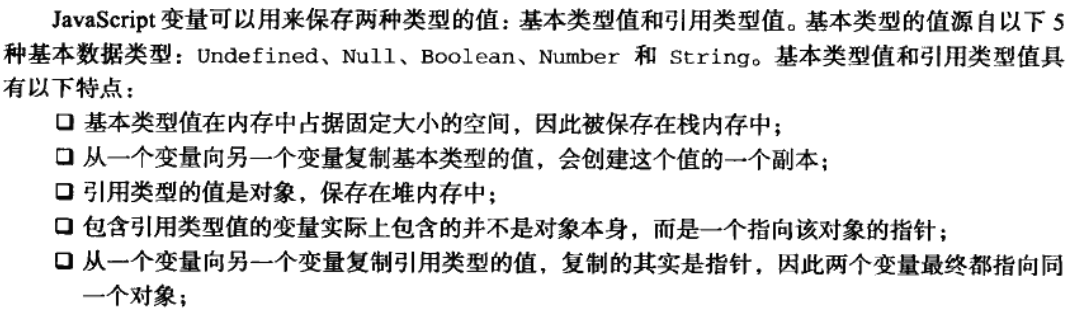
1、基本类型值,指的是简单的数据段,如undefined、Null、Boolean、Number和String。这五种基本数据类型是按值访问的,因为可以操作保存在变量中的实际的值;
2、引用类型值,指的是那些可能由多个值构成的对象,是保存在内存中的对象。因为JavaScript不允许直接访问内存中的位置,所以就是说不能直接操作对象的内存空间。在操作对象时,实际上是操作对象的引用而不是实际的对象,为此,引用类型的值是按引用访问的。
动态的属性:
对于引用类型的值,我们可以为其添加属性和方法,也可以改变和删除其属性和方法,如:


我们不能给基本类型的值添加属性,尽管这样做不会导致任何错误,如:

复制变量值:
除了保存的方式不同之外,在从一个变量向另一个变量复制基本类型值和引用类型值时,也存在不同。
如果从一个变量向另一个变量复制基本类型的值,会在变量对象上创建一个新值,然后把该值复制到为新变量分配的位置上,如:

此时,num1中保存的值是5.当使用num1的值来初始化num2时,num2中也保存了值5.但是num2的5与num1中的5是完全独立的,该值只是num1中5的一个副本。此后,这两个变量可以参与任何操作而不会相互影响,如下图:

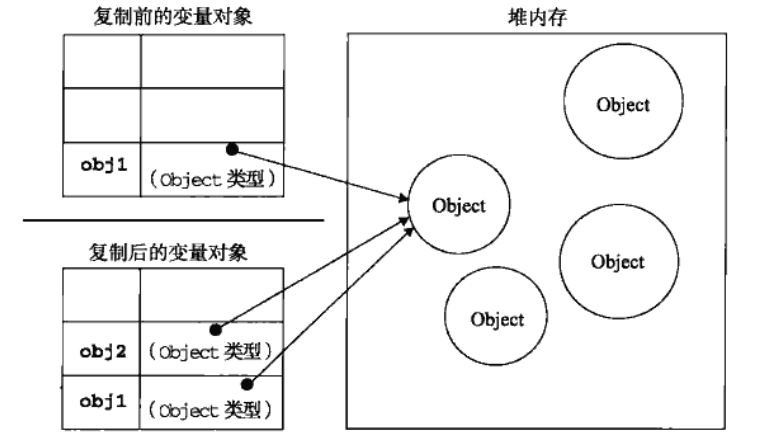
当从一个变量向另一个变量复制引用类型的值时,同样也会将存储在变量对象中的值复制一份放到位新变量分配的空间中。不同的是,这个值的副本实际上是一个指针,而这个指针指向存储在堆中的一个对象。复制操作结束后,两个变量实际上将引用同一个对象。因此,改变其中一个变量,就会影响另一个变量,如:

