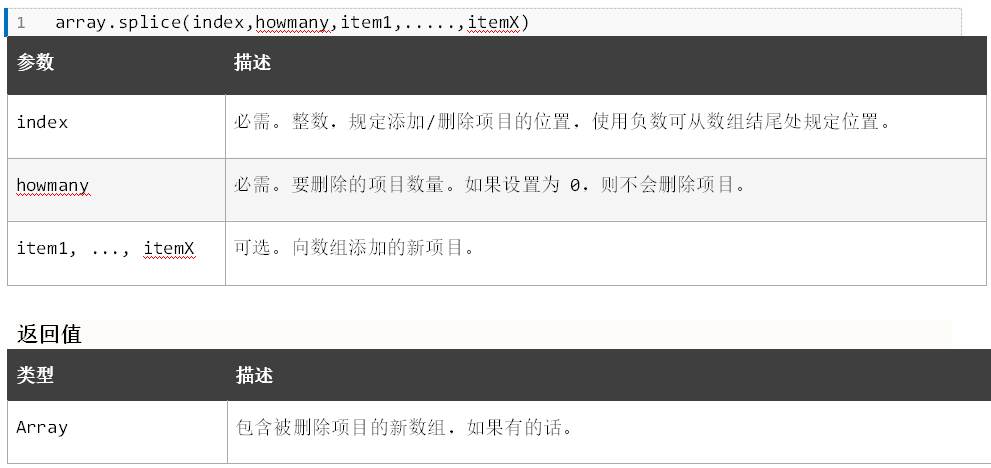
数组多功能splice()方法的插入,删除,替换
多功能splice()插入、删除、替换

<script type="text/javascript">
var arr=['A','B','C','D','E','F','G'];
arr.splice(3,2,'苹果','葡萄'); //替换一些项
console.log(arr);
</script>

<script type="text/javascript">
// 更改一些项
var arr=['A','B','c','d','e','f','g']
arr.splice(3,2,'x','y','x','斯密码'); //更改一些项
console.log(arr); </script>

<script type="text/javascript">
var arr=['a','b','c','d','e','f','g']
arr.splice(2,1,'哈哈');//更改一个项
console.log(arr);
</script>

<script type="text/javascript">
var arr=['a','b','c','d','e','f','g'];
arr.splice(2,4) //没有东西可以替换,就直接删除
console.log(arr); </script>

<script type="text/javascript">
var arr=['a','b','c','d','e','f','g'];
arr.splice(2);
console.log(arr);
</script>

<script type="text/javascript">
var arr=['a','b','c','d','e','f','g'];
arr.splice(2,0,'嘻嘻','哈哈'); //插入一些项
console.log(arr);
</script>

二、案例 :删除数组最后五项
<script type="text/javascript">
//删除数组最后五项
var arr['a','b','c','d','e','f','g'];
arr.pop();
arr.pop();
arr.pop();
arr.pop();
arr.pop();
//简化为
for(var i=0; i<arr.length; i++;){
arr[i].pop();
}
//也可以
arr.splice(-5);
console.log(arr);
</script>
数组多功能splice()方法的插入,删除,替换的更多相关文章
- Array(数组)对象-->splice() 方法
1.定义和用法 splice() 方法用于添加或删除数组中的元素. 语法: array.splice(index,howmany,item1,.....,itemX) 参数: index:该参数是开始 ...
- 每日分享!~ JavaScript(js数组如何在指定的位置插入一个元素)
这个想法是在一个面试题中看到的: 题目是这样的: // 一个数组,在指定的index 位置插入一个元素,返回一个新的数组,不改变原来的数组 <script> function inse ...
- JavaScript引用类型之Array数组之强大的splice()方法
splice()方法可以说是Array数组最强大的方法,他的用法很多,主要用法是向数组的中部插入项! 下面是它的用法: arrayObject.splice(index,howmany,element ...
- js 给json添加新的字段,或者添加一组数据,在JS数组指定位置删除、插入、替换元素
JS定义了一个json数据var test={name:"name",age:"12"};需要给test再添加一个字段,需要什么办法,可以让test的值为{na ...
- javascript中数组的22种方法
× 目录 [1]对象继承 [2]数组转换 [3]栈和队列[4]数组排序[5]数组拼接[6]创建数组[7]数组删改[8]数组位置[9]数组归并[10]数组迭代[11]总结 前面的话 数组总共有22种方法 ...
- JavaScript数组的22种方法
原文:http://www.cnblogs.com/xiaohuochai/p/5682621.html javascript中数组的22种方法 前面的话 数组总共有22种方法,本文将其分为对象继 ...
- javascript中数组的22种方法 (转载)
前面的话 数组总共有22种方法,本文将其分为对象继承方法.数组转换方法.栈和队列方法.数组排序方法.数组拼接方法.创建子数组方法.数组删改方法.数组位置方法.数组归并方法和数组迭代方法共10类来进行详 ...
- js中Array数组的属性和方法
这是我自己整理出来的一些关于Array数组的属性和方法,即查即用. 1.Array.length属性:数组的项数组,始终返回0或者更大的值. 2.instanceof操作符:value instanc ...
- slice()方法 和splice 方法的区别
定义 splice() 方法 用于插入.删除或替换数组的元素. slice() 方法 可提取字符串的某个部分,并以新的字符串返回被提取的部分. 更多的可查看: http://www.cnblogs.c ...
随机推荐
- confiparser模块
什么是confiparser confiparser,翻译为配置解析,很显然,他是用来解析配置文件的, 何为配置文件? 用于编写程序的配置信息的文件 何为配置信息? 为了提高程序的扩展性,我们会把一些 ...
- Salesforce LINKS
Salesforce的二次开发平台的多租户架构 http://blog.talkingdata.net/?p=4807 Salesforce 简介 https://www.cnblogs.com/ch ...
- /data/tomcat8/bin/setenv.sh
--问题 Java HotSpot(TM) 64-Bit Server VM warning: ignoring option MaxPermSize=512m; support was remove ...
- Javascript 定时器的使用陷阱 (setInterval)
setTimeout(function(){ // 其他代码 setTimeout(arguments.callee, interval); }, interval); setInterval会产生回 ...
- SpringBoot学习(一)
一.Spring Boot Spring是JavaEE轻量级代替品.无需开发重量级的(EJB),Spring为企业级Java开发提供了一种相对简单的方法,通过依赖注入和面向切面编程,用简单的POJO对 ...
- bundle 与 package
bundle是Apple提供的软件安装的便捷方法. bundle为用户和开发者提供了一个简单地接口. bundle 和 package package:看起来像一个文件的目录 bundle ...
- python pandas使用一些协程
import pandas as pd def coroutine(func): """装饰器:向前执行到第一个`yield`表达式,预激`func`"&quo ...
- String数据转Matrix矩阵
String数据转Matrix矩阵 private Matrix String_To_Matrix(string str) { int[] Remove_Num = new int[10]; int ...
- [转]前端构建工具gulpjs的使用介绍及技巧
本文转自:http://www.cnblogs.com/2050/p/4198792.html gulpjs是一个前端构建工具,与gruntjs相比,gulpjs无需写一大堆繁杂的配置参数,API也非 ...
- WPF基础控件
1.所有基础控件结束(英文) http://www.dotnetperls.com/tooltip-wpf 2.wpf- DataGrid 常用属性和事件 3.