首先,变量obj1保存了一个对象的新实例,然后,这个值被复制到了obj2中。换句话说,obj1和obj2都指向同一个对象。这样,当为obj1添加name属性后,而已obj2来访问这个属性,因为这两个变量引用的都是同一个对象,如:

传递参数:
ECMAScript中所有函数的参数都是按值传递的,也就是说,把函数外部的值复制给函数内部的参数,就和把值从一个变量复制到另一个变量一样。
在向参数传递基本类型的值时,被传递的值会被复制给一个局部变量;在向参数传递引用类型值的时候,会把这个值在内存中地址复制给一个局部变量,因此这个局部变量的变化会反映在函数的外部,如:


假如num是按引用传递的话,那么变量count的值也将变成30,从而反映函数内部的修改。当然,使用数值等基本类型值来说明按值传递比较简单,但是如果使用对象,那问题就不怎么好理解了,如:

在这个函数内部,obj和person引用的是同一个对象。换句话说,即使这个对象是按值传递的,obj也会按引用来访问同一个对象。
证明对象按值传递:

假如person是按引用传递的,那么person就会自动被修改为指向其name属性值为“Greg”的新对象。
检测类型:
typeof操作符是确定一个变量是字符串、数值】布尔值,还是undefined的最佳工具,检测案例:

在检测引用类型的值时,instanceof操作符最为合适。如果变量是给定引用类型的实例,那么instanceof操作符就会返回true,如:

执行环境及作用域:
执行环境定义了变量或函数有权访问的其他数据,决定了它们各自的行为。每个执行环境都有一个与之关联的变量对象,环境中定义的所有变量和函数都保存在这个对象中。
全局执行环境:是最外围的一个执行环境,在web浏览器中,全局执行环境被认为是window对象,因此所有全局变量和函数都是作为window对象的属性和方法创建的。全局执行环境的变量对象始终都是作用域链中的最后一个对象。
每个函数都有自己的执行环境,当执行流进入一个函数时,函数的环境就会被推入一个环境栈中。而在函数执行之后,栈将其环境弹出,把控制权返回给之前的执行环境。当代码在一个环境中执行时,会创建变量对象的一个作用域链。作用域链的用途,是保证对执行环境有权访问的所有变量和函数的有序访问。
延长作用域链:
有些语句可以在作用域链的前端临时增加一个变量对象,该变量对象会在代码执行后被移除。当执行流进入下列任何一个语句时,作用域链就会的到加长:
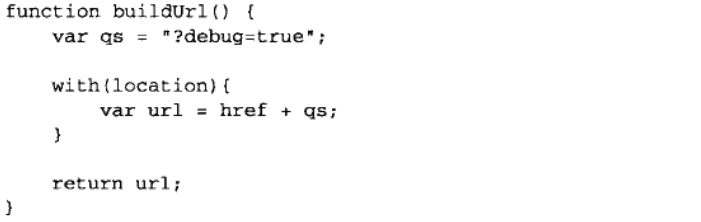
1、with语句:将指定的对象添加到作用域链中,如:

2、try-catch语句的catch块:会创建一个新的变量对象。
小节:



JS高级程序设计第三版——变量、作用域和内存问题的更多相关文章
- 读书笔记 - js高级程序设计 - 第四章 变量 作用域 和 内存问题
5种基本数据类型 可以直接对值操作 判断引用类型 var result = instanceof Array 执行环境 每个执行环境都有一个与之关联的变量对象,环境中定义的所有变量和函数都保存在这 ...
- JS高级程序设计第三版——基本概念
前言:任何语言的核心都必然会描述这门语言最基本的工作原理.而描述的内容通常都要设计这门语言的语法.操作符.数据类型.内置功能等用于构建复杂解决方案的基本概念. 语法: 1. 区分大小写: 2. 标 ...
- JS高级程序设计第三版——JavaScript简介
JavaScript简史 JavaScript由Netscape(网景)公司在1995年发布,最开始的主要目的是处理以前由服务器端语言负责的一些输入验证操作,以便提高用户体验,后来就慢慢的发展为一门强 ...
- JS高级程序设计第三版——在HTML中使用JavaScript
使用<script>元素的方式 外部引用式.行内式.嵌入式. JavaScript引用放在<body>后面的原因 假如在文档的<head>元素中包含所有JavaSc ...
- JavaScript高级程序设计第三版.CHM【带实例】
从驱动全球商业.贸易及管理领域不计其数的复杂应用程序的角度来看,说 JavaScript 已经成为当今世界上最流行的编程语言一点儿都不为过. JavaScript 是一种非常松散的面向对象语言,也是 ...
- JavaScript高级程序设计学习(三)之变量、作用域和内存问题
这次讲的主要是变量,作用域和内存问题. 任何一门编程语言,都涉及这三个. 变量,比如全局变量,局部变量等,作用域,也分全局作用域和方法作用域,内存问题,在java中就涉及到一个垃圾回收的问题,由于ja ...
- js高级程序设计(四)变量、作用域和内存问题
基本类型和引用类型的值 ECMAScript 变量可能包含两种不同数据类型的值:基本类型值和引用类型值.基本类型值指的是 Undefined . Null . Boolean . Number 和 S ...
- javascript高级程序设计第三版书摘
在HTML 中使用JavaScript <script>元素 在使用<script>元素嵌入 JavaScript 代码时,只须为<script>指定 type 属 ...
- 4.2 执行环境及作用域【JavaScript高级程序设计第三版】
执行环境(execution context,为简单起见,有时也称为“环境”)是JavaScript 中最为重要的一个概念.执行环境定义了变量或函数有权访问的其他数据,决定了它们各自的行为.每个执行环 ...
随机推荐
- BZOJ - 3166 可持久化Trie 维护次大区间
题意:给出\(a[1...n]\),找出一个连续区间\(a[l...r],r>l\),令该区间的次大值为\(a_k\),使得\(a_k⊕a_i,l≤i≤r\)最大,输出全局最优解 (这题意有点别 ...
- Versions maven plugin 修改版本
使用versions maven plugin插件,批量修改项目各模块的版本号,灵活推进或回退版本,避免主干每次更新代码,立即对所有分支产生影响. https://blog.csdn.net/sunz ...
- link 标签中“rel=stylesheet”的作用
最近在复习我的培训项目学子商城项目的时候在引入外部css的时候忘记加上了rel=stylesheet(因为以前看别人给的模板有所以就加了上去,所以并没有太大印象) 那rel=stylesheet到底起 ...
- bootstrap table 以及xEdittable的应用
以前一直没有用过 bootstrap 表格框架,因为项目css框架用的是bootstrap,为考虑到统一性的原因,所以选用了这个框架 步骤: 第一步:引用 <link href=" ...
- Winform取消用户按下键盘的事件
1. 有时候针对某个控件,想取消它的所有键盘按下事件, 只需要为这个控件绑定keyDown事件即可,然后处理的代码如下: private void txtDeviceName_KeyDown(obje ...
- shiro的授权
1.授权的流程 2.三种授权方式 1.编程式:通过写if/else 授权代码块完成: Subject subject = SecurityUtils.getSubject(); if(subject. ...
- C#操作Redis List 列表
/// <summary> /// Redis 列表 /// </summary> public static void Redis_List() { RedisClient ...
- WCF 服务管理
public class ContractManager { IDictionary stateSaver = new Hashtable(); /// <summary> /// 安装服 ...
- PHP学习9——MySQL数据库
主要内容: MySQL的启动 MySQL数据库操作 数据库表设计 创建和查看表 修改表结构 MySQL语句操作 数据库备份与恢复 PHP操作MySQL数据库 面向对象的数据库操作 MySQL数据库是目 ...
- ssh登录实现
工程目录 配置文件详解 Spring的applicationContext.xml文件 <span ><?xml version="1.0" encoding=& ...
